WordPress Şablonuna Özel Alanlar Nasıl Eklenir
Yayınlanan: 2022-10-17WordPress'te özel alan eklemek birkaç şekilde yapılabilir. Bunun bir yolu, Advanced Custom Fields gibi bir eklenti kullanmaktır veya ayrıca temanızın function.php dosyasına özel alanlar da ekleyebilirsiniz. Bu makalede, bir WordPress şablonuna nasıl özel alanlar ekleyeceğinizi göstereceğiz.
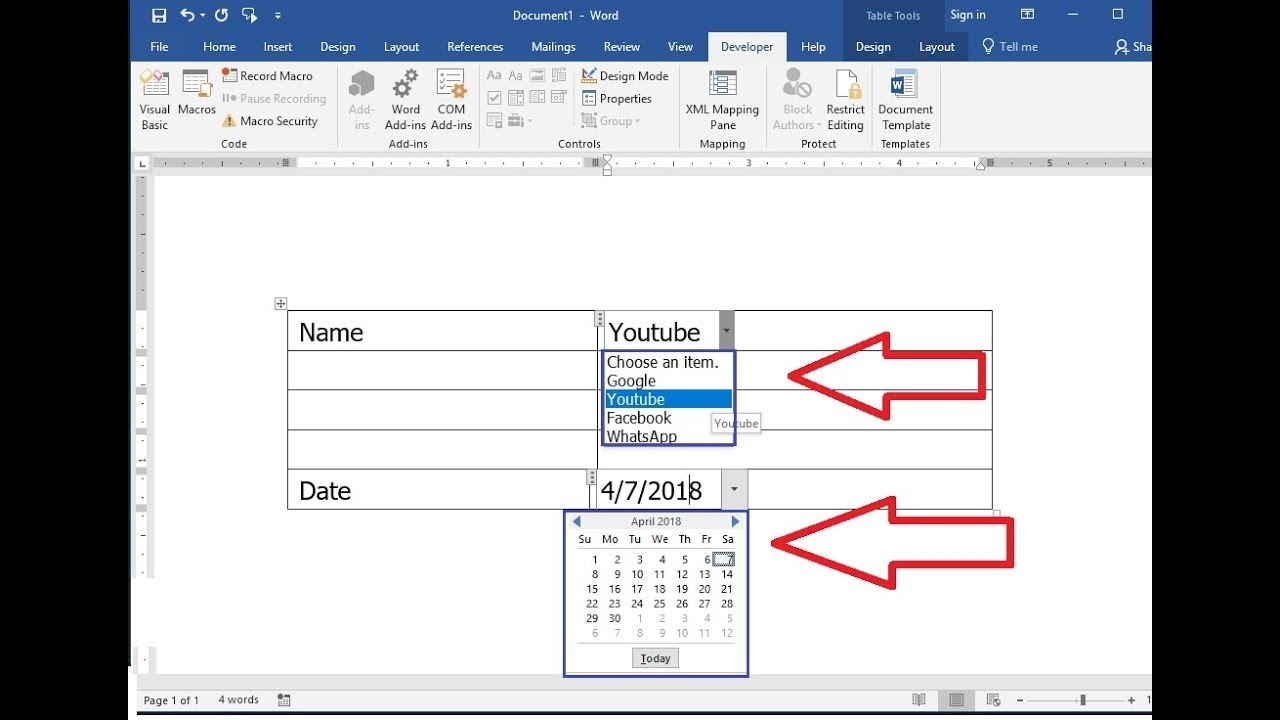
Form Alanı eklemek istediğiniz yeri Word belgenizde bulabilirsiniz. Eski Formlar menüsüne bir form alanı eklemek için ilk simgeye tıklayın. Özellikler penceresinde Form Alanına erişebilirsiniz. Yer işareti koymak istediğiniz alanı Yer İşareti bölümünde adlandırın.
Bir Şablona Nasıl Alan Eklerim?

