如何將自定義 CSS 添加到您的 WordPress 子主題
已發表: 2022-10-17如果您想為您的 WordPress 子主題添加自定義 CSS,您首先需要創建一個新的樣式表。 為此,您可以使用 Notepad++ 之類的文本編輯器或 Dreamweaver 之類的代碼編輯器。 保存新樣式表後,您需要將其上傳到子主題的目錄。 最簡單的方法是使用 FTP 客戶端。 一旦您的新樣式表在您的子主題目錄中,您需要將其加入隊列。 為此,您需要將以下代碼添加到子主題的 functions.php 文件中: wp_enqueue_style( 'child-theme-styles', get_stylesheet_uri() ); 此代碼將告訴 WordPress 在父主題的樣式表之後加載您的新樣式表。 這就是為您的 WordPress 子主題添加自定義 CSS 的全部內容!
創建子主題後,您可以開始自定義其設計和配置。 您可以使用層疊樣式表 (CSS) 以最簡單的方式自定義您的子主題。 您的子主題都包含一個名為 style.css 的文件,其中存儲了管理您網站外觀的規則。 在大多數網絡瀏覽器中,您可以在瀏覽時檢查網站的 CSS。 子主題文件優先於 WordPress 中父主題文件夾中的相應文件。 除了頁眉、頁腳、頁面佈局和側邊欄之外,還可以創建獨立文件。 子主題文件夾中只有少數文件將包含在您網站的演示文稿中。
轉到您的 WordPress 儀表板並選擇外觀。 您的孩子主題應該是您唯一的主題,因為您需要在上面放一張圖片。 當提示這樣做時,單擊主題名稱旁邊的激活按鈕,您的網站將照常打開。
如何在子主題 WordPress 中將 Css 文件排入隊列?

在 WordPress 中排隊文件是將文件加載到 WordPress 核心的過程。 這可以通過 functions.php 文件或使用插件來完成。 使用子主題時,您需要自己將文件排入隊列。 正確的方法是使用 wp_enqueue_scripts 動作掛鉤。 這個鉤子允許您將文件加載到文檔的頭部,這是應該加載CSS 文件的地方。 要使用這個鉤子,你首先需要創建一個函數來加載你的 CSS 文件。 這個函數應該被添加到你的子主題的functions.php 文件中。 一旦你的函數被添加到functions.php,你就可以使用 wp_enqueue_scripts 鉤子來調用你的函數。 您的函數應如下所示: function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles'); 此函數將在父主題的 CSS 文件之後加載您的 CSS 文件。 這很重要,因為它將確保您的 CSS 文件覆蓋父主題中的任何樣式。
使用 Themename-style 函數加載樣式表
如果有給定的 URI,樣式表將由函數 themename-style 加載。
如何將代碼添加到子主題?
為了向子主題添加代碼,您首先需要創建一個子主題。 這可以通過在主題目錄中創建一個新文件夾並添加樣式表來完成。 然後,您可以將代碼添加到此樣式表中。
如果您想添加自己的代碼,最好的選擇是使用子主題。 子主題可用於修改 WordPress 主題,而不修改父主題的文件。 Zakra 兒童主題可直接從起始頁面下載。 在 zakra-child 文件夾中創建一個名為 style.css 的文件,後跟如下所示的信息。 如有必要,通過插入來保存文件。 請確保在已安裝的主題中,父主題與子主題一起安裝。 您可以通過調整將代碼添加到模板文件。 如果要對 header.php 文件進行更改或添加額外代碼,請複制父主題的文件並將其粘貼到子主題中。
如何將 CSS 添加到 WordPress 中的特定頁面?
要添加新插件,請登錄您的 WordPress 管理面板並轉到插件菜單。 您可以通過在搜索字段中輸入 Post/ Page custom CSS來搜索特定插件。 然後可以通過單擊“立即安裝”按鈕完成安裝。
在本文中,我將向您介紹如何在特定的 WordPress 頁面上使用自定義 CSS。 在應用樣式的頁面正文中定位頁面特定類至關重要。 您需要輸入 CSS 代碼才能獲得樣式效果。 您可以查看託管在 WordPress 後端上的 css 文件。 如果您想將樣式應用於同一頁面上的多個標籤,您可以進行以下操作: 這可以通過以相同方式設置多個頁面的樣式來完成。 多行代碼效率低下且耗時。 在一行代碼中為多個頁面編寫 CSS 時,這是一種更有效的方法。
使用自定義 CSS 創建博客頁面就像創建頁面一樣簡單。 如果您想為帖子設置樣式,則不會使用 page-id; 相反,您將使用唯一的 post-id。 以下是如何設置特定博客文章樣式的示例。

Enqueue Css WordPress 兒童主題
CSS 是一種樣式表語言,用於描述以標記語言編寫的文檔的呈現方式。 樣式表是一組規則,它們告訴 Web 瀏覽器如何顯示以 HTML 或 XML 編寫的文檔。
