如何将电子邮件地址添加到 WordPress 联系表
已发表: 2022-10-17假设您想了解如何将电子邮件地址添加到 WordPress 联系人 PHP 主题中:只要您拥有正确的工具和专业知识,将电子邮件地址添加到 WordPress 联系人 PHP 主题中可以是一个简单的过程。 通过几个快速简单的步骤,您可以立即在您的 WordPress 网站上建立并运行一个电子邮件地址。 您需要做的第一件事是确保您拥有一个自托管的 WordPress 网站。 这是向您的站点添加联系表单的唯一方法。 拥有自托管 WordPress 网站后,您可以安装 WordPress 联系表单插件。 安装 WordPress 联系表单插件后,您需要激活它。 激活插件后,您可以将联系表格添加到任何页面或在您的 WordPress 网站上发布。 只需将短代码 [contact-form] 添加到您希望显示联系表单的任何页面或帖子中。 请务必在联系表格的“收件人”字段中添加正确的电子邮件地址,以便您可以接收访问者的消息。 这里的所有都是它的! 通过几个快速简单的步骤,您可以将电子邮件地址添加到您的 WordPress 联系表单并开始接收访问者的消息。
如何在 WordPress 中链接电子邮件地址 WordPress 电子邮件地址的代码输入起来非常简单。 您只有几秒钟的时间从您的帖子或页面向某人发送消息。 在本教程中,我将引导您完成将电子邮件链接添加到联系页面的步骤。 如果您想包含指向您网站的电子邮件链接,则需要准确的 HTML 代码。 除非使用 http: 和网站 URL 组合,否则您必须使用指向您的电子邮件地址的直接链接。 请务必记住包含 </a> 命令以关闭代码。 当 WordPress 向访问者发送电子邮件链接时,他们的设备被迫打开其 WordPress 帐户中的主电子邮件地址。
人们保存多个电子邮件地址是很常见的,这可能会导致问题。 可以在 WordPress 中以更方便有效的方式创建联系表格。 可以使用以下插件之一将此功能添加到您的网站。 联系表格是联系网站的最佳方式。 您必须确保访问者能够与您联系。 可以链接到 WordPress 电子邮件地址,但最好使用联系表格。 Contact Form 7 是一个 WordPress 表单构建器,被认为是最受欢迎的表单构建器之一。 此外,验证码和垃圾邮件过滤与系统集成。
WordPress 联系电子邮件

如果您出于任何原因需要联系 WordPress,最好的方式是通过电子邮件。 您可以通过 [email protected] 向他们发送电子邮件,他们通常会在几个小时内回复您。
如何联系 WordPress 客户支持?
登录 WordPress.com 后,您可以通过单击蓝色和白色的“? 图标在右下角。 通过单击“联系我们”按钮,您可以请求回复。 单击“我们如何提供帮助?”后在框中,我们将立即与您聊天。
为什么 WordPress 是最好的网站平台
WordPress平台长期以来一直被认为是创建网站的绝佳选择。 它拥有庞大的用户社区,他们总是渴望伸出援助之手,并且该软件会不断更新新功能和修复程序。
WordPress 平台是创建网站的免费可靠平台的明显选择。
WordPress 有电子邮件吗?
您可以使用 WordPress.com 帐户来管理您的电子邮件帐户,这是 WordPress 提供的功能之一。
_with_ WordPress.com 如何使用 WordPress.com 设置您自己的电子邮件地址
如果您想使用自己的电子邮件地址,您必须先为您设置。 此页面可在此处访问:https://codex.wordpress.com/How_To_Set_Up_Your_Own_Email_Address,提供有关如何操作的说明。
如何将电子邮件联系表添加到 WordPress?