Şablon düzenleyicide “ Alan Ekle ” düğmesine tıklayarak bir şablona alan ekleyebilirsiniz. Bu, alan adı, türü ve varsayılan değer de dahil olmak üzere alanın ayrıntılarını girebileceğiniz bir iletişim kutusu açacaktır.
Bir form şablonuna farklı türde alanlar eklemek için Şablon Düzenleyici'nin sağdaki menüsünden Alanlar sekmesini seçin. Veri toplamak ve güncellemek için gereken alanları her alanın başına ve sonuna ekleyin. Alan türünü ve görüntü türünü yapılandırarak, veri alanı veya görüntü alanı üzerindeki bilgileri doldurabilir veya güncelleyebilirsiniz. Ekranın üst kısmındaki Kaydet'e tıklayarak değişikliklerinizi istediğiniz zaman kaydedebilirsiniz. Alanı tekrarla onay kutusu, formun sonraki örneğinde alan için önceki kullanılan değeri tekrarlamanıza olanak tanır. Kuralların, başka bir alan için seçilen değere göre bir alanın formda görünüp görünmeyeceğini belirlemesine izin verin. TerraFlex'teki form kuralları, formları doldurmayı basit ve hızlı hale getirir.
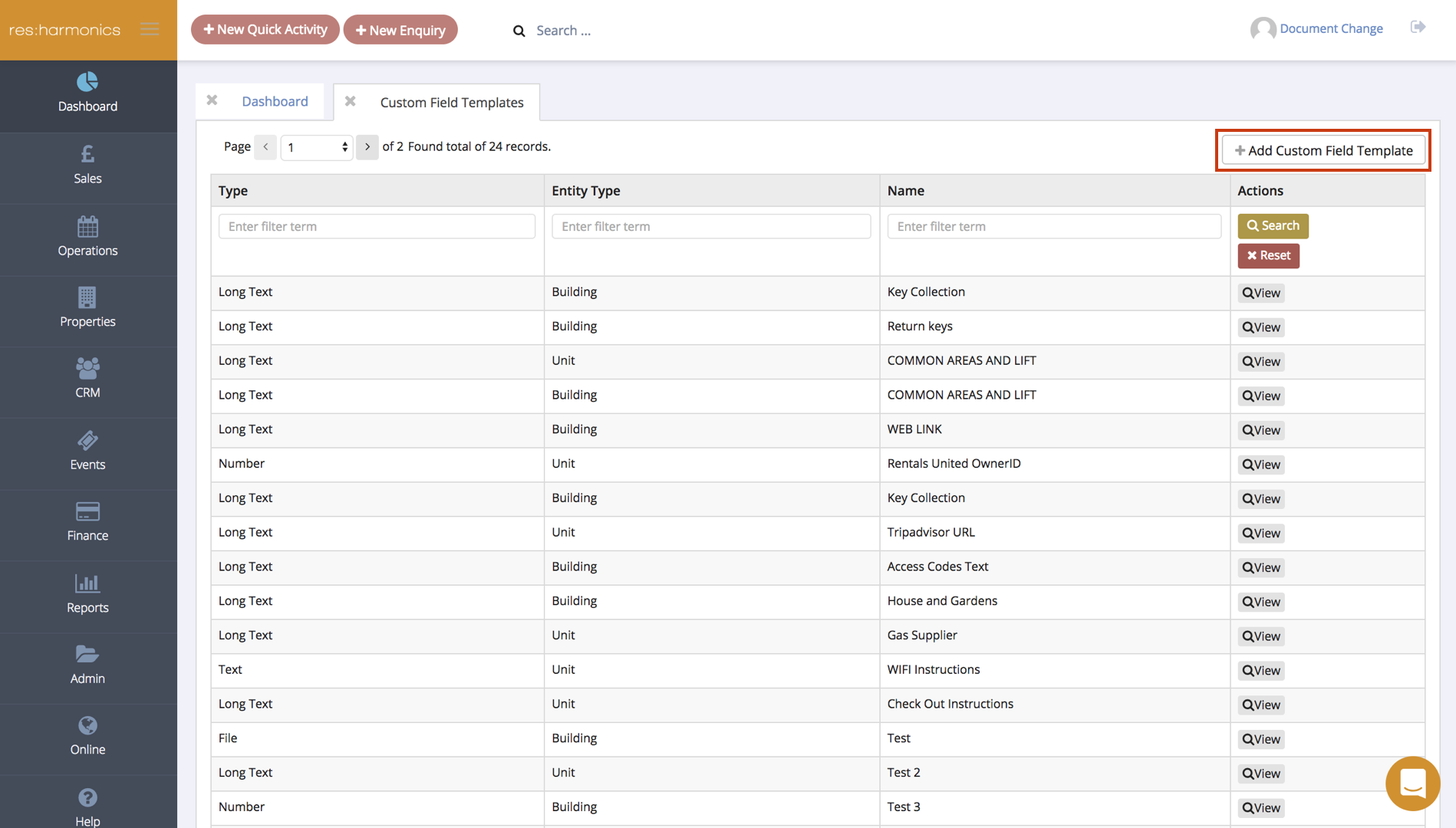
Yeni Form Alanı Şablonu
Yeni bir form alanı şablonu oluşturmak için Form Alanı Şablonları bölmesinde Yeni'ye tıklayın. Boş alanları adınızla doldurun ve ardından Yeni Form Alanı Şablonu iletişim kutusunda Oluştur'a tıklayın. Oluşturulduğu anda Form Alanı Şablonları bölmesine yeni bir şablon eklenir. Bir form alanı şablonu kullanmak için, imleç alanı eklemek istediğiniz metin alanında olacak şekilde metne bir alan ekleyin. Alan Ekle iletişim kutusu etkinleştirildi. İletişim kutusuna tıklayarak Şablonlar bölmesinden şablon adını seçin. Şablondaki alanlar, başlangıçtaki iletişim kutusuna eklenir. İletişim kutusundaki alan adına tıklayıp Sil'i seçerek alanı verilerinizle doldurun. Alan şablondan kaldırıldı.
