วิธีเพิ่มฟิลด์ที่กำหนดเองให้กับเทมเพลต WordPress
เผยแพร่แล้ว: 2022-10-17การเพิ่มฟิลด์ที่กำหนดเองใน WordPress สามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น ฟิลด์กำหนดเอง ขั้นสูง หรือคุณสามารถเพิ่มฟิลด์ที่กำหนดเองลงในไฟล์ functions.php ของธีมของคุณได้ ในบทความนี้ เราจะแสดงวิธีเพิ่มฟิลด์ที่กำหนดเองให้กับเทมเพลต WordPress
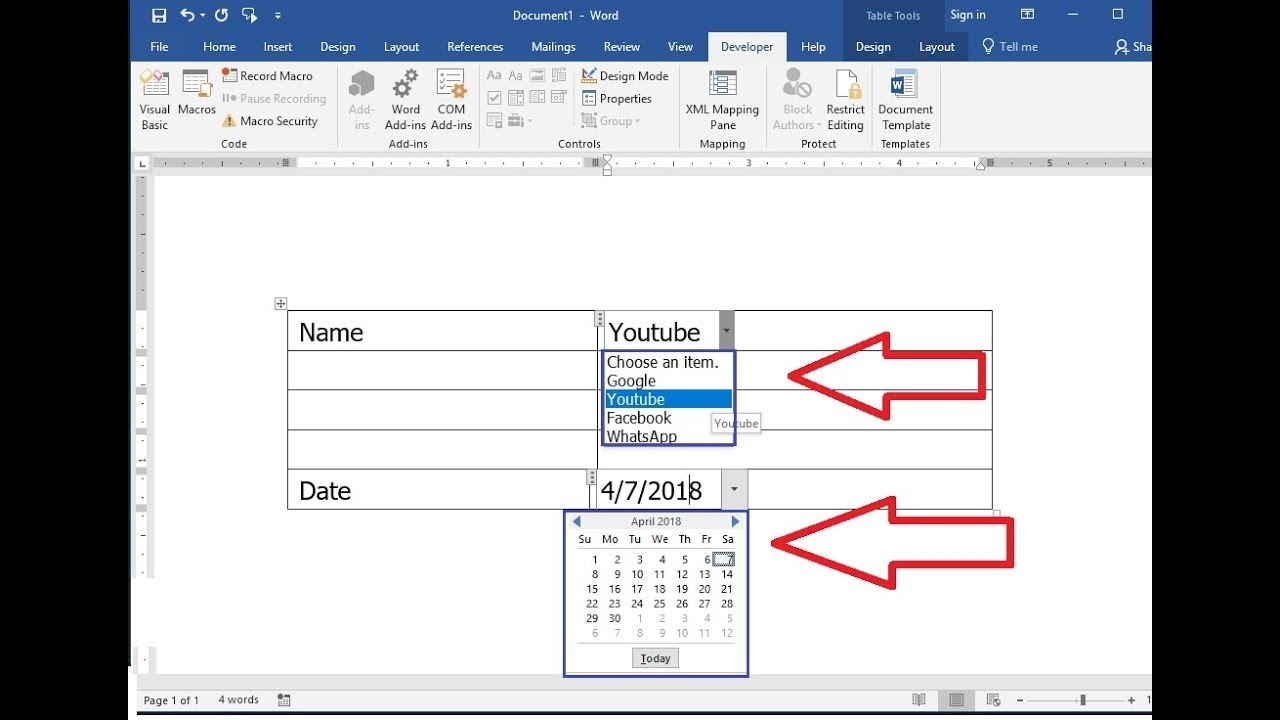
ตำแหน่งที่คุณต้องการแทรกฟิลด์แบบฟอร์มสามารถพบได้ในเอกสาร Word ของคุณ หากต้องการเพิ่มช่องแบบฟอร์มในเมนู Legacy Forms ให้คลิกไอคอนแรก ในหน้าต่างคุณสมบัติ คุณสามารถเข้าถึงฟิลด์ฟอร์ม ตั้งชื่อฟิลด์ในส่วนบุ๊กมาร์กที่คุณต้องการบุ๊กมาร์ก
ฉันจะเพิ่มฟิลด์ลงในเทมเพลตได้อย่างไร

คุณสามารถเพิ่มฟิลด์ลงในเทมเพลตได้โดยคลิกปุ่ม " เพิ่มฟิลด์ ” ในตัวแก้ไขเทมเพลต ซึ่งจะเปิดกล่องโต้ตอบที่คุณสามารถป้อนรายละเอียดของฟิลด์ รวมทั้งชื่อฟิลด์ ชนิด และค่าเริ่มต้น
เลือกแท็บ ฟิลด์ จากเมนูด้านขวาของเครื่องมือแก้ไขเทมเพลต เพื่อเพิ่มฟิลด์ประเภทต่างๆ ลงในเทมเพลตฟอร์ม เพิ่มฟิลด์ที่จำเป็นในการรวบรวมและอัปเดตข้อมูลที่จุดเริ่มต้นและจุดสิ้นสุดของแต่ละฟิลด์ โดยการกำหนดค่าประเภทฟิลด์และประเภทรูปภาพ คุณสามารถกรอกหรืออัปเดตข้อมูลในฟิลด์ข้อมูลหรือฟิลด์รูปภาพ เมื่อคลิกบันทึกที่ด้านบนของหน้าจอ คุณจะบันทึกการเปลี่ยนแปลงได้ทุกเมื่อ กล่องกาเครื่องหมายทำซ้ำฟิลด์ช่วยให้คุณสามารถทำซ้ำค่าที่ใช้ก่อนหน้านี้สำหรับฟิลด์ในอินสแตนซ์ถัดไปของฟอร์ม อนุญาตให้กฎตัดสินใจว่าเขตข้อมูลจะปรากฏในแบบฟอร์มตามค่าที่เลือกสำหรับเขตข้อมูลอื่นหรือไม่ กฎของแบบฟอร์มใน TerraFlex ทำให้การกรอกแบบฟอร์มเป็นเรื่องง่ายและรวดเร็ว
เทมเพลตฟิลด์แบบฟอร์มใหม่
