Dodawanie nagłówków wygasa w motywie Ocean WP WordPress
Opublikowany: 2022-10-17Dodawanie nagłówków wygasa w motywie Ocean WP WordPress Motyw Ocean WP WordPress to doskonały wybór dla tych, którzy szukają szybkiego, lekkiego i konfigurowalnego motywu. Jedną z kluczowych cech, które sprawiają, że Ocean WP jest tak szybki, jest użycie nagłówków wygasających. Nagłówki Expires informują przeglądarkę, jak długo dany plik ma być przechowywany w pamięci podręcznej. Gdy plik jest buforowany, przeglądarka nie musi pobierać go z serwera za każdym razem, gdy jest potrzebny, co może przyspieszyć ładowanie strony. Ocean WP automatycznie dodaje wygasłe nagłówki do wszystkich plików statycznych, takich jak obrazy, pliki CSS i JavaScript. Jeśli używasz wtyczki buforującej, takiej jak W3 Total Cache lub WP Super Cache, możesz również dodać nagłówki wygasania do plików dynamicznych, takich jak pliki HTML i PHP. Dodanie nagłówków wygasających to prosty sposób na przyspieszenie witryny. Jeśli używasz Ocean WP, nie musisz nic robić, ponieważ motyw dba o to za Ciebie. Jeśli jednak używasz wtyczki buforującej, musisz dodać kilka wierszy kodu do pliku .htaccess. Zanim wprowadzisz jakiekolwiek zmiany w pliku .htaccess, zawsze wykonaj kopię zapasową. W ten sposób, jeśli coś pójdzie nie tak, możesz przywrócić plik z kopii zapasowej. Aby dodać wygasłe nagłówki z wtyczką pamięci podręcznej, musisz dodać następujący kod do pliku .htaccess: # BEGIN Expire headers ExpiresActive On ExpiresDefault „access plus 1 year” # END Expire headers Ten kod mówi serwerowi, aby dodać wygasłe nagłówki do wszystkich plików. Część „dostęp plus 1 rok” mówi przeglądarce, aby przechowywała pliki w swojej pamięci podręcznej przez rok. Możesz zmienić 1 rok na dowolny inny okres. Na przykład, jeśli chcesz, aby pliki były buforowane przez 6 miesięcy, zmień kod na „dostęp plus 6 miesięcy”. Po dodaniu kodu do pliku .htaccess zapisz plik i prześlij go na swój serwer. To wszystko! Twoja witryna powinna teraz ładować się szybciej niż kiedykolwiek wcześniej.
Na Twoje wyniki będą miały wpływ wyniki zaleceń dotyczących wydajności YSlow, co oznacza, że będziesz mieć słabe wyniki w narzędziach takich jak GTmetrix. Uwzględniając wygaśnięcia w nagłówkach HTTP, możesz zoptymalizować szybkość ładowania witryny, korzystając z pamięci podręcznej przeglądarki. W tym artykule przyjrzymy się, jak nagłówki wygasania wpływają na Twoją witrynę i co robią. Jednym ze sposobów na zmniejszenie buforowania przeglądarki w WordPressie jest użycie nagłówka Expires. Możliwe jest również użycie kontroli pamięci podręcznej jako kopii zapasowej. Korzystając z obu, upewnij się, że w każdym z nich ustawiono tę samą wartość czasu. Możesz użyć pliku.htaccess serwera Apache Web Server, aby dodać informacje nagłówka wygaśnięcia.
