วิธีเพิ่มองค์ประกอบ DIV ให้กับเทมเพลต WordPress
เผยแพร่แล้ว: 2022-10-17การเพิ่มองค์ประกอบ DIV ให้กับเทมเพลตใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้โดยทำตามขั้นตอนไม่กี่ขั้นตอน ขั้นแรก เปิดไฟล์เทมเพลตในโปรแกรมแก้ไขข้อความ ถัดไป ค้นหาตำแหน่งที่คุณต้องการแทรกองค์ประกอบ DIV สุดท้าย เพิ่มโค้ดต่อไปนี้ลงในไฟล์เทมเพลต: ตอนนี้คุณสามารถบันทึกไฟล์เทมเพลตและดูตัวอย่างการเปลี่ยนแปลงใน ไซต์ WordPress ของคุณได้
แท็ก div> ใช้สำหรับสร้างคอนเทนเนอร์สำหรับองค์ประกอบ HTML และใช้ การจัดรูปแบบ CSS หรือการจัดการ JavaScript เพื่อปรับคอนเทนเนอร์ เนื่องจากมีการใช้แอตทริบิวต์ class หรือ id แท็ก div> จึงสามารถจัดรูปแบบได้อย่างง่ายดาย ไม่มีการจำกัดเนื้อหาที่สามารถแสดงภายในแท็ก div>
คุณจะแก้ไขเทมเพลต WordPress ได้อย่างไร?

สมมติว่าคุณหมายถึงวิธีแก้ไขธีม WordPress: หากต้องการแก้ไขธีม WordPress คุณต้องมีสิทธิ์เข้าถึงโค้ด รหัสคือสิ่งที่ประกอบขึ้นเป็นการออกแบบและการทำงานของเว็บไซต์ หากคุณไม่มีสิทธิ์เข้าถึงรหัส คุณจะไม่สามารถทำการเปลี่ยนแปลงใดๆ ได้ หากต้องการแก้ไขโค้ด คุณต้องใช้โปรแกรมแก้ไขโค้ด โปรแกรมแก้ไขโค้ดคือโปรแกรมที่ช่วยให้คุณสามารถดูและแก้ไขโค้ดได้ มีโปรแกรมแก้ไขโค้ดมากมายทั้งแบบฟรีและมีค่าใช้จ่าย โปรแกรมแก้ไขโค้ดยอดนิยมบางตัว ได้แก่ Sublime Text, Atom และ Visual Studio Code เมื่อคุณมีโปรแกรมแก้ไขโค้ดแล้ว คุณสามารถเปิดไฟล์ธีมของ WordPress และเริ่มทำการเปลี่ยนแปลงได้ การเปลี่ยนแปลงที่คุณทำจะปรากฏบนเว็บไซต์ทันที
เทมเพลต WordPress สามารถแก้ไขได้หลายวิธี ซึ่งบางส่วนสามารถเข้าถึงได้ผ่านทางอินเทอร์เน็ต และรูปแบบอื่นๆ ที่พบได้ทั่วไปบนเว็บ เทมเพลตธีม จะปรากฏในแถบด้านข้างขวาของตัวแก้ไขธีม Windows เป็นไฟล์เริ่มต้นที่ใช้งาน FTP เป็นวิธีการหนึ่งที่คุณสามารถดาวน์โหลด แก้ไข และอัปโหลดไฟล์ธีมของคุณไปยังหรือจากเซิร์ฟเวอร์ระยะไกล คุณสามารถแก้ไขไฟล์ที่ดาวน์โหลดในโปรแกรมแก้ไขข้อความ เช่น Notepad หรือข้อความ Sublime โดยการแก้ไข ไฟล์ทั้งหมดสามารถแก้ไขได้แบบออนไลน์หรือออฟไลน์โดยใช้การดาวน์โหลดหรือเครื่องมือแก้ไขออนไลน์ หน้าเว็บต้องปรับแต่งด้วย CSS ซึ่งเป็นไฟล์ที่มีองค์ประกอบภาพ เช่น ลักษณะที่ปรากฏ เลย์เอาต์ การออกแบบ สี ฟอนต์ และอื่นๆ ธีมประจำสัปดาห์ของเราคือ Twenty Nineteen Ver 1.5
นี่คือคำแนะนำทีละขั้นตอนในการเปลี่ยนสีพื้นหลังบนเว็บไซต์ของคุณ มีวิธีใดบ้างในการลบหมายเลขเวอร์ชันของ WordPress เพิ่มข้อมูลโค้ด Javascript ลงในไซต์ WordPress ได้หลายวิธี WP_head สามารถเข้าถึงได้ด้วยปลั๊กอิน คุณสามารถใช้วิธีการเช่นนี้: http://www.wpsx.com/enqueue_script() hooks หรือคุณสามารถแทรกไฟล์ custom.js ในสคริปต์ PHP ของคุณ มีปลั๊กอินฟรีและจ่ายเงินจำนวนมากในที่เก็บ WordPress ซึ่งมีอินเทอร์เฟซที่เรียบง่ายสำหรับปรับแต่งธีมของคุณ
การนอนหลับไม่เพียงพอเชื่อมโยงกับปัญหาสุขภาพหลายประการ อันตรายจากการอดนอน
เราสามารถใช้ Div ใน Html5 ได้หรือไม่?

