Cum să adăugați un meniu personalizat la un șablon WordPress
Publicat: 2022-10-17Pentru a adăuga un meniu personalizat la un șablon WordPress, trebuie să urmați următorii pași: 1. Conectați-vă la Tabloul de bord WordPress Admin. 2. În bara laterală din stânga, plasați cursorul peste linkul „Aspect” și faceți clic pe linkul „Meniuri” care apare. 3. În pagina „Meniuri”, faceți clic pe linkul „Creați un meniu nou”. 4. Introduceți un nume pentru noul meniu în câmpul „Nume meniu” și apoi faceți clic pe butonul „Creare meniu”. 5. Pe pagina „Adăugați articole”, selectați elementele pe care doriți să le adăugați în meniu din bara laterală din stânga și apoi faceți clic pe butonul „Adăugați la meniu”. 6. După ce ați adăugat toate elementele de meniu dorite, faceți clic pe butonul „Salvare meniu”. Si asta e! Ați adăugat cu succes un meniu personalizat șablonului dvs. WordPress.
Meniurile personalizate pot fi realizate și gestionate de oricine și sunt extrem de simplu de implementat. Pentru a vă arăta toți pașii pe care trebuie să-i faceți, am folosit tema WordPress implicită, Twenty Fifteen. Pe lângă meniurile standard, pot fi create submeniuri. De asemenea, puteți trage un element de meniu în dreapta altuia. Meniurile multiple nu sunt acceptate de toate temele WordPress. Înainte de a începe să utilizați tema, asigurați-vă că aveți setările corespunzătoare. Puteți personaliza meniurile de subsol și de deasupra antetului în unele teme care vă permit să faceți acest lucru.
Nu există reguli concrete aici, așa că puteți experimenta diferite opțiuni. Vă puteți crea propriul meniu social la fel de simplu ca și crearea unui meniu obișnuit . Fiecare link trebuie să aibă o adresă URL (adresa web unică a linkului) și un text link (numele linkului din meniu). Vă puteți conecta conturile de rețele sociale făcând clic pe fila Linkuri personalizate. Este întotdeauna o idee bună să salvați pagina înainte de a o previzualiza sau de a o părăsi.
Pentru a începe să creați un nou meniu, navigați la Aspect > Meniuri și selectați Nou. Meniul ar trebui să fie intitulat „ Meniu secundar ”, opțiunea „Meniul meu personalizat” ar trebui să fie aleasă pentru o anumită locație, apoi trebuie apăsat butonul „Creare meniu”. În cele din urmă, adăugați câteva elemente în meniu (de exemplu, elementul de meniu 1, elementul de meniu 2 și elementul de meniu 3) și salvați-l.
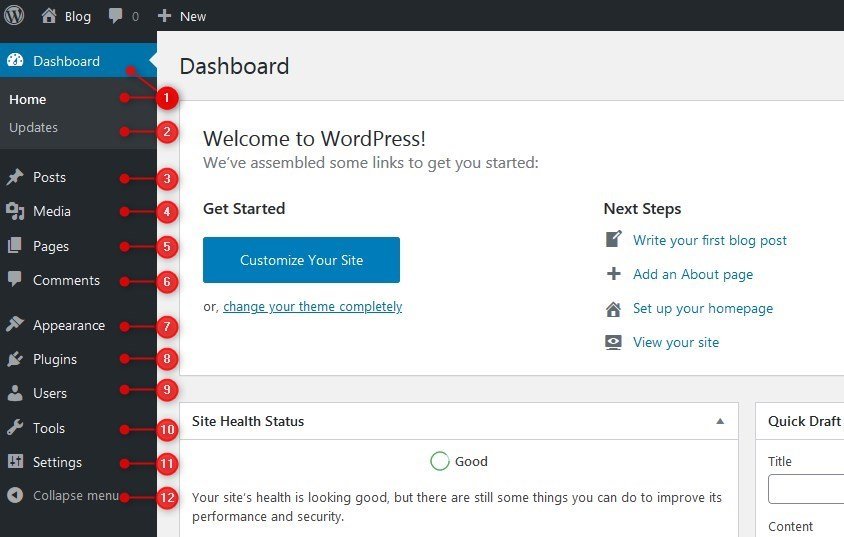
Editorul de meniu poate fi găsit în meniul „Aspect” din partea stângă a tabloului de bord. Pur și simplu faceți clic pe linkul din colțul din dreapta sus al paginii pentru a crea un nou meniu. Navigați la meniul Meniu și faceți clic pe butonul Creare meniu.
