كيفية إضافة عنصر DIV إلى قالب WordPress
نشرت: 2022-10-17تعد إضافة عنصر DIV إلى قالب في WordPress عملية بسيطة يمكن إنجازها باتباع بضع خطوات. أولاً ، افتح ملف القالب في محرر نصي. بعد ذلك ، حدد الموضع الذي تريد إدراج عنصر DIV فيه. أخيرًا ، أضف الكود التالي إلى ملف القالب: الآن ، يمكنك حفظ ملف القالب ومعاينة التغييرات في موقع WordPress الخاص بك.
تُستخدم العلامة div> لإنشاء حاوية لعناصر HTML ، ويتم استخدام نمط CSS أو معالجة JavaScript لضبط الحاوية. نظرًا لاستخدام سمة class أو id ، يمكن بسهولة تصميم علامة div>. لا يوجد حد للمحتوى الذي يمكن عرضه داخل علامة div>.
كيف يمكنك تحرير قالب WordPress؟

بافتراض أنك تقصد كيفية تحرير سمة WordPress: لتحرير سمة WordPress ، يجب أن يكون لديك حق الوصول إلى الكود. الكود هو ما يشكل تصميم الموقع ووظائفه. إذا لم يكن لديك حق الوصول إلى الرمز ، فلا يمكنك إجراء أي تغييرات. لتحرير الكود ، تحتاج إلى استخدام محرر كود. محرر التعليمات البرمجية هو برنامج يتيح لك عرض التعليمات البرمجية وتحريرها. هناك العديد من برامج تحرير الأكواد المتاحة ، المجانية والمدفوعة. تتضمن بعض برامج تحرير الأكواد الشائعة Sublime Text و Atom و Visual Studio Code. بمجرد أن يكون لديك محرر رمز ، يمكنك فتح ملفات سمة WordPress والبدء في إجراء التغييرات. ستنعكس التغييرات التي تجريها على موقع الويب على الفور.
يمكن تحرير قالب WordPress بعدة طرق ، يمكن الوصول إلى بعضها عبر الإنترنت والبعض الآخر أكثر شيوعًا على الويب. تظهر قوالب السمات في الشريط الجانبي الأيمن لمحرر السمات Windows كملف نشط افتراضي. FTP هي إحدى الطرق التي يمكنك من خلالها تنزيل ملفات السمات الخاصة بك وتحريرها وتحميلها إلى خادم بعيد أو منه. يمكنك تحرير الملفات التي تم تنزيلها في أي محرر نصوص ، مثل Notepad أو Sublime text ، عن طريق تحريرها. يمكن تحرير جميع الملفات عبر الإنترنت أو في وضع عدم الاتصال باستخدام أداة التنزيل أو التحرير عبر الإنترنت. يجب تخصيص صفحات الويب باستخدام CSS ، وهو ملف يتضمن مكونات مرئية مثل المظهر والتخطيط والتصميم واللون والخطوط وما إلى ذلك. موضوعنا لهذا الأسبوع هو Twenty Nineteen Ver 1.5.
إليك دليل خطوة بخطوة لتغيير لون الخلفية على موقع الويب الخاص بك. ما هي بعض طرق إزالة رقم إصدار WordPress؟ يمكن إضافة مقتطفات Javascript إلى مواقع WordPress بعدة طرق. يمكن الوصول إلى WP_head باستخدام المكونات الإضافية. يمكنك أيضًا استخدام طريقة مثل: http://www.wpsx.com/enqueue_script () hooks ، أو يمكنك إدراج ملفات custom.js في نص PHP الخاص بك. يتوفر عدد كبير من المكونات الإضافية المجانية والمدفوعة في مستودع WordPress ، والذي يوفر واجهة بسيطة لتخصيص قالبك.
ارتبطت قلة النوم بعدد من المشاكل الصحية وأخطار الحرمان من النوم
هل يمكننا استخدام Div في Html5؟

لا يزال بإمكانك استخدام العبارة * div طالما لديك الأذونات المناسبة. على الرغم من حقيقة أن HTML 5 يقدم عناصر جديدة مثل article> ، و section> ، وبجانب> ، فإن عنصر div> لا يزال موجودًا في الترميز الخاص بنا.

