วิธีเพิ่มตัวยึดตำแหน่งรูปภาพในธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-17ตัวยึดตำแหน่งรูปภาพเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์ของ ธีม WordPress ของคุณ สามารถใช้เพื่อเพิ่มรูปภาพในโพสต์และเพจของคุณ รวมทั้งเมนูแบบกำหนดเองของคุณ หากคุณต้องการเรียนรู้วิธีเพิ่มตัวยึดตำแหน่งรูปภาพในธีม WordPress ให้อ่าน! ในการเพิ่มตัวยึดตำแหน่งรูปภาพให้กับธีม WordPress คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Image Placeholder ก่อน เมื่อคุณทำเสร็จแล้ว คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: add_filter( 'the_content', 'add_image_placeholders' ); ฟังก์ชั่น add_image_placeholders (เนื้อหา $) { $เนื้อหา = preg_replace ( '/]+./', ”, $เนื้อหา); ส่งคืนเนื้อหา $; } รหัสนี้จะแทนที่ภาพทั้งหมดในบทความและหน้าของคุณด้วยภาพตัวแทน หากคุณต้องการกำหนดขนาดของภาพที่พักเอง ให้เปลี่ยนขนาด 350×150 เป็นขนาดใดก็ได้ที่คุณต้องการ และนั่นคือทั้งหมดที่มี! การเพิ่มตัวยึดตำแหน่งรูปภาพให้กับธีม WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์และทำให้ดูน่าดึงดูดยิ่งขึ้น
ฉันจะเปลี่ยนตำแหน่งของรูปภาพใน WordPress ได้อย่างไร

คุณสามารถย้ายแต่ละภาพโดยการลากและวาง หรือจะย้ายไปยังตำแหน่งที่ต้องการโดยคลิกที่ภาพนั้น
วิธีค้นหาตำแหน่งของรูปภาพใน WordPress
ขั้นตอนต่อไปนี้จะช่วยให้คุณสามารถค้นหารูปภาพใน WordPress: **br/** พื้นที่ผู้ดูแลระบบ WordPress เปิดให้บริการแล้ว บนแท็บโพสต์ ให้ไปที่แท็บหน้า บนแท็บโพสต์ คุณจะพบปุ่มสื่อ ปุ่มสื่อแสดงรายการรูปภาพทั้งหมดที่อัปโหลดไปยังไซต์ WordPress ของคุณ คลิกที่ภาพนั้นหากต้องการดู ภาพเฉพาะ บนแท็บรายละเอียด คุณจะเห็นรายการตำแหน่งของรูปภาพ
วิธีเพิ่มรูปภาพใน WordPress ธีมที่กำหนดเอง

