Come aggiungere un elemento DIV a un modello WordPress
Pubblicato: 2022-10-17L'aggiunta di un elemento DIV a un modello in WordPress è un processo semplice che può essere eseguito seguendo alcuni passaggi. Innanzitutto, apri il file modello in un editor di testo. Quindi, individua la posizione in cui desideri inserire l'elemento DIV. Infine, aggiungi il seguente codice al file modello: Ora puoi salvare il file modello e visualizzare in anteprima le modifiche nel tuo sito WordPress .
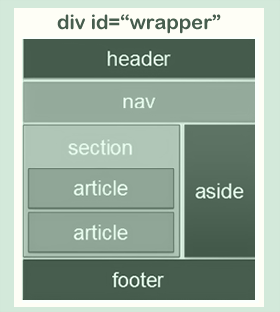
Il tag div> viene utilizzato per creare un contenitore per elementi HTML e lo stile CSS o la manipolazione JavaScript viene utilizzato per regolare il contenitore. Poiché viene utilizzato l'attributo class o id, è possibile applicare facilmente uno stile al tag div>. Non c'è limite al contenuto che può essere visualizzato all'interno del tag div>.
Come si modifica un modello WordPress?

Supponendo che tu intenda come modificare un tema WordPress: per modificare un tema WordPress, devi avere accesso al codice. Il codice è ciò che costituisce il design e la funzionalità del sito web. Se non hai accesso al codice, non puoi apportare modifiche. Per modificare il codice, è necessario utilizzare un editor di codice. Un editor di codice è un programma che consente di visualizzare e modificare il codice. Sono disponibili molti editor di codice, sia gratuiti che a pagamento. Alcuni editor di codice popolari includono Sublime Text, Atom e Visual Studio Code. Una volta che hai un editor di codice, puoi aprire i file del tema di WordPress e iniziare ad apportare modifiche. Le modifiche apportate si rifletteranno immediatamente sul sito Web.
Un modello WordPress può essere modificato in vari modi, alcuni dei quali sono accessibili tramite Internet e altri più comuni sul Web. I modelli di temi vengono visualizzati nella barra laterale destra dell'editor di temi di Windows come file attivo predefinito. FTP è uno dei modi in cui puoi scaricare, modificare e caricare i file del tuo tema su o da un server remoto. Puoi modificare i file scaricati in qualsiasi editor di testo, come Blocco note o testo sublime, modificandoli. Tutti i file possono essere modificati online o offline utilizzando un download o uno strumento di modifica online. Le pagine Web devono essere personalizzate con CSS, che è un file che include componenti visivi come aspetto, layout, design, colore, caratteri e così via. Il nostro tema della settimana è Twenty Nineteen Ver 1.5.
Ecco una guida passo passo per cambiare il colore di sfondo del tuo sito web. Quali sono alcuni modi per rimuovere il numero di versione di WordPress? L'aggiunta di frammenti Javascript ai siti WordPress può essere eseguita in vari modi. È possibile accedere a WP_head con i plug-in. Puoi anche usare un metodo come questo: http://www.wpsx.com/enqueue_script() hooks, oppure puoi inserire file custom.js nel tuo script PHP. Un gran numero di plugin gratuiti ea pagamento sono disponibili nel repository di WordPress, che fornisce una semplice interfaccia per personalizzare il tuo tema.
La mancanza di sonno è stata collegata a una serie di problemi di salute e ai pericoli della privazione del sonno
Possiamo usare Div in HTML5?

Puoi ancora usare la frase *div purché tu disponga delle autorizzazioni appropriate. Nonostante il fatto che HTML 5 introduca nuovi elementi come articolo>, sezione> e a parte>, l'elemento div> è ancora presente nel nostro markup.

