Cómo agregar un menú personalizado a una plantilla de WordPress
Publicado: 2022-10-17Para agregar un menú personalizado a una plantilla de WordPress, se deben seguir los siguientes pasos: 1. Inicie sesión en el panel de administración de WordPress. 2. En la barra lateral izquierda, coloque el cursor sobre el enlace "Apariencia" y haga clic en el enlace "Menús" que aparece. 3. En la página "Menús", haga clic en el enlace "Crear un nuevo menú". 4. Ingrese un nombre para el nuevo menú en el campo "Nombre del menú" y luego haga clic en el botón "Crear menú". 5. En la página "Agregar elementos", seleccione los elementos que desea agregar al menú desde la barra lateral izquierda y luego haga clic en el botón "Agregar al menú". 6. Una vez que haya agregado todos los elementos de menú deseados, haga clic en el botón "Guardar menú". ¡Y eso es! Ha agregado con éxito un menú personalizado a su plantilla de WordPress.
Los menús personalizados pueden ser creados y administrados por cualquier persona, y son extremadamente simples de implementar. Para mostrarte todos los pasos que debes seguir, utilicé el tema predeterminado de WordPress, Twenty Fifteen. Se pueden crear submenús, además de los menús estándar. También puede arrastrar un elemento de menú a la derecha de otro. Los menús múltiples no son compatibles con todos los temas de WordPress. Antes de comenzar a usar el tema, asegúrese de tener la configuración adecuada en su lugar. Puede personalizar los menús de pie de página y encima del encabezado en algunos temas que le permiten hacerlo.
Aquí no hay reglas escritas en piedra, por lo que puede experimentar con diferentes opciones. Puede hacer su propio menú social tan simple como crear un menú regular . Cada enlace debe tener una URL (la dirección web única del enlace) y un Texto de enlace (el nombre del enlace en el menú). Puede vincular sus cuentas de redes sociales haciendo clic en la pestaña Enlaces personalizados. Siempre es una buena idea guardar la página antes de obtener una vista previa o abandonarla.
Para comenzar a crear un nuevo menú, vaya a Apariencia > Menús y seleccione Nuevo. El menú debe titularse " Menú secundario ", la opción "Mi menú personalizado" debe elegirse para una ubicación específica y luego debe presionarse el botón "Crear menú". Finalmente, agregue algunos elementos al menú (por ejemplo, Elemento de menú 1, Elemento de menú 2 y Elemento de menú 3) y guárdelo.
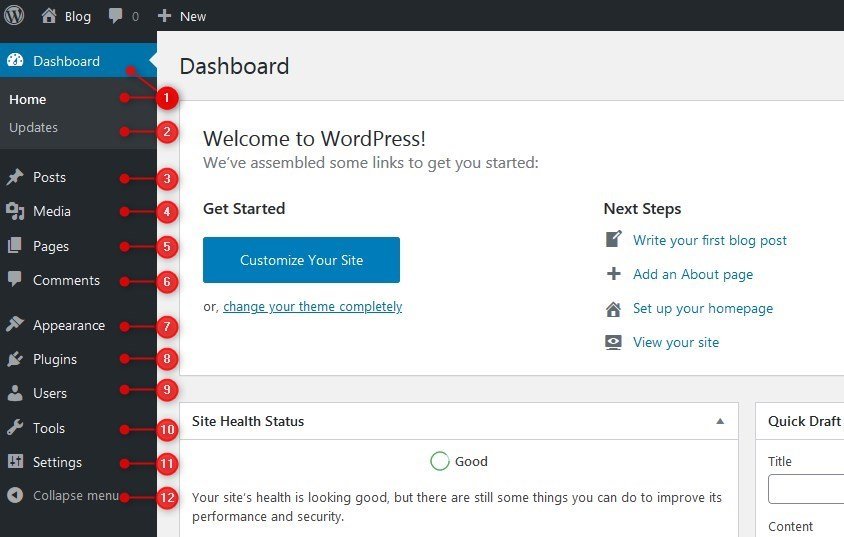
El Editor de menús se puede encontrar en el menú 'Apariencia' en el lado izquierdo del tablero. Simplemente haga clic en el enlace en la esquina superior derecha de la página para crear un nuevo menú. Vaya al menú Menú y haga clic en el botón Crear menú.