على الرغم من الاعتقاد السائد ، لا تزال div موجودة في HTML5. نظرًا لأن العنصر لا معنى له في div ، فمن الصعب إنشاء تخطيطات جاهزة للتطبيق. يتم تمثيل عناصر HTML5 من خلال قائمة عناصر HTML5 ، والتي يتم تنظيمها حسب عدد عناصر HTML5. من المرجح أن يتم استخدام عنصر القسم أكثر من العناصر الهيكلية الأخرى مثل الرأس والتذييل. على الرغم من عدم وجود حد لعدد العناصر الهيكلية التي يمكنك إضافتها ، لا يُقصد من القسم أن يكون بديلاً كاملاً لـ div. نظر فريق W3C في المعرفات التي يستخدمها مطورو الويب لإنشاء العناصر الجديدة في HTML5 للتأكد من أن المعرفات هي نفسها المستخدمة مع divs.
يمكن استخدام div بعدة طرق على صفحة الويب ، اعتمادًا على السياق. يتم استخدامه في الغالب في تخطيطات الويب وفن CSS ، ولكنه قابل للتكيف. في معظم الأوقات ، ستتمكن من تصميم أي شيء يحتوي عليه أو معالجته باستخدام JavaScript. قد يكون من السهل الانغماس في التفاصيل وجعل الأمر يبدو وكأنك لست بحاجة إلى إنشاء divs على الإطلاق. إذا اكتشفت أن عنصر div ليس له وظيفة سوى احتواء صورة خلفية أو مسح تعويم ، فهذا يعني أنك قد ارتكبت انتهاكًا للكود. على أي حال ، يمكن أن يكون استخدام div بالطريقة الصحيحة طريقة فعالة لتنظيم وتصميم موقع الويب الخاص بك. لا تفرط في التعامل مع divs ، وابق في حدود ميزانيتك.
استخدم ال علامة بطريقة حديثة مع Css
على الرغم من حقيقة أن علامة div> لا تزال مدعومة ، إلا أنها لم تعد مهملة ويجب استخدامها مع CSS في إعداد حديث. يمكن العثور على مزيد من المعلومات حول هذا الموضوع في منشور مدونة W3C هذا.
