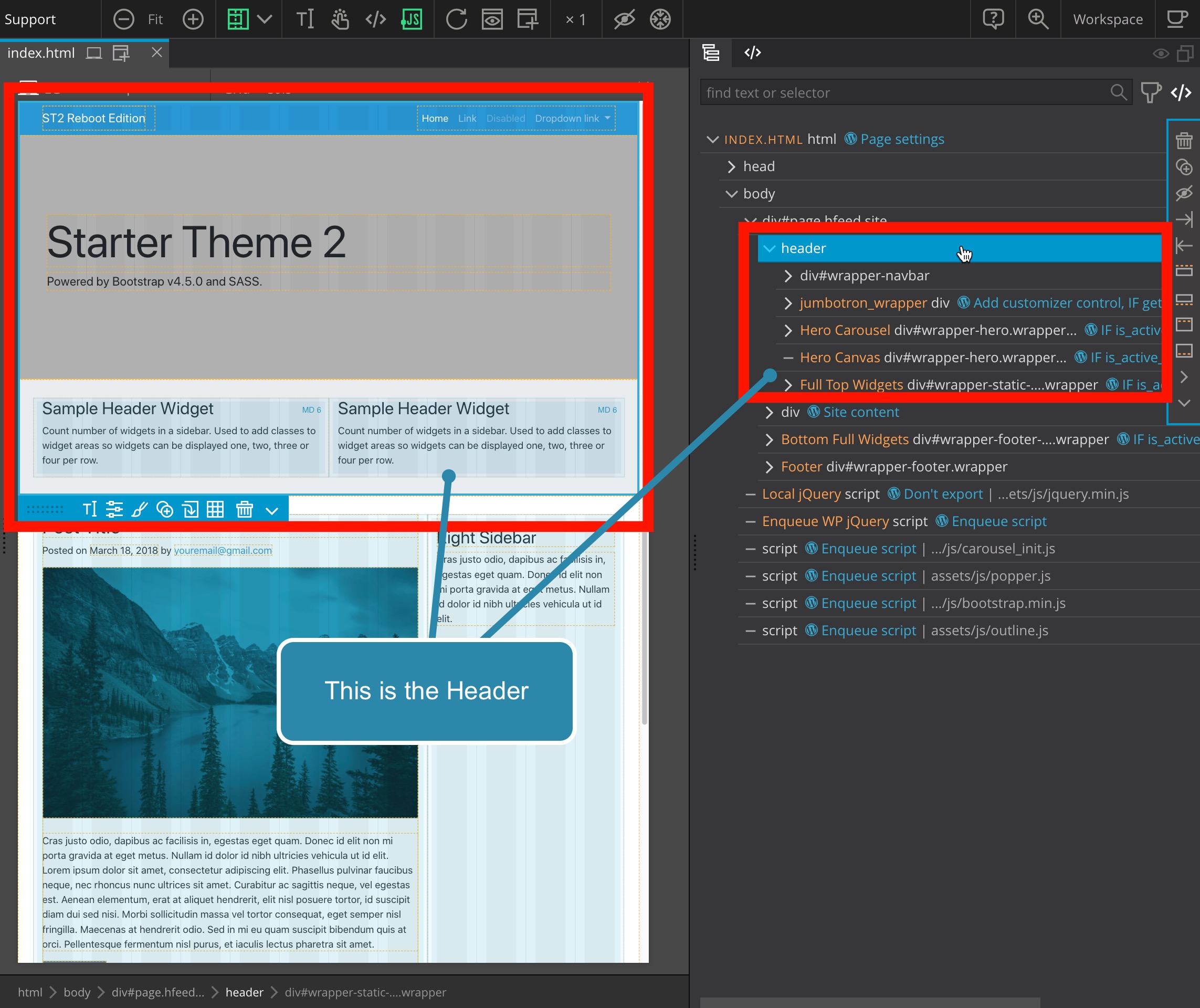
如何將 DIV 元素添加到 WordPress 模板
已發表: 2022-10-17在 WordPress 中將 DIV 元素添加到模板是一個簡單的過程,可以通過以下幾個步驟來完成。 首先,在文本編輯器中打開模板文件。 接下來,找到要插入 DIV 元素的位置。 最後,將以下代碼添加到模板文件中: 現在,您可以保存模板文件並預覽WordPress 站點中的更改。
div> 標籤用於為 HTML 元素製作容器, CSS 樣式或 JavaScript 操作用於調整容器。 因為使用了 class 或 id 屬性,所以 div> 標籤可以很容易地設置樣式。 div> 標籤內可以顯示的內容沒有限制。
您如何編輯 WordPress 模板?

