WordPress 템플릿에 사용자 정의 필드를 추가하는 방법
게시 됨: 2022-10-17WordPress에 사용자 정의 필드를 추가하는 것은 몇 가지 방법으로 수행할 수 있습니다. 한 가지 방법은 Advanced Custom Fields 와 같은 플러그인을 사용하거나 테마의 functions.php 파일에 사용자 정의 필드를 추가할 수도 있습니다. 이 기사에서는 WordPress 템플릿에 사용자 정의 필드를 추가하는 방법을 보여줍니다.
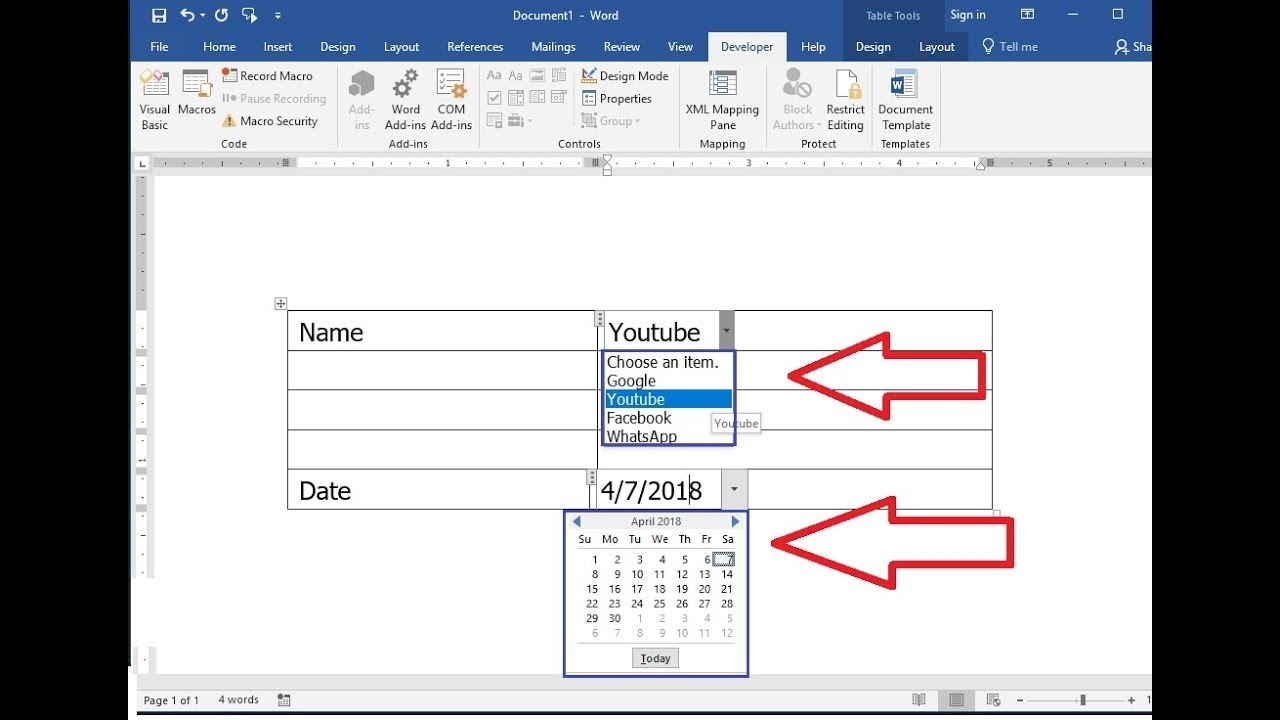
양식 필드를 삽입하려는 위치는 Word 문서에서 찾을 수 있습니다. 레거시 양식 메뉴에 양식 필드를 추가하려면 첫 번째 아이콘을 클릭하십시오. 속성 창에서 양식 필드에 액세스할 수 있습니다. 책갈피를 지정하려는 책갈피 섹션의 필드 이름을 지정합니다.
템플릿에 필드를 어떻게 추가합니까?