เมื่อต้องการสร้างเทมเพลตฟิลด์ฟอร์มใหม่ คลิกสร้างในบานหน้าต่างเทมเพลตฟิลด์ฟอร์ม กรอกข้อมูลในฟิลด์ว่างด้วยชื่อของคุณ จากนั้นคลิก Create ในกล่องโต้ตอบ New Form Field Template เทมเพลตใหม่จะถูกเพิ่มลงในบานหน้าต่างเทมเพลตฟิลด์ฟอร์มทันทีที่สร้างขึ้น เมื่อต้องการใช้เทมเพลตเขตข้อมูลฟอร์ม ให้แทรกเขตข้อมูลในข้อความด้วยเคอร์เซอร์ในช่องข้อความที่คุณต้องการแทรกเขตข้อมูล กล่องโต้ตอบ แทรกฟิลด์ เปิดใช้งานแล้ว เลือกชื่อเทมเพลตจากบานหน้าต่างเทมเพลตโดยคลิกในกล่องโต้ตอบ ฟิลด์ในเทมเพลตจะถูกเพิ่มในกล่องโต้ตอบที่จุดเริ่มต้น กรอกข้อมูลของคุณในฟิลด์โดยคลิกที่ชื่อฟิลด์ในกล่องโต้ตอบและเลือก ลบ ฟิลด์ถูกลบออกจากเทมเพลต
ฉันจะเปิดใช้งานฟิลด์ที่กำหนดเองใน WordPress ได้อย่างไร

ในการเปิดใช้งานฟิลด์ที่กำหนดเองใน WordPress คุณจะต้องแก้ไขไฟล์ functions.php ในธีมของคุณ เมื่อคุณแก้ไขไฟล์นี้แล้ว คุณจะต้องเพิ่มรหัสต่อไปนี้:
add_action( 'init', 'my_theme_supports' );
ฟังก์ชั่น my_theme_supports () {
add_theme_support( 'ฟิลด์กำหนดเอง' );
}
บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ functions.php ไปยังเซิร์ฟเวอร์ของคุณ ฟิลด์ที่กำหนดเองควรเปิดใช้งานในไซต์ WordPress ของคุณแล้ว
การใช้ ฟิลด์ที่กำหนดเองของ WP คุณสามารถเพิ่มข้อมูลเพิ่มเติมในโพสต์และเพจของคุณได้ คุณสามารถเขียนเพลงเมื่อคุณเขียนแต่ละโพสต์เพื่อรับคำติชมเกี่ยวกับผลิตภัณฑ์ การใช้ฟิลด์ที่กำหนดเองทำให้ผู้เข้าชมเว็บไซต์ของคุณมองเห็นคุณมากขึ้น ฟิลด์เหล่านี้มักใช้บนเว็บไซต์ WordPress แต่ก็มีประโยชน์สำหรับไซต์ขนาดใหญ่เช่นกัน โดยรวมแล้ว ไซต์ WordPress ส่วนใหญ่ซ่อนฟิลด์ที่กำหนดเองในแถบด้านข้าง แต่สามารถเพิ่มได้ทันที หากต้องการแสดงฟิลด์ที่กำหนดเอง ให้เปิดใช้งานในโปรแกรมแก้ไขหรือเพิ่มโค้ดในธีมของคุณ ต่อไปนี้คือเครื่องมือสองสามอย่างที่คุณสามารถใช้เพื่อสร้างฟิลด์แบบกำหนดเองสำหรับไซต์ของคุณและปรับแต่งตามที่เห็นสมควร
