如何將自定義字段添加到 WordPress 模板
已發表: 2022-10-17在 WordPress 中添加自定義字段可以通過幾種方式完成。 一種方法是使用像 Advanced Custom Fields這樣的插件,或者您也可以將自定義字段添加到主題的 functions.php 文件中。 在本文中,我們將向您展示如何將自定義字段添加到 WordPress 模板。
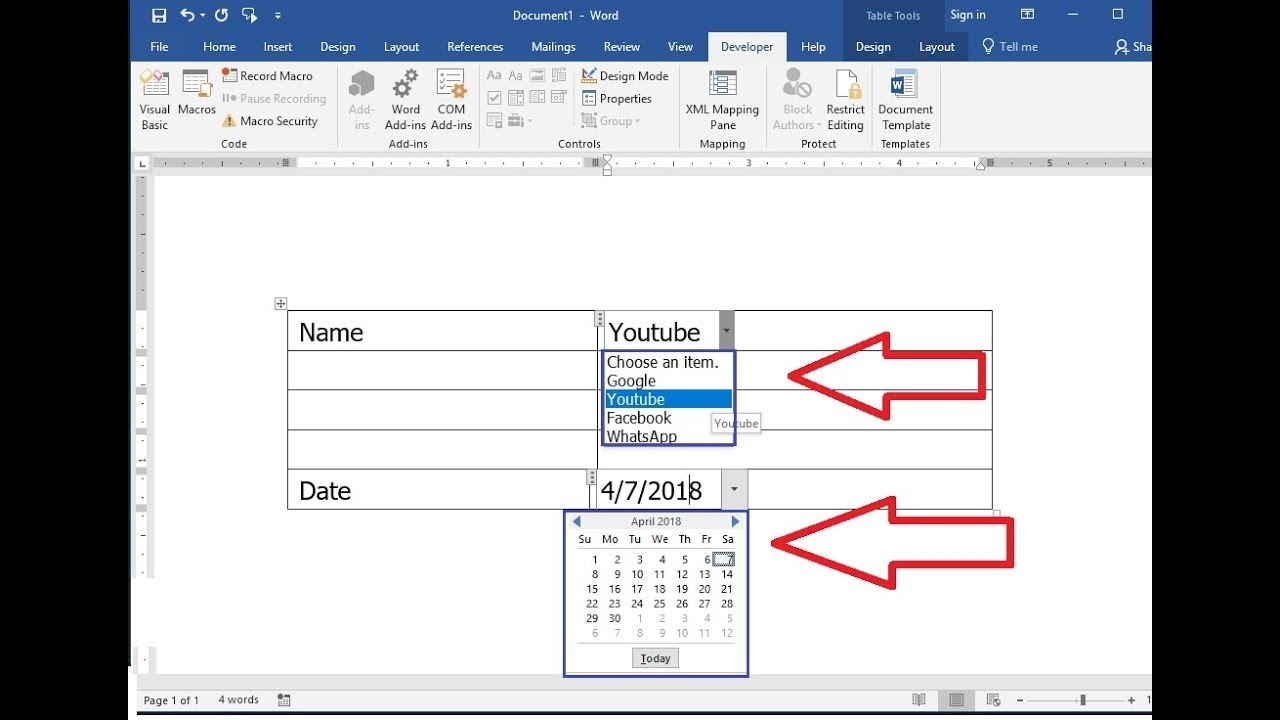
您可以在 Word 文檔中找到要插入表單域的位置。 要將表單域添加到 Legacy Forms 菜單,請單擊第一個圖標。 在“屬性”窗口中,您可以訪問表單字段。 在書籤部分中命名要為其添加書籤的字段。
如何向模板添加字段?

