Como adicionar um menu personalizado a um modelo do WordPress
Publicados: 2022-10-17Para adicionar um menu personalizado a um modelo do WordPress, as seguintes etapas precisam ser seguidas: 1. Faça login no painel de administração do WordPress. 2. Na barra lateral esquerda, passe o mouse sobre o link “Aparência” e clique no link “Menus” que aparece. 3. Na página “Menus”, clique no link “Criar um novo menu”. 4. Digite um nome para o novo menu no campo “Menu Name” e clique no botão “Create Menu”. 5. Na página "Adicionar itens", selecione os itens que deseja adicionar ao menu na barra lateral esquerda e clique no botão "Adicionar ao menu". 6. Depois de adicionar todos os itens de menu desejados, clique no botão “Salvar menu”. E é isso! Você adicionou com sucesso um menu personalizado ao seu modelo WordPress.
Os menus personalizados podem ser criados e gerenciados por qualquer pessoa e são extremamente simples de implementar. Para mostrar todas as etapas que você precisa seguir, usei o tema padrão do WordPress, Twenty Fifteen. Podem ser criados submenus, além dos menus padrão. Você também pode arrastar um item de menu para a direita de outro. Vários menus não são suportados por todos os temas do WordPress. Antes de começar a usar o tema, certifique-se de ter as configurações adequadas. Você pode personalizar seus menus de rodapé e acima do cabeçalho em alguns temas que permitem que você faça isso.
Não há regras fixas aqui, então você pode experimentar diferentes opções. Você pode fazer seu próprio menu social tão simples quanto criar um menu normal . Cada link deve ter um URL (o endereço web exclusivo do link) e um Texto do Link (o nome do link no menu). Você pode vincular suas contas de mídia social clicando na guia Links personalizados. É sempre uma boa ideia salvar a página antes de visualizá-la ou deixá-la.
Para começar a criar um novo menu, navegue até Aparência > Menus e selecione Novo. O menu deve ser intitulado “ Menu Secundário ”, a opção “Meu Menu Personalizado” deve ser escolhida para um local específico e, em seguida, o botão “Criar Menu” deve ser pressionado. Finalmente, adicione alguns itens ao menu (por exemplo, item de menu 1, item de menu 2 e item de menu 3) e salve-o.
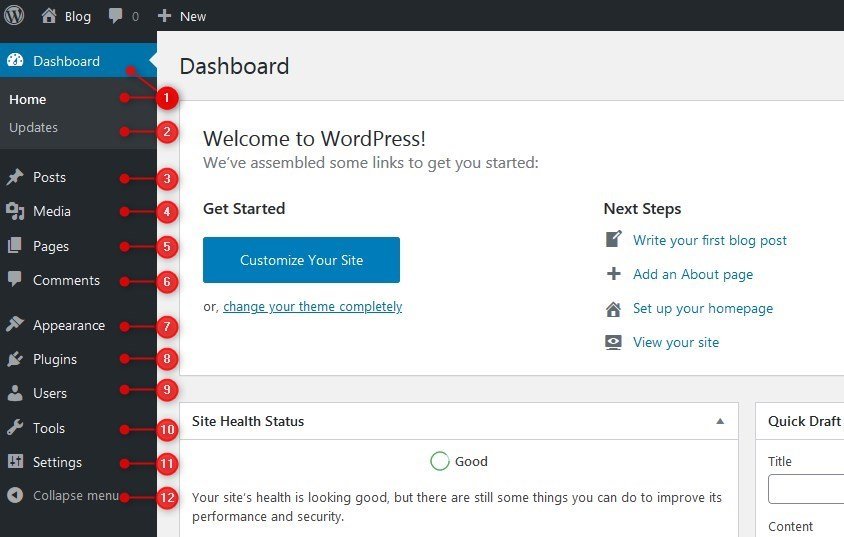
O Menu Editor pode ser encontrado no menu 'Aparência' no lado esquerdo do painel. Basta clicar no link no canto superior direito da página para criar um novo menu. Navegue até o menu Menu e clique no botão Criar Menu.