템플릿 편집기에서 " 필드 추가 " 버튼을 클릭하여 템플릿에 필드를 추가할 수 있습니다. 그러면 필드 이름, 유형 및 기본값을 포함하여 필드의 세부 정보를 입력할 수 있는 대화 상자가 열립니다.
템플릿 편집기의 오른쪽 메뉴에서 필드 탭을 선택하여 양식 템플릿에 다양한 유형의 필드를 추가합니다. 각 필드의 시작과 끝에 데이터를 수집하고 업데이트하는 데 필요한 필드를 추가합니다. 필드 유형 및 이미지 유형을 구성하여 데이터 필드 또는 이미지 필드에 대한 정보를 채우거나 업데이트할 수 있습니다. 화면 상단의 저장을 클릭하면 언제든지 변경 사항을 저장할 수 있습니다. 필드 반복 확인란을 사용하면 양식의 다음 인스턴스에서 필드에 대해 이전에 사용한 값을 반복할 수 있습니다. 규칙이 다른 필드에 대해 선택한 값을 기반으로 양식에 필드를 표시할지 여부를 결정하도록 허용합니다. TerraFlex의 양식 규칙을 사용하면 양식을 더 쉽고 빠르게 작성할 수 있습니다.
새 양식 필드 템플릿
새 양식 필드 템플릿을 만들려면 양식 필드 템플릿 창에서 새로 만들기를 클릭합니다. 빈 필드를 자신의 이름으로 채우고 새 양식 필드 템플릿 대화 상자에서 만들기를 클릭합니다. 새 템플릿은 생성되는 즉시 양식 필드 템플릿 창에 추가됩니다. 양식 필드 템플릿을 사용하려면 필드를 삽입할 텍스트 필드에 커서를 두고 텍스트에 필드를 삽입합니다. 필드 삽입 대화 상자가 활성화되었습니다. 대화 상자를 클릭하여 템플릿 창에서 템플릿 이름을 선택합니다. 템플릿의 필드는 처음에 대화 상자에 추가됩니다. 대화 상자에서 필드 이름을 클릭하고 삭제를 선택하여 데이터로 필드를 채웁니다. 필드가 템플릿에서 제거되었습니다.
WordPress에서 사용자 정의 필드를 어떻게 활성화합니까?

