Cara Menambahkan CSS Kustom ke Tema Anak WordPress Anda
Diterbitkan: 2022-10-17Jika Anda ingin menambahkan CSS khusus ke tema anak WordPress, Anda harus membuat lembar gaya baru terlebih dahulu. Untuk melakukan ini, Anda dapat menggunakan editor teks seperti Notepad++ atau editor kode seperti Dreamweaver. Setelah Anda menyimpan stylesheet baru, Anda perlu mengunggahnya ke direktori tema anak Anda. Cara termudah untuk melakukannya adalah dengan menggunakan klien FTP. Setelah stylesheet baru Anda ada di direktori tema anak Anda, Anda perlu mengantrekannya. Untuk melakukannya, Anda perlu menambahkan kode berikut ke file functions.php tema anak Anda: wp_enqueue_style( 'child-theme-styles', get_stylesheet_uri() ); Kode ini akan memberitahu WordPress untuk memuat stylesheet baru Anda setelah stylesheet tema induk. Itu saja untuk menambahkan CSS khusus ke tema anak WordPress Anda!
Setelah Anda membuat tema anak, Anda dapat mulai menyesuaikan desain dan konfigurasinya. Anda dapat menyesuaikan tema anak Anda dengan cara yang paling sederhana dengan menggunakan Cascading Style Sheet (CSS). Tema anak Anda semua berisi file yang dikenal sebagai style.css, yang menyimpan aturan yang mengatur tampilan situs Anda. Di sebagian besar browser web, Anda dapat memeriksa CSS situs Anda saat menjelajah. File tema anak diprioritaskan daripada file yang sesuai di folder tema induk di WordPress. File mandiri, selain header, footer, tata letak halaman, dan bilah sisi, dapat dibuat. Hanya ada beberapa file di folder tema anak yang akan disertakan dalam presentasi situs Anda.
Buka dasbor WordPress Anda dan pilih Penampilan. Tema anak Anda harus menjadi satu-satunya, karena Anda harus meletakkan gambar di atasnya. Saat diminta untuk melakukannya, klik tombol Aktifkan di sebelah nama tema, dan situs web Anda akan terbuka seperti biasa.
Bagaimana Saya Mengantrekan File Css Di WordPress Tema Anak?

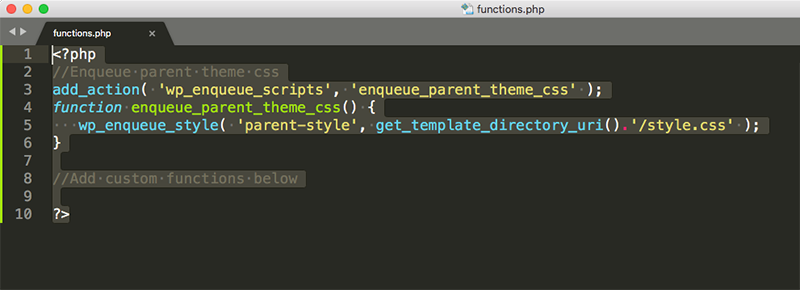
Enqueueing file di WordPress adalah proses memuat file ke inti WordPress. Ini dapat dilakukan baik melalui file functions.php atau dengan menggunakan plugin. Saat menggunakan tema anak, Anda perlu mengantrekan file sendiri. Cara yang benar untuk melakukannya adalah dengan menggunakan kait tindakan wp_enqueue_scripts. Hook ini memungkinkan Anda untuk memuat file ke dalam kepala dokumen Anda, di mana file CSS harus dimuat. Untuk menggunakan kait ini, pertama-tama Anda harus membuat fungsi yang akan memuat file CSS Anda. Fungsi ini harus ditambahkan ke file functions.php tema anak Anda. Setelah fungsi Anda ditambahkan ke functions.php, Anda kemudian dapat menggunakan kait wp_enqueue_scripts untuk memanggil fungsi Anda. Fungsi Anda akan terlihat seperti ini: function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); Fungsi ini akan memuat file CSS Anda setelah file CSS tema induk. Ini penting karena akan memastikan bahwa file CSS Anda menggantikan gaya apa pun dari tema induk.
Muat Lembar Gaya Anda Dengan Fungsi Gaya Nama Tema
Jika ada URI yang diberikan, stylesheet akan dimuat oleh fungsi themename-style.
Bagaimana Saya Menambahkan Kode Ke Tema Anak?
