WordPress Temanıza Harika Yazı Tipi SVG Simgeleri Nasıl Eklenir
Yayınlanan: 2022-10-17WordPress temanıza biraz pizzazz eklemek istiyorsanız, Font Awesome SVG simgeleri eklemek bunu yapmanın harika bir yoludur. Üstelik sandığınız kadar zor değil. Bu makalede, WordPress temanıza Font Awesome SVG simgelerini nasıl ekleyeceğinizi göstereceğiz. İlk olarak, kullanmak istediğiniz Font Awesome SVG simgelerini bulmanız gerekir. Font Awesome web sitesinde çok çeşitli simgeler bulabilirsiniz. Kullanmak istediğiniz simgeleri bulduktan sonra bunları bilgisayarınıza indirin. Ardından, WordPress temanıza Font Awesome SVG simgelerini yüklemeniz gerekecek. Bunu, WordPress panonuzdaki "Görünüm" sekmesine gidip "Düzenleyici"yi seçerek yapabilirsiniz. Oradan, "tema işlevleri" dosyasını (genellikle "functions.php" olarak adlandırılır) bulun ve Font Awesome SVG simgelerini bu dosyaya yükleyin. Son olarak, Font Awesome SVG simgelerini gerçekten görüntülemek için WordPress temanıza birkaç satır kod eklemeniz gerekecek. “header.php” dosyasını bulun ve ona aşağıdaki kod satırlarını ekleyin: Bu kod satırlarını ekledikten sonra, değişikliklerinizi kaydedin ve “header.php” dosyasını WordPress temanıza yükleyin. Bu kadar! Artık WordPress temanızda görünen Font Awesome SVG simgelerini görmelisiniz.
Bir WordPress Sitesi (2021) için Harika Yazı Tipi Simgelerini Kullanmaya Başlayanlar İçin Bir Kılavuz. İnternetteki en popüler simge kitaplıkları ve araç takımları, fontawesome kitaplığı ve araç takımıdır. Font Awesome'i WordPress'e iki yoldan biriyle kolayca yükleyebilirsiniz. Bu adımları izleyerek, Font Awesome'i WordPress ile entegre edebileceksiniz. Web sitenizdeki Font Awesome simgelerini nasıl yöneteceğinizi bilmiyorsanız, bunları sunucuda bırakmak en iyisidir. Simgeleri kendi başınıza barındırırsanız, yalnızca WordPress sitenizde kullanılacak dosyaları dahil edebilirsiniz. Font Awesome'i bir simge paketi yapan şey, simgelerin görünümünü özelleştirme ve değiştirme yeteneğidir.
WordPress kullanıcıları, aşağıda belirtilen standart yöntemlerle Font Awesome'e erişebilir. Simgeleri özelleştirmek çocuk oyuncağı olsa da, özellikle programlamaya aşina değilseniz, bilmiyorsanız daha da zordur. Font Awesome'in kullanımı, Block eklentisi Gutenberg Stackable ile daha kolay hale getirilebilir. İstiflenebilir ile, Font Awesome simgeleriyle aynı olan, önceden hazırlanmış premium tasarımlar arasından seçim yapabilirsiniz. Bir Font Awesome Pro hesabınız varsa, simge bloklarındaki tüm simgeler hemen sizin için kullanılabilir. Stackable, kayıt sürecini sizin için halleder, bu nedenle bir hesap açmanız veya Kit Kodu oluşturmanız gerekmez. Simgelerin görünümünü değiştirmek için nasıl kod yazılacağını bilmek gerekli değildir. Bunu ücretsiz olarak veya Pro planıyla ücretli olarak alabilirsiniz.
WordPress'e Özel Yazı Tipi Harika Simgelerini Nasıl Eklerim?

WordPress temanızın dizini içinde fonts veya fontawesome adlı bir klasör oluşturun. Simge yazı tipleri az önce oluşturduğunuz klasöre yüklendi. Bundan sonra, yazı tiplerinizi WordPress temanıza eklemeniz gerekecek. Kod, doğrudan temanızın işlevine yazılır.
