Jak dodać element DIV do szablonu WordPress?
Opublikowany: 2022-10-17Dodanie elementu DIV do szablonu w WordPress to prosty proces, który można wykonać, wykonując kilka kroków. Najpierw otwórz plik szablonu w edytorze tekstu. Następnie zlokalizuj pozycję, w której chcesz wstawić element DIV. Na koniec dodaj następujący kod do pliku szablonu: Teraz możesz zapisać plik szablonu i wyświetlić podgląd zmian w witrynie WordPress .
Tag div> służy do tworzenia kontenera na elementy HTML, a styli CSS lub manipulacje JavaScript służą do dostosowywania kontenera. Ponieważ używany jest atrybut class lub id, tag div> można łatwo zmienić. Nie ma ograniczeń co do zawartości, która może być wyświetlana w znaczniku div>.
Jak edytować szablon WordPress?

Zakładając, że masz na myśli, jak edytować motyw WordPress: Aby edytować motyw WordPress, musisz mieć dostęp do kodu. Kod jest tym, co składa się na projekt i funkcjonalność strony internetowej. Jeśli nie masz dostępu do kodu, nie możesz wprowadzać żadnych zmian. Aby edytować kod, musisz użyć edytora kodu. Edytor kodu to program, który umożliwia przeglądanie i edycję kodu. Dostępnych jest wiele edytorów kodu, zarówno bezpłatnych, jak i płatnych. Niektóre popularne edytory kodu to Sublime Text, Atom i Visual Studio Code. Gdy masz już edytor kodu, możesz otworzyć pliki motywów WordPress i rozpocząć wprowadzanie zmian. Wprowadzone zmiany zostaną natychmiast odzwierciedlone w witrynie.
Szablon WordPress można edytować na wiele sposobów, z których niektóre są dostępne przez Internet, a inne są bardziej popularne w sieci. Szablony motywów pojawiają się na prawym pasku bocznym edytora motywów systemu Windows jako ich domyślny aktywny plik. FTP to jeden ze sposobów pobierania, edytowania i przesyłania plików motywów na lub ze zdalnego serwera. Możesz edytować pobrane pliki w dowolnym edytorze tekstu, takim jak Notatnik lub Sublime text, edytując je. Wszystkie pliki można edytować online lub offline za pomocą narzędzia do pobrania lub narzędzia do edycji online. Strony internetowe muszą być dostosowywane za pomocą CSS, który jest plikiem zawierającym komponenty wizualne, takie jak wygląd, układ, projekt, kolor, czcionki i tak dalej. Nasz temat na tydzień to Twenty Nineteen Ver 1.5.
Oto przewodnik krok po kroku dotyczący zmiany koloru tła w Twojej witrynie. Jakie są sposoby na usunięcie numeru wersji WordPressa? Dodawanie fragmentów kodu JavaScript do witryn WordPress można wykonać na wiele sposobów. Dostęp do WP_head można uzyskać za pomocą wtyczek. Możesz także użyć metody takiej jak ta: http://www.wpsx.com/enqueue_script() hooks lub możesz wstawić pliki custom.js do skryptu PHP. W repozytorium WordPressa dostępna jest duża liczba darmowych i płatnych wtyczek, które zapewniają prosty interfejs do dostosowywania motywu.
Brak snu jest powiązany z licznymi problemami zdrowotnymi Niebezpieczeństwami braku snu
Czy możemy używać div w html5?

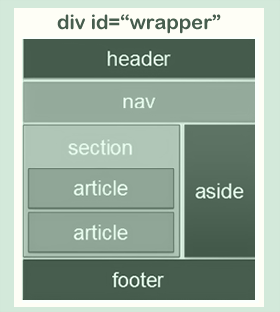
Nadal możesz używać wyrażenia *div, o ile masz odpowiednie uprawnienia. Pomimo tego, że HTML 5 wprowadza nowe elementy, takie jak article>, section> i aside>, element div> jest nadal obecny w naszych znacznikach.