พ็อดมีอินเทอร์เฟซที่สะอาดตาซึ่งช่วยให้คุณจัดการและปรับแต่งฟิลด์ได้ทั้งหมด เอกสารมีฟิลด์ 14 ประเภท รวมทั้งข้อความ วันที่ เงื่อนไข และผู้ใช้ เนื่องจากมีน้ำหนักเบามาก จึงไม่มีผลกระทบต่อประสิทธิภาพของเว็บไซต์ของคุณ หากคุณเพิ่งเริ่มต้นใช้งาน ฟิลด์ที่กำหนดเองของ WordPress คุณอาจต้องการจ้างคนมาช่วยในเรื่องพื้นฐาน
เทมเพลตฟิลด์แบบกำหนดเองคืออะไร

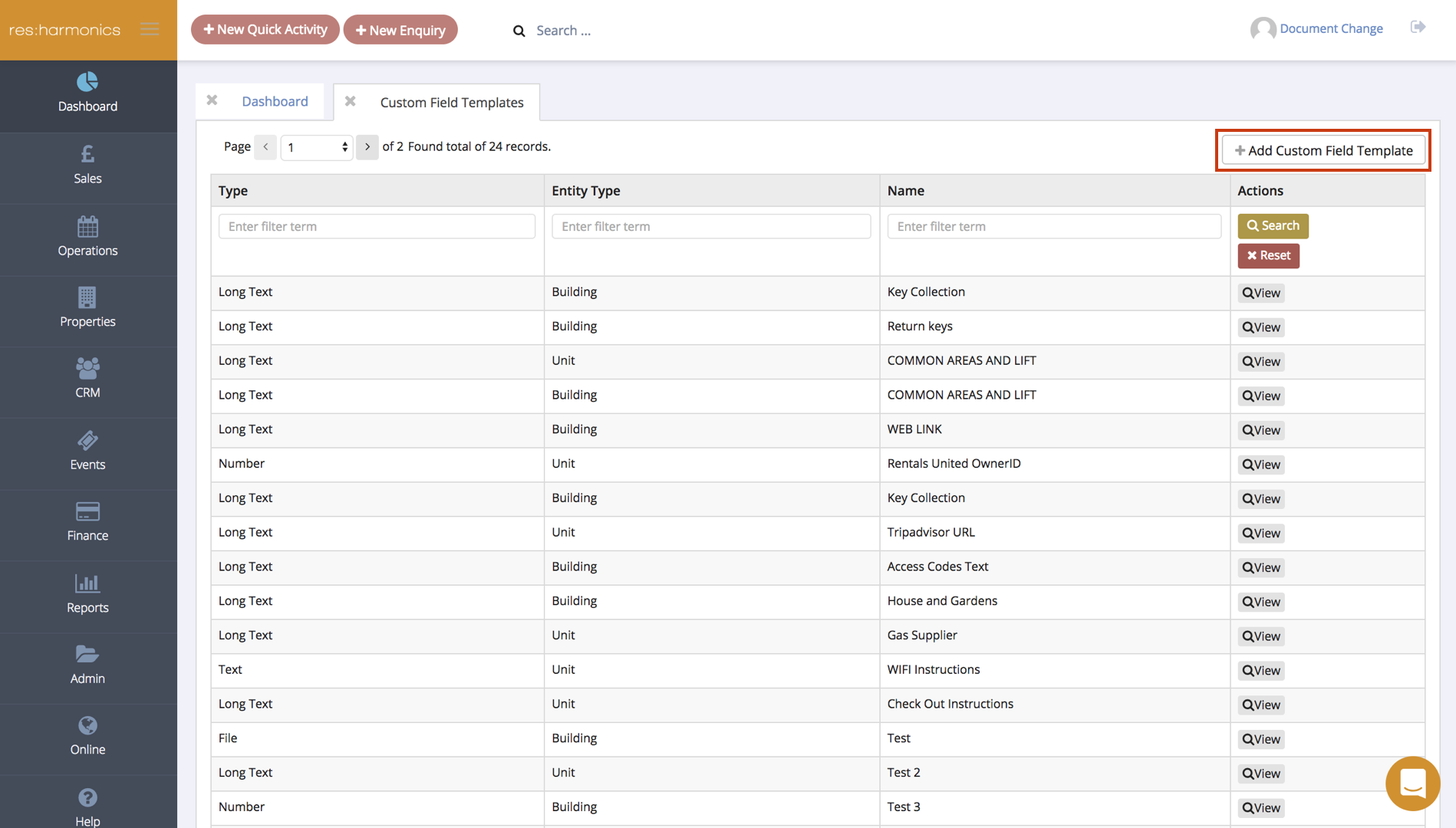
เทมเพลตฟิลด์แบบกำหนดเอง คือชุดฟิลด์แบบกำหนดเองที่สามารถนำไปใช้กับประเภทเรกคอร์ดเฉพาะใน Salesforce ซึ่งช่วยให้คุณปรับแต่งฟิลด์ที่พร้อมใช้งานสำหรับการป้อนข้อมูลสำหรับชนิดของเรกคอร์ดเฉพาะ และยังจัดเตรียมชุดฟิลด์ที่สอดคล้องกันในเร็กคอร์ดทั้งหมดประเภทนั้น
เทมเพลตฟิลด์ที่กำหนดเองของ WordPress เป็นส่วนขยายที่เพิ่มส่วนใหม่ให้กับ ฟิลด์กำหนดเองเริ่มต้นของ WordPress มันมีผลเหมือนกับครั้งแรก แต่มีความยืดหยุ่นและพลังมากกว่า การสร้างบล็อกเนื้อหาต้องการเพียงการใช้ฟิลด์ที่กำหนดเอง หากเราต้องการใช้สไลด์โชว์หรือวิดีโอเดียวกันในหลายหน้าของเว็บไซต์ เราต้องใช้ประเภทโพสต์หรือวิดเจ็ตที่กำหนดเอง เมื่อคุณติดตั้งปลั๊กอิน Custom Field Template คุณจะสามารถจัดการฟิลด์เนื้อหาของเราได้อย่างมีประสิทธิภาพมากขึ้น นอกจากนี้เรายังสามารถจัดรูปแบบและเพิ่มรูปภาพ วิดีโอ และข้อความได้อีกด้วย การห่อแต่ละฟิลด์แบบกำหนดเองในชุดฟิลด์เป็นวิธีที่ดีที่สุดในการทำให้ใช้งานได้มากขึ้น
หากต้องการใช้ hideKey คุณต้องตั้งค่าคีย์ก่อน เราซ่อนชื่อฟิลด์ที่กำหนดเองเมื่อใช้ป้ายกำกับ แต่เมื่อใช้ชื่อนั้น เราจะใส่คำอธิบายที่เป็นประโยชน์ไว้ด้วย เทมเพลตฟิลด์ที่กำหนดเองของปลั๊กอิน ดังที่เห็นในภาพด้านบน จะไม่ถูกนำมาใช้แทนที่ฟิลด์ที่กำหนดเองปกติ เลือกการตั้งค่าส่วนกลางจากเมนูการกำหนดค่าปลั๊กอินเพื่อปิดใช้งานฟิลด์กำหนดเองเริ่มต้น ฟิลด์ที่กำหนดเองไม่ควรแสดงหากว่างเปล่า เนื่องจาก post-wrap แต่ละรายการมีขอบด้านล่าง จึงควรใช้วิธีนี้ คุณไม่ควรแสดงเส้นขอบด้วยตัวเองหากฟิลด์ที่กำหนดเองว่างเปล่า
