Adición de encabezados de caducidad en el tema Ocean WP WordPress
Publicado: 2022-10-17Adición de encabezados de vencimiento en el tema Ocean WP WordPress El tema Ocean WP WordPress es una excelente opción para aquellos que buscan un tema rápido, liviano y personalizable. Una de las características clave que hace que Ocean WP sea tan rápido es el uso de encabezados de vencimiento. Los encabezados Expires le dicen al navegador cuánto tiempo debe mantener un archivo en particular en su caché. Cuando un archivo se almacena en caché, el navegador no tiene que descargarlo del servidor cada vez que se necesita, lo que puede acelerar los tiempos de carga de la página. Ocean WP agrega automáticamente encabezados de vencimiento a todos los archivos estáticos, como imágenes, CSS y archivos JavaScript. Si está utilizando un complemento de almacenamiento en caché, como W3 Total Cache o WP Super Cache, también puede agregar encabezados de caducidad a sus archivos dinámicos, como archivos HTML y PHP. Agregar encabezados de vencimiento es una forma sencilla de acelerar su sitio web. Si está utilizando Ocean WP, no necesita hacer nada, ya que el tema se encarga de eso por usted. Sin embargo, si está utilizando un complemento de almacenamiento en caché, deberá agregar algunas líneas de código a su archivo .htaccess. Antes de realizar cualquier cambio en su archivo .htaccess, siempre haga una copia de seguridad. De esta manera, si algo sale mal, puede restaurar el archivo desde su copia de seguridad. Para agregar encabezados de vencimiento con un complemento de almacenamiento en caché, deberá agregar el siguiente código a su archivo .htaccess: # BEGIN Expire headers ExpiresActive On ExpiresDefault "access plus 1 year" # END Expire headers Este código le dice al servidor que agregue encabezados de vencimiento a todos los archivos. La parte de "acceso más 1 año" le dice al navegador que mantenga los archivos en su caché durante un año. Puede cambiar el año 1 a cualquier otro período de tiempo. Por ejemplo, si quisiera que los archivos se almacenaran en caché durante 6 meses, cambiaría el código a "acceso más 6 meses". Una vez que haya agregado el código a su archivo .htaccess, guarde el archivo y cárguelo en su servidor. ¡Eso es todo al respecto! Su sitio web ahora debería cargarse más rápido que nunca.
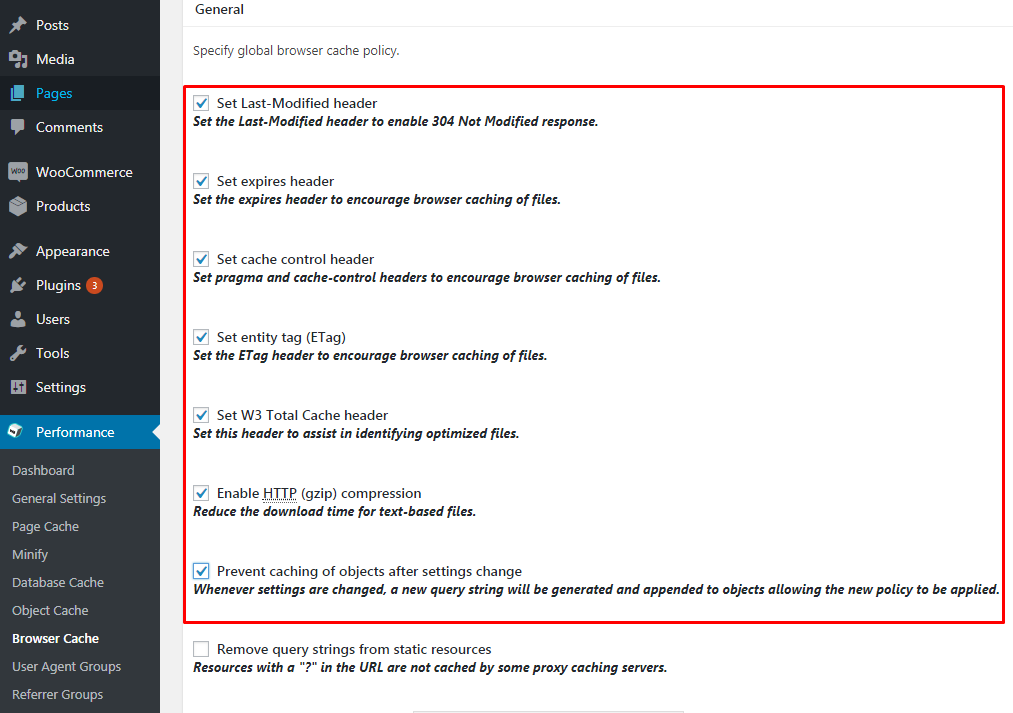
Sus resultados se verán afectados por los resultados de las recomendaciones de rendimiento de YSlow, lo que significa que tendrá un desempeño deficiente en herramientas como GTmetrix. Al incluir vencimientos en sus encabezados HTTP, puede optimizar la velocidad de carga de su sitio web utilizando el almacenamiento en caché del navegador. En este artículo, repasaremos cómo los encabezados de vencimiento afectan a su sitio web y qué hacen. Una forma de reducir el almacenamiento en caché del navegador en WordPress es usar el encabezado Expires. También es posible usar el control de caché como respaldo. Cuando use ambos, asegúrese de tener el mismo valor de tiempo establecido en cada uno. Puede usar el archivo .htaccess del servidor web Apache para agregar información de encabezado de vencimiento.