WordPress'te Özel Alanları Nasıl Etkinleştiririm?

WordPress'te özel alanları etkinleştirmek için temanızdaki function.php dosyasını düzenlemeniz gerekir. Bu dosyayı düzenledikten sonra, aşağıdaki kodu eklemeniz gerekecek:
add_action('init', 'my_theme_supports');
function my_theme_supports() {
add_theme_support('özel alanlar');
}
Değişikliklerinizi kaydedin ve function.php dosyasını sunucunuza yükleyin. WordPress sitenizde artık özel alanlar etkinleştirilmelidir.
WP özel alanlarını kullanarak yazılarınıza ve sayfalarınıza ek bilgiler ekleyebilirsiniz. Ürünler hakkında geri bildirim almak için her gönderiyi yazarken müzik yazabilirsiniz. Özel alanlar kullanmak, web sitenizde ziyaretçileriniz için daha görünür olmanızı sağlar. Bu alanlar genellikle WordPress web sitelerinde kullanılır, ancak daha büyük siteler için de kullanışlıdır. Çoğu WordPress sitesi, genel olarak, kenar çubuğundaki özel alanları gizler, ancak bunlar bir an önce eklenebilir. Özel alanlarınızı görünür kılmak için düzenleyicinizde etkinleştirin veya temanıza kod ekleyin. Aşağıda, siteniz için özel alanlar oluşturmak ve bunları uygun gördüğünüz şekilde özelleştirmek için kullanabileceğiniz birkaç araç bulunmaktadır.
Pods, alanları tam olarak yönetmenize ve özelleştirmenize olanak tanıyan temiz bir arayüze sahiptir. Belgede metin, tarih, terim ve kullanıcı dahil olmak üzere 14 farklı alan türü vardır. Çok hafif olduğu için web sitenizin performansı üzerinde hiçbir etkisi olmamalıdır. WordPress özel alanlarıyla yeni başlıyorsanız, temel konularda size yardımcı olması için birini işe almak isteyebilirsiniz.