WordPress에서 사용자 정의 필드를 활성화하려면 테마에서 functions.php 파일을 편집해야 합니다. 이 파일을 편집했으면 다음 코드를 추가해야 합니다.
add_action( '초기화', 'my_theme_supports' );
함수 my_theme_supports() {
add_theme_support( '맞춤 필드' );
}
변경 사항을 저장하고 functions.php 파일을 서버에 업로드하십시오. 이제 WordPress 사이트에서 사용자 정의 필드를 활성화해야 합니다.
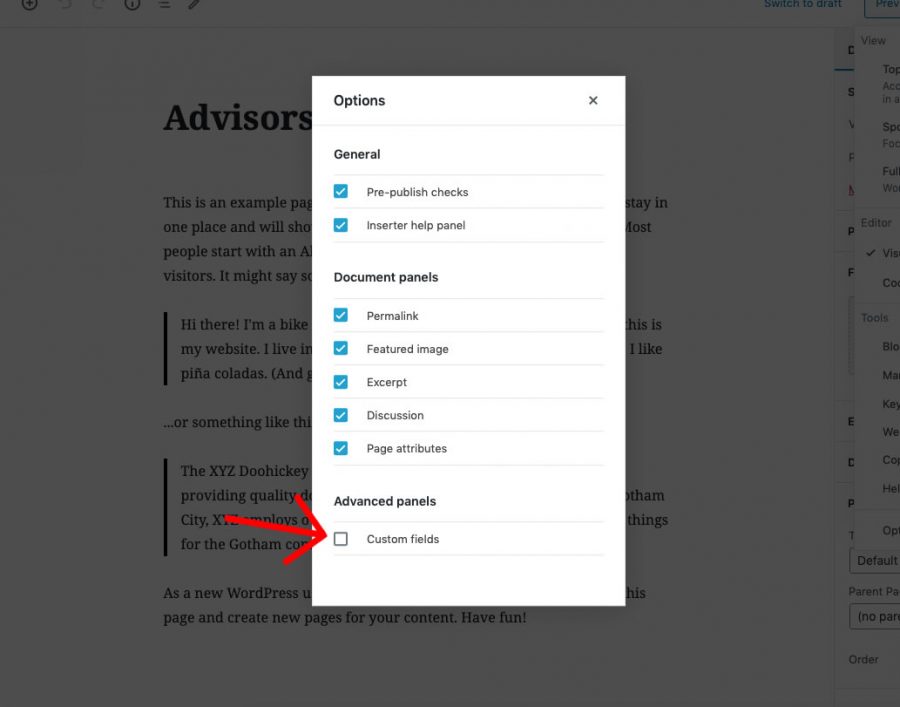
WP 사용자 정의 필드 를 사용하여 게시물 및 페이지에 추가 정보를 추가할 수 있습니다. 제품에 대한 피드백을 받기 위해 각 게시물을 작성할 때 음악을 작성할 수 있습니다. 사용자 정의 필드를 사용하면 웹사이트 방문자에게 더 잘 보일 수 있습니다. 이 필드는 일반적으로 WordPress 웹 사이트에서 사용되지만 더 큰 사이트에서도 유용합니다. 대부분의 WordPress 사이트는 전체적으로 사이드바에서 사용자 정의 필드를 숨기지만, 즉시 추가할 수 있습니다. 사용자 정의 필드를 표시하려면 편집기에서 활성화하거나 테마에 코드를 추가하십시오. 다음은 사이트에 대한 사용자 정의 필드를 만들고 필요에 따라 사용자 정의하는 데 사용할 수 있는 몇 가지 도구입니다.
Pods에는 필드를 완전히 관리하고 사용자 지정할 수 있는 깔끔한 인터페이스가 있습니다. 문서에는 텍스트, 날짜, 용어 및 사용자를 포함하여 14가지 유형의 필드가 있습니다. 매우 가볍기 때문에 웹사이트의 성능에 영향을 미치지 않아야 합니다. WordPress 사용자 정의 필드 를 막 시작하는 경우 기본 사항을 도와줄 사람을 고용할 수 있습니다.
사용자 정의 필드 템플릿이란 무엇입니까?