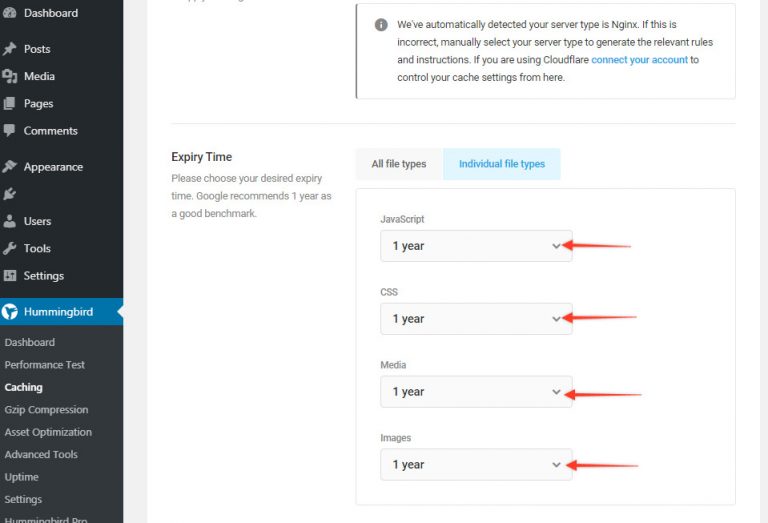
Puede controlar los encabezados Expires en el servidor web Nginx de su host editando el archivo de configuración. Es posible ajustar los tiempos de caducidad para varios tipos de archivos. Si su host aún no ha implementado el almacenamiento en caché para usted, la solución es usar un complemento de almacenamiento en caché. Si desea probar los encabezados HTTP en busca de encabezados de caducidad, puede realizar una solicitud curl en Terminal a un activo estático en su sitio e inspeccionarlos directamente. Puede ejecutar su sitio web a través de cualquier herramienta de prueba de velocidad (como GTmetrix) y verificar si aún ve el mensaje Agregar encabezado. Un encabezado de caducidad válido le permite controlar el comportamiento de su navegador cuando navega por varios tipos de archivos en un sitio de WordPress. Cuando no usa encabezados de vencimiento, algunas herramientas de prueba de velocidad reducirán el puntaje de su sitio. Esto se puede lograr utilizando el complemento gratuito Optimize My Google Fonts (OMGF) en WordPress.org. Puede hacer lo mismo si desea utilizar caducidad y control de caché al mismo tiempo.
¿Debo agregar encabezados caducados?

A pesar de esto, los encabezados Expires continúan brindando todo lo que la mayoría de los sitios web requieren, lo que los convierte en una excelente opción para el almacenamiento en caché del navegador. Aunque los encabezados de control de caché generalmente tendrán prioridad en la mayoría de los casos, también puede usar ambos. Cuando utilice ambos, asegúrese de que los ajustes de tiempo sean los mismos para cada uno.
