Comment ajouter un menu personnalisé à un modèle WordPress
Publié: 2022-10-17Afin d'ajouter un menu personnalisé à un modèle WordPress, les étapes suivantes doivent être suivies : 1. Connectez-vous au tableau de bord d'administration WordPress. 2. Dans la barre latérale gauche, survolez le lien "Apparence" et cliquez sur le lien "Menus" qui apparaît. 3. Sur la page « Menus », cliquez sur le lien « Créer un nouveau menu ». 4. Saisissez un nom pour le nouveau menu dans le champ « Nom du menu », puis cliquez sur le bouton « Créer un menu ». 5. Sur la page "Ajouter des éléments", sélectionnez les éléments que vous souhaitez ajouter au menu dans la barre latérale de gauche, puis cliquez sur le bouton "Ajouter au menu". 6. Une fois que vous avez ajouté tous les éléments de menu souhaités, cliquez sur le bouton « Enregistrer le menu ». Et c'est tout! Vous avez ajouté avec succès un menu personnalisé à votre modèle WordPress.
Les menus personnalisés peuvent être créés et gérés par n'importe qui, et ils sont extrêmement simples à mettre en œuvre. Pour vous montrer toutes les étapes à suivre, j'ai utilisé le thème WordPress par défaut, Twenty Fifteen. Des sous-menus, en plus des menus standards, peuvent être créés. Vous pouvez également faire glisser un élément de menu à droite d'un autre. Les menus multiples ne sont pas pris en charge par tous les thèmes WordPress. Avant de commencer à utiliser le thème, assurez-vous que les paramètres appropriés sont en place. Vous pouvez personnaliser votre pied de page et vos menus au-dessus de l'en-tête dans certains thèmes qui vous permettent de le faire.
Il n'y a pas de règles fixes ici, vous pouvez donc expérimenter différentes options. Vous pouvez créer votre propre menu social aussi simplement que de créer un menu régulier . Chaque lien doit avoir une URL (l'adresse Web unique du lien) et un texte de lien (le nom du lien dans le menu). Vous pouvez lier vos comptes de médias sociaux en cliquant sur l'onglet Liens personnalisés. C'est toujours une bonne idée d'enregistrer la page avant de la prévisualiser ou de la quitter.
Pour commencer à créer un nouveau menu, accédez à Apparence > Menus et sélectionnez Nouveau. Le menu doit être intitulé " Menu secondaire ", l'option "Mon menu personnalisé" doit être choisie pour un emplacement spécifique, puis le bouton "Créer un menu" doit être enfoncé. Enfin, ajoutez quelques éléments au menu (par exemple, élément de menu 1, élément de menu 2 et élément de menu 3) et enregistrez-le.
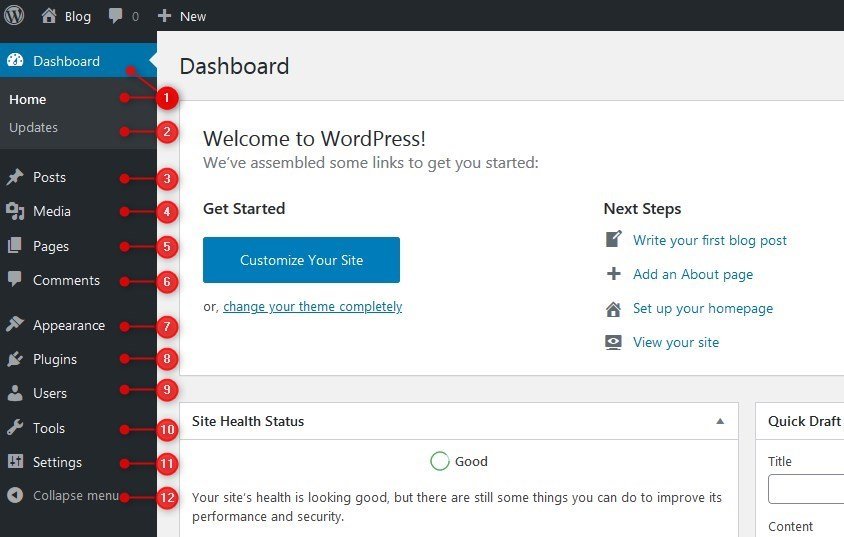
L' éditeur de menu se trouve dans le menu "Apparence" sur le côté gauche du tableau de bord. Cliquez simplement sur le lien dans le coin supérieur droit de la page pour créer un nouveau menu. Accédez au menu Menu et cliquez sur le bouton Créer un menu.