Özel Alan Şablonu Nedir?

Özel alan şablonu , Salesforce'ta belirli bir kayıt türüne uygulanabilen özelleştirilmiş bir alan kümesidir. Bu, belirli bir kayıt türü için veri girişi için kullanılabilen alanları uyarlamanıza olanak tanır ve aynı zamanda bu türdeki tüm kayıtlarda tutarlı bir alan kümesi sağlar.
WordPress Özel Alan Şablonu, varsayılan WordPress özel alanlarına yeni bir bölüm ekleyen bir uzantıdır. İlki ile aynı etkiye sahiptir, ancak daha fazla esneklik ve güce sahiptir. İçerik bloğu oluşturma, yalnızca özel alanların kullanılmasını gerektirir. Aynı slayt gösterisini veya videoyu sitenin birden çok sayfasında kullanmak istiyorsak, Özel Gönderi Türleri veya Widget'lar kullanmalıyız. Özel Alan Şablonu eklentisini yüklediğinizde içerik alanlarımızı daha etkin bir şekilde yönetebileceksiniz. Ayrıca resim, video ve metin ekleyebilir ve stil verebiliriz. Her özel alanı bir alan kümesine sarmak, onu daha kullanışlı hale getirmenin en iyi yoludur.
hideKey'i kullanmak için önce anahtarı ayarlamanız gerekir. Etiketi kullanırken özel alan adımızı gizleriz, ancak adı kullanırken faydalı bir açıklama ekleriz. Eklenti Özel Alan Şablonu, yukarıdaki resimde görüldüğü gibi, normal Özel Alanların yerine kullanılmayacaktır. Varsayılan özel alanları devre dışı bırakmak için eklenti yapılandırma menüsünden Genel Ayarlar'ı seçin. Özel Alanlar boşsa görüntülenmemelidir. Her post-wrap'in bir bordür altı olduğundan, bu yöntemi kullanmak mantıklıdır. Özel alan boşsa kenarlığı tek başına göstermemelisiniz.
Özel Alan Şablonu Ayarları sayfasında daha sonra tüm sayfalara uygulanabilecek yeni bir şablon oluşturuyoruz. Artık her sayfada bir referans slayt gösterisi gösterilip gösterilmeyeceğini seçme olanağına sahibiz. Sidebar.php'deki slayt gösterisi döngüsüne geçmeden önce aşağıdaki kodu kopyalayıp yapıştırmanız yeterlidir; bu, HTML öğeleri içermeyen yalnızca metin oluşturacaktır.
Meta veriler, özel bir alanla ilişkili veriler olarak tanımlanır. Bu veriler, alanın adını, alandaki veri türünü ve bir açıklamayı içerebilir. Geliştiriciler, gönderileri gerekli tüm kodlamayla genişletmek için WordPress'in özel alanlar işlevini kullanabilir. Alan, formu belirtmek için kullanılan form alanı gibi bir alandır. Yeni Gönderi Ekle ekranının Özel Alanlar alanı , özel alanlar için bir arayüz içerir. Bu alandan bir form görüntülenebilir, girilebilir, silinebilir veya değiştirilebilir. Özel bir alan, kendisiyle ilişkili veriler olan meta verileriyle tanımlanır. Özel bir alanın meta verileri, Özel Alanlar bölümünde yanındaki dişli simgesine tıklanarak ve meta kutu seçeneği seçilerek eklenebilir. Bu seçenekle meta kutuya meta veri ekleyebilirsiniz. Özel alan, meta verilere dönüştürülmesi gereken verileri içerir.