¿Cómo agrego menús personalizados al panel de administración de WordPress?

Antes de que pueda agregar un menú de navegación personalizado , primero debe registrarlo como un componente de las funciones de su tema. Ahora puede elegir Apariencia en el menú contextual en la parte superior de la página. Add_action ('init', 'WPB_custom_new_menu'); ahora puede elegir Apariencia. Para crear o editar un nuevo menú, vaya a la página de administración de WordPress.
El menú de administración de WordPress es el mismo en todas las versiones después de la instalación. Si está creando un blog para un cliente, es posible que desee realizar algunos cambios en el menú de administración. Podrá concentrarse en una tarea mucho más importante si utiliza un complemento simple. También puede crear su propio menú arrastrando y soltando elementos y submenús en el orden deseado. Admin Menu Editor y Client Dash son dos complementos que simplifican el cambio de apariencia del área de administración de su blog de WordPress. Estas herramientas le permiten agregar o eliminar elementos del menú, cambiar etiquetas e incluso cambiar los íconos. Para ver todos los menús, puede usar los ocho esquemas de color en su perfil y los derechos de acceso en todos sus menús.

Cambie el esquema de color de su menú de administración de una de dos maneras. Si desea agregar más de ocho esquemas de color a su complemento, puede instalar otro complemento que los agregará usando el selector de color en el otro. Si no necesita revisar los detalles, vale la pena intentarlo si no quiere pasar mucho tiempo revisando cada color por su cuenta. En este artículo, le mostraremos cómo cambiar los esquemas de color por su cuenta colocando el siguiente código en su functions.php, y también le mostraremos cómo crear un complemento simple con él. En lugar de elegir uno del selector de color, debe escribir los tripletes hexadecimales del color que desea seleccionar.
Crear menú personalizado en WordPress
Para crear un menú personalizado en WordPress, primero debe crear un nuevo menú. Para hacer esto, vaya a la página Menús y haga clic en el enlace "Crear nuevo menú". Asigne un nombre a su menú y luego haga clic en el botón "Crear menú". A continuación, debe agregar elementos a su menú. Para hacer esto, haga clic en la pestaña "Agregar elementos". Aquí puede agregar páginas, publicaciones, categorías y enlaces personalizados a su menú. Una vez que haya agregado todos los elementos que desea, haga clic en el botón "Guardar menú". Su menú personalizado ahora se mostrará en su sitio de WordPress.
La guía de Vegibit para crear un menú de WordPress personalizado. Nuestro objetivo es crear un menú que se pueda encontrar sobre el contenido principal del sitio y debajo del eslogan y el nombre. Asegúrese de que la ubicación del menú esté en el archivo functions.php de su tema de WordPress haciendo clic en él en el panel de administración. En WordPress Dashboard, puede crear un menú personalizado para nosotros. Ahora que hemos agregado nuestro nuevo menú a la plataforma de WordPress, debería configurarse correctamente. Ahora podemos ver su ubicación en el tablero y administrar su estado. Específicamente, queremos que aparezca donde se usó anteriormente la función WP_nav_menu().
Enlazaremos a todas nuestras categorías en el siguiente paso. Cuando se mueve el mouse sobre un enlace, puede parecer que se desplaza sobre él. En nuestro archivo style.css, mostramos cómo hacer que ese efecto funcione. Además, nos gustaría eliminar las viñetas de cada elemento de la lista, así como algo de relleno y margen, así como el subrayado de los enlaces. En el Resumen de WordPress, puede aprender cómo crear un menú personalizado. Este es un excelente video que demuestra cómo usar un menú personalizado en nuestro tema de WordPress. Utilizamos algunas características de WordPress para ayudarnos en nuestros esfuerzos. Después de instalar WordPress en nuestro nuevo menú, fue sencillo agregar o eliminar cualquier cosa que deseáramos de él.