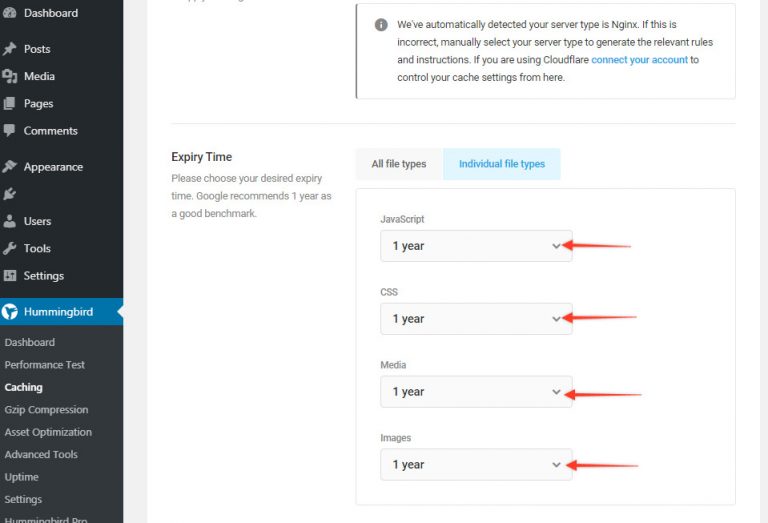
Możesz kontrolować nagłówki Expires na serwerze WWW Nginx swojego hosta, edytując plik konfiguracyjny. Istnieje możliwość dostosowania czasów ważności dla różnych typów plików. Jeśli Twój host nie zaimplementował jeszcze dla Ciebie buforowania, rozwiązaniem jest użycie wtyczki buforowania. Jeśli chcesz przetestować nagłówki HTTP pod kątem nagłówków wygasających, możesz wykonać żądanie curl w Terminalu do zasobu statycznego w swojej witrynie i bezpośrednio je sprawdzić. Możesz uruchomić swoją witrynę za pomocą dowolnego narzędzia do testowania prędkości (takiego jak GTmetrix) i sprawdzić, czy nadal widzisz komunikat Dodaj nagłówek. Prawidłowy nagłówek wygaśnięcia umożliwia kontrolowanie zachowania przeglądarki podczas przeglądania różnych typów plików w witrynie WordPress. Jeśli nie używasz nagłówków wygasających, niektóre narzędzia do testowania szybkości obniżą wynik Twojej witryny. Można to osiągnąć za pomocą bezpłatnej wtyczki Optimize My Google Fonts (OMGF) na WordPress.org. Możesz zrobić to samo, jeśli chcesz jednocześnie używać wygasania i kontroli pamięci podręcznej.
Czy powinienem dodać wygasłe nagłówki?

Mimo to nagłówki Expires nadal zapewniają wszystko, czego wymaga większość witryn, co czyni je doskonałym wyborem do buforowania przeglądarki. Chociaż w większości przypadków nagłówki kontroli pamięci podręcznej będą miały priorytet, możesz również użyć obu. Korzystając z obu, upewnij się, że ustawienia czasu są takie same dla każdego.
W ostatnich miesiącach napisano wiele artykułów dotyczących korzyści z ustawiania nagłówków wygasających w celu kontrolowania pamięci podręcznej przeglądarki w świetle ogłoszenia Google o wpływie szybkości witryny na rankingi wyszukiwania. Nagłówki Expires w przeglądarkach pokazują, czy zasób w witrynie internetowej musi być zażądany ze źródła, czy też można go pobrać z pamięci podręcznej przeglądarki. Bardzo ważne jest skonfigurowanie nagłówków wygasających, aby nie otrzymywały niepotrzebnych żądań. Skąd wiesz, kiedy prośba jest nieodpowiednia? Przed wdrożeniem nagłówków wygasających należy wziąć pod uwagę następujące czynniki. Który zasób jest w twoim codziennym życiu, który spodziewasz się aktualizować? Czy witryna jest witryną e-commerce?
Jeśli nagłówki wygasają są puste, witryny e-commerce mogą być w poważnych tarapatach. Możesz użyć odcisków palców, aby określić datę wygaśnięcia zasobu, jeśli zmieniał się on częściej. Każda witryna będzie miała inne potrzeby, wymagania i pożądaną funkcjonalność. W rzeczywistości pamięć podręczna nie jest wymagana dla każdego zasobu w witrynie. Skoncentruj się na zasobach, które przyczyniają się do powolnych witryn internetowych, takich jak obrazy i skrypty.
Jak dodać nagłówek wygasa do swojej witryny?
Jako nagłówek wygasa możesz dodać następujący wiersz do pliku.htaccess:
Oferta wygasa o 23:59 w poniedziałek 16 września 2020 r. Inną opcją jest użycie wtyczki, takiej jak WP Super Cache, aby dodać nagłówek wygasa.
Co to są nagłówki wygasania?

Nagłówek wygasa to nagłówek HTTP wskazujący, czy można odebrać buforowane żądanie, czy też trzeba uzyskać dostęp do serwera, ponieważ opcja strony w pamięci podręcznej jest nieaktualna. Nagłówek ten zawiera datę i godzinę strony od momentu jej udostępnienia w pamięci podręcznej przeglądarki.
W 2010 roku Google rozpoczął ranking stron na podstawie ich szybkości. Oprócz szybkości ładowania, w ostatnich latach ważnym czynnikiem stała się szybkość ładowania strony mobilnej. W badaniu Google prawdopodobieństwo, że użytkownik opuści witrynę po odczekaniu 5 sekund, jest trzykrotnie wyższe niż prawdopodobieństwo, że użytkownik opuści witrynę po odczekaniu trzech sekund. Jeśli Twoje strony i elementy treści są często aktualizowane lub zostaną zaktualizowane w najbliższej przyszłości, możesz użyć nagłówka wygaśnięcia, aby określić datę wygaśnięcia. Znaczniki, które wygasają, są szczególnie ważne, ponieważ można ich używać do ograniczania czasu przechowywania obrazów w pamięci podręcznej. Ponieważ buforowanie może wpływać na szybkość pobierania poszczególnych stron, zaleca się czasami korzystanie z tej technologii. Gdy informacje na stronie internetowej Twojego festiwalu filmowego staną się dostępne, pozostaną aktualne w przyszłości.

