如何在您的 WordPress 主題中添加 Font Awesome SVG 圖標
已發表: 2022-10-17如果您想為您的 WordPress 主題添加一些魅力,添加Font Awesome SVG 圖標是一個很好的方法。 而且,這並不像你想像的那麼難。 在本文中,我們將向您展示如何將 Font Awesome SVG 圖標添加到您的 WordPress 主題中。 首先,您需要找到要使用的 Font Awesome SVG 圖標。 您可以在 Font Awesome 網站上找到各種各樣的圖標。 找到要使用的圖標後,將它們下載到您的計算機上。 接下來,您需要將 Font Awesome SVG 圖標上傳到您的 WordPress 主題。 您可以通過轉到 WordPress 儀表板中的“外觀”選項卡並選擇“編輯器”來執行此操作。 從那裡,找到“主題功能”文件(通常稱為“functions.php”)並將 Font Awesome SVG 圖標上傳到該文件。 最後,您需要在 WordPress 主題中添加幾行代碼以實際顯示 Font Awesome SVG 圖標。 找到“header.php”文件並將以下代碼行添加到其中:添加這些代碼行後,保存更改並將“header.php”文件上傳到您的WordPress主題。 而已! 您現在應該會在 WordPress 主題中看到 Font Awesome SVG 圖標。
WordPress 網站使用 Font Awesome 圖標的初學者指南(2021 年)。 互聯網上最流行的圖標庫和工具包是 fontawesome 庫和工具包。 您可以通過以下兩種方式之一輕鬆地在 WordPress 上安裝 Font Awesome。 按照這些步驟,您將能夠將 Font Awesome 與 WordPress 集成。 如果您不知道如何管理網站上的 Font Awesome 圖標,最好將它們留在服務器上。 如果您自己託管圖標,則只能包含將在您的 WordPress 網站上使用的文件。 自定義和更改圖標外觀的能力使 Font Awesome 成為圖標包。
WordPress 用戶可以通過下面列出的標準方法訪問 Font Awesome。 儘管自定義圖標輕而易舉,尤其是如果您不熟悉編程,但如果您不熟悉,那就更難了。 使用 Block 插件 Gutenberg Stackable 可以使 Font Awesome 更易於使用。 使用 Stackable,您可以從與 Font Awesome 圖標相同的優質預製設計中進行選擇。 如果您有 Font Awesome Pro 帳戶,您可以立即使用其圖標塊中的所有圖標。 Stackable 為您處理註冊過程,因此您無需註冊帳戶或創建套件代碼。 不必知道如何編寫代碼來更改圖標的外觀。 您可以通過 Pro 計劃免費或付費獲得此功能。
如何將自定義字體真棒圖標添加到 WordPress?

在您的 WordPress 主題目錄中創建一個名為 fonts 或 fontawesome 的文件夾。 圖標字體已上傳到您剛剛創建的文件夾中。 之後,您需要將字體添加到 WordPress 主題中。 代碼直接寫入主題的函數中。
Font Awesome 集是具有現代外觀的著名圖標集。 您還可以將字體添加到瀏覽器。 由於擁有龐大的用戶社區,它非常用戶友好且易於使用。 提供帶有圖標的文本標籤總是一個好主意。 它們不僅使您的網站看起來更專業,而且還使其更易於使用。 Font Awesome 樣式表包含源源不斷的新圖標。 您可以通過單擊此處下載樣式表,然後使用 FTP 將其上傳到您的網站並複製文件路徑。
之後,您必須將此代碼插入到您的子主題的functions.php 文件中(請注意,我希望這是一個子主題)。 大多數時候你應該讓你的圖標小一點。 要使您的圖標更大,只需在圖標類中添加一個簡單的類。 查看 Font Awesome 的示例頁面以獲取您可以進行的所有操作的完整列表。 您還可以使用插件 Font Awesome 4 Menus 將 Font Awesome 圖標添加到實際的 WordPress 菜單項。 使用與其他選項相同的樣式選項,您可以輕鬆增加圖標的大小或更好。 在此示例中,您需要在短代碼中包含此類:以增加圖標的大小。
如何將自定義圖標添加到我的 WordPress 主題?