您可以通過單擊模板編輯器中的“添加字段”按鈕將字段添加到模板。 這將打開一個對話框,您可以在其中輸入字段的詳細信息,包括字段名稱、類型和默認值。
從模板編輯器的右側菜單中選擇字段選項卡以將不同類型的字段添加到表單模板。 在每個字段的開頭和結尾添加收集和更新數據所需的字段。 通過配置字段類型和圖像類型,您可以填寫或更新數據字段或圖像字段的信息。 通過單擊屏幕頂部的保存,您可以隨時保存更改。 重複字段複選框允許您在表單的下一個實例中重複以前使用的字段值。 允許規則根據為另一個字段選擇的值來決定一個字段是否出現在表單中。 TerraFlex 中的表格規則使填寫表格變得簡單快捷。
新表單域模板
要創建新的表單域模板,請單擊“表單域模板”窗格中的新建。 用您的姓名填寫空白字段,然後在“新建表單字段模板”對話框中單擊“創建”。 新模板在創建後立即添加到“表單字段模板”窗格中。 要使用表單域模板,請在文本中插入一個域,並將光標放在要插入該域的文本域中。 “插入域”對話框已被激活。 通過單擊對話框從“模板”窗格中選擇模板名稱。 模板中的字段被添加到開頭的對話框中。 通過單擊對話框中的字段名稱並選擇刪除,用您的數據填寫字段。 該字段已從模板中刪除。
如何在 WordPress 中啟用自定義字段?

為了在 WordPress 中啟用自定義字段,您需要編輯主題中的 functions.php 文件。 編輯此文件後,您需要添加以下代碼:
add_action('init', 'my_theme_supports');
功能 my_theme_supports() {
add_theme_support('自定義字段');
}
保存您的更改並將functions.php 文件上傳到您的服務器。 現在應該在您的 WordPress 網站中啟用自定義字段。
使用WP 自定義字段,您可以將其他信息添加到您的帖子和頁面。 您可以在寫每篇文章時寫音樂以獲得對產品的反饋。 使用自定義字段可以讓您對網站上的訪問者更加可見。 這些字段通常用於 WordPress 網站,但它們也適用於大型網站。 總的來說,大多數 WordPress 網站在側邊欄中隱藏了自定義字段,但可以隨時添加它們。 要使您的自定義字段可見,請在您的編輯器中啟用它們或將代碼添加到您的主題。 以下是一些工具,您可以使用它們為您的站點創建自定義字段並根據需要對其進行自定義。
Pods 有一個乾淨的界面,允許您完整地管理和自定義字段。 該文檔有 14 種不同類型的字段,包括文本、日期、術語和用戶。 因為它很輕,所以它應該不會影響您網站的性能。 如果您剛剛開始使用WordPress 自定義字段,您可能需要聘請某人來幫助您了解基礎知識。
什麼是自定義字段模板?

自定義字段模板是一組自定義字段,可應用於 Salesforce 中的特定記錄類型。 這允許您定制可用於特定類型記錄的數據輸入的字段,並且還為該類型的所有記錄提供一組一致的字段。