Eklenti Olmadan WordPress'te Özel Meta Alanı Nasıl Eklenir
WordPress'e özel meta alanlar eklemek, alt temanızın function.php dosyasına kod ekleyerek eklenti kullanmadan yapılabilir. Önce özel kodunuzu içerecek yeni bir işlev oluşturmanız gerekir. Bu işlevde, 'add_meta_boxes' eylemine bağlanmak ve meta kutunuzu kaydetmek için add_action() işlevini kullanacaksınız. Meta kutunuz, meta kutunun HTML'sini çıkaracak bir geri arama işlevine ihtiyaç duyacaktır. Bu geri çağırma işlevinde, özel alanlarınızın değerlerini çıktılamak için the_id_attribute() ve get_post_meta() işlevlerini kullanacaksınız. Meta kutusu kurulumunuzu yaptıktan sonra, 'save_post' eyleminde update_post_meta() işlevini kullanarak özel alan değerlerinizi kaydedebilirsiniz.

Bu gönderide, kodlama yapmadan veya üçüncü taraf eklentileri kullanmadan bir WordPress web sitesinde özel alanlar oluşturmayı öğreneceğiz. Bu işlevi yalnızca Gönderiler için kullanmak istiyorsanız kullanabilirsiniz. Özel gönderi türlerini desteklemesini istiyorsanız, seçenek desteğinde etkinleştirildiğinden emin olun. Meta Box'taki alanların ve diğer eklentilerdeki tekrarlayıcı alanların klonlanması en yaygın işlevlerden ikisidir. Her özel alanın değeri hesaplanmalı ve değer kendi başınıza görüntülenmelidir. Get_post_meta(), her gönderi için özel bir alan değeri üretecektir. Döngüdeyseniz, şu anda aktif olan bir gönderinin kimliğini almak için get_the_ID kullanın.
Quite sonrası $single true olduğundan, özel alan Type ilk değeri (Zor) döndürürken iki değeri de döndürür. WordPress yalnızca metin girişini işlediğinden, görüntü alanı olarak işlev görmesi için görüntünün base64'te kodlanması gerekir. Bu kursta, yazının ilerleyen bölümlerinde resimlerin yüklenmesine izin verecek özel alanların nasıl oluşturulacağını öğreneceğiz. Form alanları alınarak, kullanıcılar tarafından gönderilen verileri işleyerek ve bunları veritabanına kendileri yükleyerek daha karmaşık alanlar denenebilir.
WordPress Acf Özel Alanları Ön Uçta Nasıl Görüntülenir
Advanced Custom Fields, gönderilerinize özel alanlar eklemenizi sağlayan bir WordPress eklentisidir. Metin, resimler, dosyalar ve daha fazlası dahil olmak üzere istediğiniz verileri depolamak için bu özel alanları kullanabilirsiniz. ACF, herhangi bir gönderi türüne ekleyebileceğiniz özel alanların bir koleksiyonu olan özel alan grupları oluşturmanıza da olanak tanır. ACF özel alanlarını ön uçta görüntülemek için önce özel bir alan grubu oluşturmanız gerekir. Özel alan grubunuzu oluşturduktan sonra, "Alan Grupları" açılır menüsünden seçerek herhangi bir gönderi türüne ekleyebilirsiniz. Özel alanları ön uçta görüntülemek için temanızın şablon dosyalarına birkaç satır kod eklemeniz gerekir.
WordPress Özel Alanları Gösterilmiyor
WordPress'te özel alanlar oluşturuyorsanız ve bunlar sitenizde görünmüyorsa bunun birkaç olası nedeni vardır. İlk olarak, özel alanınız için doğru adı kullandığınızdan emin olun. Her alanın benzersiz bir adı vardır, bu nedenle yanlış ad kullanılması alanın görünmemesine neden olur. İkinci olarak, özel alanınız için görünürlük ayarlarını kontrol edin. Alan "gizli" olarak ayarlanmışsa sitenizde görünmez. Son olarak, özel alanınız için doğru şablon dosyasını kullandığınızdan emin olun. Bir gönderi şablonunda özel bir alan kullanıyorsanız, o alanın kodunu şablon dosyasına eklemelisiniz. Bir sayfa şablonunda özel bir alan kullanıyorsanız, o alanın kodunu şablon dosyasına eklemelisiniz. Bir sınıflandırma şablonunda özel bir alan kullanıyorsanız, o alanın kodunu şablon dosyasına eklemelisiniz. Bir yazar şablonunda özel bir alan kullanıyorsanız, o alanın kodunu şablon dosyasına eklemelisiniz.