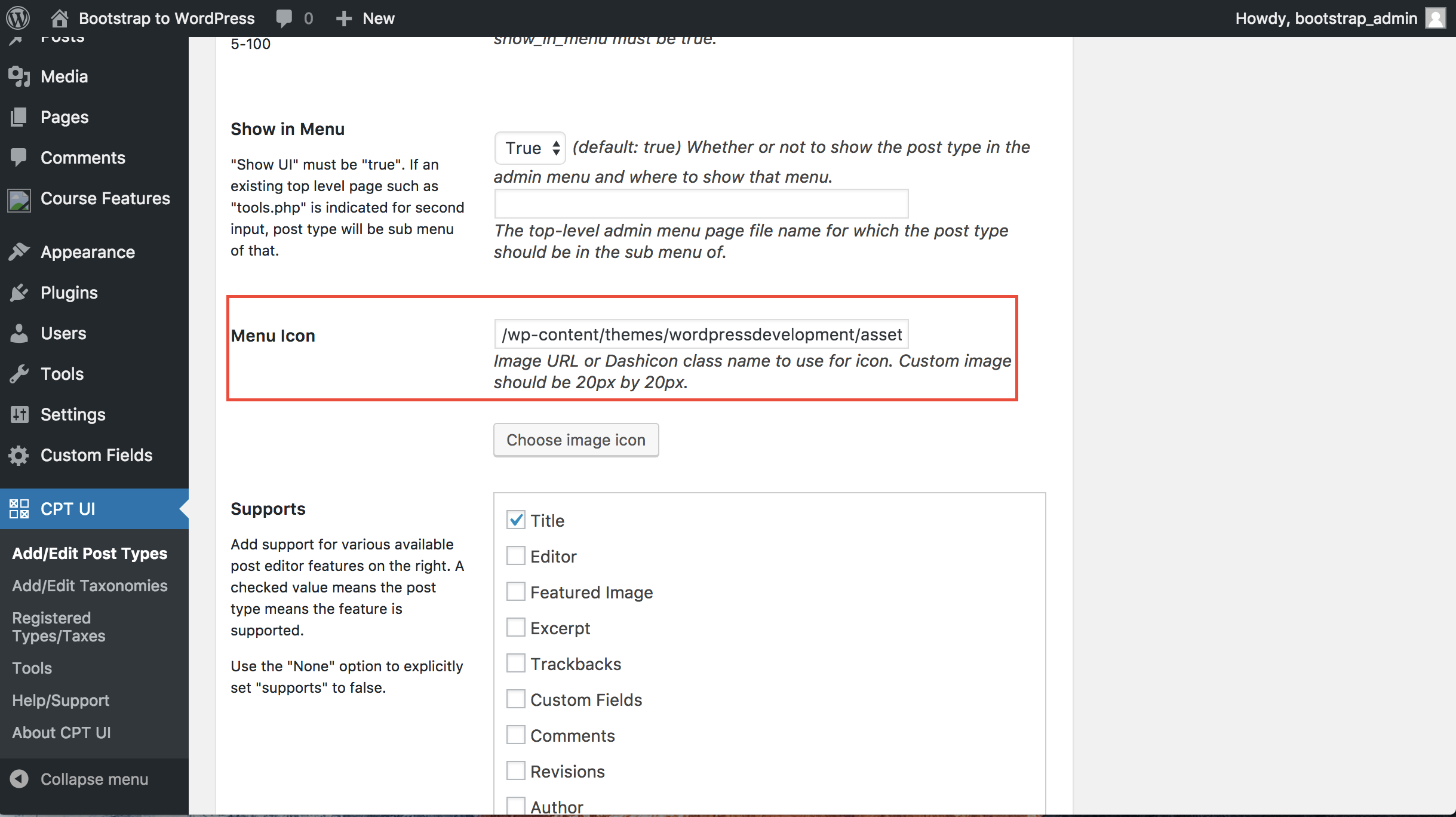
導航到管理儀表板並選擇菜單左側的媒體選項。 選擇所有這些後,單擊上傳。 上傳後,將每個圖標的 URL 複製並粘貼到記事本文件中,以便您知道它們是什麼並記住它們是哪個 URL。
在沒有插件的情況下向 WordPress 添加 Font Awesome
在沒有插件的情況下將 Font Awesome 添加到 WordPress 是一個簡單的過程。 首先,您需要從他們的網站下載 Font Awesome 文件。 接下來,您需要將 Font Awesome 文件上傳到您的 WordPress 網站。 最後,您需要在 WordPress 主題的樣式表中添加幾行代碼來加載Font Awesome 樣式。
通過使用 Font Awesome,您無需成為任何編程或設計語言的專家即可將圖標添加到 WordPress。 例如,一些字體圖標已被傳統的圖像或 Sprite 表所取代,它們具有響應性且完全可定制。 該 CMS 可免費下載,擁有超過 80,000 個活動安裝,並與最新版本的 WordPress 兼容。 我們字體中的圖標與我們其他應用程序中的圖標相同,因此可以像日常一樣對其進行自定義。 顏色、對齊方式、高度、樣式等都可以更改。 大多數瀏覽器都會識別字體圖標。 我們的網站可能不使用圖片,因為有數以千計的字體圖標可用。

在大多數設計中,傳統圖像正在被 Font Awesome 圖標所取代。 雖然有很多方法可以使圖標看起來更好,但可以對它們進行簡單的更改。 除了更改圖標的大小、旋轉和顏色之外,您還可以更改其亮度和旋轉。 您需要做的就是將以下代碼複製並粘貼到您的 WordPress 編輯器中。 如何在 elementor 中使用很棒的字體? 您無需安裝任何其他插件或更改主題的核心文件。 Elementor 的高級版本已經包含 Font Awesome 圖標。 Better Font Awesome 插件是一個簡單的插件,用於使用 Font Awesome Icons 和Font Awesome Shortcodes生成簡碼。
字體真棒圖標
Font Awesome 圖標非常受歡迎,因為它們易於使用,並且提供了多種圖標可供選擇。 另外,它們看起來很棒!