Font Awesome seti , modern bir görünüme sahip iyi bilinen bir simge setidir. Tarayıcınıza Yazı Tipi de ekleyebilirsiniz. Geniş bir kullanıcı topluluğu nedeniyle çok kullanıcı dostu ve kullanımı kolaydır. Simgeler içeren bir metin etiketi sağlamak her zaman iyi bir fikirdir. Web sitenizin yalnızca daha profesyonel görünmesini sağlamakla kalmaz, aynı zamanda kullanımını da kolaylaştırır. Font Awesome stil sayfası, sürekli yeni simgeler akışı içerir. Stil sayfasını buraya tıklayarak indirebilir, ardından FTP kullanarak web sitenize yükleyebilir ve dosya yolunu kopyalayabilirsiniz.
Bundan sonra, bu kodu alt temanızın function.php dosyasına eklemelisiniz (lütfen bunun bir alt tema olduğunu umduğumu unutmayın). Simgelerinizi çoğu zaman biraz daha küçük bırakmalısınız. Simgenizi büyütmek için simge sınıfına basit bir sınıf eklemeniz yeterlidir. Yapabileceğiniz tüm manipülasyonların tam listesi için Font Awesome'in örnekler sayfasına göz atın. Ayrıca Font Awesome 4 Menus eklentisini kullanarak Font Awesome simgelerini gerçek WordPress menü öğelerine ekleyebilirsiniz. Diğer seçeneklerle aynı stil seçenekleriyle, simgelerin boyutlarını veya daha fazlasını kolayca artırabilirsiniz. Bu örnekte, simgenin boyutunu artırmak için bu sınıfı kısa koda eklemeniz gerekir:.
WordPress Temama Nasıl Özel Simgeler Eklerim?

Yönetici Panosuna gidin ve menünün sol tarafındaki Medya seçeneğini seçin. Hepsini seçtikten sonra Yükle'yi tıklayın. Yükledikten sonra, her simgenin URL'lerini kopyalayıp bir Not Defteri dosyasına yapıştırın, böylece ne olduklarını bilirsiniz ve hangi URL olduklarını hatırlayabilirsiniz.
Eklenti Olmadan WordPress'e Harika Yazı Tipi Ekleme
Eklenti olmadan WordPress'e Harika Yazı Tipi eklemek basit bir işlemdir. İlk olarak, Font Awesome dosyalarını web sitelerinden indirmeniz gerekir. Ardından, Font Awesome dosyalarını WordPress sitenize yüklemeniz gerekir. Son olarak, Font Awesome stillerini yüklemek için WordPress temanızın stil sayfasına birkaç satır kod eklemeniz gerekir.
Font Awesome'i kullanarak, herhangi bir programlama veya tasarım dilinde uzman olmanıza gerek kalmadan WordPress'e simgeler ekleyebilirsiniz. Örneğin, bazı yazı tipi simgeleri , duyarlı ve tamamen özelleştirilebilir geleneksel görüntü veya Sprite sayfaları ile değiştirildi. Ücretsiz olarak indirilebilen bu CMS, 80.000'in üzerinde aktif kuruluma sahiptir ve WordPress'in en son sürümüyle uyumludur. Yazı tiplerindeki simgeler diğer uygulamalarımızdakilerle aynıdır, bu nedenle günlük olarak olduğu gibi özelleştirilebilirler. Renkler, hizalama, yükseklik, stil vb. hepsi değiştirilebilir. Çoğu tarayıcı Yazı tipi simgelerini tanır. Binlerce yazı tipi simgesi bulunduğundan web sitelerimiz resim kullanmayabilir.
Çoğu tasarımda geleneksel görüntülerin yerini Font Awesome simgeleri alıyor. Simgeleri daha iyi göstermenin sayısız yolu olsa da, bunlarda basit değişiklikler yapılabilir. Simgenin boyutunu, döndürmesini ve rengini değiştirmenin yanı sıra parlaklığını ve dönüşünü de değiştirebilirsiniz. Tek yapmanız gereken aşağıdaki kodu kopyalayıp WordPress düzenleyicinize yapıştırmak. Elementor'da harika yazı tipini nasıl kullanabilirim? Herhangi bir ek eklenti yüklemeniz veya temanızın çekirdek dosyalarını değiştirmeniz gerekmez. Elementor'un premium sürümü, Font Awesome simgelerini zaten içeriyor. Better Font Awesome eklentisi, Font Awesome Simgeleri ve Font Awesome Kısa Kodları ile kısa kodlar oluşturmak için basit bir eklentidir.