คุณยังสามารถใช้วลี *div ได้ตราบใดที่คุณมีสิทธิ์ที่เหมาะสม แม้ว่า HTML 5 จะแนะนำองค์ประกอบใหม่ เช่น article>, ส่วน> และด้านข้าง> องค์ประกอบ div> ยังคงมีอยู่ในมาร์กอัปของเรา

แม้จะมีความเชื่อที่นิยม div ยังคงมีอยู่ใน HTML5 เนื่องจากองค์ประกอบไม่มีความหมายใน div จึงเป็นเรื่องยากที่จะสร้างเค้าโครงที่พร้อมสำหรับแอปพลิเคชัน องค์ประกอบ HTML5 แสดงโดย รายการองค์ประกอบ HTML5 ซึ่งจัดตามจำนวนองค์ประกอบ HTML5 องค์ประกอบส่วนมีแนวโน้มที่จะถูกใช้มากกว่าองค์ประกอบโครงสร้างอื่นๆ เช่น ส่วนหัวและส่วนท้าย แม้ว่าจะไม่มีการจำกัดจำนวนขององค์ประกอบโครงสร้างที่คุณสามารถเพิ่มได้ แต่ส่วนนี้ไม่ได้มีวัตถุประสงค์เพื่อแทนที่ div ทั้งหมด ทีม W3C ดูรหัสที่นักพัฒนาเว็บใช้เพื่อสร้างองค์ประกอบใหม่ใน HTML5 เพื่อให้แน่ใจว่ารหัสนั้นเหมือนกับรหัสที่ใช้สำหรับ div
div สามารถใช้ได้หลายวิธีบนหน้าเว็บ ขึ้นอยู่กับบริบท ส่วนใหญ่จะใช้ใน เค้าโครงเว็บ และศิลปะ CSS แต่สามารถปรับได้ โดยส่วนใหญ่ คุณจะสามารถจัดรูปแบบอะไรก็ได้ที่มีหรือจัดการโดยใช้ JavaScript การติดตามรายละเอียดเป็นเรื่องง่ายและทำให้ดูเหมือนคุณไม่จำเป็นต้องสร้าง div เลย หากคุณพบว่า div ไม่มีฟังก์ชันอื่นนอกจากมีภาพพื้นหลังหรือล้างทุ่น แสดงว่าคุณละเมิดโค้ด ไม่ว่าในกรณีใด การใช้ div อย่างเหมาะสมอาจเป็นวิธีที่มีประสิทธิภาพในการจัดระเบียบและจัดรูปแบบเว็บไซต์ของคุณ อย่าไปลงน้ำกับ divs ของคุณและอยู่ในงบประมาณของคุณ
ใช้ แท็กในรูปแบบที่ทันสมัยด้วย Css
แม้ว่าแท็ก div> จะยังรองรับอยู่ แต่ก็ไม่ได้เลิกใช้แล้วและควรใช้กับ CSS ในการตั้งค่าที่ทันสมัย ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้สามารถพบได้ในโพสต์บล็อก W3C นี้
WordPress Div
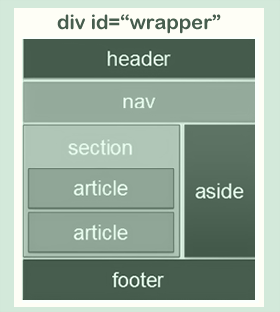
WordPress div คือส่วนหนึ่งของเนื้อหาบน เว็บไซต์ WordPress WordPress divs ใช้เพื่อแบ่งเนื้อหาออกเป็นส่วนๆ เพื่อให้อ่านและนำทางได้ง่ายขึ้น คุณสามารถใช้ div ของ WordPress เพื่อแบ่งเนื้อหาออกเป็นคอลัมน์ แถว หรือรูปแบบที่กำหนดเองอื่นๆ
ฉันจะค้นหา Div Class ใน WordPress ได้อย่างไร
ต้องเป็น CSS เฉพาะสำหรับมัน เพราะมันอยู่ในเนื้อหา สิ่งแรกที่ฉันดูคือ สไตล์ชีต ของธีมลูกของคุณ ตามด้วยเครื่องมือปรับแต่ง > CSS เพิ่มเติม หรือปลั๊กอินอื่นๆ ที่คุณมีสำหรับสร้าง CSS
วิธีค้นหาและแก้ไขไฟล์ Css ของธีม WordPress ของคุณ
คุณควรวางแผนล่วงหน้าสำหรับชื่อและสไตล์สำหรับการออกแบบของคุณ เพื่อให้ชื่อและสไตล์ปรากฏในตำแหน่งเฉพาะบนเว็บไซต์ของคุณ คุณจะพบข้อมูลนี้ได้หลายวิธี ทั้งนี้ขึ้นอยู่กับธีมของ WordPress ที่คุณใช้ ไฟล์ CSS เกือบจะอยู่ในโฟลเดอร์ wp-content ของ ธีมที่กำหนดเองที่ คุณใช้อยู่ โดยทั่วไปไฟล์ CSS จะอยู่ในโฟลเดอร์สไตล์ชีตของธีม หากคุณใช้ธีมเริ่มต้นของ WordPress เมื่อคุณพบไฟล์ CSS แล้ว คุณมีสองตัวเลือก: ดาวน์โหลดและแก้ไขในคอมพิวเตอร์ของคุณ หรืออัปโหลดและอนุญาตให้ WordPress ใช้การเปลี่ยนแปลงโดยอัตโนมัติ
Div ใช้สำหรับอะไร?
เนื่องจากแท็ก Div เราจึงสร้างส่วนแยกสำหรับข้อมูลหรือฟังก์ชันเฉพาะบนหน้าเว็บ ซึ่งช่วยให้เราจัดเรียงข้อมูลในหน้าเว็บได้ ใช้ในกลุ่มแท็ก HTML เพื่ออนุญาตให้สร้างส่วนและนำสไตล์ไปใช้
