Come aggiungere un menu personalizzato a un modello WordPress
Pubblicato: 2022-10-17Per aggiungere un menu personalizzato a un modello di WordPress, è necessario eseguire i seguenti passaggi: 1. Accedi alla dashboard di amministrazione di WordPress. 2. Nella barra laterale di sinistra, passa con il mouse sul collegamento "Aspetto" e fai clic sul collegamento "Menu" visualizzato. 3. Nella pagina "Menu", fare clic sul collegamento "Crea un nuovo menu". 4. Immettere un nome per il nuovo menu nel campo "Nome menu", quindi fare clic sul pulsante "Crea menu". 5. Nella pagina "Aggiungi elementi", seleziona gli elementi che desideri aggiungere al menu dalla barra laterale di sinistra, quindi fai clic sul pulsante "Aggiungi al menu". 6. Dopo aver aggiunto tutte le voci di menu desiderate, fare clic sul pulsante "Salva menu". E questo è tutto! Hai aggiunto con successo un menu personalizzato al tuo modello WordPress.
I menu personalizzati possono essere creati e gestiti da chiunque e sono estremamente semplici da implementare. Per mostrarti tutti i passaggi che devi compiere, ho utilizzato il tema WordPress predefinito, Twenty Fifteen. È possibile creare sottomenu, oltre ai menu standard. Puoi anche trascinare una voce di menu a destra di un'altra. Menu multipli non sono supportati da tutti i temi WordPress. Prima di iniziare a utilizzare il tema, assicurati di disporre delle impostazioni corrette. Puoi personalizzare il tuo piè di pagina e i menu sopra l'intestazione in alcuni temi che ti consentono di farlo.
Non ci sono regole fisse qui, quindi puoi sperimentare diverse opzioni. Puoi creare il tuo menu social semplice come creare un menu normale . Ogni collegamento deve avere un URL (l'indirizzo web univoco del collegamento) e un Testo del collegamento (il nome del collegamento nel menu). Puoi collegare i tuoi account di social media facendo clic sulla scheda Collegamenti personalizzati. È sempre una buona idea salvare la pagina prima di visualizzarla in anteprima o abbandonarla.
Per iniziare a creare un nuovo menu, vai su Aspetto > Menu e seleziona Nuovo. Il menu dovrebbe essere intitolato " Menu secondario ", l'opzione "Il mio menu personalizzato" dovrebbe essere scelta per una posizione specifica, quindi premere il pulsante "Crea menu". Infine, aggiungi alcune voci al menu (ad esempio, voce di menu 1, voce di menu 2 e voce di menu 3) e salvalo.
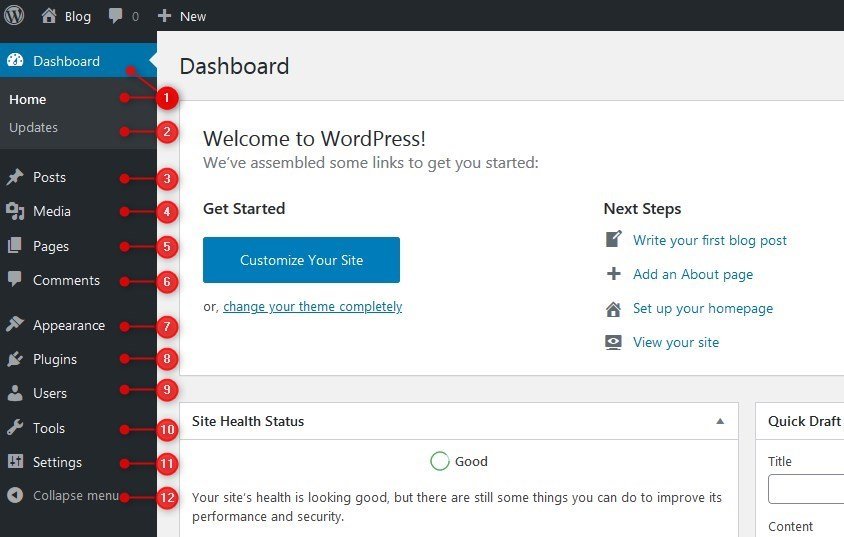
L' editor di menu si trova nel menu "Aspetto" sul lato sinistro della dashboard. Basta fare clic sul collegamento nell'angolo in alto a destra della pagina per creare un nuovo menu. Passare al menu Menu e fare clic sul pulsante Crea menu.