CSS 用於設置所有 HTML 標記的樣式,包括文檔的正文、標題、段落和其他文本片段。 CSS 也可用於設置表格元素、網格元素和圖像的顯示樣式。
如何在 WordPress 主題中添加 Css 文件
要自定義儀表板,請轉到外觀 - 常規並向下滾動到頁面底部。 您將能夠使用內置工具將任何 CSS 代碼添加到頁面。
如果你想做出很大的改變,你應該考慮一下。 我們將在本教程中介紹四種為 WordPress 創建自定義 CSS 的技術。 可以使用定制器或子主題創建自定義 CSS。 當您切換到另一個主題時,您的自定義 CSS 將丟失。 下面的說明將指導您在文本區域中輸入您的樣式規則。 在這種情況下,您將需要創建自己的 CSS。 在定制器側邊欄的底部,您可以使用小設備圖標(台式機、平板電腦、移動設備)來測試不同屏幕尺寸的主題。
除了允許您將獨立於主題的 CSS添加到您的站點之外,自定義 CSS 插件還可以讓您輕鬆集成自定義 CSS。 如果你想顯著改變主題的 CSS,子主題是個好主意。 您可以使用子主題覆蓋父主題的文件,例如 CSS、PHP 和圖像等靜態資源。 我們將在本教程中使用簡單的自定義 CSS 來完成同樣的事情,而無需任何額外的配置。 風格。 可以使用您選擇的代碼編輯器(例如 Atom 或 Visual Studio Code)或 WordPress 管理區域的外觀菜單來編輯 CSS。 如果您不想接觸代碼庫,可以使用定制器或定制器。
要調用外部 CSS 文件,請確保 WordPress 核心知道您在使用什麼。 如果您想自定義孩子的主題,可以通過創建子主題來實現。 為了給您的子主題添加自定義樣式規則,您必須首先修改 style.html 文件。 要製作外部 CSS 文件,您必須首先修改 functions.php。 在 ThemeForest 上,有數以千計的 WordPress 主題可供選擇。
如何創建子主題
子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題時,通常會使用子主題。
要創建子主題,您需要創建一個新文件夾和兩個文件:style.css 和 functions.php。
在新文件夾中,創建一個名為 style.css 的文件並添加以下代碼:
/*
主題名稱:兒童主題
模板:父主題
*/
@import url(“../parent-theme/style.css”);
此代碼告訴 WordPress 使用父主題的樣式表。
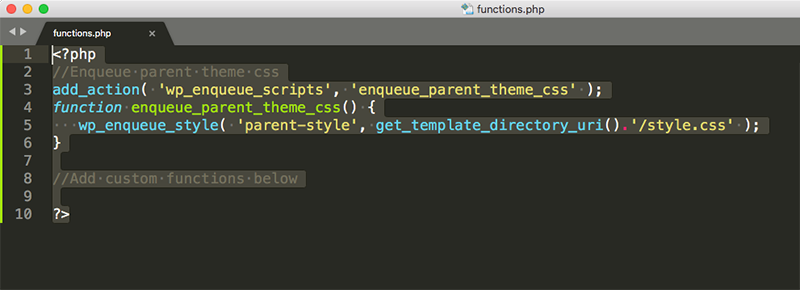
接下來,創建一個名為 functions.php 的文件並添加以下代碼:
add_action('wp_enqueue_scripts','my_theme_enqueue_styles');
功能 my_theme_enqueue_styles() {
wp_enqueue_style('父樣式',get_template_directory_uri()。'/style.css');
}
? >
此代碼告訴 WordPress 將父主題的樣式表排入隊列。
現在,當您激活子主題時,它將繼承父主題的樣式和功能。 然後您可以對子主題的樣式表和functions.php 文件進行更改,這些更改將反映在您網站的前端。
可以更改子主題的功能,但與父主題的功能不同。 孩子的主題與他或她父母的主題是分開的,不會影響他或她的父母。 當您使用子主題時,您可以更輕鬆地維護和更新您的網站。 您還可以避免覆蓋和危害您網站的風格。 子主題的內容類似於父主題的內容。 此類別包括圖像和 JavaScript 資產以及模板文件和函數。 如果不指定特定的代碼行,則無需再次對style.css 文件進行編碼。
創建 WordPress 子主題的最簡單方法之一是使用插件。 單擊下拉菜單時,系統將提示您選擇自己的父主題。 如果您的網站上有多個主題,請確保它們都是為您定制的。 下一步是定義孩子的主題並寫下描述。 或者,您可以直接從此頁面向插件的創建者提交支持請求。 如果您使用高級或受限主題作為您的家長,您可能無法執行此步驟。 您不需要丟失您的網站設置,因此請通過備份您的網站來保存它們。
當您手動創建 WordPress 子主題時,您可以在以後對主題進行任何更改。 第一步是為您孩子的主題創建一個文件夾。 第二步是為您孩子的主題創建樣式表。 應導入父主題樣式表和子主題樣式表。 在第 4 步中,您需要將 style.css 文件添加到您剛剛創建的目錄文件夾中。 外觀可用於啟用子主題。 作為子主題,您可以輕鬆地編輯父主題,而無需直接經歷編輯主題的過程。
如果您選擇子主題,您可以使用子主題輕鬆更改現有網站。 此外,您必須找到滿足您特定要求的託管服務提供商。 DreamHost 以具有競爭力的價格提供共享主機包,優先考慮網站性能。
