Come aggiungere un indirizzo e-mail a un modulo di contatto di WordPress
Pubblicato: 2022-10-17Supponendo che desideri un'introduzione su come aggiungere un indirizzo e-mail in un tema PHP di contatto di WordPress: l'aggiunta di un indirizzo e-mail a un tema PHP di contatto di WordPress può essere un processo semplice, purché tu abbia gli strumenti e il know-how corretti. Con pochi semplici e veloci passaggi, puoi avere un indirizzo email attivo e funzionante sul tuo sito WordPress in pochissimo tempo. La prima cosa che devi fare è assicurarti di avere un sito WordPress self-hosted. Questo è l'unico modo per aggiungere un modulo di contatto al tuo sito. Una volta che hai un sito WordPress self-hosted, puoi installare il plug-in del modulo di contatto di WordPress. Una volta installato il plug-in del modulo di contatto di WordPress, dovrai attivarlo. Dopo che il plug-in è stato attivato, puoi aggiungere un modulo di contatto a qualsiasi pagina o post sul tuo sito WordPress. Aggiungi semplicemente lo shortcode [modulo di contatto] a qualsiasi pagina o post in cui desideri che appaia il modulo di contatto. Assicurati di aggiungere l' indirizzo email corretto nel campo "a" del modulo di contatto in modo da poter ricevere messaggi dai tuoi visitatori. Questo è tutto quello che c'è da fare! Con pochi semplici passaggi puoi aggiungere un indirizzo email al modulo di contatto di WordPress e iniziare a ricevere messaggi dai tuoi visitatori.
Come collegare un indirizzo e-mail in WordPress Il codice per gli indirizzi e-mail di WordPress è abbastanza semplice da inserire. Hai solo pochi secondi per inviare un messaggio a qualcuno dal tuo post o dalla tua pagina. In questo tutorial, ti guiderò attraverso i passaggi per aggiungere un collegamento e-mail a una pagina di contatto . Se vuoi includere un link e-mail al tuo sito web, avrai bisogno del codice HTML esatto. Tranne quando si utilizza la combinazione http: e URL di un sito Web, è necessario utilizzare invece un collegamento diretto al proprio indirizzo e-mail. È fondamentale ricordare di includere il comando </a> per chiudere il codice. Quando WordPress invia a un visitatore un collegamento e-mail, il suo dispositivo è costretto ad aprire l'indirizzo e-mail principale nei suoi account WordPress.
È comune che le persone abbiano più indirizzi e-mail salvati, il che può causare problemi. I moduli di contatto possono essere creati in WordPress in modo più conveniente ed efficace. Questa funzione può essere aggiunta al tuo sito web utilizzando uno dei seguenti plugin. Il modulo di contatto è il modo migliore per contattare un sito web. Devi assicurarti che i visitatori abbiano la possibilità di contattarti. È possibile collegarsi a un indirizzo email di WordPress, ma è preferibile utilizzare un modulo di contatto. Contact Form 7 è un generatore di moduli WordPress considerato uno dei più popolari. Inoltre, i CAPTCHA e il filtro antispam sono integrati nel sistema.
Email di contatto di WordPress

Se hai bisogno di contattare WordPress per qualsiasi motivo, il modo migliore per farlo è tramite e-mail. Puoi inviarli via email a [email protected] Di solito ti ricontatteranno entro poche ore.
Come posso contattare l'assistenza clienti di WordPress?
Dopo aver effettuato l'accesso a WordPress.com, puoi accedere a tutte le nostre risorse di Aiuto facendo clic sul simbolo blu e bianco “? icona nell'angolo in basso a destra. Cliccando sul pulsante Contattaci, puoi richiedere una risposta. Dopo aver fatto clic su "Come possiamo aiutarti?" nella casella, chiacchieremo subito con te.
Perché WordPress è la migliore piattaforma di siti Web
La piattaforma WordPress è stata a lungo considerata una scelta eccellente per la creazione di siti Web. Ha una vasta comunità di utenti che sono sempre desiderosi di dare una mano e il software è costantemente aggiornato con nuove funzionalità e correzioni.
La piattaforma WordPress è la scelta più ovvia per una piattaforma gratuita e affidabile per creare un sito web.