Como adiciono menus personalizados ao painel de administração do WordPress?

Antes de poder adicionar um menu de navegação personalizado , você deve primeiro registrá-lo como um componente das funções do seu tema. Agora você pode escolher Aparência no menu de contexto na parte superior da página. Add_action ('init','WPB_custom_new_menu'); agora você pode escolher Aparência. Para criar ou editar um novo menu, vá para a página de administração do WordPress.
O menu de administração do WordPress é o mesmo em todas as versões após a instalação. Se você estiver criando um blog para um cliente, convém fazer algumas alterações no menu de administração. Você poderá focar em uma tarefa muito mais importante se usar um plugin simples. Você também pode criar seu próprio menu arrastando e soltando itens e submenus na ordem desejada. Admin Menu Editor e Client Dash são dois plugins que simplificam a alteração da aparência da área de administração do seu blog WordPress. Essas ferramentas permitem adicionar ou remover itens de menu, alterar rótulos e até alterar os ícones. Para visualizar todos os menus, você pode usar todos os oito esquemas de cores em seu perfil e os direitos de acesso em todos os seus menus.

Altere o esquema de cores do seu menu de administração de duas maneiras. Se você quiser adicionar mais de oito esquemas de cores ao seu plugin, você pode instalar outro plugin que irá adicioná-los usando o seletor de cores no outro. Se você não precisa passar pelos detalhes, vale a pena tentar se não quiser perder muito tempo analisando cada cor sozinho. Neste artigo, mostraremos como alterar os esquemas de cores por conta própria, colocando o seguinte código em seu functions.php, e também mostraremos como criar um plug-in simples com ele. Em vez de escolher um do seletor de cores, você deve escrever os trigêmeos hexadecimais da cor que deseja selecionar.
Criar menu personalizado no WordPress
Para criar um menu personalizado no WordPress, você precisa primeiro criar um novo menu. Para fazer isso, vá para a página Menus e clique no link “Criar novo menu”. Dê um nome ao seu menu e clique no botão “Criar menu”. Em seguida, você precisa adicionar itens ao seu menu. Para fazer isso, clique na guia "Adicionar itens". Aqui, você pode adicionar páginas, postagens, categorias e links personalizados ao seu menu. Depois de adicionar todos os itens desejados, clique no botão “Salvar menu”. Seu menu personalizado agora será exibido em seu site WordPress.
Guia do Vegibit para criar um menu WordPress personalizado. Nosso objetivo é criar um menu que possa ser encontrado acima do conteúdo principal do site e abaixo do slogan e do nome. Verifique se o local do menu está no arquivo functions.php do seu tema WordPress clicando nele no painel de administração. No WordPress Dashboard, você pode criar um menu personalizado para nós. Agora que adicionamos nosso novo menu à plataforma WordPress, ele deve ser configurado corretamente. Agora podemos visualizar sua localização no painel e gerenciar seu status. Especificamente, queremos que apareça onde a função WP_nav_menu() foi usada anteriormente.
Faremos um link para todas as nossas categorias na etapa a seguir. Quando um mouse é movido sobre um link, pode parecer que ele está pairando sobre ele. Em nosso arquivo style.css, mostramos como fazer esse efeito funcionar. Além disso, gostaríamos de remover os marcadores de cada elemento da lista, bem como alguns preenchimentos e margens, bem como o sublinhado dos links. No Resumo do WordPress, você pode aprender como criar um menu personalizado. Este é um ótimo vídeo demonstrando como usar um menu personalizado em nosso tema WordPress. Usamos alguns recursos do WordPress para nos ajudar em nossos esforços. Depois que o WordPress foi instalado em nosso novo menu, foi simples adicionar ou remover qualquer coisa que desejássemos dele.
