Comment ajouter des icônes SVG Font Awesome à votre thème WordPress
Publié: 2022-10-17Si vous cherchez à ajouter du piquant à votre thème WordPress, l'ajout d'icônes Font Awesome SVG est un excellent moyen de le faire. Et ce n'est pas aussi difficile qu'on pourrait le penser. Dans cet article, nous allons vous montrer comment ajouter des icônes SVG Font Awesome à votre thème WordPress. Tout d'abord, vous devrez trouver les icônes SVG Font Awesome que vous souhaitez utiliser. Vous pouvez trouver une large sélection d'icônes sur le site Web de Font Awesome. Une fois que vous avez trouvé les icônes que vous souhaitez utiliser, téléchargez-les sur votre ordinateur. Ensuite, vous devrez télécharger les icônes SVG Font Awesome sur votre thème WordPress. Vous pouvez le faire en allant dans l'onglet "Apparence" de votre tableau de bord WordPress et en sélectionnant "Editeur". À partir de là, localisez le fichier "fonctions de thème" (généralement appelé "functions.php") et téléchargez les icônes SVG Font Awesome dans ce fichier. Enfin, vous devrez ajouter quelques lignes de code à votre thème WordPress pour afficher réellement les icônes Font Awesome SVG. Localisez le fichier « header.php » et ajoutez-y les lignes de code suivantes : Une fois que vous avez ajouté ces lignes de code, enregistrez vos modifications et téléchargez le fichier « header.php » sur votre thème WordPress. C'est ça! Vous devriez maintenant voir les icônes Font Awesome SVG apparaître dans votre thème WordPress.
Guide du débutant pour l'utilisation des icônes Font Awesome pour un site WordPress (2021). Les bibliothèques d'icônes et les boîtes à outils les plus populaires sur Internet sont la bibliothèque et la boîte à outils fontawesome. Vous pouvez facilement installer Font Awesome sur WordPress de deux manières. En suivant ces étapes, vous pourrez intégrer Font Awesome à WordPress. Si vous ne savez pas comment gérer les icônes Font Awesome sur votre site Web, il est préférable de les laisser sur le serveur. Si vous hébergez vous-même les icônes, vous ne pouvez inclure que les fichiers qui seront utilisés sur votre site WordPress. La possibilité de personnaliser et de modifier l'apparence des icônes est ce qui fait de Font Awesome un pack d'icônes.
Les utilisateurs de WordPress peuvent accéder à Font Awesome via les méthodes standard décrites ci-dessous. Bien que la personnalisation des icônes soit un jeu d'enfant, surtout si vous n'êtes pas familier avec la programmation, c'est plus difficile si vous ne l'êtes pas. Font Awesome peut être rendu plus facile à utiliser avec le plugin Block, Gutenberg Stackable. Avec Stackable, vous pouvez choisir parmi des conceptions prédéfinies de qualité supérieure identiques aux icônes Font Awesome. Si vous avez un compte Font Awesome Pro, toutes les icônes de leur bloc d'icônes sont immédiatement disponibles. Stackable gère le processus d'inscription pour vous, vous n'aurez donc pas besoin de créer un compte ou de créer un code de kit. Il n'est pas nécessaire de savoir coder pour modifier l'apparence des icônes. Vous pouvez l'obtenir gratuitement ou moyennant des frais avec le plan Pro.
Comment ajouter des icônes personnalisées Font Awesome à WordPress ?

Créez un dossier dans le répertoire de votre thème WordPress appelé fonts ou fontawesome. Les polices d'icônes ont été téléchargées dans le dossier que vous venez de créer. Après cela, vous devrez ajouter vos polices à votre thème WordPress. Le code est écrit directement dans la fonction de votre thème.
L' ensemble Font Awesome est un ensemble d'icônes bien connu avec une apparence moderne. Vous pouvez également ajouter une police à votre navigateur. Il est très convivial et facile à utiliser grâce à une grande communauté d'utilisateurs. C'est toujours une bonne idée de fournir une étiquette de texte avec des icônes. Non seulement ils rendent votre site Web plus professionnel, mais ils le rendent également plus facile à utiliser. La feuille de style Font Awesome contient un flux constant de nouvelles icônes. Vous pouvez télécharger la feuille de style en cliquant ici, puis en la téléchargeant sur votre site Web via FTP et en copiant le chemin du fichier.
