วิธีเพิ่มเมนูที่กำหนดเองให้กับเทมเพลต WordPress
เผยแพร่แล้ว: 2022-10-17ในการเพิ่มเมนูแบบกำหนดเองให้กับเทมเพลต WordPress จำเป็นต้องดำเนินการตามขั้นตอนต่อไปนี้: 1. เข้าสู่ระบบ WordPress Admin Dashboard 2. บนแถบด้านซ้ายมือ วางเมาส์เหนือลิงก์ "ลักษณะที่ปรากฏ" และคลิกลิงก์ "เมนู" ที่ปรากฏขึ้น 3. ในหน้า "เมนู" ให้คลิกที่ลิงก์ "สร้างเมนูใหม่" 4. ป้อนชื่อสำหรับเมนูใหม่ในช่อง "ชื่อเมนู" จากนั้นคลิกที่ปุ่ม "สร้างเมนู" 5. ในหน้า "เพิ่มรายการ" เลือกรายการที่คุณต้องการเพิ่มลงในเมนูจากแถบด้านข้างทางซ้ายมือ จากนั้นคลิกที่ปุ่ม "เพิ่มในเมนู" 6. เมื่อคุณเพิ่มรายการเมนูที่ต้องการทั้งหมดแล้ว ให้คลิกที่ปุ่ม “บันทึกเมนู” และนั่นแหล่ะ! คุณได้เพิ่มเมนูที่กำหนดเองลงในเทมเพลต WordPress ของคุณเรียบร้อยแล้ว
ทุกคนสามารถสร้างและจัดการเมนูแบบกำหนดเองได้ และเมนูเหล่านี้ก็ใช้งานได้ง่ายมาก เพื่อแสดงขั้นตอนทั้งหมดที่คุณต้องทำ ฉันใช้ธีมเริ่มต้นของ WordPress คือ Twenty Fifteen สามารถสร้างเมนูย่อยนอกเหนือจากเมนูมาตรฐานได้ คุณยังสามารถลากรายการเมนูไปทางขวาของรายการอื่นได้อีกด้วย ธีม WordPress ทั้งหมดไม่รองรับเมนูหลายเมนู ก่อนที่คุณจะเริ่มใช้ชุดรูปแบบ ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าที่เหมาะสมไว้แล้ว คุณสามารถปรับแต่งเมนูส่วนท้ายและเมนูด้านบนได้ในบางธีมที่ให้คุณทำเช่นนั้นได้
ไม่มีกฎเกณฑ์ที่กำหนดไว้ที่นี่ ดังนั้นคุณสามารถทดลองกับตัวเลือกต่างๆ ได้ คุณสามารถสร้างเมนูโซเชียลของคุณเองได้ง่ายๆ เหมือนกับการสร้าง เมนูปกติ แต่ละลิงก์ต้องมี URL (ที่อยู่เว็บเฉพาะของลิงก์) และข้อความลิงก์ (ชื่อของลิงก์ในเมนู) คุณสามารถเชื่อมโยงบัญชีโซเชียลมีเดียของคุณโดยคลิกที่แท็บลิงก์ที่กำหนดเอง เป็นความคิดที่ดีเสมอที่จะบันทึกหน้าก่อนดูตัวอย่างหรือออกจากหน้า
ในการเริ่มสร้างเมนูใหม่ ให้ไปที่ ลักษณะที่ปรากฏ > เมนู แล้วเลือก ใหม่ เมนูควรมีชื่อว่า " เมนูรอง " ควรเลือกตัวเลือก "เมนูกำหนดเองของฉัน" สำหรับตำแหน่งเฉพาะ จากนั้นจึงกดปุ่ม "สร้างเมนู" สุดท้าย เพิ่มบางรายการลงในเมนู (เช่น รายการเมนู 1 รายการเมนู 2 และรายการเมนู 3) และบันทึก
