Как добавить пользовательское меню в шаблон WordPress
Опубликовано: 2022-10-17Чтобы добавить пользовательское меню в шаблон WordPress, необходимо выполнить следующие шаги: 1. Войдите в панель администратора WordPress. 2. На левой боковой панели наведите указатель мыши на ссылку «Внешний вид» и щелкните появившуюся ссылку «Меню». 3. На странице «Меню» нажмите ссылку «Создать новое меню». 4. Введите имя нового меню в поле «Имя меню», а затем нажмите кнопку «Создать меню». 5. На странице «Добавить элементы» выберите элементы, которые вы хотите добавить в меню, на левой боковой панели, а затем нажмите кнопку «Добавить в меню». 6. После того, как вы добавили все нужные пункты меню, нажмите на кнопку «Сохранить меню». Вот и все! Вы успешно добавили пользовательское меню в свой шаблон WordPress.
Пользовательские меню могут создаваться и управляться кем угодно, и они чрезвычайно просты в реализации. Чтобы показать вам все шаги, которые вам нужно предпринять, я использовал тему WordPress по умолчанию, Twenty Fifteen. В дополнение к стандартным меню можно создавать подменю. Вы также можете перетащить один пункт меню справа от другого. Множественные меню поддерживаются не всеми темами WordPress. Прежде чем начать использовать тему, убедитесь, что у вас установлены правильные настройки. Вы можете настроить меню нижнего колонтитула и верхнего колонтитула в некоторых темах, которые позволяют вам это делать.
Здесь нет жестких правил, поэтому вы можете экспериментировать с разными вариантами. Вы можете создать собственное социальное меню так же просто, как создать обычное меню . Каждая ссылка должна иметь URL-адрес (уникальный веб-адрес ссылки) и текст ссылки (имя ссылки в меню). Вы можете связать свои учетные записи в социальных сетях, щелкнув вкладку Пользовательские ссылки. Всегда рекомендуется сохранять страницу перед предварительным просмотром или выходом из нее.
Чтобы начать создание нового меню, перейдите в «Внешний вид» > «Меню» и выберите «Создать». Меню должно называться « Вторичное меню », опция «Мое пользовательское меню» должна быть выбрана для определенного места, а затем должна быть нажата кнопка «Создать меню». Наконец, добавьте несколько элементов в меню (например, пункт меню 1, пункт меню 2 и пункт меню 3) и сохраните его.
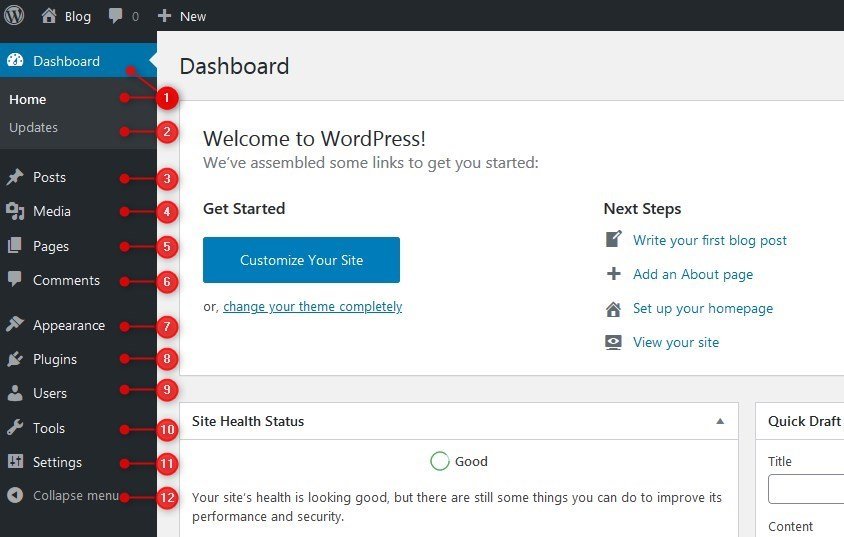
Редактор меню находится в меню «Внешний вид» в левой части панели инструментов. Просто нажмите на ссылку в правом верхнем углу страницы, чтобы создать новое меню. Перейдите в меню «Меню» и нажмите кнопку «Создать меню».