假設您的意思是如何編輯 WordPress 主題:要編輯 WordPress 主題,您需要有權訪問代碼。 代碼構成了網站的設計和功能。 如果您無權訪問代碼,則無法進行任何更改。 要編輯代碼,您需要使用代碼編輯器。 代碼編輯器是允許您查看和編輯代碼的程序。 有許多可用的代碼編輯器,包括免費的和付費的。 一些流行的代碼編輯器包括 Sublime Text、Atom 和 Visual Studio Code。 擁有代碼編輯器後,您可以打開 WordPress 主題文件並開始進行更改。 您所做的更改將立即反映在網站上。
可以通過多種方式編輯 WordPress 模板,其中一些可以通過 Internet 訪問,而另一些則在網絡上更常見。 主題模板作為其默認活動文件出現在主題編輯器 Windows 的右側邊欄中。 FTP 是您可以將主題文件下載、編輯和上傳到遠程服務器或從遠程服務器上傳的方式之一。 您可以在任何文本編輯器中編輯下載的文件,例如記事本或 Sublime 文本,方法是對其進行編輯。 所有文件都可以使用下載或在線編輯工具在線或離線編輯。 網頁必須使用 CSS 進行自定義,CSS 是一個包含外觀、佈局、設計、顏色、字體等視覺組件的文件。 我們本週的主題是 29 1.5 版。
這是更改網站背景顏色的分步指南。 刪除 WordPress 版本號的方法有哪些? 可以通過多種方式將 Javascript 片段添加到 WordPress 網站。 WP_head 可以通過插件訪問。 您還可以使用如下方法:http://www.wpsx.com/enqueue_script() 掛鉤,或者您可以在 PHP 腳本中插入 custom.js 文件。 WordPress 存儲庫中提供了大量免費和付費插件,它為自定義主題提供了一個簡單的界面。
睡眠不足與許多健康問題有關 睡眠不足的危險
我們可以在 Html5 中使用 div 嗎?

只要您擁有適當的權限,您仍然可以使用短語 *div。 儘管 HTML 5 引入了新元素,例如 article>、section> 和 side>,但 div> 元素仍然存在於我們的標記中。

儘管普遍認為,div 仍然存在於 HTML5 中。 因為元素在 div 中沒有意義,所以很難創建應用程序就緒的佈局。 HTML5 元素由HTML5 元素列表表示,該列表按 HTML5 元素的數量進行組織。 部分元素比其他結構元素(如頁眉和頁腳)更可能被使用。 儘管您可以添加的結構元素的數量沒有限制,但該部分並不打算完全替代 div。 W3C 團隊查看了 Web 開發人員在 HTML5 中創建新元素時使用的 ID,以確保這些 ID 與用於 div 的 ID 相同。
根據上下文,可以在網頁上以多種方式使用 div。 它主要用於Web 佈局和 CSS 藝術,但它具有適應性。 在大多數情況下,您將能夠對其中包含的任何內容進行樣式設置或使用 JavaScript 對其進行操作。 很容易被細節所吸引,看起來你根本不需要創建 div。 如果您發現 div 除了包含背景圖像或清除浮動之外沒有其他功能,則您違反了代碼。 無論如何,以正確的方式使用 div 可以成為組織和設置網站樣式的有效方法。 不要過度使用 div,並保持在預算範圍內。
使用使用 Css 以現代方式標記
儘管仍然支持 div> 標籤,但它不再被棄用,應該在現代環境中與 CSS 一起使用。 有關此主題的更多信息,請參閱此 W3C 博客文章。
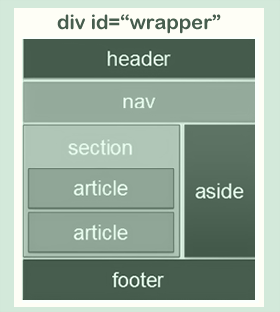
WordPress 分區
WordPress div 是WordPress 網站上的內容的劃分。 WordPress div 用於將內容劃分為多個部分,以便於閱讀和導航。 WordPress div 可用於將內容劃分為列、行或任何其他自定義佈局。
如何在 WordPress 中找到 Div 類?
它必須是特定於 CSS 的,因為它在內容中。 我首先看的是您的子主題的樣式表,然後是定制器 > 附加 CSS 或您用於創建 CSS 的任何其他插件。
如何查找和編輯 WordPress 主題的 Css 文件
您應該提前計劃設計的名稱和样式,以便名稱和样式出現在您網站的特定位置。 根據您使用的 WordPress 主題,您將能夠以多種方式找到此信息。 CSS 文件幾乎可以肯定位於您正在使用的自定義主題的 wp-content 文件夾中。 如果您使用默認的 WordPress 主題,CSS 文件通常位於主題的樣式表文件夾中。 找到 CSS 文件後,您有兩個選擇:在您的計算機上下載並編輯它們,或者上傳並允許 WordPress 自動應用更改。
div 是做什麼用的?
由於有 Div 標籤,我們可以為網頁上的特定數據或功能創建單獨的部分,從而使我們能夠對網頁中的數據進行分類。 它在 HTML 標記組中使用,以允許創建部分並應用樣式。
