如何在您的 WordPress 主题中添加 Font Awesome SVG 图标
已发表: 2022-10-17如果您想为您的 WordPress 主题添加一些魅力,添加Font Awesome SVG 图标是一个很好的方法。 而且,这并不像你想象的那么难。 在本文中,我们将向您展示如何将 Font Awesome SVG 图标添加到您的 WordPress 主题中。 首先,您需要找到要使用的 Font Awesome SVG 图标。 您可以在 Font Awesome 网站上找到各种各样的图标。 找到要使用的图标后,将它们下载到您的计算机上。 接下来,您需要将 Font Awesome SVG 图标上传到您的 WordPress 主题。 您可以通过转到 WordPress 仪表板中的“外观”选项卡并选择“编辑器”来执行此操作。 从那里,找到“主题功能”文件(通常称为“functions.php”)并将 Font Awesome SVG 图标上传到该文件。 最后,您需要在 WordPress 主题中添加几行代码以实际显示 Font Awesome SVG 图标。 找到“header.php”文件并将以下代码行添加到其中:添加这些代码行后,保存更改并将“header.php”文件上传到您的WordPress主题。 而已! 您现在应该会在 WordPress 主题中看到 Font Awesome SVG 图标。
WordPress 网站使用 Font Awesome 图标的初学者指南(2021 年)。 互联网上最流行的图标库和工具包是 fontawesome 库和工具包。 您可以通过以下两种方式之一轻松地在 WordPress 上安装 Font Awesome。 按照这些步骤,您将能够将 Font Awesome 与 WordPress 集成。 如果您不知道如何管理网站上的 Font Awesome 图标,最好将它们留在服务器上。 如果您自己托管图标,则只能包含将在您的 WordPress 网站上使用的文件。 自定义和更改图标外观的能力使 Font Awesome 成为图标包。
WordPress 用户可以通过下面列出的标准方法访问 Font Awesome。 尽管自定义图标轻而易举,尤其是如果您不熟悉编程,但如果您不熟悉,那就更难了。 使用 Block 插件 Gutenberg Stackable 可以使 Font Awesome 更易于使用。 使用 Stackable,您可以从与 Font Awesome 图标相同的优质预制设计中进行选择。 如果您有 Font Awesome Pro 帐户,您可以立即使用其图标块中的所有图标。 Stackable 为您处理注册过程,因此您无需注册帐户或创建套件代码。 不必知道如何编写代码来更改图标的外观。 您可以通过 Pro 计划免费或付费获得此功能。
如何将自定义字体真棒图标添加到 WordPress?

在您的 WordPress 主题目录中创建一个名为 fonts 或 fontawesome 的文件夹。 图标字体已上传到您刚刚创建的文件夹中。 之后,您需要将字体添加到 WordPress 主题中。 代码直接写入主题的函数中。
Font Awesome 集是具有现代外观的著名图标集。 您还可以将字体添加到浏览器。 由于拥有庞大的用户社区,它非常用户友好且易于使用。 提供带有图标的文本标签总是一个好主意。 它们不仅使您的网站看起来更专业,而且还使其更易于使用。 Font Awesome 样式表包含源源不断的新图标。 您可以通过单击此处下载样式表,然后使用 FTP 将其上传到您的网站并复制文件路径。
之后,您必须将此代码插入到您的子主题的functions.php 文件中(请注意,我希望这是一个子主题)。 大多数时候你应该让你的图标小一点。 要使您的图标更大,只需在图标类中添加一个简单的类。 查看 Font Awesome 的示例页面以获取您可以进行的所有操作的完整列表。 您还可以使用插件 Font Awesome 4 Menus 将 Font Awesome 图标添加到实际的 WordPress 菜单项。 使用与其他选项相同的样式选项,您可以轻松增加图标的大小或更好。 在此示例中,您需要在短代码中包含此类:以增加图标的大小。
如何将自定义图标添加到我的 WordPress 主题?

导航到管理仪表板并选择菜单左侧的媒体选项。 选择所有这些后,单击上传。 上传后,将每个图标的 URL 复制并粘贴到记事本文件中,以便您知道它们是什么并记住它们是哪个 URL。
在没有插件的情况下向 WordPress 添加 Font Awesome
在没有插件的情况下将 Font Awesome 添加到 WordPress 是一个简单的过程。 首先,您需要从他们的网站下载 Font Awesome 文件。 接下来,您需要将 Font Awesome 文件上传到您的 WordPress 网站。 最后,您需要在 WordPress 主题的样式表中添加几行代码来加载Font Awesome 样式。
通过使用 Font Awesome,您无需成为任何编程或设计语言的专家即可将图标添加到 WordPress。 例如,一些字体图标已被传统的图像或 Sprite 表所取代,它们具有响应性且完全可定制。 该 CMS 可免费下载,拥有超过 80,000 个活动安装,并与最新版本的 WordPress 兼容。 我们字体中的图标与我们其他应用程序中的图标相同,因此可以像日常一样对其进行自定义。 颜色、对齐方式、高度、样式等都可以更改。 大多数浏览器都会识别字体图标。 我们的网站可能不使用图片,因为有数以千计的字体图标可用。

在大多数设计中,传统图像正在被 Font Awesome 图标所取代。 虽然有很多方法可以使图标看起来更好,但可以对它们进行简单的更改。 除了更改图标的大小、旋转和颜色之外,您还可以更改其亮度和旋转。 您需要做的就是将以下代码复制并粘贴到您的 WordPress 编辑器中。 如何在 elementor 中使用很棒的字体? 您无需安装任何其他插件或更改主题的核心文件。 Elementor 的高级版本已经包含 Font Awesome 图标。 Better Font Awesome 插件是一个简单的插件,用于使用 Font Awesome Icons 和Font Awesome Shortcodes生成简码。
字体真棒图标
Font Awesome 图标非常受欢迎,因为它们易于使用,并且提供了多种图标可供选择。 另外,它们看起来很棒!