Как добавить настраиваемые меню в панель администратора WordPress?

Прежде чем вы сможете добавить пользовательское меню навигации , вы должны сначала зарегистрировать его как компонент functions. Теперь вы можете выбрать «Внешний вид» в контекстном меню в верхней части страницы. Add_action('init','WPB_custom_new_menu'); теперь вы можете выбрать Внешний вид. Чтобы создать или отредактировать новое меню, перейдите на страницу администратора WordPress.
Меню администратора WordPress одинаково во всех версиях после установки. Если вы создаете блог для клиента, вы можете внести несколько изменений в меню администратора. Вы сможете сосредоточиться на гораздо более важной задаче, если воспользуетесь простым плагином. Вы также можете создать собственное меню, перетаскивая элементы и подменю в нужном порядке. Редактор меню администратора и Client Dash — это два плагина, которые упрощают изменение внешнего вида административной области вашего блога WordPress. Эти инструменты позволяют добавлять или удалять элементы меню, изменять метки и даже изменять значки. Чтобы просмотреть все меню, вы можете использовать все восемь цветовых схем своего профиля и права доступа ко всем вашим меню.

Измените цветовую схему для вашего меню администратора одним из двух способов. Если вы хотите добавить в свой плагин более восьми цветовых схем, вы можете установить другой плагин, который добавит их с помощью палитры цветов в другом. Если вам не нужно вникать в детали, стоит попробовать, если вы не хотите тратить много времени на изучение каждого цвета самостоятельно. В этой статье мы покажем вам, как самостоятельно изменить цветовые схемы, поместив следующий код в файл functions.php, а также покажем, как сделать с его помощью простой плагин. Вместо того, чтобы выбирать один цвет из палитры цветов, вы должны написать шестнадцатеричные триплеты цвета, который вы хотите выбрать.
Создать собственное меню в WordPress
Чтобы создать пользовательское меню в WordPress, вам нужно сначала создать новое меню. Для этого перейдите на страницу Меню и нажмите ссылку «Создать новое меню». Дайте вашему меню имя, а затем нажмите кнопку «Создать меню». Далее вам нужно добавить пункты в меню. Для этого нажмите на вкладку «Добавить товары». Здесь вы можете добавлять страницы, сообщения, категории и пользовательские ссылки в свое меню. После того, как вы добавили все нужные элементы, нажмите кнопку «Сохранить меню». Ваше пользовательское меню теперь будет отображаться на вашем сайте WordPress.
Руководство Vegibit по созданию пользовательского меню WordPress. Наша цель — создать меню, которое можно найти над основным содержанием сайта и под слоганом и названием. Убедитесь, что расположение меню находится в файле functions.php вашей темы WordPress, щелкнув его на панели администратора. В панели инструментов WordPress вы можете создать для нас собственное меню. Теперь, когда мы добавили наше новое меню на платформу WordPress, его нужно правильно настроить. Теперь мы можем просматривать его местоположение на панели инструментов и управлять его статусом. В частности, мы хотим, чтобы она отображалась там, где раньше использовалась функция WP_nav_menu().
Мы будем ссылаться на все наши категории на следующем шаге. Когда мышь перемещается по ссылке, она может казаться нависшей над ней. В нашем файле style.css мы показываем, как заставить этот эффект работать. Кроме того, мы хотели бы удалить маркеры из каждого элемента списка, а также некоторые отступы и поля, а также подчеркивание для ссылок. В сводке WordPress вы можете узнать, как создать собственное меню. Это отличное видео, демонстрирующее, как использовать пользовательское меню в нашей теме WordPress. Мы использовали некоторые функции WordPress, чтобы помочь нам в наших усилиях. После того, как WordPress был установлен в нашем новом меню, было просто добавить или удалить из него все, что мы хотели.
