Cara Menambahkan Elemen DIV Ke Template WordPress
Diterbitkan: 2022-10-17Menambahkan elemen DIV ke template di WordPress adalah proses sederhana yang dapat dilakukan dengan mengikuti beberapa langkah. Pertama, buka file template di editor teks. Selanjutnya, cari posisi di mana Anda ingin memasukkan elemen DIV. Terakhir, tambahkan kode berikut ke file template: Sekarang, Anda dapat menyimpan file template dan melihat pratinjau perubahan di situs WordPress Anda.
Tag div> digunakan untuk membuat wadah untuk elemen HTML, dan gaya CSS atau manipulasi JavaScript digunakan untuk menyesuaikan wadah. Karena atribut class atau id digunakan, tag div> dapat dengan mudah ditata. Tidak ada batasan untuk konten yang dapat ditampilkan dalam tag div>.
Bagaimana Anda Mengedit Template WordPress?

Dengan asumsi yang Anda maksud adalah cara mengedit tema WordPress: Untuk mengedit tema WordPress, Anda harus memiliki akses ke kode. Kode inilah yang membentuk desain dan fungsionalitas situs web. Jika Anda tidak memiliki akses ke kode, Anda tidak dapat membuat perubahan apa pun. Untuk mengedit kode, Anda perlu menggunakan editor kode. Editor kode adalah program yang memungkinkan Anda melihat dan mengedit kode. Ada banyak editor kode yang tersedia, baik gratis maupun berbayar. Beberapa editor kode populer termasuk Sublime Text, Atom, dan Visual Studio Code. Setelah Anda memiliki editor kode, Anda dapat membuka file tema WordPress dan mulai membuat perubahan. Perubahan yang Anda buat akan segera ditampilkan di situs web.
Template WordPress dapat diedit dengan berbagai cara, beberapa di antaranya dapat diakses melalui Internet dan lainnya lebih umum di web. Template tema muncul di bilah sisi kanan editor tema Windows sebagai file aktif default. FTP adalah salah satu cara Anda dapat mengunduh, mengedit, dan mengunggah file tema Anda ke atau dari server jauh. Anda dapat mengedit file yang diunduh di editor teks apa pun, seperti Notepad atau teks Sublime, dengan mengeditnya. Semua file dapat diedit secara online atau offline menggunakan unduhan atau alat pengeditan online. Halaman web harus dikustomisasi dengan CSS, yaitu file yang mencakup komponen visual seperti tampilan, tata letak, desain, warna, font, dan sebagainya. Tema kami untuk minggu ini adalah Twenty Nineteen Ver 1.5.
Berikut adalah panduan langkah demi langkah untuk mengubah warna latar belakang di situs web Anda. Apa saja cara untuk menghapus nomor versi WordPress? Menambahkan potongan Javascript ke situs WordPress dapat dilakukan dengan berbagai cara. WP_head dapat diakses dengan plugin. Anda juga dapat menggunakan metode seperti ini: http://www.wpsx.com/enqueue_script() hooks, atau Anda dapat menyisipkan file custom.js ke dalam skrip PHP Anda. Sejumlah besar plugin gratis dan berbayar tersedia di repositori WordPress, yang menyediakan antarmuka sederhana untuk menyesuaikan tema Anda.
Kurang Tidur Telah Dikaitkan Dengan Sejumlah Masalah Kesehatan Bahaya Kurang Tidur
Bisakah Kita Menggunakan Div Di HTML5?

Anda masih dapat menggunakan frasa *div selama Anda memiliki izin yang tepat. Terlepas dari kenyataan bahwa HTML 5 memperkenalkan elemen baru seperti article>, section>, dan selain>, elemen div> masih ada di markup kami.