Comment ajouter des menus personnalisés au panneau d'administration WordPress ?

Avant de pouvoir ajouter un menu de navigation personnalisé , vous devez d'abord l'enregistrer en tant que composant des fonctions de votre thème. Vous pouvez maintenant choisir Apparence dans le menu contextuel en haut de la page. Add_action ('init','WPB_custom_new_menu'); vous pouvez maintenant choisir Apparence. Pour créer ou modifier un nouveau menu, rendez-vous sur la page d'administration de WordPress.
Le menu d'administration de WordPress est le même dans toutes les versions après l'installation. Si vous créez un blog pour un client, vous souhaiterez peut-être apporter quelques modifications au menu d'administration. Vous pourrez vous concentrer sur une tâche beaucoup plus importante si vous utilisez un plugin simple. Vous pouvez également créer votre propre menu en faisant glisser et en déposant des éléments et des sous-menus dans l'ordre souhaité. Admin Menu Editor et Client Dash sont deux plugins qui simplifient la modification de l'apparence de la zone d'administration de votre blog WordPress. Ces outils vous permettent d'ajouter ou de supprimer des éléments de menu, de modifier les étiquettes et même de modifier les icônes. Pour afficher tous les menus, vous pouvez utiliser les huit jeux de couleurs sur votre profil et les droits d'accès sur tous vos menus.

Modifiez le schéma de couleurs de votre menu d'administration de l'une des deux manières. Si vous souhaitez ajouter plus de huit schémas de couleurs à votre plugin, vous pouvez installer un autre plugin qui les ajoutera à l'aide du sélecteur de couleurs de l'autre. Si vous n'avez pas besoin de passer par les détails, cela vaut la peine d'essayer si vous ne voulez pas passer beaucoup de temps à parcourir chaque couleur par vous-même. Dans cet article, nous vous montrerons comment modifier vous-même les schémas de couleurs en mettant le code suivant dans votre functions.php, et nous vous montrerons également comment créer un plugin simple avec. Plutôt que d'en choisir une dans le sélecteur de couleurs, vous devez écrire les triplets hexadécimaux de la couleur que vous souhaitez sélectionner.
Créer un menu personnalisé dans WordPress
Pour créer un menu personnalisé dans WordPress, vous devez d'abord créer un nouveau menu. Pour ce faire, rendez-vous sur la page Menus et cliquez sur le lien « Créer un nouveau menu ». Donnez un nom à votre menu, puis cliquez sur le bouton "Créer un menu". Ensuite, vous devez ajouter des éléments à votre menu. Pour ce faire, cliquez sur l'onglet "Ajouter des éléments". Ici, vous pouvez ajouter des pages, des publications, des catégories et des liens personnalisés à votre menu. Une fois que vous avez ajouté tous les éléments souhaités, cliquez sur le bouton "Enregistrer le menu". Votre menu personnalisé sera maintenant affiché sur votre site WordPress.
Guide de Vegibit pour créer un menu WordPress personnalisé. Notre objectif est de créer un menu qui se trouve au-dessus du contenu principal du site et sous le slogan et le nom. Assurez-vous que l' emplacement du menu se trouve dans le fichier functions.php de votre thème WordPress en cliquant dessus dans le tableau de bord de l'administrateur. Dans WordPress Dashboard, vous pouvez créer un menu personnalisé pour nous. Maintenant que nous avons ajouté notre nouveau menu à la plateforme WordPress, il devrait être configuré correctement. Nous pouvons maintenant voir son emplacement dans le tableau de bord et gérer son statut. Plus précisément, nous voulons qu'il apparaisse là où la fonction WP_nav_menu() a été utilisée précédemment.
Nous établirons un lien vers toutes nos catégories dans l'étape suivante. Lorsqu'une souris est déplacée sur un lien, elle peut donner l'impression qu'il le survole. Dans notre fichier style.css, nous montrons comment faire fonctionner cet effet. De plus, nous aimerions supprimer les puces de chaque élément de la liste, ainsi que certains rembourrages et marges, ainsi que le soulignement pour les liens. Dans le Résumé WordPress, vous pouvez apprendre à créer un menu personnalisé. Il s'agit d'une excellente vidéo montrant comment utiliser un menu personnalisé dans notre thème WordPress. Nous avons utilisé certaines fonctionnalités de WordPress pour nous aider dans nos efforts. Après l'installation de WordPress sur notre nouveau menu, il était simple d'ajouter ou de supprimer tout ce que nous souhaitions.