เราสร้างเทมเพลตใหม่บนหน้าการตั้งค่าเทมเพลตฟิลด์แบบกำหนดเอง ซึ่งสามารถนำไปใช้กับทุกหน้าได้ ขณะนี้เรามีความสามารถในการเลือกว่าจะแสดงสไลด์โชว์รับรองในแต่ละหน้าหรือไม่ เพียงคัดลอกและวางโค้ดต่อไปนี้ก่อนไปยังลูปสไลด์โชว์ใน sidebar.php ซึ่งจะสร้างเฉพาะข้อความที่ไม่มีองค์ประกอบ HTML
ข้อมูลเมตาถูกกำหนดเป็นข้อมูลที่เกี่ยวข้องกับฟิลด์ที่กำหนดเอง ข้อมูลนี้อาจรวมถึงชื่อของฟิลด์ ประเภทของข้อมูลในฟิลด์ และคำอธิบาย นักพัฒนาสามารถใช้ฟังก์ชันฟิลด์ที่กำหนดเองของ WordPress เพื่อขยายโพสต์ด้วยการเข้ารหัสที่จำเป็นทั้งหมด ฟิลด์คือฟิลด์ เช่น ฟิลด์ฟอร์ม ที่ใช้ในการระบุฟอร์ม พื้นที่ Custom Fields ของหน้าจอ Add New Post ประกอบด้วยอินเทอร์เฟซสำหรับฟิลด์แบบกำหนดเอง แบบฟอร์มสามารถดู ป้อน ลบ หรือเปลี่ยนแปลงได้จากส่วนนี้ ฟิลด์ที่กำหนดเองถูกกำหนดโดยข้อมูลเมตาซึ่งเป็นข้อมูลที่เกี่ยวข้อง คุณสามารถเพิ่มข้อมูลเมตาของฟิลด์ที่กำหนดเองได้โดยคลิกที่ไอคอนรูปเฟืองถัดจากฟิลด์นั้นในส่วนฟิลด์ที่กำหนดเอง และเลือกตัวเลือกเมตาบ็อกซ์ คุณสามารถเพิ่มข้อมูลเมตาลงในเมทาบ็อกซ์ด้วยตัวเลือกนี้ ฟิลด์ที่กำหนดเองประกอบด้วยข้อมูลที่ต้องแปลงเป็นข้อมูลเมตา
วิธีเพิ่มฟิลด์ Meta ที่กำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่ม ฟิลด์เมตาแบบกำหนดเอง ลงใน WordPress สามารถทำได้โดยไม่ต้องใช้ปลั๊กอิน โดยการเพิ่มโค้ดลงในไฟล์ functions.php ของธีมลูกของคุณ ก่อนอื่นคุณต้องสร้างฟังก์ชันใหม่ซึ่งจะมีโค้ดที่กำหนดเองของคุณ ในฟังก์ชันนั้น คุณจะใช้ฟังก์ชัน add_action() เพื่อเชื่อมต่อกับการกระทำ 'add_meta_boxes' และลงทะเบียนเมตาบ็อกซ์ของคุณ กล่องเมตาของคุณจะต้องมีฟังก์ชันเรียกกลับที่จะส่งออก HTML สำหรับกล่องเมตา ในฟังก์ชันการโทรกลับนั้น คุณจะใช้ฟังก์ชัน the_id_attribute() และ get_post_meta() เพื่อส่งออกค่าสำหรับฟิลด์ที่คุณกำหนดเอง เมื่อคุณตั้งค่าเมตาบ็อกซ์แล้ว คุณสามารถบันทึกค่าฟิลด์ที่กำหนดเองได้โดยใช้ฟังก์ชัน update_post_meta() ในการดำเนินการ 'save_post'