Se han escrito muchos artículos en los últimos meses sobre los beneficios de configurar encabezados de vencimiento para controlar el almacenamiento en caché del navegador a la luz del anuncio de Google sobre el impacto de la velocidad del sitio en las clasificaciones de búsqueda. Los encabezados Expires en los navegadores muestran si un recurso en un sitio web se debe solicitar a la fuente o si se puede recuperar de la memoria caché del navegador. Es fundamental configurar los encabezados de expiración para que no reciban solicitudes innecesarias. ¿Cómo saber cuándo una solicitud es inapropiada? Antes de implementar encabezados de vencimiento, debe considerar los siguientes factores. ¿Qué recurso está en tu vida diaria que esperas que se actualice? ¿Es el sitio un sitio de comercio electrónico?
Si los encabezados de vencimiento se dejan en blanco, los sitios de comercio electrónico pueden tener serios problemas. Puede usar huellas digitales para determinar la fecha de caducidad de un recurso si ha cambiado con más frecuencia que eso. Cada sitio tendrá diferentes necesidades, requisitos y la funcionalidad deseada. De hecho, el almacenamiento en caché no es necesario para todos los recursos de un sitio. Asegúrese de concentrarse en los recursos que contribuyen a que los sitios web sean lentos, como imágenes y secuencias de comandos.
Cómo agregar un encabezado de vencimiento a su sitio
Como encabezado de vencimiento, puede agregar la siguiente línea a su archivo .htaccess:
La oferta vence a las 11:59 p. m. del lunes 16 de septiembre de 2020. Otra opción es usar un complemento como WP Super Cache para agregar un encabezado de vencimiento.
¿Qué son los encabezados de caducidad?

Un encabezado de expiración es un encabezado HTTP que indica si se puede recibir una solicitud en caché o si necesita acceder a un servidor porque la opción de página en el caché no está actualizada. Este encabezado contiene la fecha y la hora de la página en el momento en que está disponible en la memoria caché del navegador.
En 2010, Google comenzó a clasificar las páginas según su velocidad. Además de la velocidad de carga, la velocidad de carga de la página móvil se ha convertido en un factor importante en los últimos años. En un estudio de Google, la probabilidad de que un usuario abandone un sitio después de esperar 5 segundos es tres veces mayor que la probabilidad de que un usuario abandone un sitio después de esperar tres segundos. Si sus páginas y elementos de contenido se actualizan con frecuencia o se actualizarán en un futuro cercano, puede usar un encabezado de vencimiento para especificar una fecha de vencimiento. Las etiquetas que caducan son especialmente importantes porque se pueden usar para restringir la cantidad de tiempo que se pueden almacenar las imágenes en un caché. Debido a que el almacenamiento en caché puede afectar la velocidad de descarga de páginas individuales, se recomienda usar esta tecnología de vez en cuando. A medida que la información en el sitio web de su festival de cine esté disponible, seguirá siendo relevante en el futuro.

Los encabezados de vencimiento se pueden aplicar para una página con boletos, un programa, participantes, etc., y el intervalo debe fijarse hasta la fecha correspondiente. Después de que el usuario visite el sitio, el contenido se cargará automáticamente desde la memoria caché del usuario siempre que la fecha de finalización del contenido esté vinculada a la fecha de finalización del sitio. El uso de encabezados de vencimiento puede ser beneficioso no solo para fines de SEO, sino también por razones de UX. La configuración con el complemento puede ser más simple, pero cambiar manualmente las variaciones del encabezado de vencimiento puede llevar más tiempo. Si el contenido no es dinámico, ni siquiera un encabezado HTML adicional vale la pena.
Cabecera de caducidad de Http
Cuando la memoria caché de un objeto se amplía mediante un proxy o una puerta de enlace, utiliza el encabezado HTTP Expires para determinar cuánto tiempo permanecerá activo un objeto. El encabezado se establece en GMT y se divide en dos partes: la fecha y la hora. Cada uno de los cuatro dígitos representa el año, mes, día y hora como un número decimal. La hora, que representa la hora en formato decimal, se representa mediante dos dígitos.
Cómo agregar encabezados de expiración WordPress
Agregar encabezados de vencimiento a su sitio de WordPress es una excelente manera de mejorar el rendimiento de su sitio y reducir la carga en su servidor. Hay algunas formas diferentes de hacer esto, pero recomendamos usar el complemento WP HTTP Headers. Este complemento agregará automáticamente los encabezados necesarios a su sitio.