Font awesome 用於向頁面添加圖標的 CSS 內容代碼是::before 偽元素。 要在 CSS 內容代碼中使用字體真棒圖標,請按照以下步驟操作。 以下 CSS 自定義屬性定義了圖標的 font-family 和 font-weight 屬性。 我們被迫使用字體系列,因為沒有顯示圖標。 當您輸入上面的代碼時,您將看到以默認樣式顯示的圖標。 如果要為圖標添加一些自定義樣式,可以通過向其添加通用類來實現。 通常,字體真棒圖標是通過使用它們的 css 類名稱和圖標樣式類來顯示的。 很難更改所有項目的圖標類名稱。 在這種情況下,fontawesome CSS 類使用 CSS 內容代碼而不是偽元素來顯示圖標。
字體真棒WordPress
Font Awesome 是一個 WordPress 插件,可讓您在帖子和頁面中使用圖標。 它包括一個圖標庫,您可以在帖子和頁面中使用這些圖標,您還可以上傳自己的圖標。
Font Awesome 庫在您的 WordPress 網站上使用起來非常簡單。 一旦您遵循這些簡單的步驟,您的頁面加載時間將會減少。 您將收到實際的字體,而不是您網站的圖標。 因為它們是具有字符類型的字符,所以可以以您可以想像的任何方式對它們進行樣式設置和操作。 如果您不介意進入主題或文件來插入代碼,這個 WordPress 插件是一個不錯的選擇。 在 Pro 計劃中,您可以免費獲得 1,500 個圖標,而在免費計劃中,您可以獲得超過 5,000 個變體。 將 class=fab fa-wordpress 添加到站點的任何部分以顯示圖標。
您可以進入 WP 儀表板中的外觀 - 編輯器選項卡,然後通過搜索 header.php 下載 Font Awesome。 行的路徑,文本的寫入位置,以及代碼的編寫方式都是您需要知道的; 您可以在使用之前從 Font Awesome 粘貼相同的代碼。 雖然您必須深入研究主題的核心文件,但這是保存代碼的一種非常快速的方法。 安裝和配置 Font Awesome 後,確保圖標出現。 是否在樣式表中包含樣式取決於您。 顏色和尺寸是最常用的兩種款式。 只要圖標在特定大小範圍內並且未設置絕對值,您就可以使用 div 屬性使其在您的約束範圍內工作。
字體真棒插件設置
Font Awesome 圖標集是一種流行的圖標集,可用於各種網站和應用程序。 我們有一個插件,可讓您以您認為適合 WordPress 的方式使用 Font Awesome。 要使用該插件,請轉到 Settings 菜單並選擇Font Awesome Plugin Settings ,您可以在其中更改 CDN 設置以允許 Font Awesome Free 圖標用作網絡字體。 如果只需要基本的免費圖標,則無需修改默認配置。