Nagłówki wygasania można zastosować do strony z biletami, programem, uczestnikami itd., a interwał należy ustalić do odpowiedniej daty. Gdy użytkownik odwiedzi witrynę, treść zostanie automatycznie załadowana z pamięci podręcznej użytkownika, o ile data końcowa treści jest powiązana z datą końcową witryny. Stosowanie nagłówków wygasających może być korzystne nie tylko dla celów SEO, ale także ze względów UX. Konfiguracja za pomocą wtyczki może być prostsza, ale ręczna zmiana wygasłych odmian nagłówka może być bardziej czasochłonna. Jeśli treść nie jest dynamiczna, nawet dodatkowy nagłówek HTML nie jest tego wart.
Nagłówek wygaśnięcia HTTP
Gdy pamięć podręczna obiektu jest rozszerzona przez serwer proxy lub bramę, używa nagłówka HTTP Expires, aby określić, jak długo obiekt pozostanie aktywny. Nagłówek jest ustawiony na GMT i podzielony na dwie części: datę i godzinę. Każda z czterech cyfr reprezentuje rok, miesiąc, dzień i godzinę jako liczbę dziesiętną. Czas, który reprezentuje godzinę w formacie dziesiętnym, jest reprezentowany przez dwie cyfry.
Jak dodać wygasające nagłówki WordPress
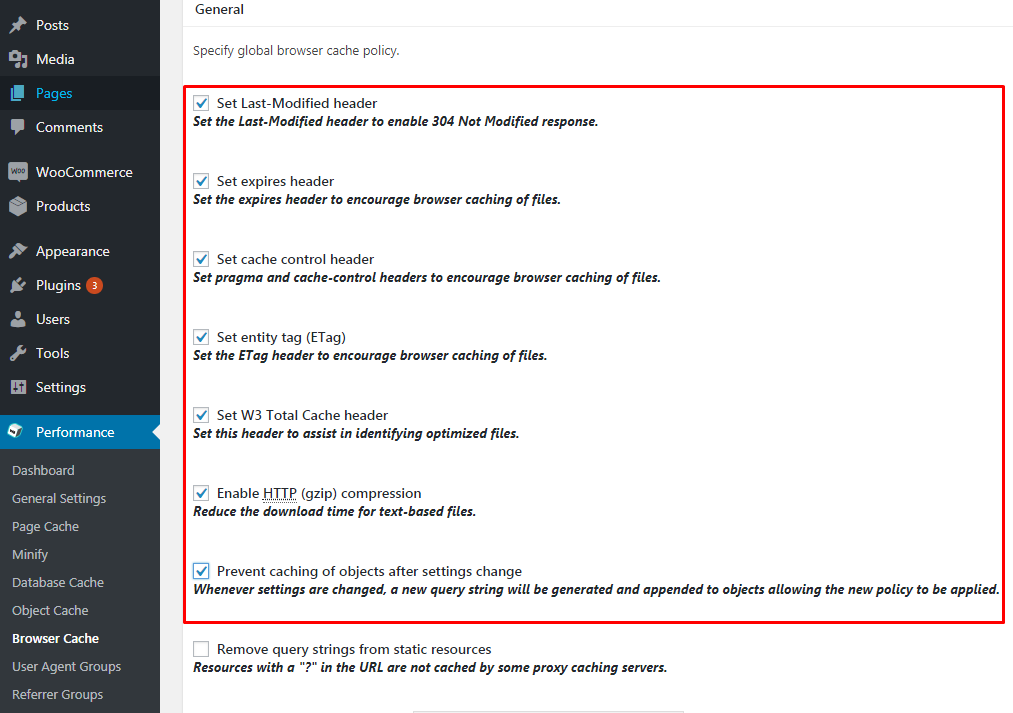
Dodanie nagłówków wygasających do witryny WordPress to świetny sposób na poprawę wydajności witryny i zmniejszenie obciążenia serwera. Można to zrobić na kilka różnych sposobów, ale zalecamy użycie wtyczki WP HTTP Headers. Ta wtyczka automatycznie doda niezbędne nagłówki do Twojej witryny.
Pamięć podręczna witryny jest mocno powiązana z nagłówkami końca sesji. Używasz przycisku pamięci podręcznej, aby zapamiętać pliki, które były używane do ładowania Twojej strony przy poprzednich żądaniach w Twojej przeglądarce. Nagłówek wygasa może być użyty do zmniejszenia liczby żądań HTTP do serwera, co skutkuje szybszym czasem ładowania.
