Как добавить элемент DIV в шаблон WordPress
Опубликовано: 2022-10-17Добавление элемента DIV в шаблон в WordPress — это простой процесс, который можно выполнить, выполнив несколько шагов. Сначала откройте файл шаблона в текстовом редакторе. Затем найдите место, куда вы хотите вставить элемент DIV. Наконец, добавьте в файл шаблона следующий код: Теперь вы можете сохранить файл шаблона и просмотреть изменения на своем сайте WordPress .
Тег div> используется для создания контейнера для элементов HTML, а стили CSS или манипуляции с JavaScript используются для настройки контейнера. Поскольку используется атрибут class или id, тег div> можно легко стилизовать. Нет ограничений на содержимое, которое может отображаться в теге div>.
Как вы редактируете шаблон WordPress?

Предполагая, что вы имеете в виду, как редактировать тему WordPress: чтобы редактировать тему WordPress, вам нужен доступ к коду. Код — это то, что составляет дизайн и функциональность веб-сайта. Если у вас нет доступа к коду, вы не сможете внести какие-либо изменения. Чтобы отредактировать код, вам нужно использовать редактор кода. Редактор кода — это программа, позволяющая просматривать и редактировать код. Доступно множество редакторов кода, как бесплатных, так и платных. Некоторые популярные редакторы кода включают Sublime Text, Atom и Visual Studio Code. Когда у вас есть редактор кода, вы можете открыть файлы темы WordPress и начать вносить изменения. Внесенные вами изменения будут немедленно отражены на веб-сайте.
Шаблон WordPress можно редактировать различными способами, некоторые из которых доступны через Интернет, а другие более распространены в Интернете. Шаблоны тем отображаются на правой боковой панели редактора тем Windows в качестве активных файлов по умолчанию. FTP — это один из способов загрузки, редактирования и загрузки файлов темы на удаленный сервер или с него. Вы можете редактировать загруженные файлы в любом текстовом редакторе, таком как Блокнот или Sublime text, редактируя их. Все файлы можно редактировать онлайн или офлайн с помощью загрузки или онлайн-инструмента редактирования. Веб-страницы должны быть настроены с помощью CSS, который представляет собой файл, включающий визуальные компоненты, такие как внешний вид, макет, дизайн, цвет, шрифты и т. д. Наша тема на неделю — Twenty Nineteen Ver 1.5.
Вот пошаговое руководство по изменению цвета фона на вашем сайте. Какие есть способы удалить номер версии WordPress? Добавлять фрагменты Javascript на сайты WordPress можно разными способами. Доступ к WP_head можно получить с помощью плагинов. Вы также можете использовать такой метод: http://www.wpsx.com/enqueue_script(), или вы можете вставить файлы custom.js в свой PHP-скрипт. В репозитории WordPress доступно большое количество бесплатных и платных плагинов, которые обеспечивают простой интерфейс для настройки вашей темы.
Недостаток сна был связан с рядом проблем со здоровьем Опасности лишения сна
Можем ли мы использовать Div в HTML5?

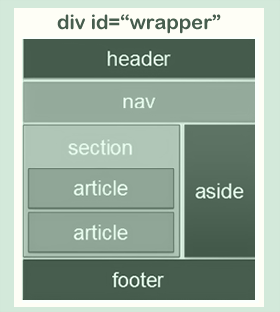
Вы по-прежнему можете использовать фразу *div, если у вас есть соответствующие разрешения. Несмотря на то, что HTML 5 вводит новые элементы, такие как article>, section> и aside>, элемент div> по-прежнему присутствует в нашей разметке.

Несмотря на распространенное мнение, div по-прежнему присутствует в HTML5. Поскольку этот элемент в div не имеет смысла, сложно создавать макеты, готовые к применению. Элементы HTML5 представлены списком элементов HTML5 , который упорядочен по количеству элементов HTML5. Элемент section используется чаще, чем другие структурные элементы, такие как верхний и нижний колонтитулы. Хотя количество структурных элементов, которые вы можете добавить, не ограничено, этот раздел не предназначен для полной замены блока div. Команда W3C изучила идентификаторы, используемые веб-разработчиками для создания новых элементов в HTML5, чтобы убедиться, что идентификаторы совпадают с идентификаторами, используемыми для элементов div.
Элемент div можно использовать на веб-странице по-разному, в зависимости от контекста. Он в основном используется в веб-макетах и CSS-арте, но его можно адаптировать. В большинстве случаев вы сможете стилизовать все, что он содержит, или манипулировать им с помощью JavaScript. Можно легко увязнуть в деталях и создать впечатление, что вам вообще не нужно создавать элементы div. Если вы обнаружите, что div не имеет никакой функции, кроме как содержать фоновое изображение или очищать поплавок, вы совершили нарушение кода. В любом случае, правильное использование div может стать эффективным способом организации и оформления вашего веб-сайта. Не переусердствуйте с дивами и оставайтесь в рамках своего бюджета.
Использовать Тег современным способом с помощью Css
Несмотря на то, что тег div> все еще поддерживается, он больше не считается устаревшим и должен использоваться с CSS в современных условиях. Дополнительную информацию по этой теме можно найти в этом сообщении блога W3C.
Раздел WordPress
Раздел WordPress — это раздел контента на веб- сайте WordPress . Разделы WordPress используются для разделения контента на разделы, чтобы его было легче читать и перемещаться. Разделы WordPress можно использовать для разделения контента на столбцы, строки или любой другой пользовательский макет.
Как найти класс Div в WordPress?
Он должен быть специфичным для CSS, потому что он находится в содержимом. Первое, на что я смотрю, — это таблица стилей вашей дочерней темы, затем следует Customizer > Additional CSS или любые другие плагины, которые у вас есть для создания CSS.
Как найти и отредактировать файлы Css вашей темы WordPress
Вы должны заранее спланировать имена и стили для своего дизайна, чтобы имя и стиль отображались в определенном месте на вашем веб-сайте. В зависимости от темы WordPress, которую вы используете, вы сможете найти эту информацию различными способами. Файлы CSS почти наверняка находятся в папке wp-content пользовательской темы , которую вы используете. Файлы CSS обычно находятся в папке таблиц стилей темы, если вы используете тему WordPress по умолчанию. После того, как вы нашли файлы CSS, у вас есть два варианта: либо загрузить и отредактировать их на своем компьютере, либо загрузить и разрешить WordPress автоматически применить изменения.
Для чего используется Div?
Благодаря тегу Div мы можем создавать отдельные разделы для определенных данных или функций на веб-странице, что позволяет нам сортировать данные на веб-странице. Он используется в группе тегов HTML, чтобы разрешить создание разделов и применение стилей.