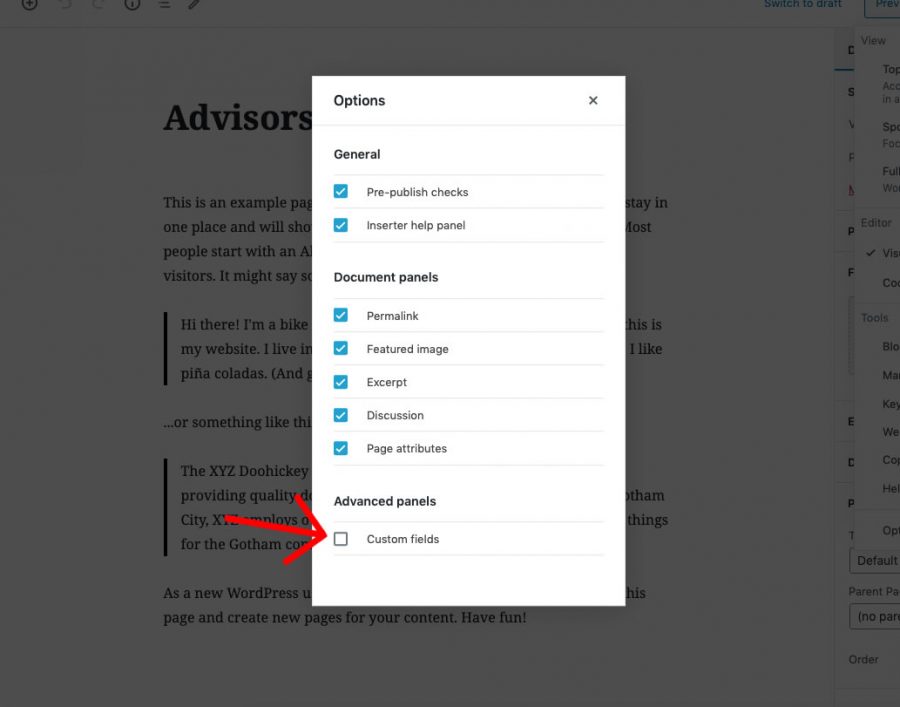
WordPress'teki özel alanlar, siteniz hakkında ek bilgiler eklemenize olanak tanır. Yazarın adının yanı sıra, tarih ve saatleri gibi bir dizi başka bilgi de verilmiştir. Gönderilerinizde görmemenizin iki ana nedeni var; nasıl düzelteceğinize derinlemesine dalmadan önce, neden onları görmediğinizi düşünmelisiniz. Gönderinizde özelin dosyalandığını ve Ekran Seçeneklerinde etkinleştirilmediğini fark etmemiş olabilirsiniz. Öyleyse, gelişmiş bir özel alan eklentisi kullanıyor olabilirsiniz. Görüntülenmesini istiyorsanız, aşağıda belirtilen sorun giderme adımlarını izleyin. Elementor'un en son sürümüne güncelleme yapmayı dener ancak içerik düzenleyicinizde özel bir alan bulamazsanız, bu yeni sürümle ilgili bir sorun olabilir.
WordPress bilgi seviyeniz ne olursa olsun bu konuda zaman kaybetmenize gerek yok. Özel alanlar neden WordPress'te çalışmıyor? Herhangi bir sorunuz veya yorumunuz varsa lütfen aşağıya yorum yapın.
WordPress Sitenizdeki Tüm Özel Alanları Nasıl Bulunur?