Dodaj nagłówki wygasa Nginx
Dodanie nagłówków wygasających do nginx to sposób na poinformowanie serwera WWW, aby buforował określone typy plików przez określony czas. Może to pomóc w poprawie wydajności witryny, ponieważ serwer sieciowy nie będzie musiał pobierać tych plików z serwera pochodzenia za każdym razem, gdy użytkownik ich zażąda. Aby dodać nagłówki wygasających do nginx, musisz edytować plik konfiguracyjny serwera.
Wprowadź nagłówek do swojej konfiguracji nginx. Wyświetlacz przeglądarki pokaże, czy plik należy pobrać z serwera, czy można go ponownie załadować z pamięci lub dysku. Pierwsza wizyta na stronie nie ma żadnego wpływu na te nagłówki. Dzięki tej metodzie kolejna strona może zostać wyrenderowana w krótszym czasie, mimo że przeglądarka użytkownika wciąż musi wykonywać liczne żądania HTTP. Najnowsze serwery Linux można zrestartować za pomocą polecenia 'ngxinit'. Zwykle w folderze /etc/nginx znajduje się folder o nazwie /etc/nginx/sites-enabled. Jak wspomniałem w moim przykładzie, edytuję /://www.example.com/cache-control.max-age=900, aby upewnić się, że wszystkie obrazy są buforowane przez określony czas. Ponieważ obrazy rzadko zmieniają się w okresie pamięci podręcznej , możesz chcieć ustawić go jeszcze dłużej, na przykład sześć miesięcy lub rok, jeśli chcesz.
Co to jest Dodaj nagłówek w Nginx?
Możesz użyć dyrektywy add_header Nginx, aby określić dowolny nagłówek odpowiedzi i wartość dla wszystkich kodów odpowiedzi, które są równe 200, 201, 204, 206, 301, 302, 303, 304 lub 307. Można to zdefiniować za pomocą nginx.
Jak dodać nagłówek polityki polecającej w Nginx?
Proszę wstawić nagłówek Referrer-Policy w domyślnym pliku konfiguracyjnym dla nginx, używając następującego wiersza w domyślnym pliku konfiguracyjnym serwera WWW nginx: *br>. Należy wypełnić następujące pola: add_header Polityka polecającego: ograniczenie pochodzenia.
Następnie uruchom ponownie usługę Nginx, aby zastosować zmiany.
uruchom ponownie usługę nginx
Siteground Dodaj wygasa nagłówki
Jeśli chcesz dodać wygasłe nagłówki do swojej witryny, możesz to zrobić, przechodząc do swojego konta SiteGround, a następnie do sekcji „Narzędzia”. Stamtąd znajdziesz narzędzie „Wygaś nagłówki”. Za pomocą tego narzędzia możesz dodać do swojej witryny nagłówki wygaśnięcia i kontrolować, jak długo będą one aktywne.
Siteground: długoletni dostawca z szeroką gamą funkcji, ale szybkość witryny jest problemem
SiteGround istnieje już od dłuższego czasu i jest jednym z największych dostawców usług hostingowych w branży. Oprócz szerokiej gamy planów hostingowych zapewniają szeroką gamę narzędzi i funkcji. Słabe strony GroundGround obejmują jeden z najważniejszych aspektów szybkości witryny. Dla użytkowników wiadomo, że SiteGround ma problemy z szybkością swojej witryny, co może być dość frustrujące. CDN SiteGround wykorzystuje tylko 14 punktów PoP, co oznacza, że nie może konkurować z wydajnością nowszych sieci CDN. Co więcej, SiteGround ma historię powolnych TTFB, co jeszcze bardziej pogarsza sytuację. W rezultacie CDN SiteGround prawdopodobnie będzie powolny, nawet jeśli działa dobrze; zarządzanie ruchem jest głównym problemem dla SiteGround. Istnieje kilka możliwości rozwiązania tego problemu. Pierwszym krokiem jest praca z Optymalizatorem SiteGround. Chociaż jest to przydatne, Twoja witryna może nadal zająć dużo czasu. Możesz także ręcznie naprawić problemy, które spowalniają Twoją witrynę, korzystając z drugiej opcji. Do tego celu można użyć na przykład narzędzi SiteGround Speed lub można użyć pliku htaccess. Po wprowadzeniu niezbędnych zmian należy ponownie usunąć dynamiczną pamięć podręczną z opcji Narzędzia witryny — Szybkość — Buforowanie — Dynamiczna pamięć podręczna. Sprawdź, czy pamięć podręczna działa.