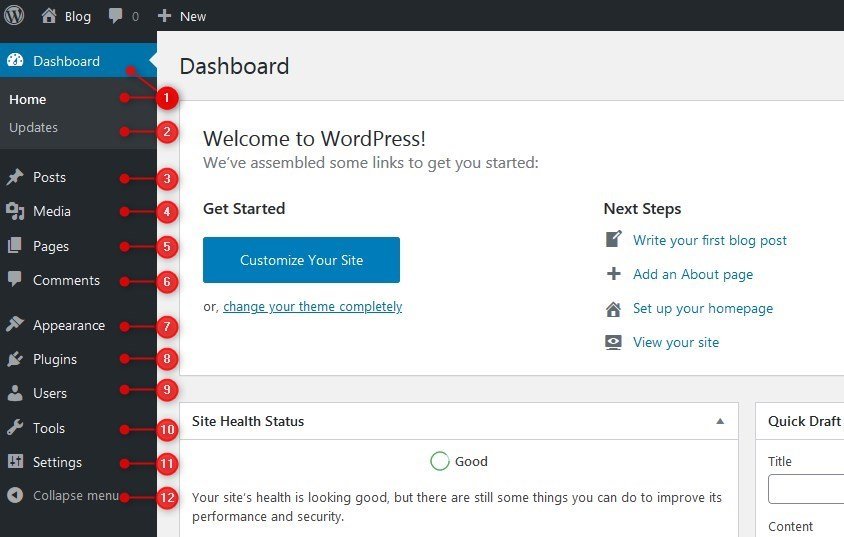
ตัวแก้ไขเมนู สามารถพบได้ในเมนู 'ลักษณะที่ปรากฏ' ทางด้านซ้ายของแดชบอร์ด เพียงคลิกลิงก์ที่มุมขวาบนของหน้าเพื่อสร้างเมนูใหม่ ไปที่เมนูเมนูแล้วคลิกปุ่มสร้างเมนู
ฉันจะเพิ่มเมนูที่กำหนดเองลงในแผงการดูแลระบบ WordPress ได้อย่างไร

ก่อนที่คุณจะสามารถเพิ่ม เมนูการนำทางแบบกำหนดเอง คุณต้องลงทะเบียนเมนูนั้นเป็นส่วนประกอบของฟังก์ชันธีมของคุณเสียก่อน ขณะนี้คุณสามารถเลือกลักษณะที่ปรากฏในเมนูบริบทที่ด้านบนของหน้า Add_action ('init','WPB_custom_new_menu'); คุณสามารถเลือกลักษณะที่ปรากฏได้แล้ว หากต้องการสร้างหรือแก้ไขเมนูใหม่ ให้ไปที่หน้าผู้ดูแลระบบ WordPress
เมนูผู้ดูแลระบบ WordPress จะเหมือนกันทุกเวอร์ชันหลังการติดตั้ง หากคุณกำลังสร้างบล็อกสำหรับลูกค้า คุณอาจต้องการทำการเปลี่ยนแปลงบางอย่างในเมนูผู้ดูแลระบบ คุณจะสามารถจดจ่อกับงานที่สำคัญกว่านั้นได้หากคุณใช้ปลั๊กอินธรรมดา คุณยังสามารถสร้างเมนูของคุณเองได้ด้วยการลากและวางรายการและเมนูย่อยลงในลำดับที่ต้องการ Admin Menu Editor และ Client Dash เป็นปลั๊กอินสองตัวที่ทำให้ง่ายต่อการเปลี่ยนรูปลักษณ์ของพื้นที่ผู้ดูแลระบบของบล็อก WordPress ของคุณ เครื่องมือเหล่านี้ช่วยให้คุณเพิ่มหรือลบรายการเมนู เปลี่ยนป้ายกำกับ และแม้กระทั่งเปลี่ยนไอคอน ในการดูเมนูทั้งหมด คุณสามารถใช้รูปแบบสีทั้งแปดแบบในโปรไฟล์ของคุณและสิทธิ์การเข้าถึงบนเมนูทั้งหมดของคุณ

เปลี่ยนชุดสีสำหรับเมนูผู้ดูแลระบบของคุณด้วยวิธีใดวิธีหนึ่งจากสองวิธี หากคุณต้องการเพิ่มชุดรูปแบบสีมากกว่าแปดแบบในปลั๊กอินของคุณ คุณสามารถติดตั้งปลั๊กอินอื่นที่จะเพิ่มโดยใช้ตัวเลือกสีในอีกอันหนึ่ง หากคุณไม่ต้องการดูรายละเอียด ก็คุ้มค่าที่จะลองถ้าคุณไม่ต้องการที่จะใช้เวลามากในการดูแต่ละสีด้วยตัวเอง ในบทความนี้ เราจะแสดงวิธีการเปลี่ยนชุดสีด้วยตัวเองโดยใส่โค้ดต่อไปนี้ใน functions.php ของคุณ และเราจะแสดงวิธีสร้างปลั๊กอินอย่างง่ายด้วย แทนที่จะเลือกสีจากตัวเลือกสี คุณต้องเขียนเลขสามตัวที่เป็นเลขฐานสิบหกของสีที่คุณต้องการเลือก