Yazı Tipi Harika Simgeler
Font Awesome simgeleri, kullanımı kolay oldukları ve aralarından seçim yapabileceğiniz çok çeşitli simgeler sağladıkları için son derece popülerdir. Ayrıca, harika görünüyorlar!
Font harika tarafından bir sayfaya simgeler eklemek için kullanılan CSS içerik kodları::before sözde öğedir. CSS içerik kodunda yazı tipi harika simgelerini kullanmak için aşağıdaki adımları izleyin. Aşağıdaki CSS özel özellikleri, simgenin yazı tipi ailesini ve yazı tipi ağırlığı özelliklerini tanımlar. Simge gösterilmediği için yazı tipi ailesini kullanmak zorunda kalıyoruz. Yukarıdaki kodu girdiğinizde, varsayılan stilde gösterildiği gibi simgeleri göreceksiniz. Simgeye bazı özel stiller eklemek istiyorsanız, buna ortak bir sınıf ekleyerek yapabilirsiniz. Genel olarak, yazı tipi harika simgeleri, css sınıf adları ve simge stili sınıfları kullanılarak görüntülenir. Projenin tüm simge sınıfı adlarını değiştirmek zordur. Bu durumda, fontawesome CSS sınıfı, sözde öğeler yerine CSS içerik kodlarını kullanan simgeleri görüntüler.
Yazı Tipi Harika WordPress
Font Awesome, yazılarınızda ve sayfalarınızda simgeleri kullanmanıza izin veren bir WordPress eklentisidir. Yazılarınızda ve sayfalarınızda kullanabileceğiniz bir simgeler kitaplığı içerir ve ayrıca kendi simgelerinizi de yükleyebilirsiniz.
Font Awesome kitaplığının WordPress sitenizde kullanımı çok basittir. Bu basit adımları izlediğinizde sayfa yükleme süreniz azalacaktır. Siteniz için simgeler yerine gerçek yazı tiplerini alacaksınız. Karakter tipine sahip bir karakter oldukları için, hayal edebileceğiniz herhangi bir şekilde şekillendirilebilir ve manipüle edilebilirler. Kodu eklemek için temanıza veya dosyalarınıza girmenin bir sakıncası yoksa, bu WordPress eklentisi harika bir seçenektir. Profesyonel planda 1.500 simgeyi ücretsiz olarak alırsınız, ücretsiz planda ise 5.000'den fazla varyasyon elde edersiniz. Bir simge göstermek için sitenizin herhangi bir bölümüne class=fab fa-wordpress ekleyin.