WordPress ha la posta elettronica?
Puoi utilizzare il tuo account WordPress.com per gestire i tuoi account di posta elettronica, che è una delle cose che WordPress fornisce.
_with_ WordPress.com Come impostare il proprio indirizzo e-mail con WordPress.com
Se desideri utilizzare il tuo indirizzo email, devi prima configurarlo per te. Questa pagina, accessibile qui: https://codex.wordpress.com/How_To_Set_Up_Your_Own_Email_Address, fornisce istruzioni su come farlo.
Come aggiungo un modulo di contatto e-mail a WordPress?
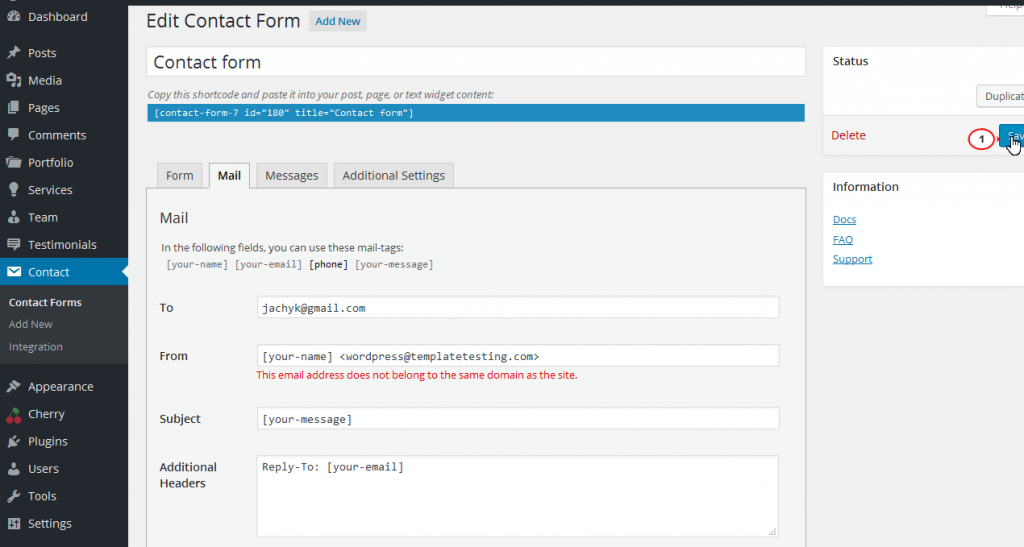
Cliccando su "Notifiche e-mail" nella schermata del modulo di contatto, è possibile inserire l'indirizzo e-mail a cui verrà inviato il modulo di contatto. Dopo aver finito di apportare modifiche al modulo di contatto, fare clic sul pulsante per salvare le modifiche.
Impostazioni e-mail del modulo di contatto di WordPress

Attiva il plug-in Modulo di contatto per e-mail utilizzando il menu Plugin di WordPress. Le impostazioni del modulo di contatto possono essere modificate accedendo al menu di amministrazione. Il modulo può essere inviato a un indirizzo e-mail. Se desideri inserire un modulo di contatto in un post o contenuto, utilizza l'icona che appare quando modifichi il contenuto.
Il forum di supporto di WordPress.com è un forum di supporto tra pari in cui il personale e i volontari lavorano insieme per fornire supporto WordPress a tutti gli utenti. Puoi visualizzare i post e le pagine mentre li sfogli facendo clic su un collegamento di amministrazione e qualsiasi editor che ha un collegamento ad esso può vederti nella barra laterale. Tutte le informazioni fornite saranno visibili solo a te se cancelli la cache del browser e i cookie. Se hai bisogno di aiuto, consulta questo documento di supporto del modulo di contatto. Come posso utilizzare un'e-mail che non è il mio identificatore in un modulo di contatto? Non credo di sì. Il personale passa al setaccio tutti i thread del forum contrassegnati per la loro attenzione, nonché tutti i ticket e le date di supporto e-mail, pubblicati per primi, come previsto.