เราจะเรียนรู้วิธีสร้างฟิลด์ที่กำหนดเองบนเว็บไซต์ WordPress โดยไม่ต้องเขียนโค้ดหรือใช้ปลั๊กอินของบุคคลที่สามในโพสต์นี้ คุณสามารถใช้ฟังก์ชันนี้ได้เฉพาะในกรณีที่คุณต้องการใช้สำหรับโพสต์เท่านั้น หากคุณต้องการให้สนับสนุนประเภทโพสต์ที่กำหนดเอง ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานในการสนับสนุนตัวเลือก การโคลนฟิลด์ใน Meta Box และฟิลด์ repeater ในปลั๊กอินอื่น ๆ เป็นฟังก์ชันทั่วไปสองอย่าง ต้องคำนวณค่าของฟิลด์ที่กำหนดเองแต่ละฟิลด์ และค่าที่แสดงด้วยตัวคุณเอง Get_post_meta() จะสร้าง ค่าฟิลด์ที่กำหนดเอง สำหรับแต่ละโพสต์ หากคุณอยู่ในวง ใช้ get_the_ID เพื่อรับ ID ของโพสต์ที่ใช้งานอยู่ในปัจจุบัน
เนื่องจาก $single เป็นจริงใน post ค่อนข้างมาก ฟิลด์แบบกำหนดเอง Type จะส่งคืนค่าแรก (Hard) ในขณะที่คืนค่าสองค่าด้วย เนื่องจาก WordPress จัดการการป้อนข้อความเท่านั้น รูปภาพจึงต้องเข้ารหัสใน base64 เพื่อทำหน้าที่เป็นฟิลด์รูปภาพ เราจะเรียนรู้วิธีสร้างฟิลด์ที่กำหนดเองในหลักสูตรนี้ ซึ่งจะช่วยให้อัปโหลดรูปภาพได้ในภายหลังในโพสต์ ฟิลด์ที่มีความซับซ้อนมากขึ้นสามารถลองใช้ฟิลด์ฟอร์ม จัดการข้อมูลที่ส่งโดยผู้ใช้ และอัปโหลดไปยังฐานข้อมูลด้วยตนเอง
วิธีแสดงฟิลด์ที่กำหนดเองของ WordPress Acf ในส่วนหน้า
Advanced Custom Fields เป็นปลั๊กอิน WordPress ที่ให้คุณเพิ่มฟิลด์แบบกำหนดเองให้กับบทความของคุณ คุณสามารถใช้ฟิลด์ที่กำหนดเองเหล่านี้เพื่อจัดเก็บข้อมูลที่คุณต้องการ รวมทั้งข้อความ รูปภาพ ไฟล์ และอื่นๆ ACF ยังให้คุณสร้างกลุ่มฟิลด์แบบกำหนดเอง ซึ่งเป็นคอลเลกชันของฟิลด์แบบกำหนดเองที่คุณสามารถเพิ่มลงในโพสต์ประเภทใดก็ได้ หากต้องการแสดงฟิลด์ที่กำหนดเองของ ACF ในส่วนหน้า คุณต้องสร้างกลุ่มฟิลด์ที่กำหนดเองก่อน เมื่อคุณสร้างกลุ่มฟิลด์ที่กำหนดเองแล้ว คุณสามารถเพิ่มลงในโพสต์ประเภทใดก็ได้โดยเลือกจากเมนูดรอปดาวน์ "กลุ่มฟิลด์" หากต้องการแสดงฟิลด์ที่กำหนดเองในส่วนหน้า คุณจะต้องเพิ่มโค้ดสองสามบรรทัดลงในไฟล์เทมเพลตของธีม