El caché de un sitio web está fuertemente vinculado a los encabezados de fin de sesión. Utiliza el botón de caché para recordar los archivos que se usaron para cargar su página en solicitudes anteriores en su navegador. El encabezado expires se puede usar para reducir la cantidad de solicitudes HTTP al servidor, lo que resulta en tiempos de carga más rápidos.
Agregar encabezados de caducidad Nginx
Agregar encabezados de vencimiento a nginx es una forma de decirle al servidor web que almacene en caché ciertos tipos de archivos durante un período de tiempo determinado. Esto puede ayudar a mejorar el rendimiento del sitio web, ya que el servidor web no necesitará recuperar estos archivos del servidor de origen cada vez que un usuario los solicite. Para agregar encabezados de vencimiento a nginx, deberá editar el archivo de configuración del servidor.
Ingrese un encabezado en su configuración de nginx. La pantalla de un navegador mostrará si es necesario recuperar un archivo del servidor o si se puede volver a cargar utilizando la memoria o el disco. La primera visita al sitio no tiene ningún impacto en estos encabezados. Por lo tanto, una página posterior se puede representar en un período de tiempo más corto gracias a este método, a pesar de que el navegador del usuario aún debe realizar numerosas solicitudes HTTP. Los servidores Linux más recientes se pueden reiniciar con el comando 'ngxinit'. Por lo general, hay una carpeta llamada /etc/nginx/sites-enabled en la carpeta /etc/nginx. Como dije en mi ejemplo, estoy editando /://www.example.com/cache-control.max-age=900 para garantizar que todas las imágenes se almacenen en caché durante un período de tiempo específico. Debido a que las imágenes rara vez cambian en el período de caché , es posible que desee configurarlo aún más, por ejemplo, seis meses o un año si lo desea.
¿Qué es Agregar encabezado en Nginx?
Puede usar la directiva add_header de Nginx para especificar un encabezado de respuesta arbitrario y un valor para todos los códigos de respuesta, que son iguales a 200, 201, 204, 206, 301, 302, 303, 304 o 307. Esto se puede definir usando nginx.
Cómo agregar el encabezado de política de referencia en Nginx
Inserte el encabezado Referrer-Policy en su archivo de configuración predeterminado para nginx usando la siguiente línea en el archivo de configuración predeterminado de su servidor web nginx: *br>. Se deben completar los siguientes campos: add_header Política de referencia: restricción de origen.
A continuación, reinicie el servicio Nginx para aplicar los cambios.
reiniciar el servicio nginx
Siteground Agregar encabezados de caducidad
Si desea agregar encabezados de vencimiento a su sitio, puede hacerlo yendo a su cuenta de SiteGround y luego a la sección "Herramientas". Desde allí, encontrará la herramienta "Caducar encabezados". Con esta herramienta, puede agregar encabezados de caducidad a su sitio y controlar cuánto tiempo estarán activos.
Siteground: un proveedor desde hace mucho tiempo con una amplia gama de funciones, pero la velocidad del sitio web es un problema
SiteGround existe desde hace bastante tiempo y es uno de los proveedores de alojamiento web más grandes de la industria. Además de una amplia gama de planes de alojamiento, ofrecen una amplia gama de herramientas y características. Las debilidades de GroundGround incluyen uno de los aspectos más importantes de la velocidad del sitio web. Para los usuarios, se sabe que SiteGround tiene problemas con la velocidad de su sitio web, lo que puede ser bastante frustrante. La CDN de SiteGround emplea solo 14 PoP, lo que significa que no puede competir con el rendimiento de las CDN más nuevas. Además, SiteGround tiene un historial de TTFB lentos, lo que empeora aún más las cosas. Como resultado, es probable que la CDN de SiteGround sea lenta incluso si funciona bien; la gestión del tráfico es un tema importante para SiteGround. Hay varias opciones para abordar este problema. El primer paso es trabajar con el Optimizador de SiteGround. Aunque es útil, su sitio web aún puede llevar mucho tiempo. También puede solucionar manualmente los problemas que ralentizan su sitio web utilizando la segunda opción. Las herramientas Speed de SiteGround, por ejemplo, se pueden usar para lograr esto, o puede usar un archivo htaccess. Una vez que haya realizado los cambios necesarios, deberá eliminar el caché dinámico una vez más desde Site Tools - Velocidad - Almacenamiento en caché - Caché dinámico. Comprueba que tu caché esté operativa.