Come aggiungo menu personalizzati al pannello di amministrazione di WordPress?

Prima di poter aggiungere un menu di navigazione personalizzato , devi prima registrarlo come componente delle funzioni del tuo tema. Ora puoi scegliere Aspetto nel menu contestuale nella parte superiore della pagina. Add_action ("init", "WPB_custom_new_menu"); ora puoi scegliere Aspetto. Per creare o modificare un nuovo menu, vai alla pagina di amministrazione di WordPress.
Il menu di amministrazione di WordPress è lo stesso in ogni versione dopo l'installazione. Se stai creando un blog per un cliente, potresti voler apportare alcune modifiche al menu di amministrazione. Sarai in grado di concentrarti su un'attività molto più importante se utilizzi un semplice plug-in. Puoi anche creare il tuo menu trascinando e rilasciando elementi e sottomenu nell'ordine desiderato. Admin Menu Editor e Client Dash sono due plugin che semplificano la modifica dell'aspetto dell'area di amministrazione del tuo blog WordPress. Questi strumenti consentono di aggiungere o rimuovere voci di menu, modificare etichette e persino modificare le icone. Per visualizzare tutti i menu, puoi utilizzare tutte le otto combinazioni di colori sul tuo profilo e i diritti di accesso su tutti i tuoi menu.

Cambia la combinazione di colori per il tuo menu di amministrazione in uno dei due modi. Se desideri aggiungere più di otto combinazioni di colori al tuo plug-in, puoi installare un altro plug-in che li aggiungerà utilizzando il selettore colori nell'altro. Se non hai bisogno di passare attraverso i dettagli, vale la pena provare se non vuoi passare molto tempo a esaminare ogni colore da solo. In questo articolo, ti mostreremo come cambiare le combinazioni di colori da solo inserendo il seguente codice nel tuo functions.php e ti mostreremo anche come creare un semplice plugin con esso. Invece di sceglierne uno dal selettore colore, devi scrivere le triplette esadecimali del colore che desideri selezionare.
Crea menu personalizzato in WordPress
Per creare un menu personalizzato in WordPress, devi prima creare un nuovo menu. Per fare ciò, vai alla pagina Menu e fai clic sul collegamento "Crea nuovo menu". Assegna un nome al tuo menu, quindi fai clic sul pulsante "Crea menu". Successivamente, è necessario aggiungere elementi al menu. Per fare ciò, fai clic sulla scheda "Aggiungi elementi". Qui puoi aggiungere pagine, post, categorie e collegamenti personalizzati al tuo menu. Dopo aver aggiunto tutti gli elementi desiderati, fai clic sul pulsante "Salva menu". Il tuo menu personalizzato verrà ora visualizzato sul tuo sito WordPress.
La guida di Vegibit alla creazione di un menu WordPress personalizzato. Il nostro obiettivo è creare un menu che può essere trovato sopra il contenuto principale del sito e sotto lo slogan e il nome. Verifica che la posizione del menu sia nel file functions.php del tuo tema WordPress facendo clic su di esso nella dashboard di amministrazione. In WordPress Dashboard, puoi creare un menu personalizzato per noi. Ora che abbiamo aggiunto il nostro nuovo menu alla piattaforma WordPress, dovrebbe essere configurato correttamente. Ora possiamo visualizzare la sua posizione nella dashboard e gestirne lo stato. In particolare, vogliamo che appaia dove è stata utilizzata in precedenza la funzione WP_nav_menu().
Ci collegheremo a tutte le nostre categorie nel passaggio successivo. Quando il mouse viene spostato su un collegamento, può sembrare che passi sopra di esso. Nel nostro file style.css, mostriamo come far funzionare quell'effetto. Inoltre, vorremmo rimuovere i punti elenco da ogni elemento dell'elenco, così come alcuni padding e margini, nonché la sottolineatura per i collegamenti. Nel Riepilogo di WordPress, puoi imparare come creare un menu personalizzato. Questo è un ottimo video che mostra come utilizzare un menu personalizzato nel nostro tema WordPress. Abbiamo utilizzato alcune funzionalità di WordPress per aiutarci nei nostri sforzi. Dopo che WordPress è stato installato nel nostro nuovo menu, è stato semplice aggiungere o rimuovere tutto ciò che desideravamo da esso.