ฟิลด์ที่กำหนดเองของ WordPress ไม่แสดง
หากคุณกำลังสร้างฟิลด์ที่กำหนดเองใน WordPress และฟิลด์เหล่านี้ไม่ปรากฏบนไซต์ของคุณ อาจมีสาเหตุบางประการ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้ชื่อที่ถูกต้องสำหรับฟิลด์ที่คุณกำหนดเอง แต่ละฟิลด์มีชื่อเฉพาะ ดังนั้นการใช้ชื่อที่ไม่ถูกต้องจะทำให้ฟิลด์ไม่ปรากฏ ประการที่สอง ตรวจสอบการตั้งค่าการเปิดเผยสำหรับฟิลด์ที่คุณกำหนดเอง หากฟิลด์ถูกตั้งค่าเป็น "ซ่อน" ฟิลด์นั้นจะไม่ปรากฏบนไซต์ของคุณ สุดท้าย ตรวจสอบให้แน่ใจว่าคุณใช้ไฟล์เทมเพลตที่ถูกต้องสำหรับฟิลด์ที่คุณกำหนดเอง หากคุณกำลังใช้ฟิลด์แบบกำหนดเองบนเทมเพลตโพสต์ คุณต้องรวมโค้ดสำหรับฟิลด์นั้นในไฟล์เทมเพลต หากคุณกำลังใช้ฟิลด์แบบกำหนดเองในเทมเพลตของเพจ คุณต้องรวมโค้ดสำหรับฟิลด์นั้นในไฟล์เทมเพลต หากคุณกำลังใช้ฟิลด์แบบกำหนดเองบนเทมเพลตการจัดหมวดหมู่ คุณต้องรวมรหัสสำหรับฟิลด์นั้นในไฟล์เทมเพลต หากคุณกำลังใช้ฟิลด์แบบกำหนดเองบนเทมเพลตผู้สร้าง คุณต้องรวมโค้ดสำหรับฟิลด์นั้นในไฟล์เทมเพลต
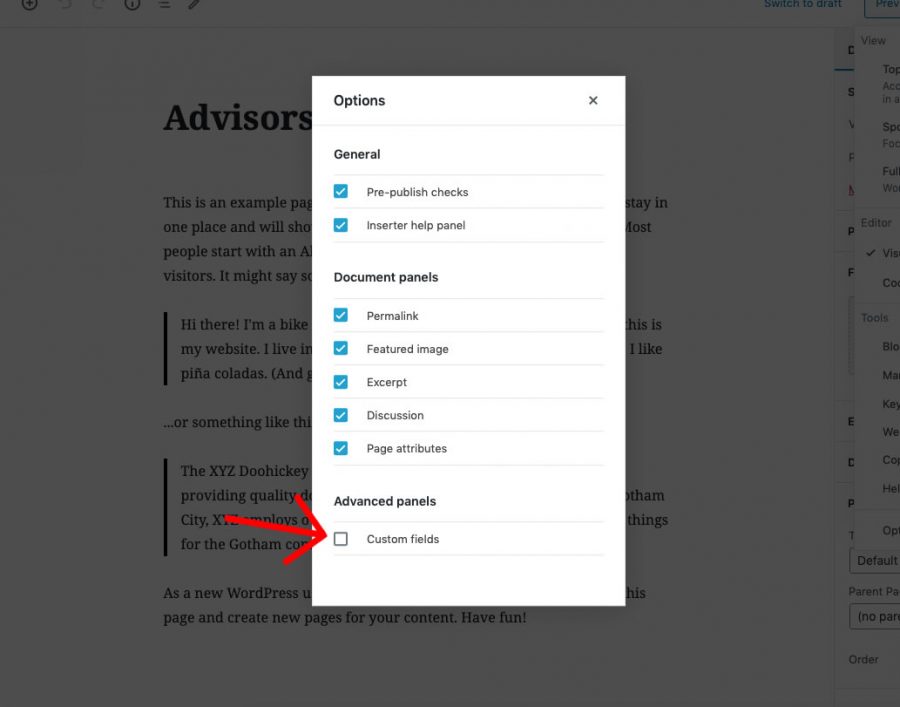
ฟิลด์ที่กำหนดเองใน WordPress ช่วยให้คุณสามารถใส่ข้อมูลเพิ่มเติมเกี่ยวกับไซต์ของคุณได้ นอกจากชื่อผู้เขียนแล้ว ยังมีข้อมูลอื่นๆ อีกมากมาย เช่น วันที่และเวลาของเขาหรือเธอ มีเหตุผลหลักสองประการที่ทำให้คุณไม่เห็นพวกเขาในโพสต์ของคุณ ก่อนจะลงลึกถึงวิธีการแก้ไข ก่อนอื่นคุณควรพิจารณาว่าทำไมคุณไม่เห็นมัน เป็นไปได้ว่าคุณไม่ทราบว่ามีการยื่นแบบกำหนดเองในโพสต์ของคุณและไม่ได้เปิดใช้งานในตัวเลือกหน้าจอ หากเป็นเช่นนั้น คุณอาจใช้ปลั๊กอินฟิลด์แบบกำหนดเองขั้นสูง หากคุณต้องการให้แสดง ให้ทำตามขั้นตอนการแก้ไขปัญหาที่แสดงด้านล่าง หากคุณพยายามอัปเดตเป็น Elementor เวอร์ชันล่าสุด แต่ไม่พบฟิลด์ที่กำหนดเองในตัวแก้ไขเนื้อหา อาจเป็นปัญหากับเวอร์ชันใหม่