WordPress 自定義字段模板是一個擴展,它向默認的 WordPress 自定義字段添加了一個新部分。 它與第一個具有相同的效果,但具有更大的靈活性和力量。 內容塊創建只需要使用自定義字段。 如果我們想在網站的多個頁面上使用相同的幻燈片或視頻,我們必須使用自定義帖子類型或小部件。 安裝自定義字段模板插件後,您將能夠更有效地管理我們的內容字段。 我們還可以設計和添加圖像、視頻和文本。 將每個自定義字段包裝在字段集中是使其更可用的最佳方式。
要使用 hideKey,您必須先設置密鑰。 我們在使用標籤時隱藏了我們的自定義字段名稱,但在使用名稱時,我們包含了一個有用的解釋。 如上圖所示,插件自定義字段模板不會用於替換常規自定義字段。 從插件配置菜單中選擇全局設置以禁用默認自定義字段。 如果自定義字段為空,則不應顯示它們。 因為每個 post-wrap 都有一個border-bottom,所以使用這種方法是有意義的。 如果自定義字段為空,則不應單獨顯示邊框。
我們在自定義字段模板設置頁面上創建一個新模板,然後可以將其應用於所有頁面。 我們現在可以選擇是否在每一頁上顯示推薦幻燈片。 只需複制並粘貼以下代碼,然後繼續執行 sidebar.php 中的幻燈片循環,這將只生成沒有 HTML 元素的文本。
元數據定義為與自定義字段關聯的數據。 該數據可以包括字段的名稱、字段中的數據類型和描述。 開發人員可以使用 WordPress 的自定義字段功能來擴展具有所有必要編碼的帖子。 字段是用於指定表單的字段,例如表單字段。 添加新帖子屏幕的自定義字段區域包括自定義字段的界面。 可以從此區域查看、輸入、刪除或更改表單。 自定義字段由其元數據定義,元數據是與其關聯的數據。 自定義字段的元數據可以通過單擊自定義字段部分中旁邊的齒輪圖標並選擇元框選項來添加。 您可以使用此選項將元數據添加到元框。 自定義字段包含必須轉換為元數據的數據。
如何在沒有插件的 WordPress 中添加自定義元字段
通過將代碼添加到子主題的 functions.php 文件中,可以在不使用插件的情況下向 WordPress 添加自定義元字段。 您首先需要創建一個包含自定義代碼的新函數。 在該函數中,您將使用 add_action() 函數掛鉤到“add_meta_boxes”操作並註冊您的元框。 您的元框將需要一個回調函數來輸出元框的 HTML。 在該回調函數中,您將使用 the_id_attribute() 和 get_post_meta() 函數來輸出自定義字段的值。 設置元框後,您可以使用“save_post”操作中的 update_post_meta() 函數保存自定義字段值。

在這篇文章中,我們將學習如何在不編碼或使用第三方插件的情況下在 WordPress 網站上創建自定義字段。 僅當您想將其用於帖子時才能使用此功能。 如果您希望它支持自定義帖子類型,請確保在選項支持中啟用它。 Meta Box 中的字段克隆和其他插件中的轉發器字段是兩個最常見的功能。 必須計算每個自定義字段的值,並自行顯示該值。 Get_post_meta() 將為每個帖子生成一個自定義字段值。 如果您在循環中,請使用 get_the_ID 獲取當前活動帖子的 ID。