Font awesome 用于向页面添加图标的 CSS 内容代码是::before 伪元素。 要在 CSS 内容代码中使用字体真棒图标,请按照以下步骤操作。 以下 CSS 自定义属性定义了图标的 font-family 和 font-weight 属性。 我们被迫使用字体系列,因为没有显示图标。 当您输入上面的代码时,您将看到以默认样式显示的图标。 如果要为图标添加一些自定义样式,可以通过向其添加通用类来实现。 通常,字体真棒图标是通过使用它们的 css 类名称和图标样式类来显示的。 很难更改所有项目的图标类名称。 在这种情况下,fontawesome CSS 类使用 CSS 内容代码而不是伪元素来显示图标。
字体真棒WordPress
Font Awesome 是一个 WordPress 插件,可让您在帖子和页面中使用图标。 它包括一个图标库,您可以在帖子和页面中使用这些图标,您还可以上传自己的图标。
Font Awesome 库在您的 WordPress 网站上使用起来非常简单。 一旦您遵循这些简单的步骤,您的页面加载时间将会减少。 您将收到实际的字体,而不是您网站的图标。 因为它们是具有字符类型的字符,所以可以以您可以想象的任何方式对它们进行样式设置和操作。 如果您不介意进入主题或文件来插入代码,这个 WordPress 插件是一个不错的选择。 在 Pro 计划中,您可以免费获得 1,500 个图标,而在免费计划中,您可以获得超过 5,000 个变体。 将 class=fab fa-wordpress 添加到站点的任何部分以显示图标。
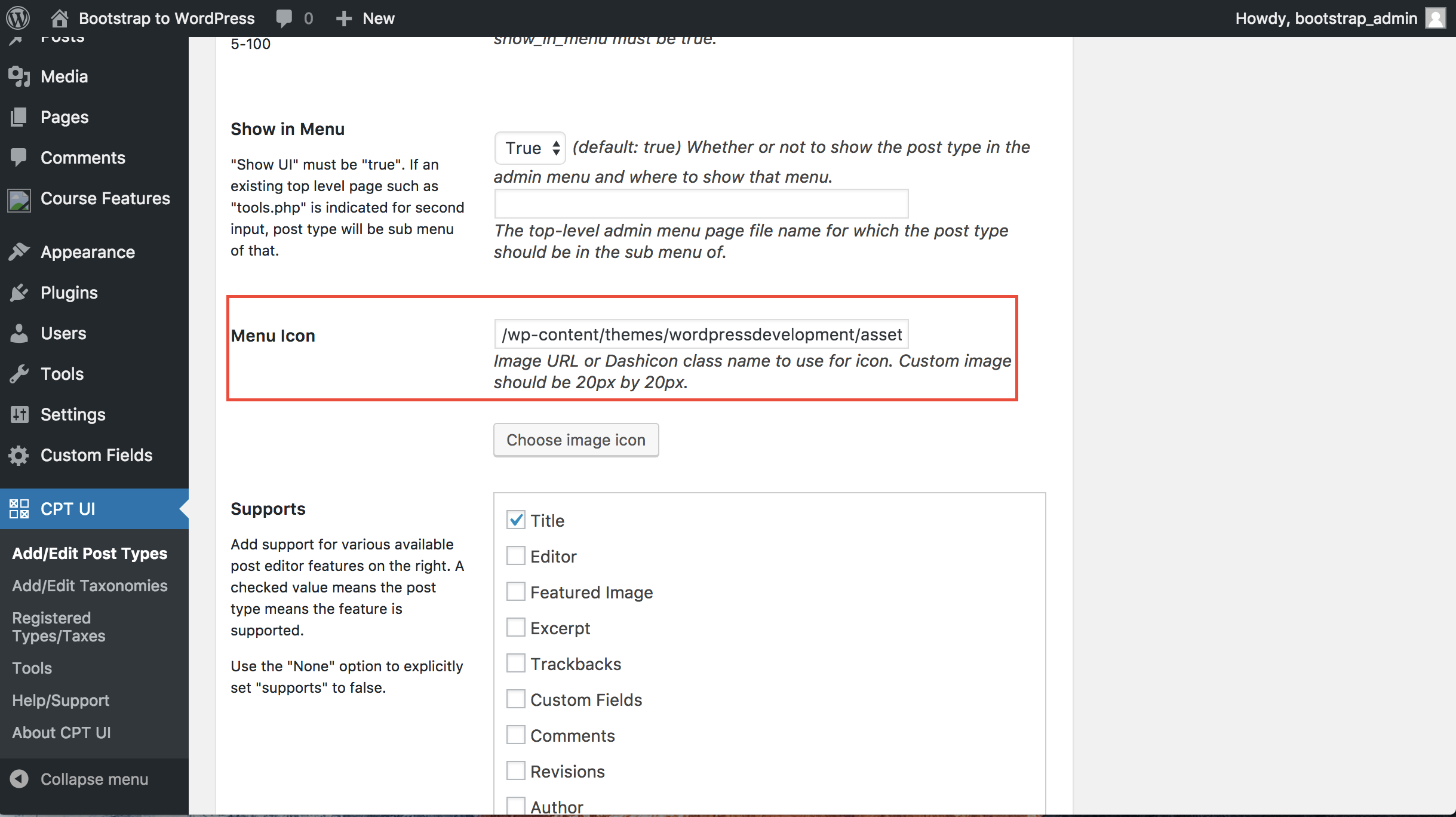
您可以进入 WP 仪表板中的外观 - 编辑器选项卡,然后通过搜索 header.php 下载 Font Awesome。 行的路径,文本的写入位置,以及代码的编写方式都是您需要知道的; 您可以在使用之前从 Font Awesome 粘贴相同的代码。 虽然您必须深入研究主题的核心文件,但这是保存代码的一种非常快速的方法。 安装和配置 Font Awesome 后,确保图标出现。 是否在样式表中包含样式取决于您。 颜色和尺寸是最常用的两种款式。 只要图标在特定大小范围内并且未设置绝对值,您就可以使用 div 属性使其在您的约束范围内工作。
字体真棒插件设置
Font Awesome 图标集是一种流行的图标集,可用于各种网站和应用程序。 我们有一个插件,可让您以您认为适合 WordPress 的方式使用 Font Awesome。 要使用该插件,请转到 Settings 菜单并选择Font Awesome Plugin Settings ,您可以在其中更改 CDN 设置以允许 Font Awesome Free 图标用作网络字体。 如果只需要基本的免费图标,则无需修改默认配置。