ไม่จำเป็นต้องเสียเวลากับปัญหานี้ โดยไม่คำนึงถึงระดับความรู้ WordPress ของคุณ ทำไมฟิลด์ที่กำหนดเองไม่ทำงานบน WordPress? โปรดแสดงความคิดเห็นด้านล่างหากคุณมีคำถามหรือความคิดเห็น
วิธีค้นหาฟิลด์ที่กำหนดเองทั้งหมดบนเว็บไซต์ WordPress ของคุณ
หากคุณไม่มีปลั๊กอิน WordPress คุณสามารถค้นหาฟิลด์ที่กำหนดเองทั้งหมดบนเว็บไซต์ WordPress ของคุณ ในการทำให้สำเร็จ ไปที่หน้าจอผู้ดูแลระบบ WordPress และเลือกแท็บ "ลักษณะที่ปรากฏ" จากนั้นเลือก "ฟิลด์ที่กำหนดเอง"
WordPress แสดงฟิลด์ที่กำหนดเองในผู้ดูแลระบบ
ในการแสดงฟิลด์ที่กำหนดเองในผู้ดูแลระบบ WordPress คุณจะต้องแก้ไขไฟล์ functions.php ของธีมและเพิ่มรหัสต่อไปนี้: // แสดงฟิลด์ที่กำหนดเองในผู้ดูแลระบบ add_action( 'admin_init', 'my_admin' ); ฟังก์ชั่น my_admin () { add_meta_box ( 'my_sectionid', 'My Custom Fields', 'my_custom_fields', 'post', 'normal', 'high' ); } ฟังก์ชั่น my_custom_fields () { global $post; เสียงสะท้อน”; $my_data = get_post_meta( $post->ID, '_my_meta', จริง); สะท้อน 'ข้อความ'; เสียงสะท้อน”; echo 'ตรวจสอบ'; เสียงสะท้อน”; echo 'เลือกกล่อง'; เสียงสะท้อน”; foreach ( $select_options เป็น $option ) { $selected = $my_data['select'] === $option ? ' selected=”selected”' : ”; เสียงสะท้อน” . $ตัวเลือก ' '; } ก้อง ”; ก้อง 'วิทยุ'; เสียงสะท้อน 'ใช่'; echo '<input type=”radio” name=”my_meta_box</p>คุณจะเพิ่มฟิลด์ที่กำหนดเองลงในไซต์ WordPress ของคุณได้อย่างไร เราจะแสดงให้คุณเห็นถึงวิธีการทำให้สำเร็จโดยใช้โค้ด จากนั้นเราจะแนะนำเครื่องมือที่สามารถใช้งานได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว