So fügen Sie einer WordPress-Vorlage ein DIV-Element hinzu
Veröffentlicht: 2022-10-17Das Hinzufügen eines DIV-Elements zu einer Vorlage in WordPress ist ein einfacher Vorgang, der durch Befolgen einiger Schritte durchgeführt werden kann. Öffnen Sie zunächst die Vorlagendatei in einem Texteditor. Suchen Sie als Nächstes die Position, an der Sie das DIV-Element einfügen möchten. Fügen Sie abschließend den folgenden Code zur Vorlagendatei hinzu: Jetzt können Sie die Vorlagendatei speichern und eine Vorschau der Änderungen auf Ihrer WordPress-Site anzeigen .
Das div>-Tag wird verwendet, um einen Container für HTML-Elemente zu erstellen, und CSS-Styling oder JavaScript-Manipulation wird verwendet, um den Container anzupassen. Da das class- oder id-Attribut verwendet wird, kann das div>-Tag einfach gestaltet werden. Der Inhalt, der innerhalb des div>-Tags angezeigt werden kann, ist unbegrenzt.
Wie bearbeitet man eine WordPress-Vorlage?

Angenommen, Sie meinen, wie man ein WordPress-Theme bearbeitet: Um ein WordPress-Theme zu bearbeiten, müssen Sie Zugriff auf den Code haben. Der Code macht das Design und die Funktionalität der Website aus. Wenn Sie keinen Zugriff auf den Code haben, können Sie keine Änderungen vornehmen. Um den Code zu bearbeiten, müssen Sie einen Code-Editor verwenden. Ein Code-Editor ist ein Programm, mit dem Sie Code anzeigen und bearbeiten können. Es gibt viele Code-Editoren, sowohl kostenlose als auch kostenpflichtige. Einige beliebte Code-Editoren sind Sublime Text, Atom und Visual Studio Code. Sobald Sie einen Code-Editor haben, können Sie die WordPress-Designdateien öffnen und Änderungen vornehmen. Die von Ihnen vorgenommenen Änderungen werden sofort auf der Website angezeigt.
Eine WordPress-Vorlage kann auf verschiedene Arten bearbeitet werden, von denen einige über das Internet zugänglich sind und andere eher im Web verbreitet sind. Designvorlagen werden in der rechten Seitenleiste des Windows-Designeditors als standardmäßig aktive Datei angezeigt. FTP ist eine der Möglichkeiten zum Herunterladen, Bearbeiten und Hochladen Ihrer Designdateien auf oder von einem Remote-Server. Sie können heruntergeladene Dateien in einem beliebigen Texteditor wie Notepad oder Sublime Text bearbeiten, indem Sie sie bearbeiten. Alle Dateien können online oder offline bearbeitet werden, entweder mit einem Download oder einem Online-Bearbeitungstool. Webseiten müssen mit CSS angepasst werden, einer Datei, die visuelle Komponenten wie Aussehen, Layout, Design, Farbe, Schriftarten usw. enthält. Unser Thema für die Woche ist Twenty Nineteen Ver 1.5.
Hier ist eine Schritt-für-Schritt-Anleitung zum Ändern der Hintergrundfarbe auf Ihrer Website. Welche Möglichkeiten gibt es, die Versionsnummer von WordPress zu entfernen? Das Hinzufügen von Javascript-Snippets zu WordPress-Sites kann auf verschiedene Arten erfolgen. Auf WP_head kann mit Plugins zugegriffen werden. Sie könnten auch eine Methode wie diese verwenden: http://www.wpsx.com/enqueue_script() Hooks, oder Sie könnten custom.js-Dateien in Ihr PHP-Skript einfügen. Im WordPress-Repository ist eine große Anzahl kostenloser und kostenpflichtiger Plugins verfügbar, die eine einfache Oberfläche zum Anpassen Ihres Designs bieten.
Schlafmangel wird mit einer Reihe von Gesundheitsproblemen in Verbindung gebracht Die Gefahren von Schlafentzug
Können wir Div in HTML5 verwenden?

Sie können den Ausdruck *div weiterhin verwenden, solange Sie über die entsprechenden Berechtigungen verfügen. Trotz der Tatsache, dass HTML 5 neue Elemente wie article>, section> und aside> einführt, ist das div>-Element immer noch in unserem Markup vorhanden.