Après cela, vous devez insérer ce code dans le fichier functions.php de votre thème enfant (veuillez noter que j'espère qu'il s'agit d'un thème enfant). Vous devriez laisser vos icônes un peu plus petites la plupart du temps. Pour agrandir votre icône, ajoutez simplement une classe simple à la classe d'icônes. Consultez la page d'exemples de Font Awesome pour une liste complète de toutes les manipulations que vous pouvez effectuer. Vous pouvez également ajouter des icônes Font Awesome aux éléments de menu WordPress réels à l'aide du plugin Font Awesome 4 Menus. Avec les mêmes options de style que les autres options, vous pouvez facilement augmenter la taille des icônes ou mieux. Dans cet exemple, vous auriez besoin d'inclure cette classe dans le shortcode : pour augmenter la taille de l'icône.
Comment ajouter des icônes personnalisées à mon thème WordPress ?

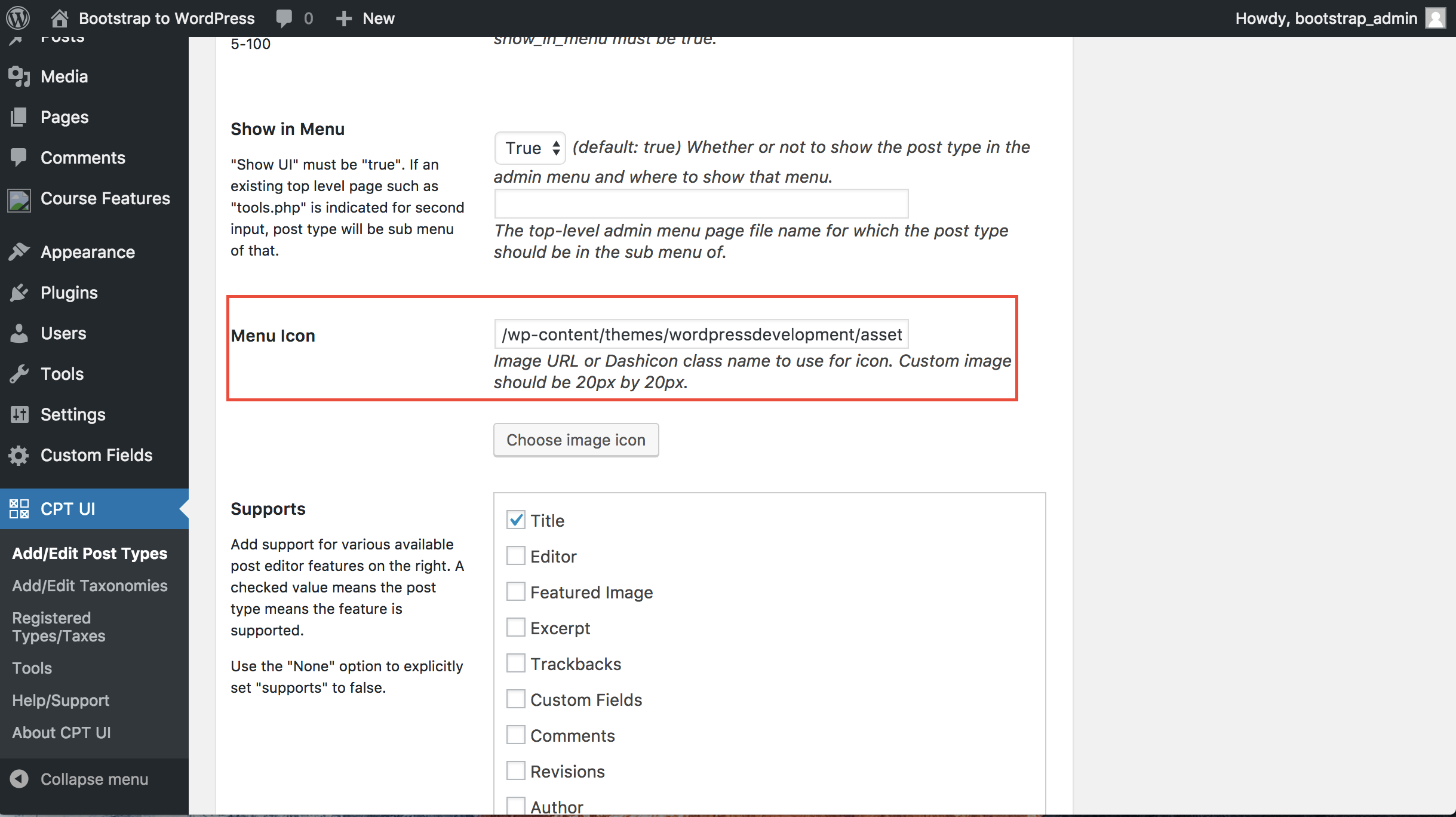
Accédez au tableau de bord d'administration et sélectionnez l'option Média sur le côté gauche du menu. Une fois que vous les avez tous choisis, cliquez sur Télécharger. Après le téléchargement, copiez et collez les URL de chaque icône dans un fichier Bloc-notes afin de savoir ce qu'elles sont et de vous rappeler de quelle URL il s'agit.