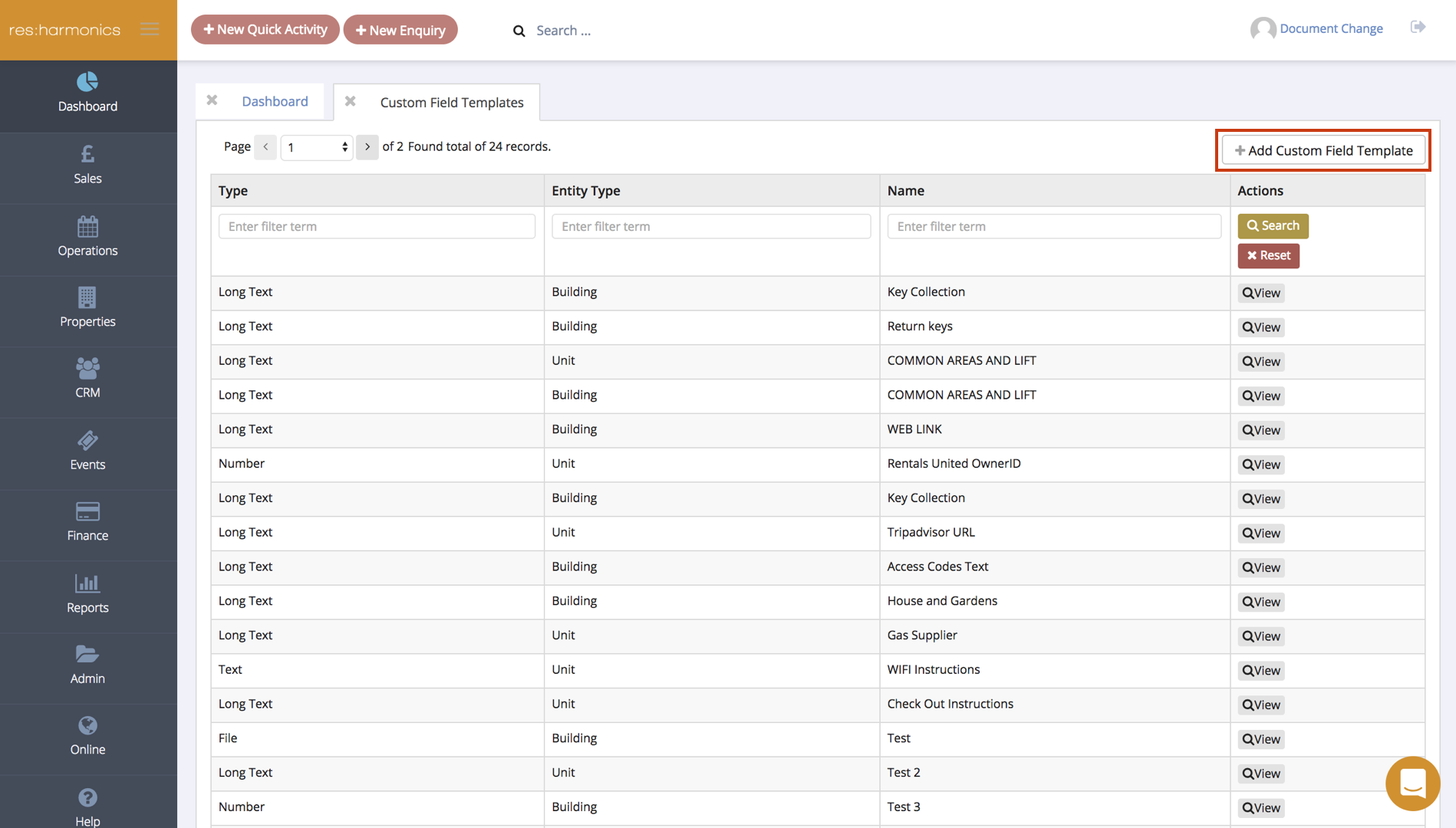
사용자 정의 필드 템플릿 은 Salesforce의 특정 레코드 유형에 적용할 수 있는 사용자 정의 필드 세트입니다. 이를 통해 특정 유형의 레코드에 대한 데이터 입력에 사용할 수 있는 필드를 조정할 수 있으며 해당 유형의 모든 레코드에 일관된 필드 집합을 제공할 수도 있습니다.
WordPress 사용자 정의 필드 템플릿은 기본 WordPress 사용자 정의 필드 에 새 섹션을 추가하는 확장입니다. 첫 번째와 동일한 효과를 갖지만 더 유연하고 강력합니다. 콘텐츠 블록 생성에는 사용자 정의 필드만 사용하면 됩니다. 사이트의 여러 페이지에서 동일한 슬라이드쇼 또는 비디오를 사용하려면 사용자 정의 게시물 유형 또는 위젯을 사용해야 합니다. 사용자 정의 필드 템플릿 플러그인을 설치하면 콘텐츠 필드를 보다 효과적으로 관리할 수 있습니다. 이미지, 비디오 및 텍스트의 스타일을 지정하고 추가할 수도 있습니다. fieldset에서 각 사용자 정의 필드를 래핑하는 것이 더 유용하게 만드는 가장 좋은 방법입니다.
hideKey를 사용하려면 먼저 키를 설정해야 합니다. 레이블을 사용할 때 사용자 정의 필드 이름을 숨기지만 이름을 사용할 때 유용한 설명을 포함합니다. 위 이미지에서 볼 수 있는 플러그인 사용자 정의 필드 템플릿은 일반 사용자 정의 필드를 대체하는 데 사용되지 않습니다. 플러그인 구성 메뉴에서 전역 설정을 선택하여 기본 사용자 정의 필드를 비활성화합니다. 사용자 정의 필드가 비어 있으면 표시되지 않아야 합니다. 각 post-wrap에는 border-bottom이 있기 때문에 이 방법을 사용하는 것이 좋습니다. 사용자 정의 필드가 비어 있는 경우 테두리 자체를 표시해서는 안 됩니다.