Entgegen der landläufigen Meinung ist div immer noch in HTML5 vorhanden. Da das Element in div bedeutungslos ist, ist es schwierig, anwendungsfertige Layouts zu erstellen. HTML5-Elemente werden durch eine HTML5-Elementliste dargestellt, die nach der Anzahl der HTML5-Elemente organisiert ist. Das Abschnittselement wird eher verwendet als die anderen Strukturelemente wie Kopf- und Fußzeile. Obwohl die Anzahl der Strukturelemente, die Sie hinzufügen können, unbegrenzt ist, soll der Abschnitt kein vollständiger Ersatz für das div sein. Das W3C-Team untersuchte die IDs, die von Webentwicklern verwendet wurden, um die neuen Elemente in HTML5 zu erstellen, um sicherzustellen, dass die IDs dieselben waren wie die für divs verwendeten.
Ein div kann je nach Kontext auf verschiedene Weise auf einer Webseite verwendet werden. Es wird hauptsächlich in Weblayouts und CSS-Kunst verwendet, ist aber anpassungsfähig. In den meisten Fällen können Sie alles, was es enthält, formatieren oder mit JavaScript manipulieren. Es kann leicht sein, sich in die Details zu vertiefen und den Eindruck zu erwecken, dass Sie überhaupt keine Divs erstellen müssen. Wenn Sie feststellen, dass ein div keine andere Funktion hat, als ein Hintergrundbild zu enthalten oder einen Float zu löschen, haben Sie eine Verletzung des Codes begangen. In jedem Fall kann die richtige Verwendung von Divs eine leistungsstarke Methode zum Organisieren und Gestalten Ihrer Website sein. Übertreibe es nicht mit deinen Divs und bleibe innerhalb deines Budgets.
Verwenden Sie die Tag auf moderne Weise mit CSS
Obwohl das div>-Tag weiterhin unterstützt wird, ist es nicht mehr veraltet und sollte in einer modernen Umgebung mit CSS verwendet werden. Weitere Informationen zu diesem Thema finden Sie in diesem W3C-Blogbeitrag.
WordPress-Div
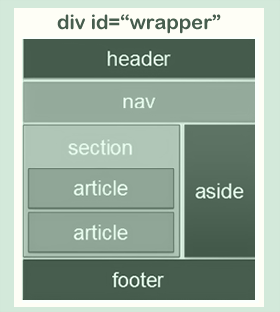
Ein WordPress-Div ist eine Unterteilung des Inhalts einer WordPress-Website . WordPress-Divs werden verwendet, um den Inhalt in Abschnitte zu unterteilen, damit er einfacher zu lesen und zu navigieren ist. WordPress-Divs können verwendet werden, um den Inhalt in Spalten, Zeilen oder ein anderes benutzerdefiniertes Layout zu unterteilen.
Wie finde ich die Div-Klasse in WordPress?
Es muss dafür CSS-spezifisch sein, weil es im Inhalt steht. Das erste, was ich mir anschaue, ist das Stylesheet Ihres Child-Themes, gefolgt von Customizer > Additional CSS oder anderen Plugins, die Sie zum Erstellen von CSS haben.
So finden und bearbeiten Sie die CSS-Dateien Ihres WordPress-Themes
Sie sollten die Namen und Stile für Ihr Design im Voraus planen, damit der Name und der Stil an einer bestimmten Stelle auf Ihrer Website erscheinen. Je nachdem, welches WordPress-Theme Sie verwenden, können Sie diese Informationen auf verschiedene Arten finden. CSS-Dateien befinden sich mit ziemlicher Sicherheit im wp-content-Ordner des benutzerdefinierten Designs , das Sie verwenden. CSS-Dateien befinden sich normalerweise im Stylesheets-Ordner des Designs, wenn Sie ein Standard-WordPress-Design verwenden. Sobald Sie die CSS-Dateien gefunden haben, haben Sie zwei Möglichkeiten: entweder herunterladen und auf Ihrem Computer bearbeiten oder hochladen und WordPress erlauben, die Änderungen automatisch anzuwenden.
Wofür wird Div verwendet?
Aufgrund des Div-Tags können wir separate Abschnitte für bestimmte Daten oder Funktionen auf einer Webseite erstellen, wodurch wir die Daten auf einer Webseite sortieren können. Es wird in der Gruppe HTML-Tags verwendet, um das Erstellen von Abschnitten und das Anwenden von Stilen zu ermöglichen.