สร้างเมนูที่กำหนดเองใน WordPress
ในการสร้างเมนูที่กำหนดเองใน WordPress คุณต้องสร้างเมนูใหม่ก่อน โดยไปที่ หน้าเมนู และคลิกลิงก์ "สร้างเมนูใหม่" ตั้งชื่อเมนูของคุณ แล้วคลิกปุ่ม "สร้างเมนู" ถัดไป คุณต้องเพิ่มรายการในเมนูของคุณ ในการดำเนินการนี้ ให้คลิกที่แท็บ "เพิ่มรายการ" คุณสามารถเพิ่มหน้า โพสต์ หมวดหมู่ และลิงก์ที่กำหนดเองลงในเมนูได้ที่นี่ เมื่อคุณเพิ่มรายการทั้งหมดที่คุณต้องการแล้ว ให้คลิกปุ่ม "บันทึกเมนู" เมนูที่กำหนดเองของคุณจะปรากฏบนเว็บไซต์ WordPress ของคุณ
คู่มือ Vegibit ในการสร้างเมนู WordPress แบบกำหนดเอง เป้าหมายของเราคือการสร้างเมนูที่สามารถพบได้เหนือเนื้อหาหลักของเว็บไซต์และใต้สโลแกนและชื่อ ตรวจสอบให้แน่ใจว่าตำแหน่ง เมนู อยู่ในไฟล์ functions.php ของธีม WordPress ของคุณโดยคลิกที่มันในแดชบอร์ดผู้ดูแลระบบ ใน WordPress Dashboard คุณสามารถสร้างเมนูที่กำหนดเองให้กับเราได้ ตอนนี้เราได้เพิ่มเมนูใหม่ของเราลงในแพลตฟอร์ม WordPress แล้ว ก็ควรจะตั้งค่าอย่างเหมาะสม ตอนนี้เราสามารถดูตำแหน่งในแดชบอร์ดและจัดการสถานะได้ โดยเฉพาะอย่างยิ่ง เราต้องการให้ปรากฏในตำแหน่งที่ใช้ฟังก์ชัน WP_nav_menu() ก่อนหน้านี้
เราจะเชื่อมโยงไปยังหมวดหมู่ทั้งหมดของเราในขั้นตอนต่อไปนี้ เมื่อเลื่อนเมาส์ไปเหนือลิงก์ อาจทำให้ดูเหมือนวางเมาส์เหนือลิงก์นั้น ในไฟล์ style.css เราแสดงวิธีทำให้เอฟเฟกต์นั้นใช้งานได้ นอกจากนี้ เราต้องการลบสัญลักษณ์แสดงหัวข้อย่อยออกจากแต่ละองค์ประกอบของรายการ ตลอดจนช่องว่างภายในและระยะขอบบางส่วน ตลอดจนการขีดเส้นใต้สำหรับลิงก์ ในสรุปของ WordPress คุณสามารถเรียนรู้วิธีสร้างเมนูที่กำหนดเองได้ นี่เป็นวิดีโอที่ยอดเยี่ยมที่สาธิตวิธีใช้เมนูแบบกำหนดเองในธีม WordPress ของเรา เราใช้คุณสมบัติบางอย่างของ WordPress เพื่อช่วยในความพยายามของเรา หลังจากติดตั้ง WordPress ในเมนูใหม่ของเราแล้ว การเพิ่มหรือลบอะไรก็ได้ที่เราต้องการจากเมนูนั้นทำได้ง่าย
