WordPress 하위 테마에 사용자 정의 CSS를 추가하는 방법
게시 됨: 2022-10-17WordPress 자식 테마에 맞춤 CSS를 추가하려면 먼저 새 스타일시트 를 만들어야 합니다. 이렇게 하려면 메모장++과 같은 텍스트 편집기나 Dreamweaver와 같은 코드 편집기를 사용할 수 있습니다. 새 스타일시트를 저장했으면 하위 테마의 디렉토리에 업로드해야 합니다. 이를 수행하는 가장 쉬운 방법은 FTP 클라이언트를 사용하는 것입니다. 새 스타일시트가 자식 테마의 디렉토리에 있으면 큐에 넣어야 합니다. 이렇게 하려면 자식 테마의 functions.php 파일에 다음 코드를 추가해야 합니다. wp_enqueue_style( 'child-theme-styles', get_stylesheet_uri() ); 이 코드는 WordPress에 부모 테마의 스타일시트 다음에 새 스타일시트를 로드하도록 지시합니다. WordPress 하위 테마에 사용자 정의 CSS를 추가하기만 하면 됩니다!
자식 테마를 만든 후에는 디자인 및 구성 사용자 지정을 시작할 수 있습니다. CSS(Cascading Style Sheet)를 사용하여 가장 간단한 방법으로 자식 테마를 사용자 지정할 수 있습니다. 하위 테마에는 모두 style.css라는 파일이 포함되어 있으며, 이 파일은 사이트의 모양을 제어하는 규칙을 저장합니다. 대부분의 웹 브라우저에서 탐색하는 동안 사이트의 CSS를 검사할 수 있습니다. 하위 테마 파일은 WordPress의 상위 테마 폴더 에 있는 해당 파일보다 우선합니다. 머리글, 바닥글, 페이지 레이아웃 및 사이드바 외에도 독립 실행형 파일을 만들 수 있습니다. 사이트 프레젠테이션에 포함될 하위 테마 폴더에는 몇 개의 파일만 있습니다.
WordPress 대시보드로 이동하여 모양을 선택합니다. 그림을 넣어야 하므로 자식 테마는 유일한 테마여야 합니다. 그렇게 하라는 메시지가 표시되면 테마 이름 옆에 있는 활성화 버튼을 클릭하면 웹사이트가 평소와 같이 열립니다.
하위 테마 WordPress에서 CSS 파일을 어떻게 큐에 넣습니까?

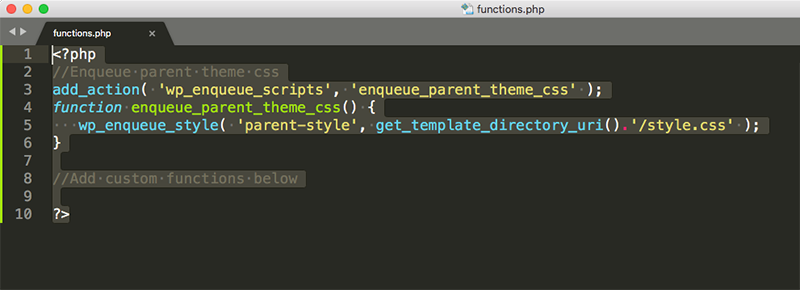
워드프레스에서 파일을 대기열에 넣는 것은 워드프레스 코어에 파일을 로드하는 과정입니다. 이것은 functions.php 파일을 통하거나 플러그인을 사용하여 수행할 수 있습니다. 하위 테마를 사용하는 경우 파일을 직접 대기열에 넣어야 합니다. 이를 수행하는 올바른 방법은 wp_enqueue_scripts 작업 후크를 사용하는 것입니다. 이 후크를 사용하면 CSS 파일 이 로드되어야 하는 문서의 헤드에 파일을 로드할 수 있습니다. 이 후크를 사용하려면 먼저 CSS 파일을 로드할 함수를 만들어야 합니다. 이 함수는 자식 테마의 functions.php 파일에 추가해야 합니다. 함수가 functions.php에 추가되면 wp_enqueue_scripts 후크를 사용하여 함수를 호출할 수 있습니다. 함수는 다음과 같아야 합니다. function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); 이 함수는 상위 테마의 CSS 파일 다음에 CSS 파일을 로드합니다. 이것은 CSS 파일이 상위 테마의 스타일을 재정의하는지 확인하기 때문에 중요합니다.
Themename 스타일 함수로 스타일시트 로드
주어진 URI가 있는 경우 스타일시트는 themename-style 함수에 의해 로드됩니다.
하위 테마에 코드를 어떻게 추가합니까?
하위 테마에 코드를 추가하려면 먼저 하위 테마를 만들어야 합니다. 테마 디렉토리에 새 폴더를 만들고 스타일시트를 추가하면 됩니다. 그런 다음 이 스타일시트에 코드를 추가할 수 있습니다.
