如何將自定義菜單添加到 WordPress 模板
已發表: 2022-10-17為了向 WordPress 模板添加自定義菜單,需要執行以下步驟: 1. 登錄 WordPress 管理儀表板。 2. 在左側邊欄上,將鼠標懸停在“外觀”鏈接上,然後單擊出現的“菜單”鏈接。 3. 在“菜單”頁面上,單擊“創建新菜單”鏈接。 4. 在“菜單名稱”字段中輸入新菜單的名稱,然後單擊“創建菜單”按鈕。 5. 在“添加項目”頁面,從左側邊欄中選擇要添加到菜單的項目,然後單擊“添加到菜單”按鈕。 6. 添加完所有需要的菜單項後,單擊“保存菜單”按鈕。 就是這樣! 您已成功將自定義菜單添加到 WordPress 模板。
任何人都可以製作和管理自定義菜單,而且它們的實現非常簡單。 為了向您展示您需要採取的所有步驟,我使用了默認的 WordPress 主題二十五。 除了標準菜單之外,還可以創建子菜單。 您也可以將一個菜單項拖到另一個菜單項的右側。 並非所有 WordPress 主題都支持多個菜單。 在開始使用主題之前,請確保您已進行適當的設置。 您可以在某些允許您這樣做的主題中自定義頁腳和頂部菜單。
這裡沒有一成不變的規則,因此您可以嘗試不同的選項。 您可以製作自己的社交菜單,就像創建常規菜單一樣簡單。 每個鏈接都必須有一個 URL(鏈接的唯一網址)和一個鏈接文本(菜單中的鏈接名稱)。 您可以通過單擊“自定義鏈接”選項卡來鏈接您的社交媒體帳戶。 在預覽或離開之前保存頁面總是一個好主意。
要開始創建新菜單,請導航至外觀 > 菜單並選擇新建。 菜單的標題應為“二級菜單”,應為特定位置選擇“我的自定義菜單”選項,然後應按下“創建菜單”按鈕。 最後,將一些項目添加到菜單中(例如,菜單項 1、菜單項 2 和菜單項 3)並保存。
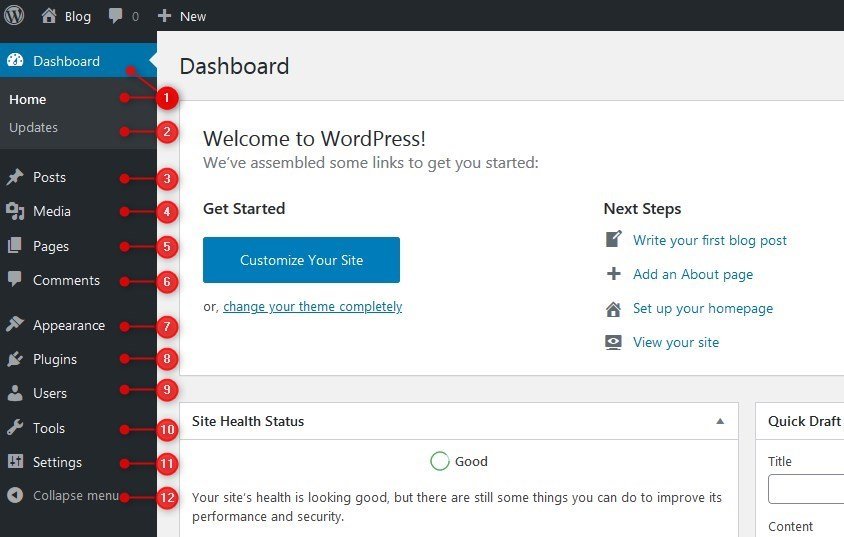
菜單編輯器可以在儀表板左側的“外觀”菜單中找到。 只需單擊頁面右上角的鏈接即可創建新菜單。 導航到菜單菜單並單擊創建菜單按鈕。
如何將自定義菜單添加到 WordPress 管理面板?

在添加自定義導航菜單之前,您必須先將其註冊為主題功能的組件。 您現在可以在頁面頂部的上下文菜單中選擇外觀。 add_action('init','WPB_custom_new_menu'); 您現在可以選擇外觀。 要創建或編輯新菜單,請轉到 WordPress 管理頁面。
安裝後每個版本的WordPress 管理菜單都是相同的。 如果您正在為客戶創建博客,您可能需要對管理菜單進行一些更改。 如果您使用簡單的插件,您將能夠將注意力集中在更重要的任務上。 您還可以通過將項目和子菜單拖放到所需的順序來創建自己的菜單。 Admin Menu Editor 和 Client Dash 是兩個插件,可以輕鬆更改 WordPress 博客管理區域的外觀。 這些工具允許您添加或刪除菜單項、更改標籤,甚至更改圖標。 要查看所有菜單,您可以使用個人資料中的所有八種配色方案以及所有菜單的訪問權限。

以兩種方式之一更改管理菜單的配色方案。 如果您想為插件添加超過八種配色方案,您可以安裝另一個插件,該插件將使用另一個插件中的顏色選擇器添加它們。 如果你不需要仔細閱讀細節,如果你不想花太多時間自己檢查每種顏色,那麼值得一試。 在本文中,我們將向您展示如何通過將以下代碼放入您的functions.php 中自行更改配色方案,我們還將向您展示如何使用它製作一個簡單的插件。 而不是從顏色選擇器中選擇一個,您必須編寫要選擇的顏色的十六進制三元組。
在 WordPress 中創建自定義菜單
要在 WordPress 中創建自定義菜單,您需要首先創建一個新菜單。 為此,請轉到“菜單”頁面並單擊“創建新菜單”鏈接。 為您的菜單命名,然後單擊“創建菜單”按鈕。 接下來,您需要將項目添加到菜單中。 為此,請單擊“添加項目”選項卡。 在這裡,您可以將頁面、帖子、類別和自定義鏈接添加到您的菜單。 添加所需的所有項目後,單擊“保存菜單”按鈕。 您的自定義菜單現在將顯示在您的 WordPress 網站上。
Vegibit 創建自定義 WordPress 菜單的指南。 我們的目標是創建一個可以在網站主要內容上方和標語和名稱下方找到的菜單。 通過在管理儀表板中單擊它來確定菜單位置位於 WordPress 主題的 functions.php 文件中。 在 WordPress Dashboard 中,您可以為我們創建自定義菜單。 現在我們已經將新菜單添加到 WordPress 平台,應該正確設置它。 現在我們可以在儀表板中查看它的位置並管理它的狀態。 具體來說,我們希望它出現在之前使用 WP_nav_menu() 函數的位置。
我們將在接下來的步驟中鏈接到我們所有的類別。 當鼠標移到一個鏈接上時,它可以使它看起來像懸停在它上面。 在我們的 style.css 文件中,我們展示瞭如何使該效果發揮作用。 此外,我們希望從每個列表元素中刪除項目符號,以及一些填充和邊距,以及鏈接的下劃線。 在 WordPress 摘要中,您可以了解如何創建自定義菜單。 這是一個很棒的視頻,展示瞭如何在我們的 WordPress 主題中使用自定義菜單。 我們使用了一些 WordPress 功能來幫助我們努力。 在我們的新菜單上安裝 WordPress 後,添加或刪除我們想要的任何內容都很簡單。