หากคุณไม่ได้ทำงานให้กับบริษัท นี่คือเครื่องมือสำหรับคุณ คุณสามารถเปลี่ยนเว็บไซต์ของคุณจากแบบคงที่เป็น WordPress CMS โดยแสดงฟิลด์ที่กำหนดเองของคุณ อย่างที่คุณเห็น เราได้สร้างฟิลด์ที่กำหนดเองสองสามฟิลด์เพื่อแสดงส่วนหนังสือโปรดของเรา ชื่อและลิงก์เป็นช่องป้อนข้อมูลมาตรฐาน คำอธิบายหนังสือคือช่องข้อความ และหน้าปกเป็นช่องอัปโหลด ตอนนี้เราสามารถรวมฟิลด์ที่กำหนดเองเหล่านี้ในโพสต์และเพจที่สงวนไว้ก่อนหน้านี้เพื่อวัตถุประสงค์เหล่านี้ ในเมตาบ็อกซ์ Swift Templates คุณสามารถเลือกกล่องกาเครื่องหมายที่ระบุว่า ใช้เทมเพลตในโพสต์นี้ เราจำเป็นต้องสร้าง HTML บางส่วนเพื่อให้ฟิลด์ที่กำหนดเองปรากฏบนหน้านั้น เนื่องจากเราไม่พบฟิลด์เหล่านั้นตามค่าเริ่มต้น แม้ว่านี่จะเป็นบทช่วยสอนทั่วไป แต่ฉันสามารถสาธิตวิธีง่ายๆ ในการสร้างเว็บไซต์ WordPress ด้วยฟิลด์ที่กำหนดเองขั้นสูงโดยใช้เพียงเทมเพลต WCK และ Swift การเพิ่มฟิลด์ที่กำหนดเองลงใน WordPress ขั้นตอนต่อไปนี้จะแนะนำคุณตลอดกระบวนการสร้างฟิลด์ที่กำหนดเองใน WordPress ไปที่กล่องเมตาของฟิลด์ที่กำหนดเอง และแก้ไขโพสต์หรือเพจที่คุณต้องการเพิ่มฟิลด์ที่กำหนดเอง คุณต้องส่งชื่อสำหรับฟิลด์ที่กำหนดเองของคุณก่อนและป้อนค่า หลังจากที่คุณคลิก ข้อมูลนั้นจะถูกบันทึกไว้ในส่วนเพิ่มฟิลด์กำหนดเอง ใน WordPress ตัวเลือกฟิลด์ที่กำหนดเอง จะปรากฏเฉพาะในหน้าแรกเท่านั้น คุณลักษณะนี้สามารถเปิดใช้งานได้โดยลงชื่อเข้าใช้เพจหรือโปรแกรมแก้ไขบทความของคุณ คุณสามารถไปที่ Custom Fields ได้โดยคลิกปุ่มตัวเลือกหน้าจอ ที่มุมขวามือของหน้าจอ คุณจะเห็นกล่องโต้ตอบใหม่ด้านล่างตัวแก้ไขเนื้อหาอันเป็นผลมาจากการกระทำนี้ หากคุณต้องการซ่อนฟิลด์ที่กำหนดเอง ให้ไปที่ตัวเลือกหน้าจอ และยกเลิกการเลือกฟิลด์ที่กำหนดเอง หรือใช้ปลั๊กอินเพื่อซ่อนแผงตัวแก้ไข คุณยังสามารถตรวจสอบปลั๊กอินได้หากต้องการปิดใช้งานตัวเลือกตัวแก้ไขทั้งหมดโดยไม่ใช้
