如何将自定义菜单添加到 WordPress 模板
已发表: 2022-10-17为了向 WordPress 模板添加自定义菜单,需要执行以下步骤: 1. 登录 WordPress 管理仪表板。 2. 在左侧边栏上,将鼠标悬停在“外观”链接上,然后单击出现的“菜单”链接。 3. 在“菜单”页面上,单击“创建新菜单”链接。 4. 在“菜单名称”字段中输入新菜单的名称,然后单击“创建菜单”按钮。 5. 在“添加项目”页面,从左侧边栏中选择要添加到菜单的项目,然后单击“添加到菜单”按钮。 6. 添加完所有需要的菜单项后,单击“保存菜单”按钮。 就是这样! 您已成功将自定义菜单添加到 WordPress 模板。
任何人都可以制作和管理自定义菜单,而且它们的实现非常简单。 为了向您展示您需要采取的所有步骤,我使用了默认的 WordPress 主题二十五。 除了标准菜单之外,还可以创建子菜单。 您也可以将一个菜单项拖到另一个菜单项的右侧。 并非所有 WordPress 主题都支持多个菜单。 在开始使用主题之前,请确保您已进行适当的设置。 您可以在某些允许您这样做的主题中自定义页脚和顶部菜单。
这里没有一成不变的规则,因此您可以尝试不同的选项。 您可以制作自己的社交菜单,就像创建常规菜单一样简单。 每个链接都必须有一个 URL(链接的唯一网址)和一个链接文本(菜单中的链接名称)。 您可以通过单击“自定义链接”选项卡来链接您的社交媒体帐户。 在预览或离开之前保存页面总是一个好主意。
要开始创建新菜单,请导航至外观 > 菜单并选择新建。 菜单的标题应为“二级菜单”,应为特定位置选择“我的自定义菜单”选项,然后应按下“创建菜单”按钮。 最后,将一些项目添加到菜单中(例如,菜单项 1、菜单项 2 和菜单项 3)并保存。
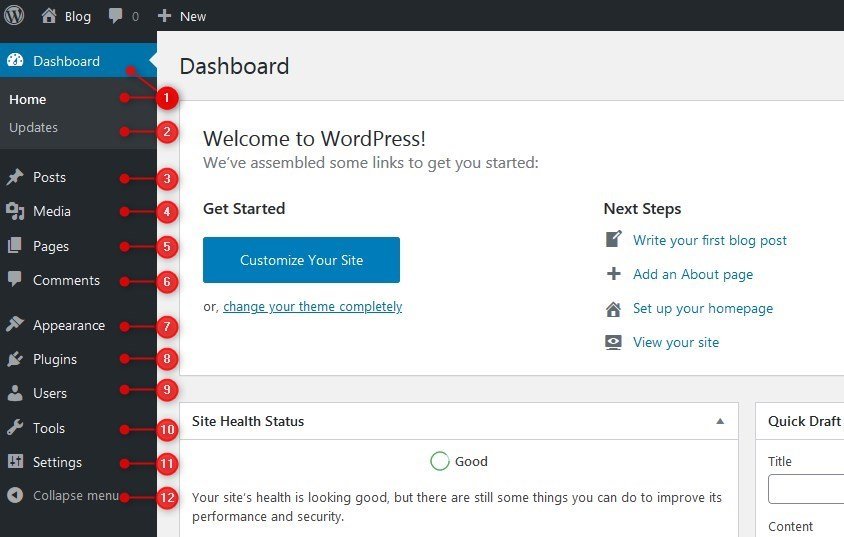
菜单编辑器可以在仪表板左侧的“外观”菜单中找到。 只需单击页面右上角的链接即可创建新菜单。 导航到菜单菜单并单击创建菜单按钮。
如何将自定义菜单添加到 WordPress 管理面板?

在添加自定义导航菜单之前,您必须先将其注册为主题功能的组件。 您现在可以在页面顶部的上下文菜单中选择外观。 add_action('init','WPB_custom_new_menu'); 您现在可以选择外观。 要创建或编辑新菜单,请转到 WordPress 管理页面。
安装后每个版本的WordPress 管理菜单都是相同的。 如果您正在为客户创建博客,您可能需要对管理菜单进行一些更改。 如果您使用简单的插件,您将能够将注意力集中在更重要的任务上。 您还可以通过将项目和子菜单拖放到所需的顺序来创建自己的菜单。 Admin Menu Editor 和 Client Dash 是两个插件,可以轻松更改 WordPress 博客管理区域的外观。 这些工具允许您添加或删除菜单项、更改标签,甚至更改图标。 要查看所有菜单,您可以使用个人资料中的所有八种配色方案以及所有菜单的访问权限。

以两种方式之一更改管理菜单的配色方案。 如果您想为插件添加超过八种配色方案,您可以安装另一个插件,该插件将使用另一个插件中的颜色选择器添加它们。 如果你不需要仔细阅读细节,如果你不想花太多时间自己检查每种颜色,那么值得一试。 在本文中,我们将向您展示如何通过将以下代码放入您的functions.php 中自行更改配色方案,我们还将向您展示如何使用它制作一个简单的插件。 而不是从颜色选择器中选择一个,您必须编写要选择的颜色的十六进制三元组。
在 WordPress 中创建自定义菜单
要在 WordPress 中创建自定义菜单,您需要首先创建一个新菜单。 为此,请转到“菜单”页面并单击“创建新菜单”链接。 为您的菜单命名,然后单击“创建菜单”按钮。 接下来,您需要将项目添加到菜单中。 为此,请单击“添加项目”选项卡。 在这里,您可以将页面、帖子、类别和自定义链接添加到您的菜单。 添加所需的所有项目后,单击“保存菜单”按钮。 您的自定义菜单现在将显示在您的 WordPress 网站上。
Vegibit 创建自定义 WordPress 菜单的指南。 我们的目标是创建一个可以在网站主要内容上方和标语和名称下方找到的菜单。 通过在管理仪表板中单击它来确定菜单位置位于 WordPress 主题的 functions.php 文件中。 在 WordPress Dashboard 中,您可以为我们创建自定义菜单。 现在我们已经将新菜单添加到 WordPress 平台,应该正确设置它。 现在我们可以在仪表板中查看它的位置并管理它的状态。 具体来说,我们希望它出现在之前使用 WP_nav_menu() 函数的位置。
我们将在接下来的步骤中链接到我们所有的类别。 当鼠标移到一个链接上时,它可以使它看起来像悬停在它上面。 在我们的 style.css 文件中,我们展示了如何使该效果发挥作用。 此外,我们希望从每个列表元素中删除项目符号,以及一些填充和边距,以及链接的下划线。 在 WordPress 摘要中,您可以了解如何创建自定义菜单。 这是一个很棒的视频,展示了如何在我们的 WordPress 主题中使用自定义菜单。 我们使用了一些 WordPress 功能来帮助我们努力。 在我们的新菜单上安装 WordPress 后,添加或删除我们想要的任何内容都很简单。
