WordPress Şablonuna Özel Menü Nasıl Eklenir
Yayınlanan: 2022-10-17Bir WordPress şablonuna özel menü eklemek için aşağıdaki adımların gerçekleştirilmesi gerekir: 1. WordPress Admin Dashboard'da oturum açın. 2. Sol kenar çubuğunda, “Görünüm” bağlantısının üzerine gelin ve beliren “Menüler” bağlantısına tıklayın. 3. “Menüler” sayfasında “Yeni menü oluştur” bağlantısını tıklayın. 4. “Menü Adı” alanına yeni menü için bir ad girin ve ardından “Menü Oluştur” düğmesine tıklayın. 5. “Öğe ekle” sayfasında, sol taraftaki kenar çubuğundan menüye eklemek istediğiniz öğeleri seçin ve ardından “Menüye Ekle” düğmesine tıklayın. 6. İstediğiniz tüm menü öğelerini ekledikten sonra “Menüyü Kaydet” düğmesine tıklayın. Ve bu kadar! WordPress şablonunuza başarıyla özel bir menü eklediniz.
Özel menüler herkes tarafından yapılabilir ve yönetilebilir ve uygulanması son derece basittir. Atmanız gereken tüm adımları size göstermek için varsayılan WordPress teması olan Yirmi Onbeş'i kullandım. Standart menülere ek olarak alt menüler de oluşturulabilir. Ayrıca bir menü öğesini diğerinin sağına da sürükleyebilirsiniz. Birden çok menü, tüm WordPress temaları tarafından desteklenmez. Temayı kullanmaya başlamadan önce, uygun ayarları yaptığınızdan emin olun. Bunu yapmanıza izin veren bazı temalarda altbilgi ve üstbilgi menülerinizi özelleştirebilirsiniz.
Burada kesin kurallar yoktur, bu nedenle farklı seçeneklerle denemeler yapabilirsiniz. Normal bir menü oluşturmak kadar basit bir şekilde kendi sosyal menünüzü yapabilirsiniz. Her bağlantının bir URL'si (bağlantının benzersiz web adresi) ve bir Bağlantı Metni (menüdeki bağlantının adı) olmalıdır. Özel Bağlantılar sekmesine tıklayarak sosyal medya hesaplarınızı bağlayabilirsiniz. Önizleme yapmadan veya ayrılmadan önce sayfayı kaydetmek her zaman iyi bir fikirdir.
Yeni bir menü oluşturmaya başlamak için Görünüm > Menüler'e gidin ve Yeni'yi seçin. Menünün başlığı “ İkincil Menü ” olmalı, belirli bir konum için “Özel Menüm” seçeneği seçilmeli ve ardından “Menü Oluştur” butonuna basılmalıdır. Son olarak, menüye bazı öğeler ekleyin (örneğin, Menü öğesi 1, Menü öğesi 2 ve Menü öğesi 3) ve kaydedin.
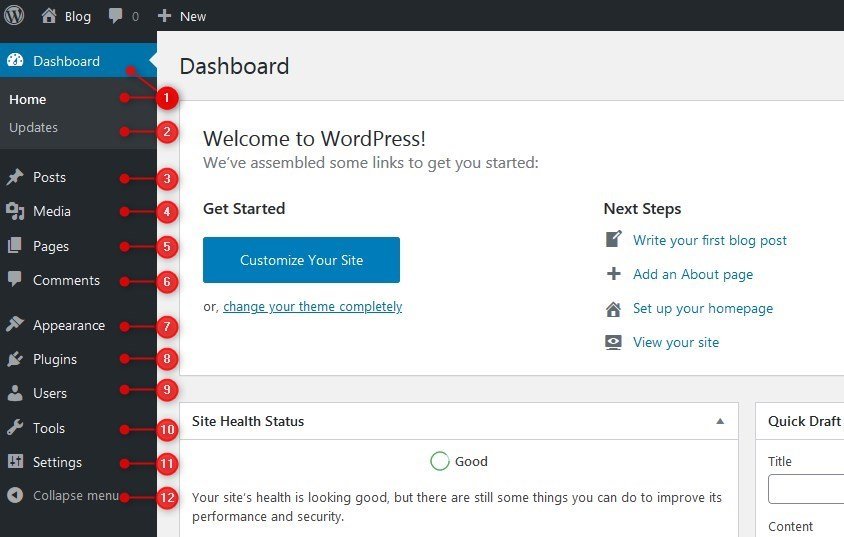
Menü Düzenleyici , kontrol panelinin sol tarafındaki 'Görünüm' menüsünde bulunabilir. Yeni bir menü oluşturmak için sayfanın sağ üst köşesindeki bağlantıya tıklamanız yeterlidir. Menü menüsüne gidin ve Menü Oluştur düğmesini tıklayın.