사용자 정의 필드 템플릿 설정 페이지에서 새 템플릿을 만든 다음 모든 페이지에 적용할 수 있습니다. 이제 각 페이지에 평가 슬라이드쇼를 표시할지 여부를 선택할 수 있습니다. sidebar.php의 슬라이드쇼 루프로 진행하기 전에 다음 코드를 복사하여 붙여넣기만 하면 HTML 요소가 없는 텍스트만 생성됩니다.
메타데이터는 사용자 정의 필드와 연결된 데이터로 정의됩니다. 이 데이터에는 필드 이름, 필드의 데이터 유형 및 설명이 포함될 수 있습니다. 개발자는 WordPress의 사용자 정의 필드 기능을 사용하여 필요한 모든 코딩으로 게시물을 확장할 수 있습니다. 필드는 양식을 지정하는 데 사용되는 양식 필드와 같은 필드입니다. 새 게시물 추가 화면의 사용자 정의 필드 영역 에는 사용자 정의 필드에 대한 인터페이스가 포함되어 있습니다. 이 영역에서 양식을 보거나, 입력하거나, 삭제하거나, 변경할 수 있습니다. 사용자 정의 필드는 연관된 데이터인 메타데이터로 정의됩니다. 사용자 정의 필드 섹션에서 옆에 있는 톱니바퀴 아이콘을 클릭하고 메타박스 옵션을 선택하여 사용자 정의 필드의 메타데이터를 추가할 수 있습니다. 이 옵션을 사용하여 메타박스에 메타데이터를 추가할 수 있습니다. 사용자 정의 필드에는 메타데이터로 변환해야 하는 데이터가 포함됩니다.
플러그인 없이 WordPress에 사용자 정의 메타 필드를 추가하는 방법
플러그인을 사용하지 않고 자식 테마의 functions.php 파일에 코드를 추가하면 WordPress에 사용자 정의 메타 필드 를 추가할 수 있습니다. 먼저 사용자 정의 코드를 포함할 새 함수를 만들어야 합니다. 해당 함수에서 add_action() 함수를 사용하여 'add_meta_boxes' 작업에 연결하고 메타 상자를 등록합니다. 메타 상자에는 메타 상자에 대한 HTML을 출력하는 콜백 함수가 필요합니다. 해당 콜백 함수에서 사용자 정의 필드의 값을 출력하기 위해_id_attribute() 및 get_post_meta() 함수를 사용합니다. 메타 상자 설정이 완료되면 'save_post' 작업에서 update_post_meta() 함수를 사용하여 사용자 정의 필드 값을 저장할 수 있습니다.

이 게시물에서 코딩이나 타사 플러그인을 사용하지 않고 WordPress 웹사이트에서 사용자 정의 필드를 만드는 방법을 배웁니다. 이 기능은 게시물에 사용하려는 경우에만 사용할 수 있습니다. 사용자 정의 게시물 유형을 지원하려면 옵션 지원에서 활성화되어 있는지 확인하십시오. Meta Box의 필드 복제와 다른 플러그인의 repeater 필드 복제는 가장 일반적인 두 가지 기능입니다. 각 사용자 정의 필드의 값은 계산되어야 하며 값은 자체적으로 표시되어야 합니다. Get_post_meta()는 각 게시물에 대한 사용자 정의 필드 값 을 생성합니다. 루프에 있는 경우 get_the_ID를 사용하여 현재 활성 게시물의 ID를 가져옵니다.