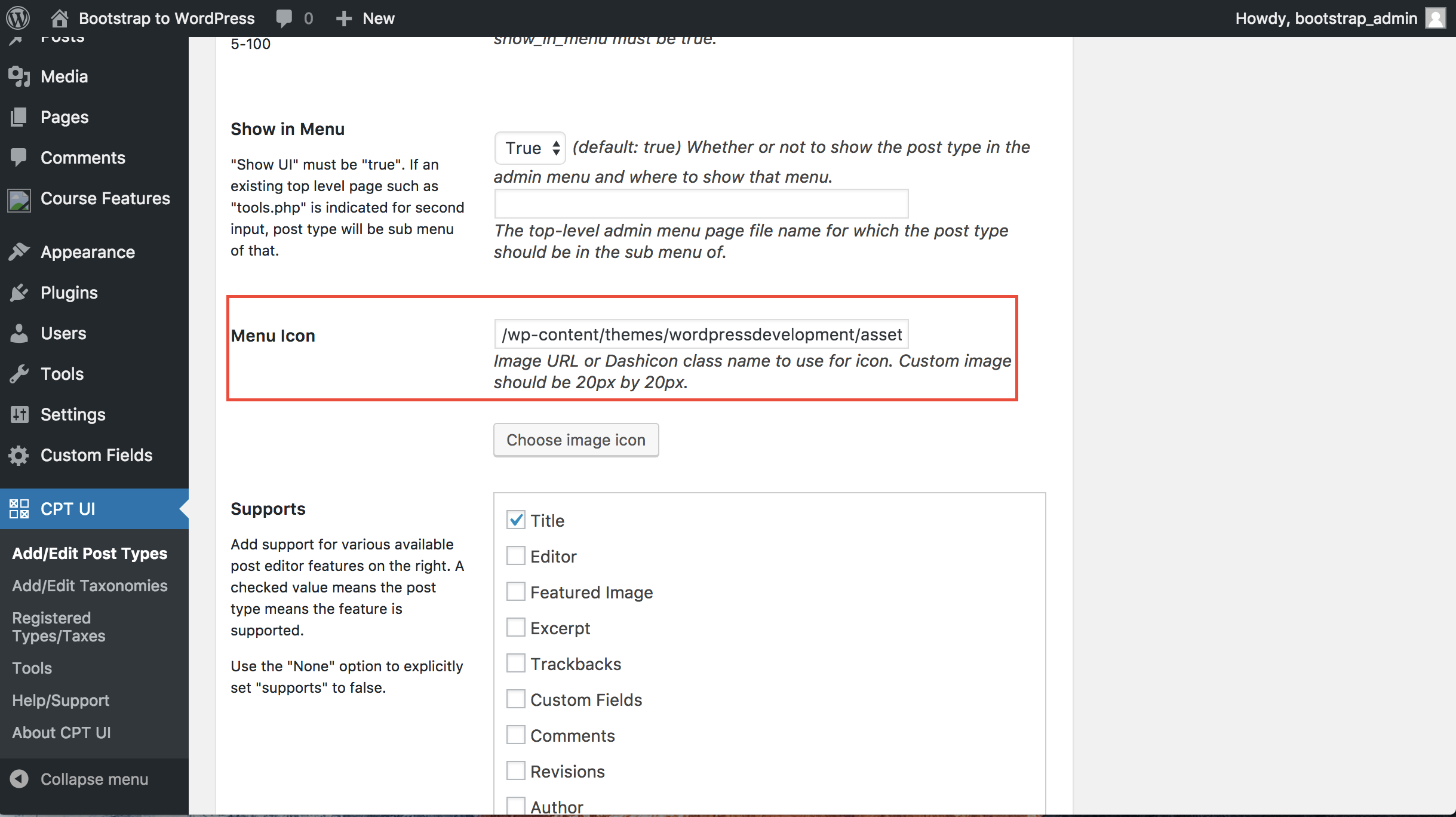
WP panonuzdaki Görünüm – Düzenleyici sekmesine gidebilir ve header.php'yi arayarak Font Awesome'i indirebilirsiniz. Metnin yazıldığı satırın yolu ve kodun nasıl yazıldığı bilmeniz gereken tek şey; aynı kodu kullanmadan önce Font Awesome'den yapıştırabilirsiniz. Temanızın temel dosyalarını incelemeniz gerekecek olsa da bu, kodu kaydetmenin çok hızlı bir yoludur. Font Awesome'i kurup yapılandırdıktan sonra simgelerin göründüğünden emin olun. Stil sayfalarınıza stil ekleyip eklememek size kalmış. Renk ve boyut, en yaygın kullanılan stillerden ikisidir. Simge belirli bir boyutta olduğu ve mutlak değerler ayarlanmadığı sürece, sınırlamalarınız dahilinde çalışmasını sağlamak için thediv niteliğini kullanabilirsiniz.