Nonostante la credenza popolare, div è ancora presente in HTML5. Poiché l'elemento non ha significato in div, è difficile creare layout pronti per l'applicazione. Gli elementi HTML5 sono rappresentati da un elenco di elementi HTML5 , organizzato in base al numero di elementi HTML5. È più probabile che l'elemento sezione venga utilizzato rispetto agli altri elementi strutturali come intestazione e piè di pagina. Sebbene non vi sia alcun limite al numero di elementi strutturali che è possibile aggiungere, la sezione non intende sostituire completamente il div. Il team del W3C ha esaminato gli ID utilizzati dagli sviluppatori web per creare i nuovi elementi in HTML5 per garantire che gli ID fossero gli stessi utilizzati per i div.
Un div può essere utilizzato in vari modi su una pagina web, a seconda del contesto. Viene utilizzato principalmente nei layout Web e nell'arte CSS, ma è adattabile. La maggior parte delle volte, sarai in grado di modellare qualsiasi cosa contenga o manipolarlo usando JavaScript. Può essere facile farsi prendere dai dettagli e far sembrare che non sia necessario creare div. Se scopri che un div non ha alcuna funzione se non quella di contenere un'immagine di sfondo o cancellare un float, hai commesso una violazione del codice. In ogni caso, utilizzare i div nel modo corretto può essere un modo efficace per organizzare e definire lo stile del tuo sito web. Non esagerare con i tuoi div e rimani entro il tuo budget.
Utilizzare il Tagga In Modo Moderno Con Css
Nonostante il fatto che il tag div> sia ancora supportato, non è più deprecato e dovrebbe essere usato con CSS in un ambiente moderno. Maggiori informazioni su questo argomento possono essere trovate in questo post sul blog del W3C.
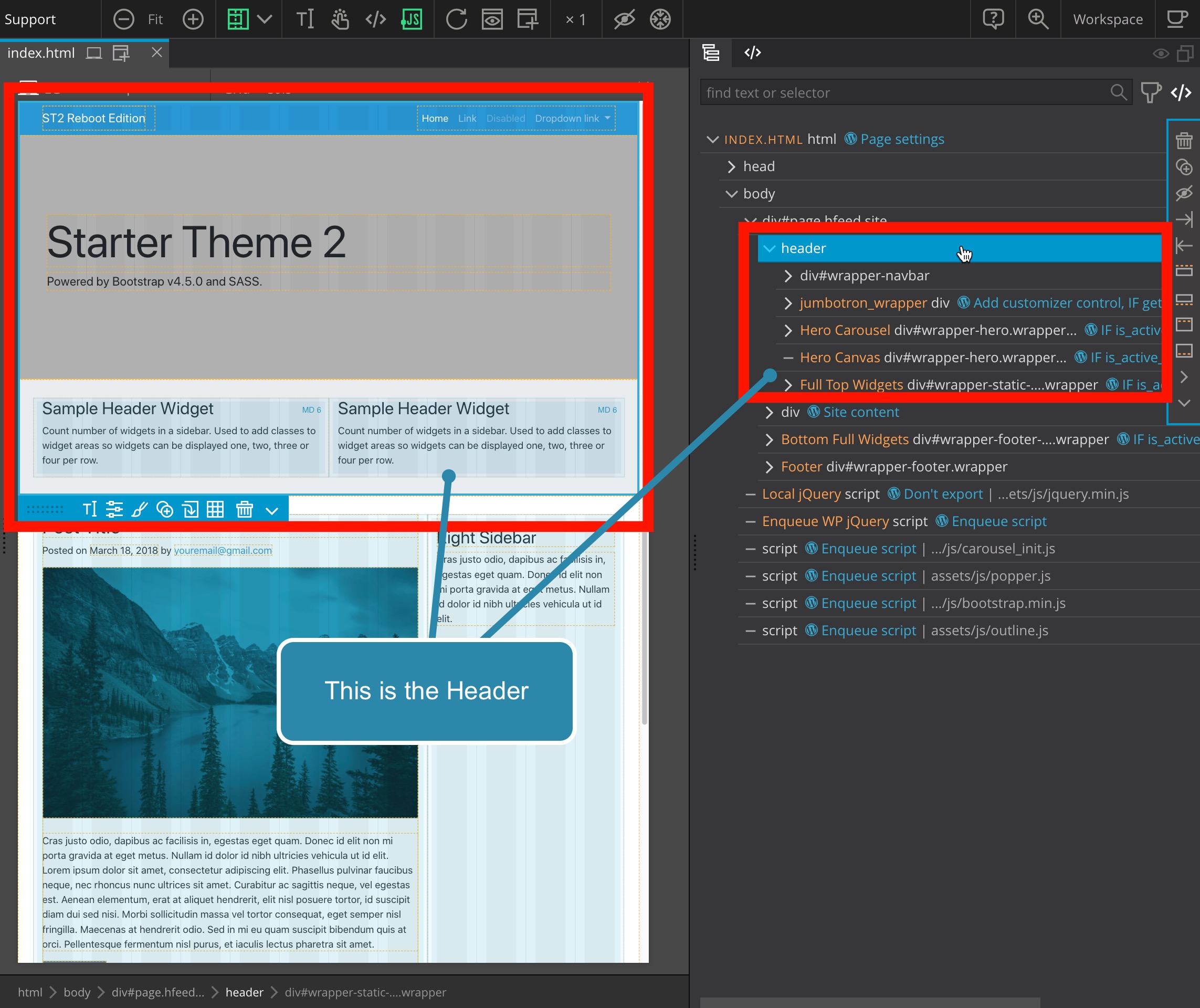
Div. WordPress
Un div WordPress è una divisione del contenuto di un sito Web WordPress . I div di WordPress vengono utilizzati per dividere il contenuto in sezioni in modo che sia più facile da leggere e navigare. I div di WordPress possono essere utilizzati per dividere il contenuto in colonne, righe o qualsiasi altro layout personalizzato.
Come trovo la classe Div in WordPress?
Deve essere specifico per CSS, perché è nel contenuto. La prima cosa che guardo è il foglio di stile del tuo tema figlio, seguito da Customizer > Additional CSS o qualsiasi altro plugin che hai per creare CSS.
Come trovare e modificare i file CSS del tuo tema WordPress
Dovresti pianificare in anticipo i nomi e gli stili per il tuo design, in modo che il nome e lo stile appaiano in una posizione specifica sul tuo sito web. A seconda del tema WordPress che stai utilizzando, sarai in grado di trovare queste informazioni in vari modi. I file CSS si trovano quasi sicuramente nella cartella wp-content del tema personalizzato che stai utilizzando. I file CSS si trovano in genere nella cartella dei fogli di stile del tema se utilizzi un tema WordPress predefinito. Una volta trovati i file CSS, hai due opzioni: scaricarli e modificarli sul tuo computer oppure caricarli e consentire a WordPress di applicare automaticamente le modifiche.
A cosa serve Div?
Grazie al tag Div, possiamo creare sezioni separate per dati o funzioni specifici su una pagina Web, consentendoci di ordinare i dati in una pagina Web. Viene utilizzato nel gruppo dei tag HTML per consentire la creazione di sezioni e l'applicazione di stili.