Untuk menambahkan kode ke tema anak, Anda harus membuat tema anak terlebih dahulu. Ini dapat dilakukan dengan membuat folder baru di direktori tema Anda dan menambahkan lembar gaya. Kemudian, Anda dapat menambahkan kode Anda ke stylesheet ini.
Jika Anda ingin menambahkan kode Anda sendiri, opsi terbaik adalah menggunakan tema anak. Tema anak dapat digunakan untuk memodifikasi tema WordPress tanpa memodifikasi file tema induk. Tema Zakra Child tersedia untuk diunduh langsung dari halaman awal. Buat file bernama style.css di folder zakra-child, diikuti dengan informasi yang ditunjukkan di bawah ini. Jika perlu, simpan file dengan menyisipkannya. Harap pastikan bahwa tema Induk diinstal bersama tema Anak di tema yang diinstal. Anda dapat menambahkan kode ke file template dengan menyesuaikannya. Jika Anda ingin membuat perubahan atau menambahkan kode tambahan ke file header.php, salin file tema induk dan tempel ke tema Anak.
Bagaimana Saya Menambahkan Css Ke Halaman Tertentu Di WordPress?
Untuk menambahkan plugin baru, masuk ke panel admin WordPress Anda dan buka menu Plugin. Anda dapat mencari plugin tertentu dengan mengetikkan CSS khusus Post/Halaman ke dalam kolom pencarian. Instalasi kemudian dapat diselesaikan dengan mengklik tombol "Instal Sekarang".
Pada artikel ini, saya akan memandu Anda melalui cara menggunakan CSS khusus pada halaman WordPress tertentu. Sangat penting untuk menemukan kelas khusus halaman di badan halaman tempat Anda menerapkan gaya. Anda harus memasukkan kode CSS Anda untuk mendapatkan efek gaya Anda. Anda dapat melihat file css seperti yang di-host di backend WordPress Anda. Jika Anda ingin menerapkan gaya ke beberapa tag pada halaman yang sama, Anda dapat melakukan hal berikut: Ini dapat dilakukan dengan menata beberapa halaman dengan cara yang sama. Beberapa baris kode akan menjadi tidak efisien dan memakan waktu. Saat menulis CSS untuk beberapa halaman dalam satu baris kode, ini adalah cara yang lebih efektif untuk melakukannya.
Membuat halaman blog dengan CSS khusus semudah membuat halaman. Jika Anda ingin menata sebuah posting, Anda tidak akan menggunakan id halaman; sebagai gantinya, Anda akan menggunakan post-id yang unik. Berikut ini adalah contoh bagaimana Anda akan menata posting blog tertentu.
Enqueue Css WordPress Child Theme
CSS adalah bahasa style sheet yang digunakan untuk menggambarkan presentasi dokumen yang ditulis dalam bahasa markup. Style sheet adalah kumpulan aturan yang memberi tahu browser web cara menampilkan dokumen yang ditulis dalam HTML atau XML.
CSS digunakan untuk menata semua tag HTML, termasuk badan dokumen, judul, paragraf, dan potongan teks lainnya. CSS juga dapat digunakan untuk menata tampilan elemen tabel, elemen kisi, dan gambar.

Cara Menambahkan File Css Di Tema WordPress
Untuk menyesuaikan dasbor Anda, buka Penampilan – Umum dan gulir ke bawah ke bagian bawah halaman. Anda akan dapat menambahkan kode CSS apa pun ke halaman menggunakan alat bawaan.
Jika Anda ingin membuat perubahan besar, Anda harus memikirkannya. Kita akan melihat empat teknik dalam tutorial ini untuk membuat CSS kustom untuk WordPress. CSS khusus dapat dibuat dengan menggunakan Customizer atau tema anak. Saat Anda beralih ke tema lain, CSS khusus Anda akan hilang. Petunjuk di bawah ini akan menginstruksikan Anda untuk memasukkan aturan gaya Anda di area teks. Dalam hal ini, Anda perlu membuat CSS Anda sendiri. Di bagian bawah bilah samping Penyesuai, Anda dapat menggunakan ikon perangkat kecil (desktop, tablet, seluler) untuk menguji tema untuk ukuran layar yang berbeda.