Ajouter Font Awesome à WordPress sans plugin
Ajouter Font Awesome à WordPress sans plugin est un processus simple. Tout d'abord, vous devez télécharger les fichiers Font Awesome à partir de leur site Web. Ensuite, vous devez télécharger les fichiers Font Awesome sur votre site WordPress. Enfin, vous devez ajouter quelques lignes de code à la feuille de style de votre thème WordPress pour charger les styles Font Awesome .
En utilisant Font Awesome, vous pouvez ajouter des icônes à WordPress sans avoir à être un expert dans un langage de programmation ou de conception. Par exemple, certaines icônes de police ont été remplacées par des images traditionnelles ou des feuilles Sprite, qui sont réactives et entièrement personnalisables. Ce CMS, disponible en téléchargement gratuit, compte plus de 80 000 installations actives et est compatible avec la version la plus récente de WordPress. Les icônes de nos polices sont les mêmes que celles de nos autres applications, elles peuvent donc être personnalisées comme elles le sont au jour le jour. Les couleurs, l'alignement, la hauteur, le style, etc. peuvent tous être modifiés. La plupart des navigateurs reconnaissent les icônes de police. Nos sites Web peuvent ne pas utiliser d'images car il existe des milliers d'icônes de polices disponibles.
Les images traditionnelles sont remplacées par des icônes Font Awesome dans la plupart des designs. Bien qu'il existe de nombreuses façons d'améliorer l'apparence des icônes, des modifications simples peuvent leur être apportées. En plus de modifier la taille, la rotation et la couleur de l'icône, vous pouvez modifier sa luminosité et sa rotation. Tout ce que vous avez à faire est de copier et coller le code ci-dessous dans votre éditeur WordPress. Comment puis-je utiliser Font Awesome dans Elementor ? Vous n'avez pas besoin d'installer de plugins supplémentaires ni de modifier les fichiers principaux de votre thème. La version premium d'Elementor inclut déjà les icônes Font Awesome. Le plugin Better Font Awesome est un plugin simple pour générer des shortcodes avec Font Awesome Icons et Font Awesome Shortcodes .

Icônes impressionnantes de police
Les icônes Font Awesome sont extrêmement populaires car elles sont faciles à utiliser et offrent une grande variété d'icônes parmi lesquelles choisir. De plus, ils ont fière allure !
Les codes de contenu CSS utilisés par Font awesome pour ajouter des icônes à une page sont :: avant le pseudo-élément. Pour utiliser les icônes Font Awesome dans le code de contenu CSS, suivez les étapes ci-dessous. Les propriétés personnalisées CSS suivantes définissent les propriétés font-family et font-weight de l'icône. Nous sommes obligés d'utiliser la famille de police car l'icône ne s'affiche pas. Lorsque vous entrez le code ci-dessus, vous verrez les icônes comme indiqué dans le style par défaut. Si vous souhaitez ajouter des styles personnalisés à l'icône, vous pouvez le faire en lui ajoutant une classe commune. En général, les icônes Font Awesome sont affichées en utilisant leurs noms de classe CSS et leurs classes de style d'icône. Il est difficile de changer tous les noms de classe d'icônes du projet. Dans ce cas, la classe CSS fontawesome affiche des icônes en utilisant des codes de contenu CSS plutôt que des pseudo-éléments.
Police impressionnante WordPress
Font Awesome est un plugin WordPress qui vous permet d'utiliser des icônes dans vos articles et pages. Il comprend une bibliothèque d'icônes que vous pouvez utiliser dans vos publications et vos pages, et vous pouvez également télécharger vos propres icônes.
La bibliothèque Font Awesome est très simple à utiliser sur votre site WordPress. Le temps de chargement de votre page sera réduit une fois que vous aurez suivi ces étapes simples. Vous recevrez des polices réelles plutôt que des icônes pour votre site. Parce qu'il s'agit d'un personnage avec un type de personnage, il peut être stylisé et manipulé de toutes les manières que vous pouvez imaginer. Si cela ne vous dérange pas d'aller dans votre thème ou vos fichiers pour insérer le code, ce plugin WordPress est une excellente option. Sur le plan Pro, vous obtenez 1 500 icônes gratuitement, tandis que sur le plan gratuit, vous obtenez plus de 5 000 variantes. Ajoutez le class=fab fa-wordpress à n'importe quelle partie de votre site pour afficher une icône.