고유한 코드를 추가하려면 자식 테마를 사용하는 것이 가장 좋습니다. 하위 테마는 상위 테마의 파일을 수정하지 않고 WordPress 테마를 수정하는 데 사용할 수 있습니다. Zakra Child 테마는 시작 페이지에서 직접 다운로드할 수 있습니다. zakra-child 폴더에 style.css라는 파일을 생성하고 아래 정보를 입력합니다. 필요한 경우 파일을 삽입하여 저장합니다. 설치된 테마의 하위 테마와 함께 상위 테마가 설치되어 있는지 확인하십시오. 템플릿 파일을 조정하여 코드를 추가할 수 있습니다. header.php 파일을 변경하거나 추가 코드를 추가하려면 상위 테마의 파일을 복사하여 하위 테마에 붙여넣습니다.
WordPress의 특정 페이지에 CSS를 어떻게 추가합니까?
새 플러그인을 추가하려면 WordPress 관리자 패널에 로그인하고 플러그인 메뉴로 이동하세요. 검색 필드에 게시물/ 페이지 사용자 정의 CSS 를 입력하여 특정 플러그인을 검색할 수 있습니다. 그런 다음 "지금 설치" 버튼을 클릭하여 설치를 완료할 수 있습니다.
이 기사에서는 특정 WordPress 페이지에서 사용자 정의 CSS를 사용하는 방법을 안내합니다. 스타일을 적용할 페이지 본문에서 페이지별 클래스를 찾는 것이 중요합니다. 스타일 효과를 적용하려면 CSS 코드를 입력해야 합니다. WordPress 백엔드에서 호스팅되는 CSS 파일을 볼 수 있습니다. 동일한 페이지의 여러 태그에 스타일을 적용하려면 다음을 수행할 수 있습니다. 이는 동일한 방식으로 여러 페이지의 스타일을 지정하여 수행할 수 있습니다. 여러 줄의 코드는 비효율적이고 시간이 많이 걸립니다. 한 줄의 코드로 여러 페이지에 대한 CSS를 작성할 때 이것이 더 효과적인 방법입니다.
사용자 정의 CSS로 블로그 페이지를 만드는 것은 페이지를 만드는 것만큼 간단합니다. 게시물의 스타일을 지정하려면 페이지 ID를 사용하지 않습니다. 대신 고유한 포스트 ID를 사용합니다. 다음은 특정 블로그 게시물의 스타일을 지정하는 방법의 예입니다.
큐에 CSS 워드프레스 자식 테마 추가
CSS는 마크업 언어로 작성된 문서의 표현을 설명하는 데 사용되는 스타일 시트 언어입니다. 스타일 시트는 HTML 또는 XML로 작성된 문서를 표시하는 방법을 웹 브라우저에 알려주는 규칙 모음입니다.
CSS는 문서의 본문, 머리글, 단락 및 기타 텍스트를 포함한 모든 HTML 태그의 스타일을 지정하는 데 사용됩니다. CSS는 또한 테이블 요소, 그리드 요소 및 이미지의 표시 스타일을 지정하는 데 사용할 수 있습니다.

WordPress 테마에 CSS 파일을 추가하는 방법
대시보드를 사용자 지정하려면 모양 – 일반으로 이동하고 페이지 하단으로 스크롤합니다. 내장된 도구를 사용하여 페이지에 CSS 코드를 추가할 수 있습니다.
큰 변화를 만들고 싶다면 그것에 대해 생각해야 합니다. 이 자습서에서는 WordPress용 사용자 지정 CSS를 만드는 네 가지 기술을 살펴보겠습니다. 사용자 정의 CSS는 사용자 정의 프로그램 또는 하위 테마를 사용하여 만들 수 있습니다. 다른 테마로 전환하면 사용자 정의 CSS가 손실됩니다. 아래 지침은 텍스트 영역에 스타일 규칙을 입력하도록 지시합니다. 이 경우 고유한 CSS를 만들어야 합니다. 사용자 지정 사이드바 하단에서 작은 장치 아이콘(데스크톱, 태블릿, 모바일)을 사용하여 다양한 화면 크기에 대한 테마를 테스트할 수 있습니다.
사이트에 테마 독립적 CSS 를 추가할 수 있을 뿐만 아니라 사용자 정의 CSS 플러그인을 사용하면 사용자 정의 CSS를 간단하게 통합할 수 있습니다. 테마의 CSS를 크게 변경하려면 자식 테마를 사용하는 것이 좋습니다. CSS, PHP 및 이미지와 같은 정적 자산과 같은 상위 테마의 파일을 재정의하기 위해 하위 테마를 사용할 수 있습니다. 이 튜토리얼에서는 추가 구성 없이 동일한 작업을 수행하기 위해 Simple Custom CSS를 사용할 것입니다. 스타일. CSS는 Atom 또는 Visual Studio Code와 같은 원하는 코드 편집기나 WordPress 관리 영역의 모양 메뉴를 사용하여 편집할 수 있습니다. 코드 기반을 건드리지 않으려면 사용자 지정 프로그램이나 사용자 지정 프로그램을 사용할 수 있습니다.