$single 는 post quit에서 true이므로 사용자 정의 필드 Type 은 첫 번째 값(Hard)을 반환하는 동시에 두 개를 반환합니다. WordPress는 텍스트 입력만 처리하므로 이미지 필드로 작동하려면 이미지를 base64로 인코딩해야 합니다. 이 과정에서는 나중에 게시물에서 이미지를 업로드할 수 있는 사용자 정의 필드를 만드는 방법을 배웁니다. 더 복잡한 필드는 양식 필드를 가져 와서 사용자가 제출한 데이터를 처리하고 데이터베이스에 직접 업로드하여 시도할 수 있습니다.
프론트엔드에서 WordPress Acf 사용자 정의 필드를 표시하는 방법
고급 사용자 정의 필드는 게시물에 사용자 정의 필드를 추가할 수 있는 WordPress 플러그인입니다. 이러한 사용자 정의 필드를 사용하여 텍스트, 이미지, 파일 등을 포함하여 원하는 모든 데이터를 저장할 수 있습니다. 또한 ACF를 사용하면 모든 게시물 유형에 추가할 수 있는 사용자 정의 필드 모음인 사용자 정의 필드 그룹을 생성할 수 있습니다. 프런트엔드에서 ACF 사용자 정의 필드를 표시하려면 먼저 사용자 정의 필드 그룹을 생성해야 합니다. 사용자 정의 필드 그룹을 만든 후에는 "필드 그룹" 드롭다운 메뉴에서 선택하여 모든 게시물 유형에 추가할 수 있습니다. 프론트엔드에 사용자 정의 필드를 표시하려면 테마의 템플릿 파일에 몇 줄의 코드를 추가해야 합니다.
WordPress 사용자 정의 필드가 표시되지 않음
WordPress에서 사용자 정의 필드를 생성할 때 사이트에 표시되지 않는 경우 몇 가지 잠재적인 원인이 있습니다. 먼저 사용자 정의 필드에 올바른 이름을 사용하고 있는지 확인하십시오. 각 필드에는 고유한 이름이 있으므로 잘못된 이름을 사용하면 필드가 표시되지 않습니다. 둘째, 사용자 정의 필드의 가시성 설정을 확인하십시오. 필드가 "숨김"으로 설정되어 있으면 사이트에 표시되지 않습니다. 마지막으로 사용자 정의 필드에 올바른 템플릿 파일을 사용하고 있는지 확인하십시오. 게시물 템플릿에서 사용자 정의 필드를 사용하는 경우 템플릿 파일에 해당 필드에 대한 코드를 포함해야 합니다. 페이지 템플릿에서 사용자 정의 필드를 사용하는 경우 템플릿 파일에 해당 필드에 대한 코드를 포함해야 합니다. 분류 템플릿에서 사용자 정의 필드를 사용하는 경우 템플릿 파일에 해당 필드에 대한 코드를 포함해야 합니다. 작성자 템플릿에서 사용자 정의 필드를 사용하는 경우 템플릿 파일에 해당 필드에 대한 코드를 포함해야 합니다.
WordPress의 사용자 정의 필드를 사용하면 사이트에 대한 추가 정보를 포함할 수 있습니다. 저자의 이름 외에도 날짜 및 시간과 같은 많은 다른 정보가 제공됩니다. 게시물에 표시되지 않는 두 가지 주요 이유가 있습니다. 문제를 해결하는 방법에 대해 자세히 알아보기 전에 먼저 문제가 표시되지 않는 이유를 고려해야 합니다. 사용자 정의가 게시물에 등록되었고 화면 옵션에서 활성화되지 않았음을 깨닫지 못했을 수 있습니다. 그렇다면 고급 사용자 정의 필드 플러그인을 사용 중일 수 있습니다. 이를 표시하려면 아래에 설명된 문제 해결 단계를 따르십시오. 최신 버전의 Elementor로 업데이트하려고 하지만 콘텐츠 편집기에서 사용자 정의 필드를 찾지 못하면 새 버전의 문제일 수 있습니다.
WordPress 지식 수준에 관계없이 이 문제에 시간을 낭비할 필요가 없습니다. WordPress에서 사용자 정의 필드가 작동하지 않는 이유는 무엇입니까? 질문이나 의견이 있으면 아래에 의견을 말하십시오.
