WordPress テンプレートにカスタム メニューを追加する方法
公開: 2022-10-17カスタム メニューを WordPress テンプレートに追加するには、次の手順を実行する必要があります。 1. WordPress 管理ダッシュボードにログインします。 2. 左側のサイドバーで、[外観] リンクにカーソルを合わせ、表示される [メニュー] リンクをクリックします。 3. [メニュー] ページで、[新しいメニューの作成] リンクをクリックします。 4. [メニュー名] フィールドに新しいメニューの名前を入力し、[メニューの作成] ボタンをクリックします。 5. [アイテムの追加] ページで、左側のサイドバーからメニューに追加するアイテムを選択し、[メニューに追加] ボタンをクリックします。 6. 必要なメニュー項目をすべて追加したら、[メニューを保存] ボタンをクリックします。 以上です! WordPress テンプレートにカスタム メニューが正常に追加されました。
カスタム メニューは誰でも作成および管理でき、非常に簡単に実装できます。 実行する必要があるすべての手順を示すために、デフォルトの WordPress テーマである Twenty Fifteen を使用しました。 標準メニューに加えて、サブメニューを作成できます。 メニュー項目を別の項目の右側にドラッグすることもできます。 複数のメニューは、すべての WordPress テーマでサポートされているわけではありません。 テーマの使用を開始する前に、適切な設定が整っていることを確認してください。 一部のテーマでは、フッターとヘッダー上部のメニューをカスタマイズできます。
ここには決まったルールはないので、さまざまなオプションを試すことができます。 通常のメニューを作成するのと同じくらい簡単に、独自のソーシャル メニューを作成できます。 各リンクには、URL (リンクの一意の Web アドレス) とリンク テキスト (メニュー内のリンクの名前) が必要です。 [カスタム リンク] タブをクリックして、ソーシャル メディア アカウントをリンクできます。 プレビューする前、または終了する前にページを保存することをお勧めします。
新しいメニューの作成を開始するには、[外観] > [メニュー] に移動し、[新規] を選択します。 メニューのタイトルは「セカンダリ メニュー」とし、特定の場所に対して「マイ カスタム メニュー」オプションを選択し、「メニューの作成」ボタンを押します。 最後に、いくつかのアイテムをメニューに追加して (たとえば、メニュー アイテム 1、メニュー アイテム 2、メニュー アイテム 3)、保存します。
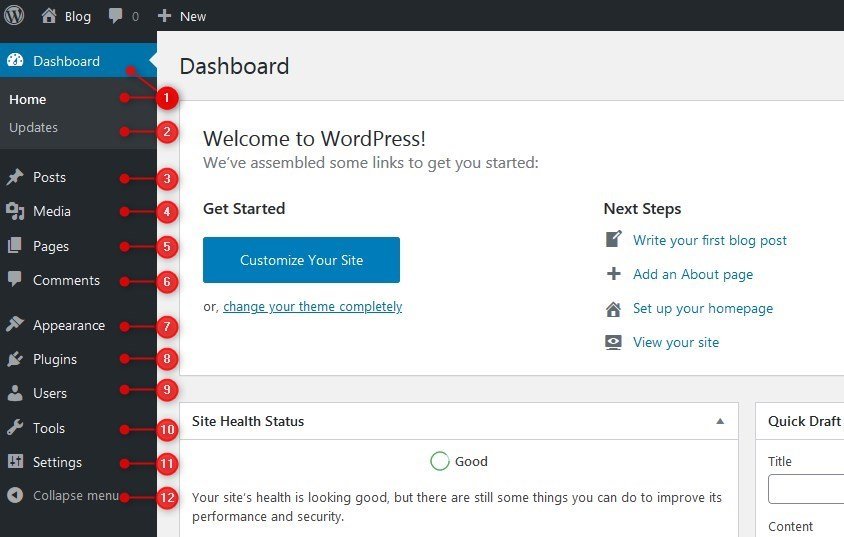
メニュー エディターは、ダッシュボードの左側にある [外観] メニューにあります。 ページの右上隅にあるリンクをクリックするだけで、新しいメニューを作成できます。 [メニュー] メニューに移動し、[メニューの作成] ボタンをクリックします。
WordPress 管理パネルにカスタムメニューを追加するにはどうすればよいですか?