Quando accedi alla pagina, le informazioni del tuo account verranno inserite nel modulo di contatto. Anche chi utilizza WordPress.com può compilare il modulo. Quando visualizzi l'anteprima di un modulo, l'indirizzo email che vedi non è quello corretto per te, quindi puoi modificarlo nelle impostazioni del tuo account.
Modulo di contatto WordPress che non invia e-mail
Se il tuo modulo di contatto WordPress non invia e-mail, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati che l'indirizzo email che stai utilizzando sia corretto. Quindi, controlla la tua cartella spam per vedere se l'e-mail è stata inviata lì. Infine, puoi provare a cambiare l'indirizzo e-mail che stai utilizzando per vedere se ciò risolve il problema.
La soluzione per il modulo di contatto di WordPress che non invia e-mail agli abbonati utilizzando SMTP (Simple Mail Transfer Protocol). È possibile utilizzare un plug-in per risolvere i problemi relativi a SMTP. Non è raro che alcuni provider di servizi Internet impediscano una connessione a SMTP sulla porta 25. Se sospetti che il server SMTP sottostante non sia configurato correttamente, potresti essere in grado di aggirare il tuo server predefinito utilizzando alcuni plug-in. Come posso riparare il modulo di contatto di WordPress? Uno dei problemi più comuni che i proprietari di siti Web devono affrontare è l'impossibilità di inviare e-mail tramite SMTP. Puoi configurare il tuo account e-mail con una varietà di plugin disponibili nel repository di WordPress. La condivisione di un server potrebbe non essere una cosa negativa, purché gli altri mittenti sul server abbiano una buona reputazione.

Modulo di contatto Modulo di contatto e-mail
I moduli di contatto e-mail sono uno dei metodi di comunicazione più diffusi su Internet. Sono facili da usare e ti permettono di inviare un messaggio a qualcuno senza dover fornire loro il tuo indirizzo email. Ciò significa che puoi mantenere la tua privacy ed evitare lo spam.
Sia che utilizzi un indirizzo e-mail nella pagina Contattaci o un modulo di contatto, i tuoi potenziali clienti saranno interessati se riceverai il tipo di richieste che desideri. In questo articolo, esamineremo i pro ei contro di ciascun metodo e spiegheremo perché riteniamo che sia la scelta migliore. Puoi proteggere i tuoi moduli dallo spam configurando hCaptcha, che è disponibile per WPForms come funzionalità opzionale. Le e-mail dalle pagine dei contatti possono essere facilmente eliminate facendo semplicemente clic su un collegamento in una rubrica mailto . Quando crei un modulo di contatto, puoi decidere la riga dell'oggetto delle tue e-mail, il che renderà più facile rimanere organizzati. Con i moduli di contatto, puoi facilmente specificare quale casella di abbonamento desideri aggiungere per richiedere l'autorizzazione e quali indirizzi email desideri utilizzare. Inoltre, WPForms ti consente di aggiungere un campo modulo Accordo GDPR a qualsiasi modulo che crei per i visitatori del sito, quindi non devi preoccuparti della conformità al GDPR. Con il plug-in per moduli WordPress più potente disponibile, puoi creare i negozi online più belli ed efficaci.
6 motivi per utilizzare un modulo di contatto sul tuo sito web
Uno dei modi più efficaci per interagire con i visitatori del sito web è attraverso un modulo di contatto. I campi del modulo sono semplici da compilare e il messaggio di posta elettronica viene inviato automaticamente. I moduli di contatto sono un modo eccellente per ottenere feedback dai visitatori, tenendo anche traccia di ciò che dicono e chiedono.