Bir WordPress eklentiniz yoksa, tüm özel alanları WordPress sitenizde bulabilirsiniz. Bunu başarmak için WordPress yönetici ekranına gidin ve 'Görünüm' sekmesini ve ardından 'Özel Alanlar'ı seçin.
WordPress Yöneticide Özel Alanları Göster
WordPress admin'de özel alanları görüntülemek için, temanızın function.php dosyasını düzenlemeniz ve aşağıdaki kodu eklemeniz gerekecek: // Admin'de Özel Alanları Görüntüle add_action( 'admin_init', 'my_admin' ); function my_admin() { add_meta_box('my_sectionid', 'My Custom Fields', 'my_custom_fields', 'post', 'normal', 'high'); } function my_custom_fields() { global $post; Eko "; $my_data = get_post_meta( $post->ID, '_my_meta', true); echo 'Metin'; Eko "; echo 'Kontrol'; Eko "; echo 'Kutu Seç'; Eko "; foreach ( $select_options as $option ) { $selected = $my_data['select'] === $option ? ' seçilmiş=”seçilmiş”' : ”; Eko " . $seçenek. ' '; } Eko "; yankı 'Radyo'; yankı 'Evet'; echo '<input type=”radio” name=”my_meta_box</p>WordPress sitenize nasıl özel alanlar eklersiniz? Bunu kod kullanarak nasıl başaracağınızı göstereceğiz, ardından sizi tek satır kod yazmadan kullanılabilecek bir araçla tanıştıracağız; bir şirket için çalışmıyorsanız, bu sizin için bir araçtır. Özel alanlarınızı görüntüleyerek web sitenizi statikten WordPress CMS'ye dönüştürebilirsiniz. Gördüğünüz gibi, Favori Kitaplar bölümümüzü göstermek için birkaç özel alan oluşturduk. Başlık ve bağlantı standart giriş alanlarıdır, kitap açıklaması metin alanlarıdır ve kapak bir yükleme alanıdır. Artık bu özel alanları, daha önce bu amaçlar için ayrılmış olan gönderilere ve sayfalara dahil edebiliriz. Swift Şablonları meta kutusunda, Bu gönderide şablon kullan yazan onay kutusunu seçebilirsiniz. Varsayılan olarak bulamadığımız için, özel alanların o sayfada görünmesi için bir miktar HTML oluşturmamız gerekecek. Bu genel bir öğretici olmasına rağmen, yalnızca WCK ve Swift şablonlarını kullanarak gelişmiş özel alanlarla WordPress web sitelerinin ne kadar basit oluşturulabileceğini gösterebilirim. WordPress'e Özel Alanlar Ekleme Aşağıdaki adımlar, WordPress'te özel alanlar oluşturma sürecinde size rehberlik edecektir. Özel alanlar meta kutusuna gidin ve özel alanı eklemek istediğiniz gönderiyi veya sayfayı düzenleyin. Önce özel alanınız için bir ad göndermeli ve değerini girmelisiniz. Üzerine tıkladıktan sonra, Özel Alan Ekle bölümüne kaydedilecektir. WordPress'te özel alanlar seçeneği yalnızca ana sayfada görünür. Bu özellik, sayfanıza veya yayın düzenleyicinize giriş yaparak etkinleştirilebilir. Ekranınızın sağ köşesindeki Ekran Seçenekleri düğmesine tıklayarak Özel Alanlara ulaşabilirsiniz. Bu eylemin sonucunda içerik düzenleyicinin altında yeni bir iletişim kutusu göreceksiniz. Özel alanları gizlemek istiyorsanız, Ekran Seçenekleri'ne gidin ve Özel Alanların işaretini kaldırın veya düzenleyici panellerini gizlemek için bir eklenti kullanın. Eklentiyi kullanmadan tüm düzenleyici seçeneklerini devre dışı bırakmak istiyorsanız da kontrol edebilirsiniz.