WordPress Yönetici Paneline Özel Menüleri Nasıl Eklerim?

Özel bir gezinme menüsü ekleyebilmeniz için önce bunu temanızın işlevlerinin bir bileşeni olarak kaydetmeniz gerekir. Artık sayfanın üst kısmındaki içerik menüsünden Görünüm'ü seçebilirsiniz. Add_action ('init','WPB_custom_new_menu'); şimdi Görünüm'ü seçebilirsiniz. Yeni bir menü oluşturmak veya düzenlemek için WordPress yönetici sayfasına gidin.
WordPress yönetici menüsü , kurulumdan sonra her sürümde aynıdır. Bir müşteri için blog oluşturuyorsanız, yönetici menüsünde birkaç değişiklik yapmak isteyebilirsiniz. Basit bir eklenti kullanırsanız, odağınızı çok daha önemli bir göreve verebilirsiniz. Öğeleri ve alt menüleri istediğiniz sıraya sürükleyip bırakarak da kendi menünüzü oluşturabilirsiniz. Admin Menu Editor ve Client Dash, WordPress blogunuzun yönetici alanının görünümünü değiştirmeyi kolaylaştıran iki eklentidir. Bu araçlar, menü öğeleri eklemenize veya kaldırmanıza, etiketleri değiştirmenize ve hatta simgeleri değiştirmenize olanak tanır. Tüm menüleri görüntülemek için profilinizdeki sekiz renk şemasının tümünü ve tüm menülerinizdeki erişim haklarını kullanabilirsiniz.

Yönetici menünüzün renk düzenini iki yoldan biriyle değiştirin. Eklentinize sekizden fazla renk şeması eklemek istiyorsanız, diğerindeki renk seçiciyi kullanarak bunları ekleyecek başka bir eklenti yükleyebilirsiniz. Ayrıntılara girmeniz gerekmiyorsa, her rengi tek başınıza yapmak için fazla zaman harcamak istemiyorsanız denemeye değer. Bu yazıda, function.php'nize aşağıdaki kodu koyarak renk şemalarını kendi başınıza nasıl değiştireceğinizi göstereceğiz ve bununla birlikte basit bir eklentiyi nasıl yapacağınızı da göstereceğiz. Renk seçiciden birini seçmek yerine, seçmek istediğiniz rengin onaltılık üçlülerini yazmalısınız.
WordPress'te Özel Menü Oluşturun
WordPress'te özel bir menü oluşturmak için önce yeni bir menü oluşturmanız gerekir. Bunu yapmak için Menüler sayfasına gidin ve “Yeni menü oluştur” bağlantısını tıklayın. Menünüze bir isim verin ve ardından “Menü Oluştur” düğmesine tıklayın. Ardından, menünüze öğeler eklemeniz gerekir. Bunu yapmak için "Öğe Ekle" sekmesine tıklayın. Burada menünüze sayfalar, gönderiler, kategoriler ve özel bağlantılar ekleyebilirsiniz. İstediğiniz tüm öğeleri ekledikten sonra “Menüyü Kaydet” düğmesini tıklayın. Özel menünüz şimdi WordPress sitenizde görüntülenecektir.
Vegibit'in özel bir WordPress menüsü oluşturma kılavuzu. Amacımız, sitenin ana içeriğinin üstünde, slogan ve adın altında bulunabilecek bir menü oluşturmaktır. Yönetici panosunda tıklayarak menü konumunun WordPress temanızın functions.php dosyasında olduğundan emin olun. WordPress Dashboard'da bizim için özel bir menü oluşturabilirsiniz. Artık yeni menümüzü WordPress platformuna eklediğimize göre, düzgün bir şekilde kurulmalıdır. Artık panodaki konumunu görebilir ve durumunu yönetebiliriz. Özellikle, daha önce WP_nav_menu() işlevinin kullanıldığı yerde görünmesini istiyoruz.
Bir sonraki adımda tüm kategorilerimize bağlantı vereceğiz. Fare bir bağlantının üzerine getirildiğinde, bağlantının üzerine gelmiş gibi görünmesine neden olabilir. style.css dosyamızda bu efektin nasıl çalışacağını gösteriyoruz. Ayrıca, her liste öğesindeki madde işaretlerini, ayrıca bazı dolgu ve kenar boşluklarını ve bağlantıların alt çizgisini kaldırmak istiyoruz. WordPress Özetinde, özel bir menünün nasıl oluşturulacağını öğrenebilirsiniz. Bu, WordPress temamızda özel bir menünün nasıl kullanılacağını gösteren harika bir video. Çabalarımızda bize yardımcı olması için bazı WordPress özelliklerini kullandık. WordPress yeni menümüze yüklendikten sonra, istediğimiz herhangi bir şeyi eklemek veya çıkarmak kolaydı.