Font Müthiş Eklenti Ayarları
Font Awesome simge seti, çeşitli web sitelerinde ve uygulamalarda kullanılabilen popüler bir simge setidir. Font Awesome'i WordPress'e uygun gördüğünüz şekilde kullanmanıza izin veren bir eklentimiz var. Eklentiyi kullanmak için Ayarlar menüsüne gidin ve Font Awesome Free simgelerinin web fontları olarak kullanılmasına izin vermek için CDN ayarlarını değiştirebileceğiniz Font Awesome Eklenti Ayarları öğesini seçin. Yalnızca temel Ücretsiz simgeleri istiyorsanız, varsayılan yapılandırmayı değiştirmeniz gerekmez.
WordPress Yazı Tipi Harika Simgeleri Gösterilmiyor
Bu durumda, Font Awesome simgeleri görünmez. Tema Özelliklerinin Tema Seçenekleri (Avada) bölümü, Font Awesome yazı tipi alt kümesi içermez. Başarılı olması için en az bir alt kümesinin seçilmiş olması gerekir.
Bir yazı tipini düzeltmenin en iyi yolu nedir? WordPress'te harika simgeler göremezsiniz. Birkaç kişi tarafından indirilen yukarıdaki video, web sitelerinde yazı tipi harika simgeleriyle yaşadıkları sorunun bir kısmını hafifletti. Sonuç olarak, bu sayfayı ücretsiz bir kaynak yapmaya karar verdim. Sonuç olarak daha sistematik bir şekilde yazı tipi düzeltmeleri ve çözümleri bulabiliyor ve sistemime ekleyebiliyorum. WordPress blogumda bazı Font Awesome simgeleri görünmese de, diğerleri göründü. Ana bilgisayarları değiştirdikten sonra sorun keşfedildi.
Font Awesome'in artık Font Awesome eklentisi adında bir eklentiye sahip olması şaşırtıcı değil. CDN kullananlar, aşağıda listelenen çözümlerden bazılarını fark edebilir. Font Awesome'de eksik bir simgeyi nasıl düzeltebilirim? Bu sayfanın en üstündeki video, bunu çözmeye çalışma sürecimde size yol göstermemi gösteriyor. İnternette Müthiş Stil Sayfası yazı tipine bir referans buldum. Son hafızamda ikinci kez statik koddan uzaklaştım. Eklentiler alanım, videoda görüldüğü gibi 'harika' araması yaparken bir dizi alakalı sonuç içeriyor.
Bunun, eksik simgelerin en azından bir kısmının eski bir stil sayfasına başvurmanın sonucu olduğu anlamına geldiğine inanıyorum. Simgenin hala göstermediği simgedeki güç düğmesine basarsam ne olur? Bir yazı tipiyle ilgili sorun yaşıyorsanız, onu harika yazı tipinde arayabilir ve bu simgenin tasarımını veya varyasyonunu değiştirebilirsiniz.
Web Sitenize Simge Ekleme
Font Awesome'in ücretsiz bir sürümünü kullanıyorsanız alternatif simgeler kullanmanız gerekir. Font Awesome'in ücretli bir sürümünde Simge Seçici'yi kullanarak web sitenize simgeler ekleyebilirsiniz. Bir Gutenberg metin bloğundayken (veya WordPress Classic düzenleyicideki biçim çubuğunun üzerindeyken), sizi genişletilmiş biçim çubuğundaki Harika Yazı Tipi Simgesi menü seçeneğine götürecektir. Simge Seçici'yi kullanarak, Harika Yazı Tipi simgelerini simge adına, kategoriye veya anahtar kelimeye göre arayabilirsiniz. Web sitenize bir simge yerleştirmek için önce CSS Öneki fa'yı ve simgenin adını kullanmanız gerekir. Simgeyi Font Awesome simge kategorisinde kullanmak istiyorsanız, aşağıdaki kodu kullanın: *br. Sonuç olarak Font Awesome, aşağıdaki biçimlerde mevcuttur: br. Konteynerin yazı tipi boyutu da fa öneki kullanılarak değiştirilebilir. Simgenin yazı tipinin kapsayıcı boyutu değişirse, daha büyük olur. Font Awesome'in ücretli bir sürümüne sahipseniz, web sitenize simgeler eklemek için Simge Seçici'yi kullanabilirsiniz.