Cum adaug meniuri personalizate la panoul de administrare WordPress?

Înainte de a putea adăuga un meniu de navigare personalizat , trebuie mai întâi să-l înregistrați ca componentă a funcțiilor temei dvs. Acum puteți alege Aspect în meniul contextual din partea de sus a paginii. Add_action ('init','WPB_custom_new_menu'); acum poți alege Aspect. Pentru a crea sau edita un meniu nou, accesați pagina de administrare WordPress.
Meniul de administrare WordPress este același în fiecare versiune după instalare. Dacă creați un blog pentru un client, poate doriți să faceți câteva modificări în meniul de administrare. Vă veți putea concentra pe o sarcină mult mai importantă dacă utilizați un plugin simplu. De asemenea, vă puteți crea propriul meniu trăgând și plasând elemente și submeniuri în ordinea dorită. Admin Menu Editor și Client Dash sunt două plugin-uri care simplifică schimbarea aspectului zonei de administrare a blogului dvs. WordPress. Aceste instrumente vă permit să adăugați sau să eliminați elemente de meniu, să schimbați etichetele și chiar să schimbați pictogramele. Pentru a vizualiza toate meniurile, puteți utiliza toate cele opt scheme de culori din profilul dvs. și drepturile de acces la toate meniurile dvs.

Schimbați schema de culori pentru meniul de administrator într-unul din două moduri. Dacă doriți să adăugați mai mult de opt scheme de culori la plugin, puteți instala un alt plugin care le va adăuga folosind selectorul de culori din celălalt. Dacă nu trebuie să treci prin detalii, merită să încerci dacă nu vrei să petreci mult timp analizând fiecare culoare de unul singur. În acest articol, vă vom arăta cum să schimbați singur schemele de culori prin introducerea următorului cod în functions.php și vă vom arăta, de asemenea, cum să creați un plugin simplu cu el. În loc să alegeți unul din selectorul de culori, trebuie să scrieți tripletele hexazecimale ale culorii pe care doriți să o selectați.
Creați un meniu personalizat în WordPress
Pentru a crea un meniu personalizat în WordPress, trebuie să creați mai întâi un meniu nou. Pentru a face acest lucru, accesați pagina Meniuri și faceți clic pe linkul „Creați un meniu nou”. Dați un nume meniului dvs., apoi faceți clic pe butonul „Creați meniu”. Apoi, trebuie să adăugați elemente în meniu. Pentru a face acest lucru, faceți clic pe fila „Adăugați articole”. Aici puteți adăuga pagini, postări, categorii și link-uri personalizate în meniul dvs. După ce ați adăugat toate elementele dorite, faceți clic pe butonul „Salvare meniu”. Meniul dvs. personalizat va fi acum afișat pe site-ul dvs. WordPress.
Ghidul Vegibit pentru crearea unui meniu WordPress personalizat. Scopul nostru este să creăm un meniu care poate fi găsit deasupra conținutului principal al site-ului și sub slogan și nume. Asigurați-vă că locația meniului este în fișierul functions.php al temei dvs. WordPress făcând clic pe el în tabloul de bord administrativ. În WordPress Dashboard, puteți crea un meniu personalizat pentru noi. Acum că am adăugat noul nostru meniu pe platforma WordPress, acesta ar trebui să fie configurat corect. Acum îi putem vedea locația în tabloul de bord și îi putem gestiona starea. Mai exact, dorim să apară acolo unde a fost folosită anterior funcția WP_nav_menu().
Ne vom conecta la toate categoriile noastre în pasul următor. Când mouse-ul este mutat peste un link, îl poate face să pară că trece cu mouse-ul peste el. În fișierul nostru style.css, arătăm cum să facem ca efectul să funcționeze. În plus, am dori să eliminăm punctele marcatoare din fiecare element de listă, precum și unele padding și margini, precum și sublinierea pentru link-uri. În Rezumatul WordPress, puteți afla cum să creați un meniu personalizat. Acesta este un videoclip grozav care demonstrează cum să utilizați un meniu personalizat în tema noastră WordPress. Am folosit câteva funcții WordPress pentru a ne ajuta în eforturile noastre. După ce WordPress a fost instalat în noul nostru meniu, a fost simplu să adăugați sau să eliminați orice doream din el.
