Como adicionar um elemento DIV a um modelo do WordPress
Publicados: 2022-10-17Adicionar um elemento DIV a um modelo no WordPress é um processo simples que pode ser realizado seguindo algumas etapas. Primeiro, abra o arquivo de modelo em um editor de texto. Em seguida, localize a posição onde deseja inserir o elemento DIV. Por fim, adicione o seguinte código ao arquivo de modelo: Agora, você pode salvar o arquivo de modelo e visualizar as alterações em seu site WordPress .
A tag div> é usada para criar um contêiner para elementos HTML, e o estilo CSS ou a manipulação de JavaScript são usados para ajustar o contêiner. Como o atributo class ou id é usado, a tag div> pode ser facilmente estilizada. Não há limite para o conteúdo que pode ser exibido na tag div>.
Como você edita um modelo do WordPress?

Supondo que você queira saber como editar um tema do WordPress: Para editar um tema do WordPress, você precisa ter acesso ao código. O código é o que compõe o design e a funcionalidade do site. Se você não tiver acesso ao código, não poderá fazer alterações. Para editar o código, você precisa usar um editor de código. Um editor de código é um programa que permite visualizar e editar código. Existem muitos editores de código disponíveis, gratuitos e pagos. Alguns editores de código populares incluem Sublime Text, Atom e Visual Studio Code. Depois de ter um editor de código, você pode abrir os arquivos de tema do WordPress e começar a fazer alterações. As alterações que você fizer serão refletidas no site imediatamente.
Um template WordPress pode ser editado de várias maneiras, algumas das quais são acessíveis pela Internet e outras são mais comuns na web. Os modelos de tema aparecem na barra lateral direita do editor de temas Windows como seu arquivo ativo padrão. O FTP é uma das maneiras de baixar, editar e enviar seus arquivos de tema para ou de um servidor remoto. Você pode editar arquivos baixados em qualquer editor de texto, como Bloco de Notas ou Texto Sublime, editando-os. Todos os arquivos podem ser editados online ou offline usando um download ou uma ferramenta de edição online. As páginas da Web devem ser personalizadas com CSS, que é um arquivo que inclui componentes visuais como aparência, layout, design, cor, fontes e assim por diante. Nosso tema para a semana é Twenty Nineteen Ver 1.5.
Aqui está um guia passo a passo para alterar a cor de fundo do seu site. Quais são algumas maneiras de remover o número da versão do WordPress? Adicionar trechos de Javascript a sites WordPress pode ser feito de várias maneiras. WP_head pode ser acessado com plugins. Você também pode usar um método como este: http://www.wpsx.com/enqueue_script() ganchos, ou você pode inserir arquivos custom.js em seu script PHP. Um grande número de plugins gratuitos e pagos estão disponíveis no repositório do WordPress, que fornece uma interface simples para personalizar seu tema.
A falta de sono tem sido associada a vários problemas de saúde Os perigos da privação do sono
Podemos usar Div em Html5?

Você ainda pode usar a frase *div desde que tenha as permissões adequadas. Apesar do HTML 5 introduzir novos elementos como article>, section> e side>, o elemento div> ainda está presente em nossa marcação.

Apesar da crença popular, div ainda está presente no HTML5. Como o elemento não tem sentido em div, é difícil criar layouts prontos para o aplicativo. Os elementos HTML5 são representados por uma lista de elementos HTML5 , que é organizada pelo número de elementos HTML5. É mais provável que o elemento de seção seja usado do que os outros elementos estruturais, como cabeçalho e rodapé. Embora não haja limite para o número de elementos estruturais que você pode adicionar, a seção não pretende ser um substituto completo para o div. A equipe do W3C analisou os IDs usados pelos desenvolvedores da Web para criar os novos elementos em HTML5 para garantir que os IDs fossem os mesmos usados para divs.
Um div pode ser usado de várias maneiras em uma página da Web, dependendo do contexto. É usado principalmente em layouts da web e arte CSS, mas é adaptável. Na maioria das vezes, você poderá estilizar tudo o que contém ou manipulá-lo usando JavaScript. Pode ser fácil ficar preso nos detalhes e fazer parecer que você não precisa criar divs. Se você descobrir que uma div não tem outra função além de conter uma imagem de fundo ou limpar um float, você cometeu uma violação do código. De qualquer forma, usar divs da maneira correta pode ser uma maneira poderosa de organizar e estilizar seu site. Não exagere com seus divs e fique dentro do seu orçamento.
Use o Tag de uma forma moderna com CSS
Apesar do fato de que a tag div> ainda é suportada, ela não é mais obsoleta e deve ser usada com CSS em uma configuração moderna. Mais informações sobre esse tópico podem ser encontradas nesta postagem no blog do W3C.
Div WordPress
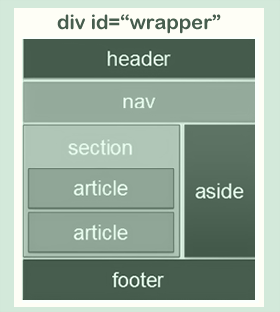
Uma div do WordPress é uma divisão do conteúdo em um site WordPress . As divs do WordPress são usadas para dividir o conteúdo em seções para facilitar a leitura e a navegação. Os divs do WordPress podem ser usados para dividir o conteúdo em colunas, linhas ou qualquer outro layout personalizado.
Como faço para encontrar a classe Div no WordPress?
Deve ser específico de CSS para isso, porque está no conteúdo. A primeira coisa que vejo é a folha de estilo do seu tema filho, seguida pelo Personalizador > CSS Adicional ou qualquer outro plugin que você tenha para criar CSS.
Como encontrar e editar os arquivos CSS do seu tema WordPress
Você deve planejar com antecedência os nomes e estilos do seu design, para que o nome e o estilo apareçam em um local específico em seu site. Dependendo do tema do WordPress que estiver usando, você poderá encontrar essas informações de várias maneiras. Os arquivos CSS quase certamente estão localizados na pasta wp-content do tema personalizado que você está usando. Os arquivos CSS normalmente estão localizados na pasta de folhas de estilo do tema se você usar um tema padrão do WordPress. Depois de encontrar os arquivos CSS, você tem duas opções: baixar e editá-los em seu computador ou fazer upload e permitir que o WordPress aplique as alterações automaticamente.
Para que serve Div?
Por causa da tag Div, podemos criar seções separadas para dados ou funções específicas em uma página da web, permitindo classificar os dados em uma página da web. É utilizado no grupo de tags HTML para permitir a criação de seções e a aplicação de estilos.