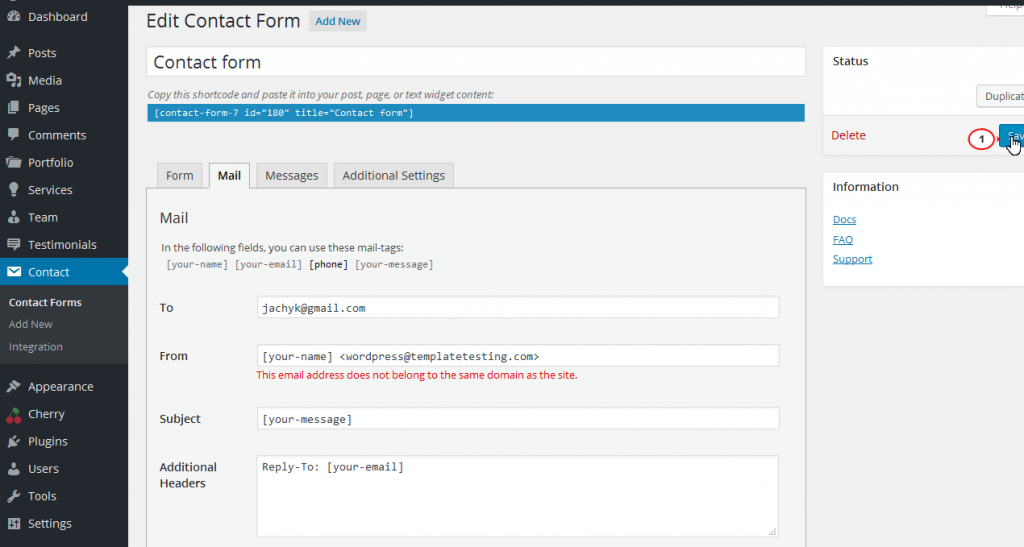
通过单击联系表格屏幕中的“电子邮件通知”,您可以输入将发送联系表格的电子邮件地址。 完成对联系表单的更改后,单击按钮以保存更改。
WordPress 联系表格电子邮件设置

使用 WordPress 插件菜单激活联系表格到电子邮件插件。 可以通过转到管理菜单来更改联系表设置。 表格可以发送到电子邮件地址。 如果您想在帖子或内容中插入联系表单,请使用编辑内容时出现的图标。
WordPress.com 支持论坛是一个同行支持论坛,员工和志愿者在此共同为所有用户提供 WordPress 支持。 您可以通过单击管理员链接在浏览帖子和页面时查看它们,并且任何拥有该链接的编辑者都可以在侧边栏中看到您。 只有在您清除浏览器缓存和 cookie 后,您才能看到您提供的所有信息。 如果您需要帮助,请查看此联系表支持文档。 如何在联系表单中使用不是我自己的标识符的电子邮件? 我不认为我这样做。 工作人员会筛选所有标记为引起他们注意的论坛主题以及所有电子邮件支持票证和日期——正如预期的那样,首先发布。
当您访问该页面时,您自己的帐户信息将输入到联系表中。 使用 WordPress.com 的用户也可以填写表格。 当您预览表单时,您看到的电子邮件地址不适合您,因此您可以在帐户设置中更改它。
WordPress 联系表未发送电子邮件
如果您的 WordPress 联系表未发送电子邮件,您可以检查一些事项。 首先,确保您使用的电子邮件地址是正确的。 接下来,检查您的垃圾邮件文件夹以查看电子邮件是否已发送到那里。 最后,您可以尝试更改您使用的电子邮件地址,看看是否能解决问题。

WordPress 联系表单不使用 SMTP(简单邮件传输协议)向订阅者发送电子邮件的解决方案。 插件可用于解决与 SMTP 相关的问题。 一些互联网服务提供商阻止通过端口 25 连接到 SMTP 的情况并不少见。如果您怀疑底层 SMTP 服务器未正确配置,您可以使用一些插件绕过您的默认服务器。 如何修复 WordPress 联系表? 网站所有者面临的最常见问题之一是无法使用 SMTP 发送电子邮件。 您可以使用 WordPress 存储库中提供的各种插件来配置您的电子邮件帐户。 共享服务器未必是件坏事,只要服务器上的其他发件人信誉良好。
联系表格 电子邮件联系表格
电子邮件联系表格是互联网上最流行的通信方式之一。 它们易于使用,允许您向某人发送消息,而无需向他们提供您的电子邮件地址。 这意味着您可以保护自己的隐私并避免垃圾邮件。
无论您使用联系我们页面上的电子邮件地址还是联系表格,如果您收到所需的查询类型,您的潜在客户都会受到影响。 在本文中,我们将研究每种方法的优缺点,并解释为什么我们认为它是最佳选择。 您可以通过配置 hCaptcha 来保护您的表单免受垃圾邮件的侵害,该功能可用于 WPForms 作为可选功能。 只需单击mailto 地址簿中的链接,即可轻松删除来自联系页面的电子邮件。 创建联系表单时,您可以决定电子邮件的主题行,这样更容易保持井井有条。 使用联系表格,您可以轻松地指定要添加哪个订阅框以请求权限以及要使用的电子邮件地址。 此外,WPForms 允许您将 GDPR 协议表单字段添加到您为网站访问者创建的任何表单中,因此您不必担心 GDPR 合规性。 使用最强大的 WordPress 表单插件,您可以创建最漂亮、最有效的在线商店。
在您的网站上使用联系表的 6 个理由
与网站访问者互动的最有效方式之一是通过联系表格。 表单上的字段填写简单,电子邮件会自动发送。 联系表格是您从访问者那里获得反馈的绝佳方式,同时还可以跟踪他们所说的和询问的内容。
WordPress 电子邮件链接代码