WordPress字体真棒图标不显示
在这种情况下,Font Awesome 图标将不会出现。 主题功能的主题选项 (Avada) 部分不包括Font Awesome 字体子集。 为了使其成功,它必须至少选择一个子集。
修复字体的最佳方法是什么? 在 WordPress 中,您看不到很棒的图标。 上面的视频由许多人下载,缓解了他们在网站上使用字体真棒图标时遇到的一些问题。 因此,我决定让这个页面成为免费的资源。 结果,我可以以更系统的方式找到字体修复和解决方案并将其添加到我的系统中。 虽然一些 Font Awesome 图标没有出现在我的 WordPress 博客上,但其他的却出现了。 切换主机后发现问题。
毫不奇怪,Font Awesome 现在有一个名为 Font Awesome 插件的插件。 使用 CDN 的人可能会注意到下面列出的一些解决方案。 如何修复 Font Awesome 中丢失的图标? 本页顶部的视频向您展示了我尝试解决此问题的过程。 我在 Internet 上找到了对Awesome Stylesheet 字体的引用。 在最近的记忆中,我第二次远离静态代码。 如视频所示,我的插件区域在搜索“真棒”时包含许多相关结果。
我相信这意味着至少有一些丢失的图标是引用过时的样式表的结果。 如果我按下图标上的电源按钮,图标仍然不显示,会发生什么? 如果您在使用字体时遇到问题,可以在 font awesome 中搜索它并更改该图标的设计或变体。
向您的网站添加图标
如果您使用的是 Font Awesome 的免费版本,则需要使用替代图标。 在 Font Awesome 付费版本上使用图标选择器,您可以将图标添加到您的网站。 当您在 Gutenberg 文本块中(或 WordPress Classic 编辑器中的格式栏上方)时,它将带您进入扩展格式栏中的 Font Awesome Icon 菜单选项。 使用图标选择器,您可以按图标名称、类别或关键字搜索 Font Awesome 图标。 要在您的网站上放置图标,您需要首先使用 CSS 前缀 fa 和图标的名称。 如果要使用 Font Awesome 图标类别中的图标,请使用以下代码:*br。 因此,Font Awesome 提供以下格式:br。 也可以使用 fa 前缀更改容器的字体大小。 如果图标字体的容器大小发生变化,它会变大。 如果您有 Font Awesome 的付费版本,您可以使用图标选择器将图标添加到您的网站。
