Comment ajouter un élément DIV à un modèle WordPress
Publié: 2022-10-17L'ajout d'un élément DIV à un modèle dans WordPress est un processus simple qui peut être accompli en suivant quelques étapes. Commencez par ouvrir le fichier de modèle dans un éditeur de texte. Ensuite, localisez la position où vous souhaitez insérer l'élément DIV. Enfin, ajoutez le code suivant au fichier de modèle : Maintenant, vous pouvez enregistrer le fichier de modèle et prévisualiser les modifications dans votre site WordPress .
La balise div> est utilisée pour créer un conteneur pour les éléments HTML, et le style CSS ou la manipulation JavaScript est utilisé pour ajuster le conteneur. Étant donné que l'attribut class ou id est utilisé, la balise div> peut facilement être stylisée. Il n'y a pas de limite au contenu qui peut être affiché dans la balise div>.
Comment modifier un template WordPress ?

En supposant que vous vouliez dire comment éditer un thème WordPress : Pour éditer un thème WordPress, vous devez avoir accès au code. Le code est ce qui constitue la conception et la fonctionnalité du site Web. Si vous n'avez pas accès au code, vous ne pouvez pas apporter de modifications. Pour modifier le code, vous devez utiliser un éditeur de code. Un éditeur de code est un programme qui vous permet de visualiser et de modifier du code. Il existe de nombreux éditeurs de code disponibles, gratuits et payants. Certains éditeurs de code populaires incluent Sublime Text, Atom et Visual Studio Code. Une fois que vous avez un éditeur de code, vous pouvez ouvrir les fichiers de thème WordPress et commencer à apporter des modifications. Les modifications que vous apportez seront immédiatement répercutées sur le site Web.
Un modèle WordPress peut être modifié de différentes manières, dont certaines sont accessibles via Internet et d'autres sont plus courantes sur le Web. Les modèles de thème apparaissent dans la barre latérale droite de l'éditeur de thème Windows en tant que fichier actif par défaut. Le FTP est l'un des moyens par lesquels vous pouvez télécharger, modifier et charger vos fichiers de thème vers ou depuis un serveur distant. Vous pouvez modifier les fichiers téléchargés dans n'importe quel éditeur de texte, tel que le Bloc-notes ou le texte Sublime, en les modifiant. Tous les fichiers peuvent être modifiés en ligne ou hors ligne à l'aide d'un téléchargement ou d'un outil d'édition en ligne. Les pages Web doivent être personnalisées avec CSS, qui est un fichier qui inclut des composants visuels tels que l'apparence, la mise en page, la conception, la couleur, les polices, etc. Notre thème de la semaine est Twenty Nineteen Ver 1.5.
Voici un guide étape par étape pour changer la couleur d'arrière-plan de votre site Web. Quels sont les moyens de supprimer le numéro de version de WordPress ? L'ajout d'extraits de code Javascript aux sites WordPress peut se faire de différentes manières. WP_head est accessible avec des plugins. Vous pouvez également utiliser une méthode telle que celle-ci : crochets http://www.wpsx.com/enqueue_script(), ou vous pouvez insérer des fichiers custom.js dans votre script PHP. Un grand nombre de plugins gratuits et payants sont disponibles dans le référentiel WordPress, qui fournit une interface simple pour personnaliser votre thème.
Le manque de sommeil a été lié à un certain nombre de problèmes de santé Les dangers de la privation de sommeil
Pouvons-nous utiliser Div dans Html5 ?

Vous pouvez toujours utiliser l'expression *div tant que vous disposez des autorisations appropriées. Malgré le fait que HTML 5 introduit de nouveaux éléments tels que article>, section> et aparté>, l'élément div> est toujours présent dans notre balisage.

