WordPress 템플릿에 사용자 정의 메뉴를 추가하는 방법
게시 됨: 2022-10-17WordPress 템플릿에 사용자 정의 메뉴를 추가하려면 다음 단계를 수행해야 합니다. 1. WordPress 관리 대시보드에 로그인합니다. 2. 왼쪽 사이드바에서 "모양" 링크 위로 마우스를 가져간 다음 나타나는 "메뉴" 링크를 클릭합니다. 3. "메뉴" 페이지에서 "새 메뉴 만들기" 링크를 클릭합니다. 4. "메뉴 이름" 필드에 새 메뉴의 이름을 입력한 다음 "메뉴 만들기" 버튼을 클릭합니다. 5. "항목 추가" 페이지의 왼쪽 사이드바에서 메뉴에 추가하려는 항목을 선택한 다음 "메뉴에 추가" 버튼을 클릭합니다. 6. 원하는 메뉴 항목을 모두 추가했으면 "메뉴 저장" 버튼을 클릭합니다. 그리고 그게 다야! WordPress 템플릿에 사용자 정의 메뉴를 성공적으로 추가했습니다.
사용자 정의 메뉴는 누구나 만들고 관리할 수 있으며 구현이 매우 간단합니다. 수행해야 할 모든 단계를 보여주기 위해 기본 WordPress 테마인 Twenty Fifteen을 사용했습니다. 표준 메뉴 외에 하위 메뉴를 생성할 수 있습니다. 메뉴 항목을 다른 항목의 오른쪽으로 끌 수도 있습니다. 여러 메뉴는 모든 WordPress 테마에서 지원되지 않습니다. 테마 사용을 시작하기 전에 적절한 설정이 되어 있는지 확인하십시오. 일부 테마에서 바닥글 및 머리글 위 메뉴를 사용자 지정할 수 있습니다.
여기에는 정해진 규칙이 없으므로 다양한 옵션을 실험할 수 있습니다. 일반 메뉴 를 만드는 것처럼 간단하게 나만의 소셜 메뉴를 만들 수 있습니다. 각 링크에는 URL(링크의 고유한 웹 주소)과 링크 텍스트(메뉴의 링크 이름)가 있어야 합니다. 사용자 지정 링크 탭을 클릭하여 소셜 미디어 계정을 연결할 수 있습니다. 페이지를 미리 보거나 떠나기 전에 항상 페이지를 저장하는 것이 좋습니다.
새 메뉴 만들기를 시작하려면 모양 > 메뉴로 이동하여 새로 만들기를 선택합니다. 메뉴 제목은 " Secondary Menu " , 특정 위치에 대해 "My Custom Menu" 옵션을 선택한 다음 "Create Menu" 버튼을 눌러야 합니다. 마지막으로 메뉴에 몇 가지 항목(예: 메뉴 항목 1, 메뉴 항목 2, 메뉴 항목 3)을 추가하고 저장합니다.
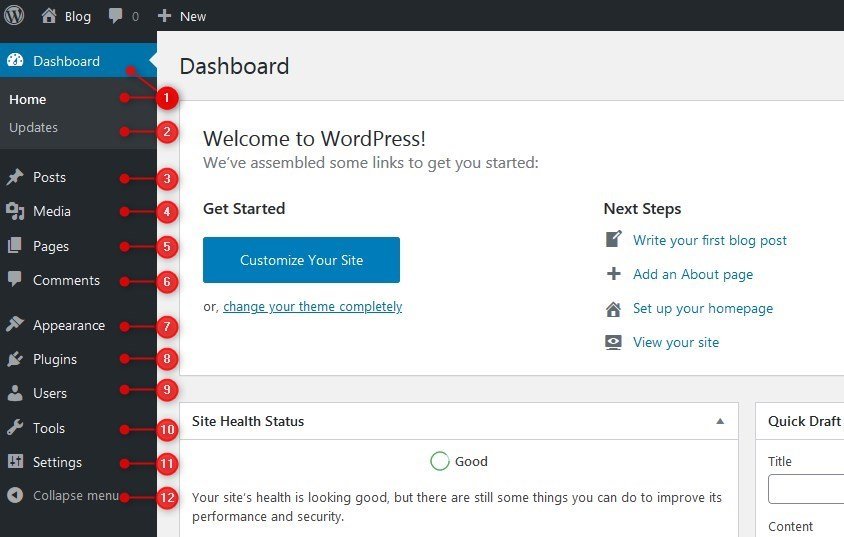
메뉴 편집기 는 대시보드 왼쪽의 '모양' 메뉴에서 찾을 수 있습니다. 페이지의 오른쪽 상단 모서리에 있는 링크를 클릭하기만 하면 새 메뉴를 만들 수 있습니다. 메뉴 메뉴로 이동하여 메뉴 만들기 버튼을 클릭합니다.