因為 $single 在 post Quite 中為真,所以自定義字段 Type返回第一個值(Hard),同時也返回兩個。 由於 WordPress 僅處理文本輸入,因此圖像必須以 base64 編碼才能用作圖像字段。 我們將在本課程中學習如何創建自定義字段,這將允許稍後在帖子中上傳圖像。 可以嘗試更複雜的字段,取表單字段,處理用戶提交的數據,自己上傳到數據庫。
如何在前端顯示 WordPress Acf 自定義字段
高級自定義字段是一個 WordPress 插件,可讓您在帖子中添加自定義字段。 您可以使用這些自定義字段來存儲您想要的任何數據,包括文本、圖像、文件等。 ACF 還允許您創建自定義字段組,這是您可以添加到任何帖子類型的自定義字段的集合。 要在前端顯示 ACF 自定義字段,首先需要創建一個自定義字段組。 創建自定義字段組後,您可以通過從“字段組”下拉菜單中選擇它來將其添加到任何帖子類型。 要在前端顯示自定義字段,您需要在主題的模板文件中添加幾行代碼。
WordPress 自定義字段不顯示
如果您在 WordPress 中創建自定義字段並且它們沒有出現在您的網站上,則有幾個潛在的原因。 首先,確保您為自定義字段使用正確的名稱。 每個字段都有一個唯一的名稱,因此使用錯誤的名稱會導致該字段不出現。 其次,檢查自定義字段的可見性設置。 如果該字段設置為“隱藏”,它將不會出現在您的網站上。 最後,確保您為自定義字段使用正確的模板文件。 如果您在帖子模板上使用自定義字段,則必須在模板文件中包含該字段的代碼。 如果您在頁面模板上使用自定義字段,則必須在模板文件中包含該字段的代碼。 如果您在分類模板上使用自定義字段,則必須在模板文件中包含該字段的代碼。 如果您在作者模板上使用自定義字段,則必須在模板文件中包含該字段的代碼。
WordPress 中的自定義字段允許您包含有關您網站的額外信息。 除作者姓名外,還提供了許多其他信息,例如他或她的日期和時間。 您在帖子中看不到它們的主要原因有兩個; 在深入研究如何修復它之前,您應該首先考慮為什麼看不到它們。 您可能沒有意識到自定義已在您的帖子中提交,並且尚未在“屏幕選項”中啟用。 如果是這樣,您可能正在使用高級自定義字段插件。 如果您希望顯示它,請按照下面列出的故障排除步驟進行操作。 如果您嘗試更新到最新版本的 Elementor,但在內容編輯器中找不到自定義字段,則可能是新版本存在問題。
無論您的 WordPress 知識水平如何,都無需在此問題上浪費時間。 為什麼自定義字段在 WordPress 上不起作用? 如果您有任何問題或意見,請在下面發表評論。
如何在您的 WordPress 網站上查找所有自定義字段
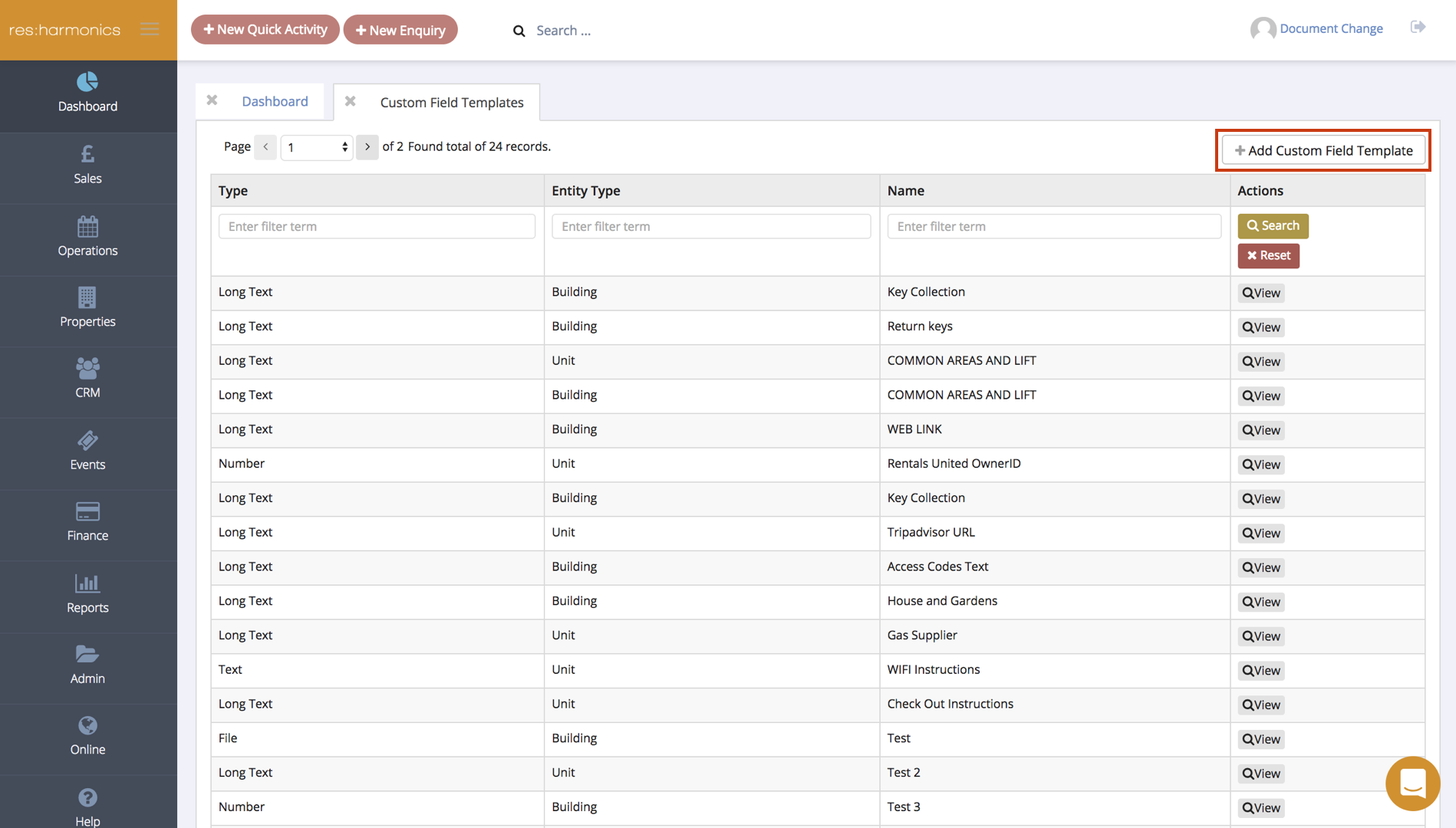
如果您沒有 WordPress 插件,您可以在 WordPress 網站上找到所有自定義字段。 為此,請導航到 WordPress 管理屏幕並選擇“外觀”選項卡,然後選擇“自定義字段”。