WordPress字體真棒圖標不顯示
在這種情況下,Font Awesome 圖標將不會出現。 主題功能的主題選項 (Avada) 部分不包括Font Awesome 字體子集。 為了使其成功,它必須至少選擇一個子集。
修復字體的最佳方法是什麼? 在 WordPress 中,您看不到很棒的圖標。 上面的視頻由許多人下載,緩解了他們在網站上使用字體真棒圖標時遇到的一些問題。 因此,我決定讓這個頁面成為免費的資源。 結果,我可以以更系統的方式找到字體修復和解決方案並將其添加到我的系統中。 雖然一些 Font Awesome 圖標沒有出現在我的 WordPress 博客上,但其他的卻出現了。 切換主機後發現問題。
毫不奇怪,Font Awesome 現在有一個名為 Font Awesome 插件的插件。 使用 CDN 的人可能會注意到下面列出的一些解決方案。 如何修復 Font Awesome 中丟失的圖標? 本頁頂部的視頻向您展示了我嘗試解決此問題的過程。 我在 Internet 上找到了對Awesome Stylesheet 字體的引用。 在最近的記憶中,我第二次遠離靜態代碼。 如視頻所示,我的插件區域在搜索“真棒”時包含許多相關結果。
我相信這意味著至少有一些丟失的圖標是引用過時的樣式表的結果。 如果我按下圖標上的電源按鈕,圖標仍然不顯示,會發生什麼? 如果您在使用字體時遇到問題,可以在 font awesome 中搜索它並更改該圖標的設計或變體。
向您的網站添加圖標
如果您使用的是 Font Awesome 的免費版本,則需要使用替代圖標。 在 Font Awesome 付費版本上使用圖標選擇器,您可以將圖標添加到您的網站。 當您在 Gutenberg 文本塊中(或 WordPress Classic 編輯器中的格式欄上方)時,它將帶您進入擴展格式欄中的 Font Awesome Icon 菜單選項。 使用圖標選擇器,您可以按圖標名稱、類別或關鍵字搜索 Font Awesome 圖標。 要在您的網站上放置圖標,您需要首先使用 CSS 前綴 fa 和圖標的名稱。 如果要使用 Font Awesome 圖標類別中的圖標,請使用以下代碼:*br。 因此,Font Awesome 提供以下格式:br。 也可以使用 fa 前綴更改容器的字體大小。 如果圖標字體的容器大小發生變化,它會變大。 如果您有 Font Awesome 的付費版本,您可以使用圖標選擇器將圖標添加到您的網站。