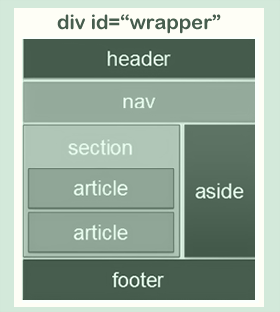
Malgré la croyance populaire, div est toujours présent dans HTML5. Étant donné que l'élément n'a pas de sens dans div, il est difficile de créer des mises en page prêtes pour l'application. Les éléments HTML5 sont représentés par une liste d'éléments HTML5 , organisée en fonction du nombre d'éléments HTML5. L'élément de section est plus susceptible d'être utilisé que les autres éléments structurels tels que l'en-tête et le pied de page. Bien qu'il n'y ait pas de limite au nombre d'éléments structurels que vous pouvez ajouter, la section n'est pas destinée à remplacer complètement la div. L'équipe du W3C a examiné les identifiants utilisés par les développeurs Web pour créer les nouveaux éléments dans HTML5 afin de s'assurer que les identifiants étaient les mêmes que ceux utilisés pour les divs.
Un div peut être utilisé de différentes manières sur une page Web, selon le contexte. Il est principalement utilisé dans les mises en page Web et l'art CSS, mais il est adaptable. La plupart du temps, vous pourrez styliser tout ce qu'il contient ou le manipuler à l'aide de JavaScript. Il peut être facile de se laisser prendre par les détails et de donner l'impression que vous n'avez pas du tout besoin de créer des divs. Si vous découvrez qu'un div n'a pas d'autre fonction que de contenir une image d'arrière-plan ou d'effacer un flottant, vous avez commis une violation du code. Dans tous les cas, l'utilisation appropriée des divs peut être un moyen puissant d'organiser et de styliser votre site Web. N'exagérez pas avec vos divs et respectez votre budget.
Utilisez le Taguez de manière moderne avec CSS
Bien que la balise div> soit toujours prise en charge, elle n'est plus obsolète et doit être utilisée avec CSS dans un environnement moderne. Vous trouverez plus d'informations sur ce sujet dans cet article de blog du W3C.
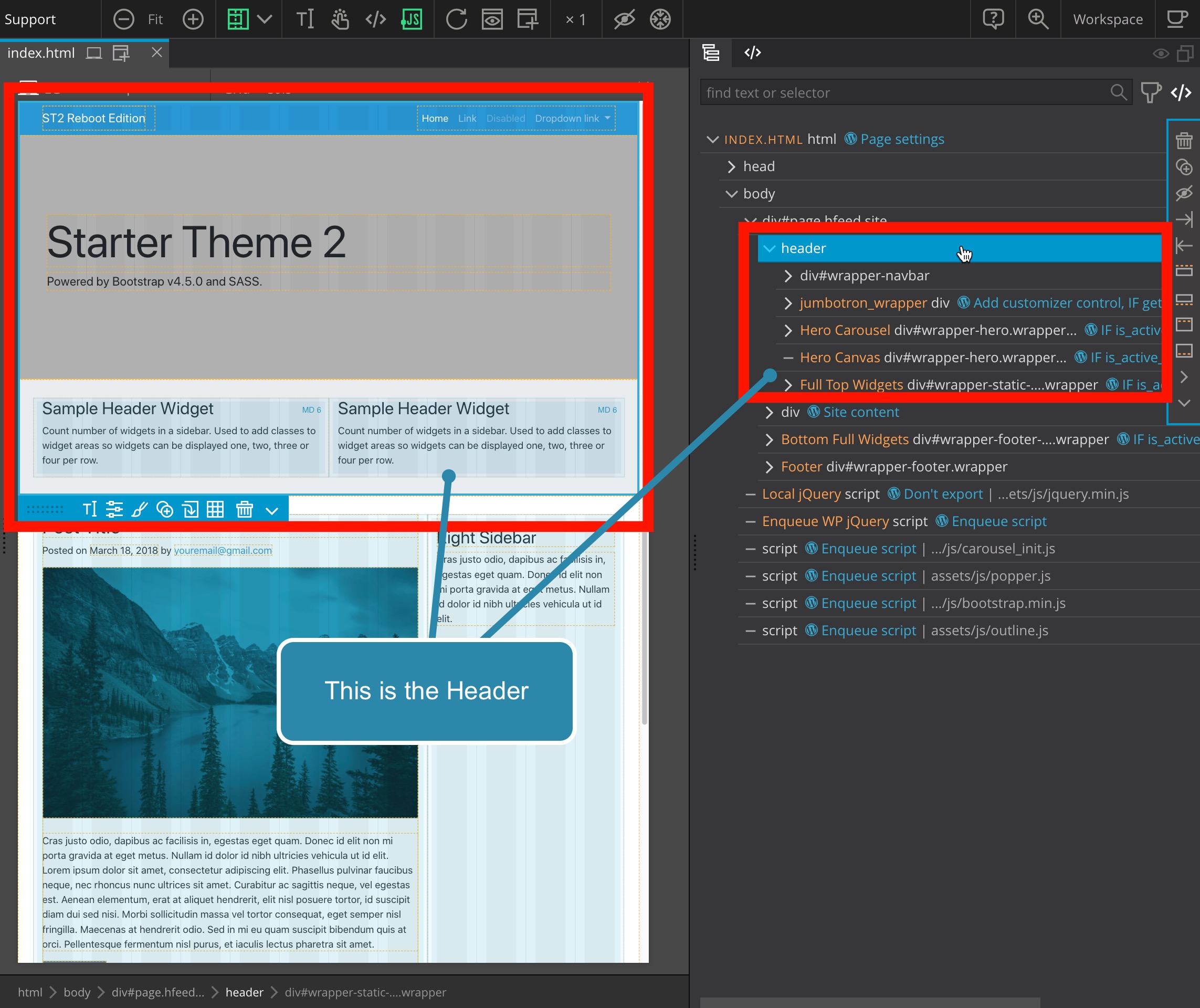
Division WordPress
Un div WordPress est une division du contenu d'un site Web WordPress . Les divs WordPress sont utilisés pour diviser le contenu en sections afin qu'il soit plus facile à lire et à naviguer. Les divs WordPress peuvent être utilisés pour diviser le contenu en colonnes, lignes ou toute autre mise en page personnalisée.
Comment trouver la classe Div dans WordPress ?
Il doit être spécifique à CSS pour cela, car il se trouve dans le contenu. La première chose que je regarde est la feuille de style de votre thème enfant, suivie du Customizer > CSS supplémentaire ou de tout autre plugin dont vous disposez pour créer du CSS.
Comment trouver et modifier les fichiers CSS de votre thème WordPress
Vous devez planifier à l'avance les noms et les styles de votre conception, de sorte que le nom et le style apparaissent à un emplacement spécifique sur votre site Web. Selon le thème WordPress que vous utilisez, vous pourrez trouver ces informations de différentes manières. Les fichiers CSS se trouvent presque certainement dans le dossier wp-content du thème personnalisé que vous utilisez. Les fichiers CSS sont généralement situés dans le dossier des feuilles de style du thème si vous utilisez un thème WordPress par défaut. Une fois que vous avez trouvé les fichiers CSS, vous avez deux options : soit les télécharger et les modifier sur votre ordinateur, soit les télécharger et autoriser WordPress à appliquer les modifications automatiquement.
A quoi sert Div ?
Grâce à la balise Div, nous pouvons créer des sections distinctes pour des données ou des fonctions spécifiques sur une page Web, ce qui nous permet de trier les données dans une page Web. Il est utilisé dans le groupe de balises HTML afin de permettre la création de sections et l'application de styles.