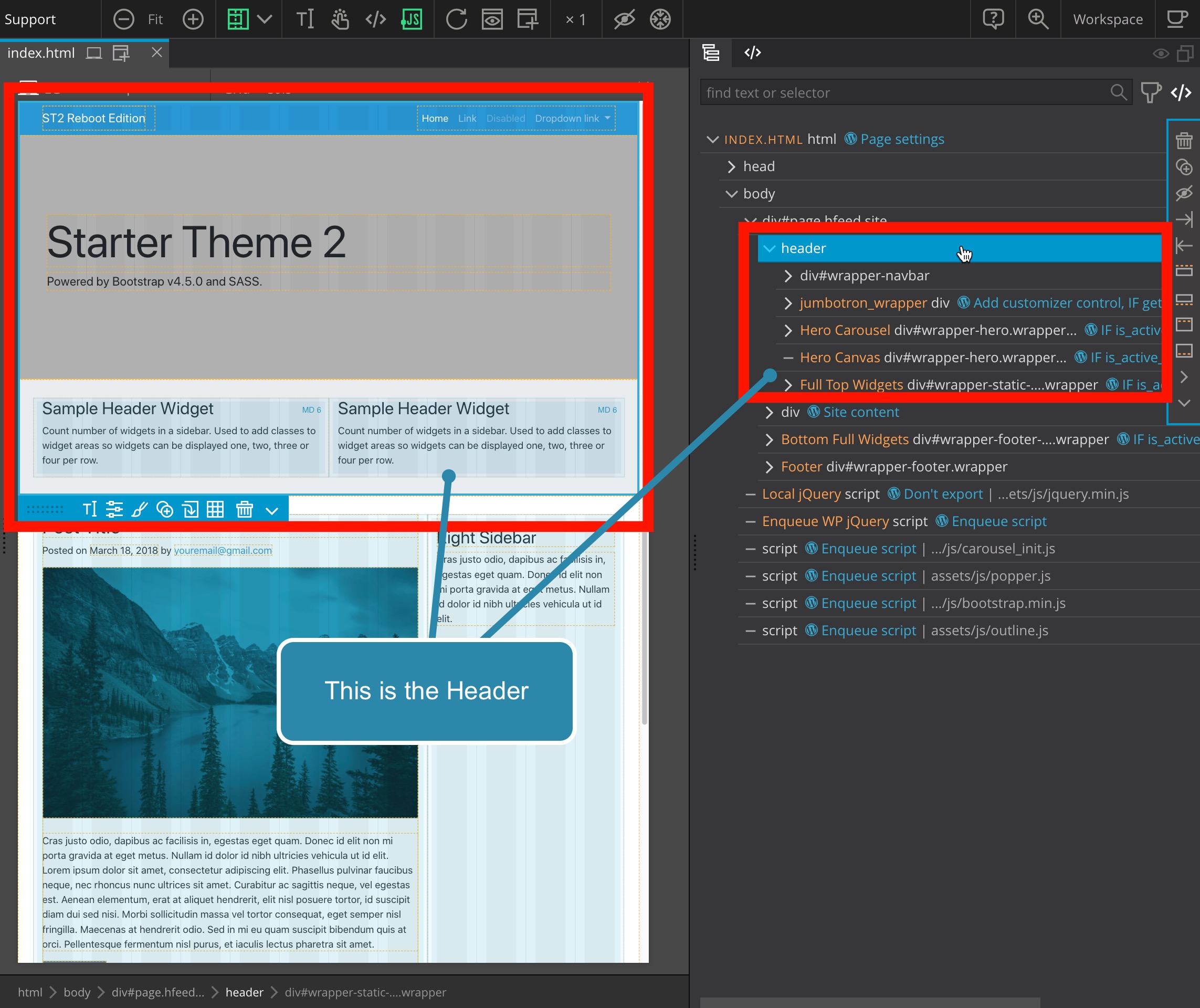
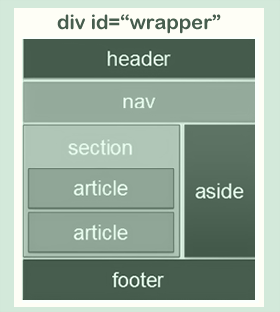
WordPress Div
قسم WordPress هو قسم للمحتوى على موقع WordPress . تُستخدم أقسام WordPress divs لتقسيم المحتوى إلى أقسام بحيث يسهل قراءته والتنقل فيه. يمكن استخدام عناصر WordPress divs لتقسيم المحتوى إلى أعمدة أو صفوف أو أي تخطيط مخصص آخر.
كيف أجد فئة Div في WordPress؟
يجب أن تكون خاصة بـ CSS لأنها موجودة في المحتوى. أول شيء ألقي نظرة عليه هو ورقة الأنماط الخاصة بقالب طفلك ، متبوعًا بـ Customizer> CSS إضافي أو أي مكونات إضافية أخرى لديك لإنشاء CSS.
كيفية البحث عن ملفات Css الخاصة بموضوع WordPress وتحريرها
يجب أن تخطط مسبقًا لأسماء وأنماط التصميم الخاص بك ، بحيث يظهر الاسم والنمط في مكان معين على موقع الويب الخاص بك. اعتمادًا على سمة WordPress التي تستخدمها ، ستتمكن من العثور على هذه المعلومات بعدة طرق. توجد ملفات CSS بشكل شبه مؤكد في مجلد wp-content للسمة المخصصة التي تستخدمها. توجد ملفات CSS عادةً في مجلد أوراق أنماط السمة إذا كنت تستخدم سمة WordPress افتراضية. بمجرد العثور على ملفات CSS ، لديك خياران: إما تنزيلها وتعديلها على جهاز الكمبيوتر الخاص بك ، أو تحميلها والسماح لـ WordPress بتطبيق التغييرات تلقائيًا.
ما هي تقنية Div؟
بسبب علامة Div ، يمكننا إنشاء أقسام منفصلة لبيانات أو وظائف محددة على صفحة ويب ، مما يسمح لنا بفرز البيانات في صفحة الويب. يتم استخدامه في مجموعة علامات HTML للسماح بإنشاء أقسام وتطبيق الأنماط.