Pomimo powszechnego przekonania, div jest nadal obecny w HTML5. Ponieważ element nie ma znaczenia w div, trudno jest tworzyć układy gotowe do aplikacji. Elementy HTML5 są reprezentowane przez listę elementów HTML5 , która jest uporządkowana według liczby elementów HTML5. Element przekroju jest częściej używany niż inne elementy konstrukcyjne, takie jak nagłówek i stopka. Chociaż nie ma ograniczeń co do liczby elementów strukturalnych, które można dodać, sekcja nie ma na celu całkowitego zastąpienia div. Zespół W3C przyjrzał się identyfikatorom używanym przez programistów internetowych do tworzenia nowych elementów w HTML5, aby upewnić się, że identyfikatory są takie same, jak te używane w przypadku elementów div.
Element div może być używany na stronie internetowej na różne sposoby, w zależności od kontekstu. Jest używany głównie w układach stron internetowych i sztuce CSS, ale można go dostosować. W większości przypadków będziesz w stanie ostylować wszystko, co zawiera, lub manipulować tym za pomocą JavaScript. Łatwo jest zagłębić się w szczegóły i sprawić wrażenie, że nie musisz w ogóle tworzyć divów. Jeśli odkryjesz, że div nie ma innej funkcji niż zawieranie obrazu tła lub czyszczenie pływaka, popełniłeś naruszenie kodu. W każdym razie, używanie div we właściwy sposób może być potężnym sposobem na uporządkowanie i stylizację witryny. Nie przesadzaj ze swoimi divami i trzymaj się swojego budżetu.
Użyj Taguj w nowoczesny sposób za pomocą CSS
Pomimo tego, że tag div> jest nadal obsługiwany, nie jest już przestarzały i powinien być używany z CSS w nowoczesnych ustawieniach. Więcej informacji na ten temat można znaleźć w tym wpisie na blogu W3C.
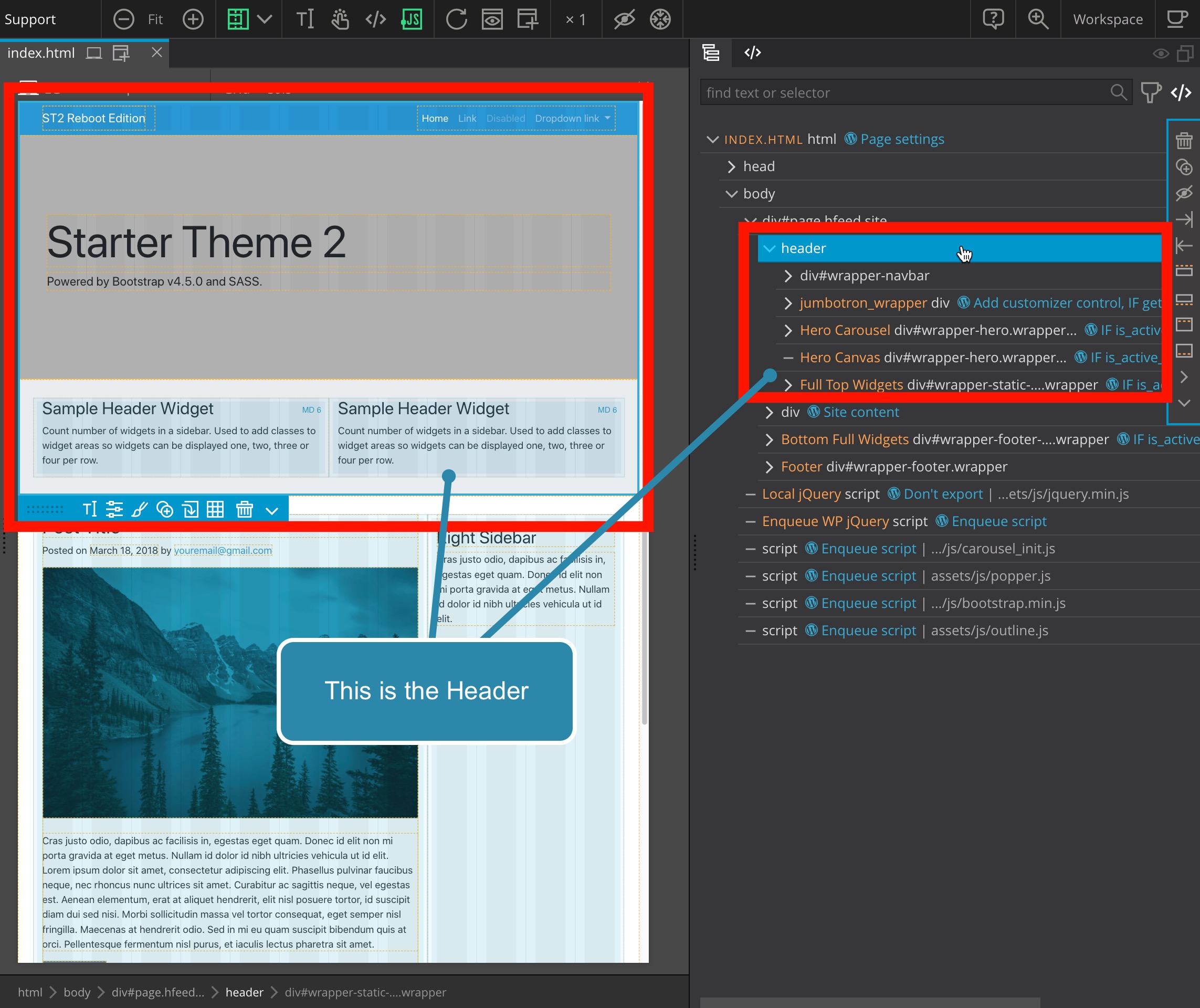
WordPress Div
Div WordPress to podział treści na stronie WordPress . Div WordPress służą do dzielenia treści na sekcje, aby ułatwić czytanie i nawigację. Elementy div WordPress mogą być używane do dzielenia treści na kolumny, wiersze lub dowolny inny niestandardowy układ.
Jak znaleźć klasę Div w WordPress?
Musi być dla niego specyficzny dla CSS, ponieważ jest w treści. Pierwszą rzeczą, na którą patrzę, jest arkusz stylów motywu potomnego, a następnie Customizer> Dodatkowy CSS lub inne wtyczki do tworzenia CSS.
Jak znaleźć i edytować pliki CSS motywu WordPress?
Powinieneś z wyprzedzeniem zaplanować nazwy i style dla swojego projektu, aby nazwa i styl pojawiły się w określonej lokalizacji na Twojej stronie internetowej. W zależności od używanego motywu WordPress możesz znaleźć te informacje na różne sposoby. Pliki CSS prawie na pewno znajdują się w folderze wp-content niestandardowego motywu , którego używasz. Pliki CSS zazwyczaj znajdują się w folderze arkuszy stylów motywu, jeśli używasz domyślnego motywu WordPress. Po znalezieniu plików CSS masz dwie możliwości: albo pobierz je i edytuj na swoim komputerze, albo prześlij i zezwól WordPressowi na automatyczne zastosowanie zmian.
Do czego służy Div?
Dzięki tagowi Div możemy tworzyć osobne sekcje dla określonych danych lub funkcji na stronie internetowej, co pozwala nam uporządkować dane na stronie internetowej. Jest używany w grupie znaczników HTML, aby umożliwić tworzenie sekcji i stosowanie stylów.