WordPress 在管理員中顯示自定義字段
為了在 WordPress 管理員中顯示自定義字段,您需要編輯主題的 functions.php 文件並添加以下代碼: // 在管理員中顯示自定義字段 add_action( 'admin_init', 'my_admin' ); function my_admin() { add_meta_box( 'my_sectionid', '我的自定義字段', 'my_custom_fields', 'post', 'normal', 'high' ); } 功能 my_custom_fields() { 全球 $post; 迴聲”; $my_data = get_post_meta($post->ID, '_my_meta', true ); 迴聲'文本'; 迴聲”; 迴聲“檢查”; 迴聲”; echo '選擇框'; 迴聲”; foreach ( $select_options as $option ) { $selected = $my_data['select'] === $option ? '選中=“選中”':“; 迴聲”。 $選項。 ' '; } 迴聲“; 迴聲“收音機”; 迴聲'是'; echo '<input type=”radio” name=”my_meta_box</p>如何將自定義字段添加到您的 WordPress 網站? 我們將向您展示如何使用代碼來完成此操作,然後我們將向您介紹一種無需編寫任何代碼即可使用的工具; 如果您不為公司工作,這是適合您的工具。 您可以通過顯示自定義字段將您的網站從靜態轉換為 WordPress CMS。 如您所見,我們創建了一些自定義字段來展示我們的收藏書籍部分。 標題和鏈接是標準輸入字段,書籍描述是文本字段,封面是上傳字段。 我們現在可以在之前為這些目的保留的帖子和頁面中包含這些自定義字段。 在 Swift 模板元框中,您可以選中在這篇文章中使用模板的複選框。 我們需要為自定義字段生成一些 HTML 以顯示在該頁面上,因為我們無法在默認情況下找到它們。 雖然這是一個通用教程,但我可以演示如何僅使用 WCK 和 Swift 模板使用高級自定義字段構建簡單的 WordPress 網站。向 WordPress 添加自定義字段以下步驟將指導您完成在 WordPress 中創建自定義字段的過程。 轉到自定義字段元框並編輯要添加自定義字段的帖子或頁面。 您必須首先提交自定義字段的名稱並輸入其值。 單擊它後,它將保存在“添加自定義字段”部分中。 在 WordPress 中,自定義字段選項僅在主頁上可見。 可以通過登錄您的頁面或帖子編輯器來啟用此功能。 您可以通過單擊屏幕右上角的“屏幕選項”按鈕進入自定義字段。 作為此操作的結果,您將在內容編輯器下方看到一個新對話框。 如果要隱藏自定義字段,請轉到屏幕選項並取消選中自定義字段,或使用插件隱藏編輯器面板。 如果您想禁用所有編輯器選項而不使用它,您也可以檢查該插件。