WordPress 관리자 패널에 사용자 정의 메뉴를 어떻게 추가합니까?

사용자 정의 탐색 메뉴 를 추가하려면 먼저 이를 테마 기능의 구성요소로 등록해야 합니다. 이제 페이지 상단의 상황에 맞는 메뉴에서 모양을 선택할 수 있습니다. Add_action('초기화', 'WPB_custom_new_menu'); 이제 모양을 선택할 수 있습니다. 새 메뉴를 만들거나 편집하려면 WordPress 관리 페이지로 이동하세요.
WordPress 관리자 메뉴 는 설치 후 모든 버전에서 동일합니다. 클라이언트를 위한 블로그를 만드는 경우 관리 메뉴를 약간 변경할 수 있습니다. 간단한 플러그인을 사용하면 훨씬 더 중요한 작업에 집중할 수 있습니다. 항목과 하위 메뉴를 원하는 순서로 끌어다 놓아 자신만의 메뉴를 만들 수도 있습니다. 관리자 메뉴 편집기와 클라이언트 대시는 WordPress 블로그의 관리 영역 모양을 간단하게 변경할 수 있는 두 가지 플러그인입니다. 이 도구를 사용하면 메뉴 항목을 추가 또는 제거하고, 레이블을 변경하고, 아이콘을 변경할 수도 있습니다. 모든 메뉴를 보려면 프로필에서 8가지 색 구성표를 모두 사용하고 모든 메뉴에 대한 액세스 권한을 사용할 수 있습니다.

두 가지 방법 중 하나로 관리자 메뉴의 색 구성표를 변경합니다. 플러그인에 8개 이상의 색 구성표를 추가하려는 경우 다른 플러그인의 색상 선택기를 사용하여 추가할 다른 플러그인을 설치할 수 있습니다. 세부 사항을 살펴볼 필요가 없다면 혼자서 각 색상을 확인하는 데 많은 시간을 보내고 싶지 않다면 시도해 볼 가치가 있습니다. 이 기사에서는 functions.php에 다음 코드를 삽입하여 색 구성표를 직접 변경하는 방법을 보여주고 이를 사용하여 간단한 플러그인을 만드는 방법도 보여줍니다. 색상 선택기에서 하나를 선택하는 대신 선택하려는 색상의 16진수 삼중항을 작성해야 합니다.
WordPress에서 사용자 정의 메뉴 만들기
WordPress에서 사용자 정의 메뉴를 만들려면 먼저 새 메뉴를 만들어야 합니다. 이렇게 하려면 메뉴 페이지 로 이동하여 "새 메뉴 만들기" 링크를 클릭하십시오. 메뉴에 이름을 지정한 다음 "메뉴 만들기" 버튼을 클릭합니다. 다음으로 메뉴에 항목을 추가해야 합니다. 이렇게 하려면 "항목 추가" 탭을 클릭하십시오. 여기에서 메뉴에 페이지, 게시물, 카테고리 및 사용자 정의 링크를 추가할 수 있습니다. 원하는 항목을 모두 추가했으면 "메뉴 저장" 버튼을 클릭합니다. 이제 사용자 정의 메뉴가 WordPress 사이트에 표시됩니다.
맞춤형 WordPress 메뉴를 만들기 위한 Vegibit의 가이드. 우리의 목표는 사이트의 주요 콘텐츠 위, 그리고 태그라인과 이름 아래에서 찾을 수 있는 메뉴를 만드는 것입니다. 메뉴 위치 가 관리 대시보드에서 클릭하여 WordPress 테마의 functions.php 파일에 있는지 확인합니다. WordPress 대시보드에서 맞춤형 메뉴를 만들 수 있습니다. 이제 WordPress 플랫폼에 새 메뉴를 추가했으므로 올바르게 설정해야 합니다. 이제 대시보드에서 해당 위치를 보고 상태를 관리할 수 있습니다. 특히, WP_nav_menu() 함수가 이전에 사용된 위치에 표시되기를 원합니다.
다음 단계에서 모든 범주에 연결합니다. 링크 위로 마우스를 이동하면 링크 위로 마우스를 가져가는 것처럼 보일 수 있습니다. style.css 파일에서 그 효과를 작동시키는 방법을 보여줍니다. 또한 각 목록 요소에서 글머리 기호와 일부 패딩 및 여백, 링크의 밑줄을 제거하고 싶습니다. WordPress 요약에서 사용자 정의 메뉴를 만드는 방법을 배울 수 있습니다. 이것은 WordPress 테마에서 사용자 정의 메뉴를 사용하는 방법을 보여주는 훌륭한 비디오입니다. 우리는 우리의 노력을 돕기 위해 일부 WordPress 기능을 사용했습니다. WordPress가 새 메뉴에 설치된 후 원하는 것을 추가하거나 제거하는 것이 간단했습니다.