WordPress 사이트에서 모든 사용자 정의 필드를 찾는 방법
WordPress 플러그인이 없는 경우 WordPress 사이트에서 모든 사용자 정의 필드를 찾을 수 있습니다. 이를 수행하려면 WordPress 관리 화면으로 이동하여 '모양' 탭을 선택한 다음 '사용자 정의 필드'를 선택합니다.
WordPress 관리자에 사용자 정의 필드 표시
WordPress 관리자에서 사용자 정의 필드를 표시하려면 테마의 functions.php 파일을 편집하고 다음 코드를 추가해야 합니다. // Display Custom Fields in Admin add_action( 'admin_init', 'my_admin' ); function my_admin() { add_meta_box( 'my_sectionid', '내 사용자 정의 필드', 'my_custom_fields', '게시물', '일반', '높은' ); } function my_custom_fields() { 전역 $post; 에코 "; $my_data = get_post_meta( $post->ID, '_my_meta', true ); echo '텍스트'; 에코 "; echo '확인'; 에코 "; echo '선택 상자'; 에코 "; foreach ( $select_options as $option ) { $selected = $my_data['select'] === $option ? '선택됨="선택됨"' : ”; 에코” . $옵션 . ' '; } 에코 "; echo '라디오'; 에코 '예'; echo '<input type=”radio” name=”my_meta_box</p>WordPress 사이트에 사용자 정의 필드를 어떻게 추가합니까? 코드를 사용하여 이 작업을 수행하는 방법을 보여주고 코드를 한 줄도 작성하지 않고 사용할 수 있는 도구를 소개합니다. 회사에서 일하지 않는다면 이것이 당신을 위한 도구입니다. 사용자 정의 필드를 표시하여 웹 사이트를 정적에서 WordPress CMS로 변환할 수 있습니다. 보시다시피 즐겨찾는 책 섹션을 표시하기 위해 몇 가지 사용자 정의 필드를 만들었습니다. 제목과 링크는 표준 입력 필드, 책 설명은 텍스트 필드, 표지는 업로드 필드입니다. 이제 이전에 이러한 목적으로 예약된 게시물 및 페이지에 이러한 사용자 정의 필드를 포함할 수 있습니다. Swift Templates 메타박스에서 Use template on this post 체크박스를 선택할 수 있습니다. 기본에서 찾을 수 없기 때문에 해당 페이지에 표시할 사용자 정의 필드에 대한 일부 HTML을 생성해야 합니다. 이것은 일반 튜토리얼이지만 WCK 및 Swift 템플릿만 사용하여 고급 사용자 정의 필드로 WordPress 웹 사이트를 구축하는 방법을 간단하게 설명할 수 있습니다. WordPress에 사용자 정의 필드 추가하기 다음 단계는 WordPress에서 사용자 정의 필드를 생성하는 과정을 안내합니다. 사용자 정의 필드 메타 상자로 이동하여 사용자 정의 필드를 추가하려는 게시물 또는 페이지를 편집하십시오. 먼저 사용자 정의 필드의 이름을 제출하고 값을 입력해야 합니다. 클릭하면 사용자 정의 필드 추가 섹션에 저장됩니다. WordPress에서 사용자 정의 필드 옵션 은 홈 페이지에서만 볼 수 있습니다. 이 기능은 페이지 또는 게시물 편집기에 로그인하여 활성화할 수 있습니다. 화면 오른쪽 모서리에 있는 화면 옵션 버튼을 클릭하여 사용자 정의 필드로 이동할 수 있습니다. 이 작업의 결과로 콘텐츠 편집기 아래에 새 대화 상자가 표시됩니다. 사용자 정의 필드를 숨기려면 화면 옵션으로 이동하여 사용자 정의 필드를 선택 취소하거나 플러그인을 사용하여 편집기 패널을 숨깁니다. 플러그인을 사용하지 않고 모든 편집기 옵션을 비활성화하려는 경우 플러그인을 확인할 수도 있습니다.