Selain memungkinkan Anda untuk menambahkan CSS tema-independen ke situs Anda, plugin CSS khusus mempermudah pengintegrasian CSS khusus. Jika Anda ingin mengubah CSS tema Anda secara signifikan, tema anak adalah ide yang bagus. Anda dapat menggunakan tema anak untuk mengganti file tema induk, seperti CSS, PHP, dan aset statis seperti gambar. Kami akan menggunakan CSS Kustom Sederhana dalam tutorial ini untuk mencapai hal yang sama tanpa konfigurasi tambahan. Gaya. CSS dapat diedit menggunakan editor kode pilihan Anda, seperti Atom atau Visual Studio Code, atau menu Appearance di area admin WordPress Anda. Jika Anda tidak ingin menyentuh basis kode, Anda dapat menggunakan Customizer atau Customizer.
Untuk memanggil file CSS eksternal , pastikan WordPress Core mengetahui apa yang Anda gunakan. Jika Anda ingin menyesuaikan tema anak Anda, Anda dapat melakukannya dengan membuat tema anak. Untuk menambahkan aturan gaya kustom ke tema anak Anda, Anda harus terlebih dahulu memodifikasi file style.html. Untuk membuat file CSS eksternal, Anda harus terlebih dahulu memodifikasi functions.php. Di ThemeForest, ada ribuan tema WordPress untuk dipilih.
Cara Membuat Tema Anak
Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Child theme sering digunakan ketika Anda ingin melakukan perubahan pada theme yang sudah ada.
Untuk membuat tema anak, Anda perlu membuat folder baru dan dua file: style.css dan functions.php.
Di folder baru, buat file bernama style.css dan tambahkan kode berikut:
/*
Nama Tema: Tema Anak
Templat: tema orang tua
*/
@import url(“../parent-theme/style.css”);
Kode ini memberitahu WordPress untuk menggunakan stylesheet tema induk.
Selanjutnya, buat file bernama functions.php dan tambahkan kode berikut:
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'gaya orang tua', get_template_directory_uri() . ' /style.css' );
}
? >
Kode ini memberitahu WordPress untuk mengantrekan stylesheet tema induk.
Sekarang, ketika Anda mengaktifkan tema anak, itu akan mewarisi gaya dan fungsi tema induk. Anda kemudian dapat membuat perubahan pada stylesheet tema anak dan file functions.php, dan perubahan tersebut akan tercermin di bagian depan situs Anda.
Dimungkinkan untuk mengubah fungsionalitas tema anak, tetapi tidak sama dengan fungsionalitas tema induk. Tema seorang anak diadakan secara terpisah dari tema orang tuanya, dan itu tidak mempengaruhi orang tuanya. Saat Anda menggunakan tema anak, Anda mempermudah pemeliharaan dan pembaruan situs web Anda. Anda juga akan dapat menghindari menimpa dan membahayakan gaya situs Anda. Konten tema anak mirip dengan tema induk. Kategori ini mencakup gambar dan aset JavaScript serta file dan fungsi template. Anda tidak perlu mengkodekan file style.css lagi jika Anda tidak menentukan baris kode tertentu.
Salah satu cara paling sederhana untuk membuat tema anak WordPress adalah dengan menggunakan plugin. Saat Anda mengklik menu tarik-turun, Anda akan diminta untuk memilih tema induk Anda sendiri. Jika Anda memiliki beberapa tema di situs Anda, pastikan semuanya disesuaikan untuk Anda. Langkah selanjutnya adalah menentukan tema anak Anda dan menulis deskripsi. Atau, Anda dapat mengirimkan permintaan dukungan ke pembuat plugin langsung dari halaman ini. Jika Anda menggunakan tema premium atau terbatas sebagai orang tua Anda, Anda mungkin tidak dapat melakukan langkah ini. Anda tidak perlu kehilangan pengaturan situs Anda, jadi simpanlah dengan mencadangkan situs web Anda.
Saat Anda membuat tema anak WordPress secara manual, Anda dapat membuat perubahan apa pun pada tema di kemudian hari. Langkah pertama adalah membuat folder untuk tema anak Anda. Langkah kedua adalah membuat lembar gaya untuk tema anak Anda. Lembar gaya tema induk dan anak harus diimpor. Pada Langkah 4, Anda perlu menambahkan file style.css ke folder direktori yang baru saja Anda buat. Penampilan dapat digunakan untuk mengaktifkan Tema Anak. Sebagai child theme, kamu bisa dengan mudah mengedit parent theme tanpa harus melalui proses edit theme secara langsung.
Jika Anda memilih tema anak, Anda dapat dengan mudah membuat perubahan pada situs web yang ada menggunakan tema anak. Selanjutnya, Anda harus menemukan penyedia layanan hosting yang memenuhi kebutuhan spesifik Anda. DreamHost menawarkan paket shared hosting dengan harga bersaing yang mengutamakan performa website.
