Cómo agregar un elemento DIV a una plantilla de WordPress
Publicado: 2022-10-17Agregar un elemento DIV a una plantilla en WordPress es un proceso simple que se puede lograr siguiendo unos pocos pasos. Primero, abra el archivo de plantilla en un editor de texto. A continuación, busque la posición en la que desea insertar el elemento DIV. Finalmente, agregue el siguiente código al archivo de plantilla: Ahora, puede guardar el archivo de plantilla y obtener una vista previa de los cambios en su sitio de WordPress .
La etiqueta div> se usa para crear un contenedor para elementos HTML, y el estilo CSS o la manipulación de JavaScript se usan para ajustar el contenedor. Debido a que se usa el atributo class o id, la etiqueta div> se puede diseñar fácilmente. No hay límite para el contenido que se puede mostrar dentro de la etiqueta div>.
¿Cómo se edita una plantilla de WordPress?

Suponiendo que se refiere a cómo editar un tema de WordPress: para editar un tema de WordPress, debe tener acceso al código. El código es lo que conforma el diseño y la funcionalidad del sitio web. Si no tiene acceso al código, no puede realizar ningún cambio. Para editar el código, necesita usar un editor de código. Un editor de código es un programa que le permite ver y editar código. Hay muchos editores de código disponibles, tanto gratuitos como de pago. Algunos editores de código populares incluyen Sublime Text, Atom y Visual Studio Code. Una vez que tenga un editor de código, puede abrir los archivos del tema de WordPress y comenzar a realizar cambios. Los cambios que realice se reflejarán en el sitio web inmediatamente.
Una plantilla de WordPress se puede editar de varias maneras, algunas de las cuales son accesibles a través de Internet y otras son más comunes en la web. Las plantillas de temas aparecen en la barra lateral derecha del editor de temas de Windows como su archivo activo predeterminado. FTP es una de las formas en que puede descargar, editar y cargar sus archivos de temas hacia o desde un servidor remoto. Puede editar los archivos descargados en cualquier editor de texto, como Notepad o Sublime text, editándolos. Todos los archivos se pueden editar en línea o sin conexión mediante una descarga o una herramienta de edición en línea. Las páginas web deben personalizarse con CSS, que es un archivo que incluye componentes visuales como apariencia, diseño, diseño, color, fuentes, etc. Nuestro tema de la semana es Twenty Nineteen Ver 1.5.
Aquí hay una guía paso a paso para cambiar el color de fondo en su sitio web. ¿Cuáles son algunas formas de eliminar el número de versión de WordPress? Agregar fragmentos de Javascript a los sitios de WordPress se puede hacer de varias maneras. Se puede acceder a WP_head con complementos. También puede usar un método como este: http://www.wpsx.com/enqueue_script() ganchos, o puede insertar archivos custom.js en su secuencia de comandos PHP. Una gran cantidad de complementos gratuitos y de pago están disponibles en el repositorio de WordPress, que proporciona una interfaz simple para personalizar su tema.
La falta de sueño se ha relacionado con una serie de problemas de salud Los peligros de la privación del sueño
¿Podemos usar Div en Html5?

Todavía puede usar la frase *div siempre que tenga los permisos adecuados. A pesar de que HTML 5 introduce nuevos elementos como artículo>, sección> y aparte>, el elemento div> todavía está presente en nuestro marcado.

A pesar de la creencia popular, div todavía está presente en HTML5. Debido a que el elemento no tiene sentido en div, es difícil crear diseños listos para la aplicación. Los elementos de HTML5 están representados por una lista de elementos de HTML5 , que está organizada por el número de elementos de HTML5. Es más probable que se utilice el elemento de sección que los otros elementos estructurales, como el encabezado y el pie de página. Aunque no hay límite para la cantidad de elementos estructurales que puede agregar, la sección no pretende ser un reemplazo completo para el div. El equipo de W3C analizó los ID utilizados por los desarrolladores web para crear los nuevos elementos en HTML5 para asegurarse de que los ID fueran los mismos que los utilizados para los divs.
Un div se puede usar de varias maneras en una página web, según el contexto. Se usa principalmente en diseños web y arte CSS, pero es adaptable. La mayoría de las veces, podrá diseñar lo que contenga o manipularlo usando JavaScript. Puede ser fácil quedar atrapado en los detalles y hacer que parezca que no necesita crear divs en absoluto. Si descubre que un div no tiene otra función que contener una imagen de fondo o borrar un flotante, ha cometido una violación del código. En cualquier caso, usar divs de manera adecuada puede ser una forma poderosa de organizar y diseñar su sitio web. No se exceda con sus divs y manténgase dentro de su presupuesto.
Utilizar el Etiquete de una manera moderna con CSS
A pesar de que la etiqueta div> todavía se admite, ya no está en desuso y debe usarse con CSS en una configuración moderna. Puede encontrar más información sobre este tema en esta publicación de blog del W3C.
División de WordPress
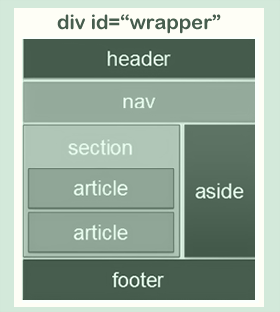
Un div de WordPress es una división del contenido en un sitio web de WordPress . Los divs de WordPress se utilizan para dividir el contenido en secciones para que sea más fácil de leer y navegar. Los divs de WordPress se pueden usar para dividir el contenido en columnas, filas o cualquier otro diseño personalizado.
¿Cómo encuentro la clase Div en WordPress?
Debe ser específico de CSS para ello, porque está en el contenido. Lo primero que miro es la hoja de estilo de su tema hijo, seguido del Personalizador > CSS adicional o cualquier otro complemento que tenga para crear CSS.
Cómo encontrar y editar los archivos CSS de su tema de WordPress
Debe planificar con anticipación los nombres y estilos de su diseño, de modo que el nombre y el estilo aparezcan en una ubicación específica de su sitio web. Dependiendo del tema de WordPress que esté utilizando, podrá encontrar esta información de varias maneras. Es casi seguro que los archivos CSS se encuentran en la carpeta wp-content del tema personalizado que está utilizando. Los archivos CSS generalmente se encuentran en la carpeta de hojas de estilo del tema si usa un tema predeterminado de WordPress. Una vez que haya encontrado los archivos CSS, tiene dos opciones: descargarlos y editarlos en su computadora, o cargarlos y permitir que WordPress aplique los cambios automáticamente.
¿Para qué se utiliza Div?
Debido a la etiqueta Div, podemos crear secciones separadas para funciones o datos específicos en una página web, lo que nos permite ordenar los datos en una página web. Se utiliza en el grupo de etiquetas HTML para permitir la creación de secciones y la aplicación de estilos.