WordPress 电子邮件链接代码是一个简单的代码,可让您在 WordPress 网站上创建电子邮件链接。 如果您想创建一个链接,允许您的访问者直接从您的 WordPress 站点向您发送电子邮件,则此代码很有用。 要使用此代码,只需将以下代码复制并粘贴到您的 WordPress 站点中:
您可以使用电子邮件链接发送到收件人电子邮件地址的预先写好的消息或预先填写的邮件。 在 HTML 中制作电子邮件链接和解决电子邮件链接问题都是简单的步骤。 HTML 中的 Mailto 链接用于访问电子邮件客户端和起草电子邮件,它们也称为电子邮件链接。 如果要包含主题行,请填写 subject=,并用 * 填写主题行文本。 当电子邮件地址链接到 HTML 电子邮件时,消息将直接发送到用户的默认邮件系统。 如果每个联系原因的链接都是直接的,则相应的部门将收到这些电子邮件。 指向您的部门或网站的链接允许用户与您联系。
这可用于发送大量不适当的消息。 除了发送邮件正文之外,文本起草还允许您创建电子邮件格式的大纲或模板。 创建过滤器以防止使用关键字、链接或附件。
如何在 WordPress 电子邮件中创建可点击的链接?
第一步是将您的普通电子邮件地址输入到帖子或页面中。 然后,在编辑器中,单击电子邮件地址文本旁边的链接图标。 通过按 cmd (ctrl) 或 Ctrl K(命令提示符),您可以访问该链接。 当您访问 WordPress 时,您将看到电子邮件地址,并且将包含相应的 Mailto 链接。
如何在 Html 中编写 Mailto 链接?
什么是HTML 电子邮件链接,它是什么,如何创建,示例和代码生成器,包括示例和脚本生成器? 使用以下参数在 HTML 中创建 mailto 链接:Emailto:[email protected] 收件人:[email protected] 复制电子邮件 [email protected] 抄送电子邮件地址主题=主题文本主题
WordPress 联系表格
有许多可用于 WordPress 的联系表单插件,每个插件都有自己的功能和设置。 Contact Form 7 是一种流行的选择,而 Gravity Forms 是另一种流行的选择。
客户可以通过在您的网站上填写联系表直接与您联系。 此外,它还允许您收集潜在客户和电子邮件地址,以增加您的电子邮件列表。 正如您将在下面的文章中看到的,我们将向您展示如何轻松创建 WordPress 联系表单。 首先,您必须为您的联系表格选择一个名称。 之后,您需要选择一个模板或从头开始构建您的表单。 完成检查其余部分后,您需要检查表单上的通知设置。 您可以在访问者使用智能标签提交表单时通知他们,也可以通过电子邮件发送通知。
WPForms Lite 是一个很棒的 WordPress 免费联系表单插件,带有验证码选项,如 reCAPTCHA v2 和 v3。 如果您想向您的 WordPress 网站添加更长的表单,您可以考虑创建一个多步骤表单。 您还应该考虑研究这些巧妙的网络表单黑客,它们可以让您深入了解您可能不知道的客户数据。
如何在 WordPress 中创建联系表格?
导航到 WPForms 菜单。 在 WordPress 管理区域中,插入新的 WordPress 功能。 当它打开时,转到表单设置页面。 您可以通过输入表格名称并选择简单联系表格来填写表格。 打开 WPForms 拖放表单构建器后,您将能够创建一个简单的联系表单。
如何在 WordPress 中创建动态联系表单?
我们将在接下来的步骤中在 URL 中设置 GET 变量; 然后,我们将从动态文本字段中提取上下文。 变量“context”将用于表示 GET 请求。 要创建动态文本字段,请使用 WPCF7 标记生成器。 当您发出此请求时,您将从 URL 发送对上下文 GET 变量的请求。