Codice di collegamento e-mail di WordPress
Il codice di collegamento e-mail di WordPress è un semplice codice che ti consente di creare un collegamento e-mail sul tuo sito WordPress. Questo codice è utile se desideri creare un collegamento che consenta ai tuoi visitatori di inviarti un'e-mail direttamente dal tuo sito WordPress. Per utilizzare questo codice, copia e incolla semplicemente il seguente codice nel tuo sito WordPress:
Ci sono messaggi già scritti o e-mail precompilati all'indirizzo e-mail del destinatario che puoi inviare con un link e-mail. La creazione di collegamenti e-mail in HTML e la risoluzione dei problemi relativi ai collegamenti e-mail sono entrambi semplici passaggi. I collegamenti Mailto in HTML vengono utilizzati per accedere a un client di posta elettronica e redigere un messaggio di posta elettronica e sono anche indicati come collegamenti di posta elettronica. Se vuoi includere una riga dell'oggetto, inserisci subject= e il testo della riga dell'oggetto con *. Quando un indirizzo e-mail è collegato a un'e-mail HTML, il messaggio verrà inviato direttamente al sistema di posta predefinito dell'utente. Il dipartimento competente riceverà queste e-mail se i collegamenti per ciascun motivo di contatto sono diretti. Un collegamento al tuo dipartimento o sito Web consente agli utenti di contattarti.
Questo potrebbe essere utilizzato per inviare un gran numero di messaggi inappropriati. La stesura del testo, oltre a inviare il testo del corpo del messaggio, consente di creare una struttura o un modello in formato e-mail. Crea un filtro per impedire l'utilizzo di parole chiave, collegamenti o allegati.
Come faccio a creare un collegamento cliccabile nell'e-mail di WordPress?
Il primo passo è inserire il tuo semplice indirizzo email in un post o in una pagina. Quindi, nell'editor, fai clic sull'icona del collegamento accanto al testo dell'indirizzo e-mail. Premendo cmd (ctrl) o Ctrl K (prompt dei comandi), è possibile accedere al collegamento. Quando visiti WordPress, vedrai l'indirizzo email e verrà incluso il link Mailto appropriato.
Come posso codificare un collegamento Mailto in HTML?
Che cos'è il link e-mail HTML , che cos'è, come creare, esempi e un generatore di codice, inclusi esempi e un generatore di script? Crea un link mailto in HTML usando i seguenti parametri:Emailto:[email protected] recipient:[email protected] copy e-mail [email protected] copia carbone e-mail addresssubject=oggetto testo oggetto di
Moduli di contatto WordPress
Esistono molti plug-in per moduli di contatto disponibili per WordPress, ognuno con le proprie funzionalità e impostazioni. Contact Form 7 è una scelta popolare e Gravity Forms è un'altra opzione popolare.
I clienti possono contattarti direttamente compilando un modulo di contatto sul tuo sito web. Inoltre, ti consentirà di raccogliere lead e indirizzi e-mail per aumentare la tua lista e-mail. Come vedrai nel seguente articolo, ti mostreremo come creare facilmente un modulo di contatto WordPress. Innanzitutto, devi scegliere un nome per il tuo modulo di contatto. Successivamente, dovrai scegliere un modello o creare il tuo modulo da zero. Dovrai controllare le impostazioni di notifica sul modulo una volta terminato il controllo del resto. Puoi avvisare i visitatori quando inviano un modulo utilizzando gli smart tag, nonché inviare una notifica via e-mail.
WPForms Lite è un fantastico plugin per moduli di contatto gratuito per WordPress con opzioni captcha come reCAPTCHA v2 e v3. Se desideri aggiungere un modulo più lungo al tuo sito WordPress, potresti prendere in considerazione la creazione di un modulo in più passaggi. Dovresti anche considerare di esaminare questi intelligenti hack dei moduli Web, che possono darti informazioni sui dati dei clienti di cui potresti non essere a conoscenza.
Come faccio a creare un modulo di contatto in WordPress?
Vai al menu WPForms. Nell'area di amministrazione di WordPress, inserisci una nuova funzionalità di WordPress. Quando si apre, vai alla pagina di configurazione del modulo. Puoi compilare un modulo inserendo il nome del modulo e selezionando il Modulo di contatto semplice . Con il generatore di moduli drag-and-drop di WPForms aperto, sarai in grado di creare un semplice modulo di contatto.
Come posso creare un modulo di contatto dinamico in WordPress?
Imposteremo le variabili GET nell'URL nel passaggio successivo; estrarremo quindi il contesto dal campo di testo dinamico. La variabile "contesto" verrà utilizzata per rappresentare la richiesta GET. Per creare un campo di testo dinamico, utilizzare il generatore di tag WPCF7. Quando si effettua questa richiesta, si invia una richiesta per la variabile di contesto GET dall'URL.