カスタム ナビゲーション メニューを追加する前に、まずそれをテーマの機能のコンポーネントとして登録する必要があります。 ページ上部のコンテキスト メニューで [外観] を選択できるようになりました。 Add_action ('init','WPB_custom_new_menu'); 外観を選択できるようになりました。 新しいメニューを作成または編集するには、WordPress 管理ページに移動します。
WordPress の管理メニューは、インストール後のすべてのバージョンで同じです。 クライアント向けのブログを作成している場合は、管理メニューにいくつかの変更を加えることができます。 シンプルなプラグインを使用すれば、より重要なタスクに集中できます。 アイテムとサブメニューを希望の順序にドラッグ アンド ドロップして、独自のメニューを作成することもできます。 Admin Menu Editor と Client Dash は、WordPress ブログの管理領域の外観を簡単に変更できるようにする 2 つのプラグインです。 これらのツールを使用すると、メニュー項目を追加または削除したり、ラベルを変更したり、アイコンを変更したりすることもできます。 すべてのメニューを表示するには、プロファイルで 8 つの配色すべてを使用し、すべてのメニューでアクセス権を使用できます。

2 つの方法のいずれかで、管理メニューの配色を変更します。 プラグインに 8 つ以上のカラー スキームを追加する場合は、他のプラグインのカラー ピッカーを使用してそれらを追加する別のプラグインをインストールできます。 詳細を確認する必要がなく、各色を自分で確認するのに多くの時間を費やしたくない場合は、試してみる価値があります. この記事では、functions.php に次のコードを記述して配色を自分で変更する方法と、それを使って簡単なプラグインを作成する方法を紹介します。 カラー ピッカーから 1 つを選択するのではなく、選択する色の 16 進数のトリプレットを記述する必要があります。
WordPressでカスタムメニューを作成する
WordPress でカスタム メニューを作成するには、まず新しいメニューを作成する必要があります。 これを行うには、[メニュー] ページに移動し、[新しいメニューを作成] リンクをクリックします。 メニューに名前を付けて、[メニューの作成] ボタンをクリックします。 次に、メニューに項目を追加する必要があります。 これを行うには、[アイテムの追加] タブをクリックします。 ここでは、ページ、投稿、カテゴリ、およびカスタム リンクをメニューに追加できます。 必要な項目をすべて追加したら、[メニューを保存] ボタンをクリックします。 カスタム メニューが WordPress サイトに表示されます。
カスタム WordPress メニューを作成するための Vegibit のガイド。 私たちの目標は、サイトのメイン コンテンツの上、キャッチフレーズと名前の下に表示されるメニューを作成することです。 管理ダッシュボードでメニューの場所をクリックして、WordPress テーマの functions.php ファイルにあることを確認します。 WordPress ダッシュボードでは、カスタム メニューを作成できます。 新しいメニューを WordPress プラットフォームに追加したので、適切に設定する必要があります。 これで、ダッシュボードでその場所を表示し、そのステータスを管理できます。 具体的には、WP_nav_menu() 関数が以前に使用された場所に表示されるようにします。
次のステップで、すべてのカテゴリにリンクします。 マウスをリンクの上に移動すると、マウスがホバーしたように見えるようにすることができます。 style.css ファイルで、その効果を機能させる方法を示します。 さらに、各リスト要素から箇条書き、一部のパディングとマージン、およびリンクの下線を削除したいと考えています。 WordPress の概要では、カスタム メニューの作成方法を学ぶことができます。 これは、WordPress テーマでカスタム メニューを使用する方法を示す素晴らしいビデオです。 私たちの取り組みを支援するために、いくつかの WordPress 機能を使用しました。 WordPress が新しいメニューにインストールされた後、必要なものを簡単に追加または削除できました。