외부 CSS 파일 을 호출하려면 WordPress Core에서 사용 중인 항목을 알고 있어야 합니다. 자녀의 테마를 사용자 지정하려면 자식 테마를 만들어 그렇게 할 수 있습니다. 사용자 정의 스타일 규칙을 하위 테마에 추가하려면 먼저 style.html 파일을 수정해야 합니다. 외부 CSS 파일을 만들려면 먼저 functions.php를 수정해야 합니다. ThemeForest에는 선택할 수 있는 수천 개의 WordPress 테마가 있습니다.
자식 테마를 만드는 방법
자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 자식 테마는 기존 테마를 변경하려는 경우에 자주 사용됩니다.
하위 테마를 만들려면 새 폴더와 style.css 및 functions.php의 두 파일을 만들어야 합니다.
새 폴더에서 style.css라는 파일을 만들고 다음 코드를 추가합니다.
/*
테마 이름: 하위 테마
템플릿: 상위 테마
*/
@import url("../parent-theme/style.css");
이 코드는 WordPress에 상위 테마의 스타일시트를 사용하도록 지시합니다.
다음으로 functions.php라는 파일을 만들고 다음 코드를 추가합니다.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
함수 my_theme_enqueue_styles() {
wp_enqueue_style( '부모 스타일', get_template_directory_uri() . ' /style.css' );
}
? >
이 코드는 WordPress에 상위 테마의 스타일시트를 대기열에 넣으라고 지시합니다.
이제 하위 테마를 활성화하면 상위 테마의 스타일과 기능을 상속합니다. 그런 다음 하위 테마의 스타일시트와 functions.php 파일을 변경할 수 있으며 이러한 변경 사항은 사이트의 프런트 엔드에 반영됩니다.
자식 테마의 기능은 변경할 수 있지만 부모 테마의 기능과 같지는 않습니다. 자녀의 테마는 부모의 테마와 별도로 개최되며 부모에게 영향을 미치지 않습니다. 하위 테마를 사용하면 웹 사이트를 더 쉽게 유지 관리하고 업데이트할 수 있습니다. 또한 덮어쓰거나 사이트 스타일을 위태롭게 하는 것을 방지할 수 있습니다. 자식 테마의 내용은 부모 테마의 내용과 유사합니다. 이 범주에는 이미지 및 JavaScript 자산과 템플릿 파일 및 기능이 포함됩니다. 특정 코드 줄을 지정하지 않으면 style.css 파일 을 다시 코딩할 필요가 없습니다.
WordPress 자식 테마를 만드는 가장 간단한 방법 중 하나는 플러그인을 사용하는 것입니다. 드롭다운 메뉴를 클릭하면 고유한 상위 테마를 선택하라는 메시지가 표시됩니다. 사이트에 여러 테마가 있는 경우 모두 사용자 정의되었는지 확인하십시오. 다음 단계는 자녀의 주제를 정의하고 설명을 작성하는 것입니다. 또는 이 페이지에서 직접 플러그인 작성자에게 지원 요청을 제출할 수 있습니다. 프리미엄 또는 제한된 테마를 부모로 사용하는 경우 이 단계를 수행하지 못할 수 있습니다. 사이트 설정을 잃을 필요가 없으므로 웹 사이트를 백업하여 저장하십시오.
WordPress 자식 테마를 수동으로 만들 때 나중에 테마를 변경할 수 있습니다. 첫 번째 단계는 자녀의 테마 폴더를 만드는 것입니다. 두 번째 단계는 자녀의 테마에 대한 스타일 시트를 만드는 것입니다. 상위 및 하위 테마 스타일시트 를 가져와야 합니다. 4단계에서는 방금 만든 디렉토리 폴더에 style.css 파일을 추가해야 합니다. 모양을 사용하여 하위 테마를 활성화할 수 있습니다. 자식 테마로 직접 테마를 편집하는 과정을 거치지 않고도 쉽게 부모 테마를 편집할 수 있습니다.
하위 테마를 선택하면 기존 웹사이트를 하위 테마로 쉽게 변경할 수 있습니다. 또한 특정 요구 사항을 충족하는 호스팅 서비스 제공업체를 찾아야 합니다. DreamHost는 웹사이트 성능을 우선시하는 경쟁력 있는 가격으로 공유 호스팅 패키지를 제공합니다.