Meskipun kepercayaan populer, div masih ada di HTML5. Karena elemen tidak ada artinya dalam div, sulit untuk membuat tata letak yang siap aplikasi. Elemen HTML5 diwakili oleh daftar elemen HTML5 , yang diatur oleh jumlah elemen HTML5. Elemen bagian lebih mungkin digunakan daripada elemen struktural lainnya seperti header dan footer. Meskipun tidak ada batasan jumlah elemen struktural yang dapat Anda tambahkan, bagian tersebut tidak dimaksudkan sebagai pengganti penuh untuk div. Tim W3C melihat ID yang digunakan oleh pengembang web untuk membuat elemen baru di HTML5 untuk memastikan bahwa ID sama dengan yang digunakan untuk div.
Div dapat digunakan dalam berbagai cara pada halaman web, tergantung pada konteksnya. Ini sebagian besar digunakan dalam tata letak web dan seni CSS, tetapi dapat disesuaikan. Sebagian besar waktu, Anda akan dapat menata apa pun yang ada di dalamnya atau memanipulasinya menggunakan JavaScript. Sangat mudah untuk terjebak dalam detail dan membuatnya tampak seperti Anda tidak perlu membuat div sama sekali. Jika Anda menemukan bahwa div tidak memiliki fungsi selain berisi gambar latar belakang atau untuk menghapus float, Anda telah melakukan pelanggaran kode. Bagaimanapun, menggunakan div dengan cara yang benar dapat menjadi cara yang ampuh untuk mengatur dan menata situs web Anda. Jangan berlebihan dengan div Anda, dan tetap dalam anggaran Anda.
Menggunakan Tag Dengan Cara Modern Dengan Css
Terlepas dari kenyataan bahwa tag div> masih didukung, itu tidak lagi ditinggalkan dan harus digunakan dengan CSS dalam pengaturan modern. Informasi lebih lanjut tentang topik ini dapat ditemukan di posting blog W3C ini.
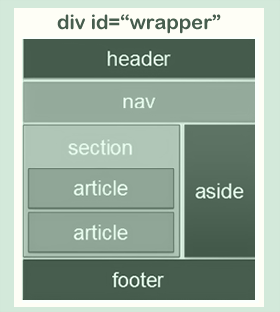
Div WordPress
Div WordPress adalah pembagian konten di situs web WordPress . Div WordPress digunakan untuk membagi konten menjadi beberapa bagian sehingga lebih mudah dibaca dan dinavigasi. Div WordPress dapat digunakan untuk membagi konten menjadi kolom, baris, atau tata letak khusus lainnya.
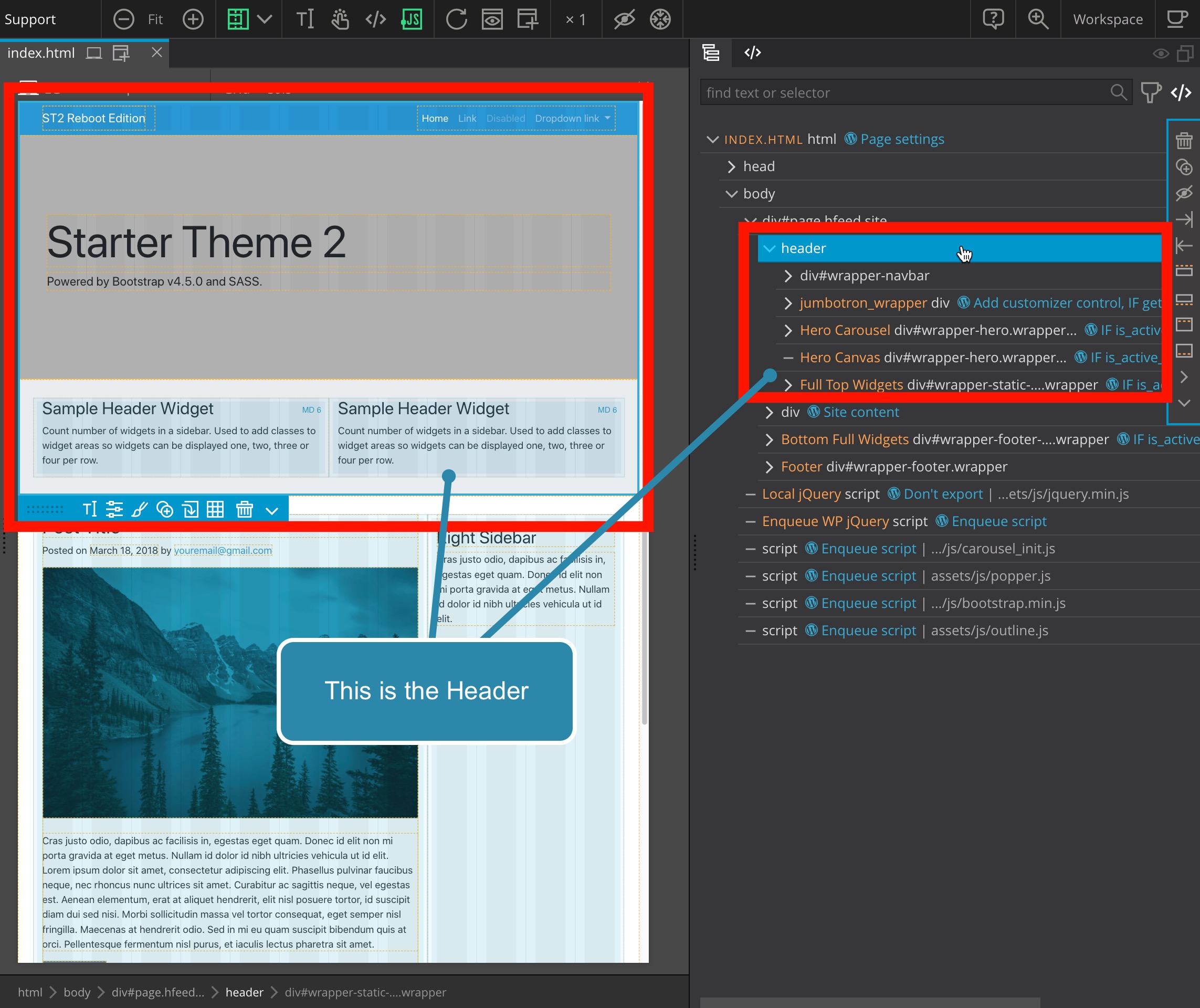
Bagaimana Saya Menemukan Kelas Div Di WordPress?
Itu harus khusus CSS untuk itu, karena ada di konten. Hal pertama yang saya lihat adalah style sheet tema anak Anda, diikuti oleh Customizer > Additional CSS atau plugin lain yang Anda miliki untuk membuat CSS.
Cara Menemukan Dan Mengedit File Css Tema WordPress Anda
Anda harus merencanakan sebelumnya untuk nama dan gaya untuk desain Anda, sehingga nama dan gaya muncul di lokasi tertentu di situs web Anda. Tergantung pada tema WordPress yang Anda gunakan, Anda akan dapat menemukan informasi ini dalam berbagai cara. File CSS hampir pasti terletak di folder wp-content dari tema khusus yang Anda gunakan. File CSS biasanya terletak di folder stylesheet tema jika Anda menggunakan tema WordPress default. Setelah Anda menemukan file CSS, Anda memiliki dua opsi: mengunduh dan mengeditnya di komputer Anda, atau mengunggah dan mengizinkan WordPress untuk menerapkan perubahan secara otomatis.
Untuk Apa Div Digunakan?
Karena tag Div, kita dapat membuat bagian terpisah untuk data atau fungsi tertentu di halaman web, memungkinkan kita untuk memilah data di halaman web. Ini digunakan dalam grup tag HTML untuk memungkinkan bagian dibuat dan gaya diterapkan.