Vous pouvez accéder à l'onglet Apparence - Éditeur dans votre tableau de bord WP et télécharger Font Awesome en recherchant header.php. Le chemin de la ligne, où le texte est écrit et comment le code est écrit est tout ce que vous devez savoir ; vous pouvez coller le même code de Font Awesome avant de l'utiliser. Bien que vous deviez creuser dans les fichiers de base de votre thème, c'est un moyen très rapide d'enregistrer le code. Après avoir installé et configuré Font Awesome, assurez-vous que les icônes apparaissent. C'est à vous de décider si vous incluez ou non le style dans vos feuilles de style. La couleur et la taille sont deux des styles les plus couramment utilisés. Vous pouvez utiliser l'attribut div pour le faire fonctionner dans vos contraintes tant que l'icône est dans une taille spécifique et que les valeurs absolues ne sont pas définies.
Paramètres du plugin Font Awesome
Le jeu d'icônes Font Awesome est un jeu d'icônes populaire qui peut être utilisé dans une variété de sites Web et d'applications. Nous avons un plugin qui vous permet d'utiliser Font Awesome comme bon vous semble avec WordPress. Pour utiliser le plug-in, accédez au menu Paramètres et sélectionnez Paramètres du plug-in Font Awesome , où vous pouvez modifier les paramètres CDN pour permettre aux icônes Font Awesome Free d'être utilisées comme polices Web. Vous n'avez pas besoin de modifier la configuration par défaut si vous ne voulez que les icônes gratuites de base.
Les icônes géniales de la police WordPress ne s'affichent pas
Dans ce cas, les icônes Font Awesome n'apparaîtront pas. La section Options du thème (Avada) des fonctionnalités du thème n'inclut aucun sous- ensemble de polices Font Awesome . Pour qu'il réussisse, il doit avoir au moins un sous-ensemble sélectionné.
Quelle est la meilleure façon de corriger une police ? Dans WordPress, vous ne pouvez pas voir d'icônes impressionnantes. La vidéo ci-dessus, qui a été téléchargée par un certain nombre de personnes, a atténué certains des problèmes qu'ils rencontraient avec les icônes de police géniales sur leurs sites Web. En conséquence, j'ai décidé de faire de cette page une ressource gratuite. En conséquence, je peux trouver et ajouter des correctifs de polices et des solutions à mon système de manière plus systématique. Bien que certaines icônes Font Awesome n'apparaissent pas sur mon blog WordPress, d'autres l'ont fait. Le problème a été découvert après que j'ai changé d'hôte.
Il n'est pas surprenant que Font Awesome dispose désormais d'un plugin appelé plugin Font Awesome. Ceux qui utilisent un CDN peuvent remarquer certaines des solutions répertoriées ci-dessous. Comment puis-je réparer une icône manquante dans Font Awesome ? La vidéo en haut de cette page me montre comment vous expliquer mon processus pour tenter de résoudre ce problème. J'ai trouvé une référence à une police Awesome Stylesheet sur Internet. Je me suis éloigné du code statique pour la deuxième fois de mémoire récente. Ma zone de plugins contient un certain nombre de résultats pertinents lors de la recherche de "génial", comme on le voit dans la vidéo.
Je pense que cela signifie qu'au moins certaines des icônes manquantes résultent du référencement d'une feuille de style obsolète. Que se passera-t-il si j'appuie sur le bouton d'alimentation de l'icône qui ne s'affiche toujours pas ? Si vous rencontrez des problèmes avec une police, vous pouvez la rechercher dans Font Awesome et modifier le design ou la variation de cette icône.
Ajouter des icônes à votre site Web
Si vous utilisez une version gratuite de Font Awesome, vous devrez utiliser des icônes alternatives. En utilisant le sélecteur d'icônes sur une version payante de Font Awesome, vous pouvez ajouter des icônes à votre site Web. Lorsque vous êtes dans un bloc de texte Gutenberg (ou au-dessus de la barre de format dans l'éditeur WordPress Classic), cela vous amènera à l'option de menu Font Awesome Icon dans la barre de format étendue. À l'aide du sélecteur d'icônes, vous pouvez rechercher des icônes Font Awesome par nom d'icône, catégorie ou mot-clé. Pour placer une icône sur votre site Web, vous devez d'abord utiliser le préfixe CSS fa et le nom de l'icône. Si vous souhaitez utiliser l'icône dans la catégorie d'icônes Font Awesome, utilisez le code suivant : *br. Font Awesome, par conséquent, est disponible dans les formats suivants : br. La taille de la police du conteneur peut également être modifiée à l'aide du préfixe fa. Si la taille du conteneur de la police de l'icône change, elle deviendra plus grande. Si vous avez une version payante de Font Awesome, vous pouvez utiliser le sélecteur d'icônes pour ajouter des icônes à votre site Web.