การเพิ่มรูปภาพในธีมที่กำหนดเองของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจและดึงดูดใจให้กับไซต์ของคุณ มีหลายวิธีในการเพิ่มรูปภาพในธีมของคุณ วิธีหนึ่งคือการอัปโหลดไฟล์รูปภาพของคุณไปยังไดเร็กทอรี /wp-content/themes/yourtheme/images/ เมื่อคุณทำเสร็จแล้ว คุณสามารถใช้แท็กใน ไฟล์เทมเพลต ของธีมเพื่อแสดงรูปภาพบนไซต์ของคุณได้ อีกวิธีในการเพิ่มรูปภาพในธีมที่กำหนดเองของ WordPress คือการใช้ไลบรารีสื่อในตัวของ WordPress ในการดำเนินการนี้ เพียงไปที่ส่วน "สื่อ" ในพื้นที่ผู้ดูแลระบบ WordPress และอัปโหลดไฟล์รูปภาพของคุณ เมื่ออัปโหลดแล้ว คุณสามารถใช้รหัสย่อ [media-library-item] ในไฟล์เทมเพลตของธีมเพื่อแสดงรูปภาพได้ อีกวิธีหนึ่งในการเพิ่มรูปภาพในธีมที่กำหนดเองของ WordPress คือการใช้ปลั๊กอินเช่น "Simple Image Widget" ปลั๊กอินนี้ช่วยให้คุณเพิ่มรูปภาพลงในวิดเจ็ตแถบด้านข้างได้อย่างง่ายดาย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่ส่วน "วิดเจ็ต" ในพื้นที่ผู้ดูแลระบบ WordPress จากที่นี่ คุณสามารถเพิ่ม “Simple Image Widget” ลงในแถบด้านข้างใดก็ได้ แล้วอัปโหลดไฟล์รูปภาพของคุณ
ตรวจสอบให้แน่ใจว่าเนื้อหาโพสต์หรือหน้าของคุณดึงดูดสายตาโดยใช้รูปภาพ คุณยังสามารถเพิ่มรูปภาพโดยเลือกรูปภาพที่คุณต้องการใช้แล้วคลิก นอกจากนี้ คุณสามารถเลือกการจัดตำแหน่งของรูปภาพ (เช่น ตรงกลาง ซ้าย หรือขวา) หากต้องการเพิ่มรูปภาพในโพสต์ ให้คลิกปุ่มแทรกลงในโพสต์ คุณสามารถเพิ่มแกลเลอรีรูปภาพทั้งหมดลงในโพสต์ หากคุณมีรูปภาพเพิ่มเติมในไลบรารีสื่อของเรา คุณสามารถใช้รูปภาพเด่นของโพสต์ในธีม WordPress ได้ เลือกรูปภาพนี้เป็นรูปภาพเด่นของเรา จากนั้นคลิกที่รูปภาพเพื่อกลับไปที่เครื่องมือแก้ไขโพสต์
ธีม WordPress ของคุณอาจไม่ได้ใช้ Blocks
หากคุณใช้ธีมที่ไม่มีบล็อก คุณสามารถรวมพื้นหลังหรือรูปภาพในตัวที่คุณอัปโหลดไปยังแดชบอร์ด WordPress ของคุณได้
วิธีเพิ่มรูปภาพพร้อมข้อความใน WordPress
ไปที่ URL ของโพสต์เพื่อเปิดและแทรกรูปภาพ หากโพสต์เป็นโพสต์ใหม่ ให้ป้อนชื่อในช่องชื่อ จากนั้นคลิกแท็บข้อความทางด้านขวาของกล่องข้อความ จากนั้นคลิกเพิ่มสื่อทางด้านซ้ายของกล่องข้อความเพื่อเพิ่มสื่อ ในหน้าต่างแทรกสื่อ เลือกแท็บอัปโหลดไฟล์ แล้วเลือกแท็บเลือกไฟล์
การเพิ่มข้อความซ้อนทับลงในรูปภาพจะให้ข้อมูลเพิ่มเติมเกี่ยวกับภาพนั้น นอกจากนี้ยังเป็นวิธีง่ายๆ ในการสร้างแบนเนอร์ ส่วนหัว และโฆษณาออนไลน์ เราจะพูดถึงสามวิธีในการวางข้อความไว้ด้านบนของรูปภาพในบทความนี้ ไม่มีข้อความเหนือรูปภาพในบล็อกหัวเรื่องและย่อหน้าของบล็อกหน้าปกตามค่าเริ่มต้น คุณสามารถใช้การซ้อนทับสีที่ด้านบนของรูปภาพเพื่อให้อยู่ในตำแหน่งที่ผู้ใช้เลื่อนดูหน้า หรือจัดตำแหน่งขณะที่ผู้ใช้เลื่อนหน้าลง หากคุณใช้ภาพซ้อนทับ คุณสามารถเปลี่ยนความทึบได้โดยเลือกแถบเลื่อน 'ความทึบ' เพิ่มข้อความลงในรูปภาพด้วยบล็อกในตัวของ WordPress ในเวลาไม่กี่วินาที

หากคุณต้องการออกแบบหน้าเพจแบบกำหนดเองทั้งหมด คุณจะต้องมีปลั๊กอินตัวสร้างเพจ คุณสามารถใช้ SeedProd Pro เพื่อรับคุณสมบัติเพิ่มเติมและกลายเป็นผลิตภัณฑ์ที่ดีที่สุดในตลาด ไปที่ SeedProd หากคุณต้องการใช้ หากต้องการเพิ่มหน้า Landing Page ให้ไปที่ Landing Page แล้วเลือก Add New ถัดไป คุณต้องเลือกเทมเพลต ซึ่งเป็นจุดเริ่มต้นสำหรับเพจของคุณ หากคุณต้องการใช้ผืนผ้าใบเปล่าสำหรับการออกแบบเริ่มต้นของคุณ ให้เลือกเทมเพลตเปล่า กรอกข้อมูลในฟิลด์ 'ชื่อเพจ' ด้วยชื่อของเพจ
Seedprod ใช้ชื่อนี้เป็น URL ของเพจ แต่คุณสามารถเปลี่ยนได้ ด้วย SeedProd คุณสามารถรับภาพสต็อกปลอดค่าลิขสิทธิ์นับพันได้อย่างง่ายดาย เพียงวางเมาส์เหนือเทมเพลตส่วนใดเทมเพลตหนึ่งเหล่านี้แล้วคลิกไอคอนแว่นขยายเพื่อดูตัวอย่าง คุณจะต้องเพิ่มรูปภาพของคุณเองลงในเนื้อหาของเทมเพลต สามารถใช้ภาพสต็อกหรือภาพจากไลบรารีสื่อ WordPress ได้ เนื้อหาเพิ่มเติม เช่น ปุ่มเรียกร้องให้ดำเนินการ มีอยู่ในเทมเพลตฮีโร่ของ SeedProd บางเทมเพลต มีวิธีใดบ้างในการเปลี่ยนแปลงเนื้อหานี้
จากนั้น เมื่อคลิกที่บล็อก คุณจะสามารถทำการเปลี่ยนแปลงใดๆ ได้ตามต้องการ บล็อกยังสามารถลบออกจากเทมเพลตได้ คุณสามารถบันทึกการออกแบบหน้าเว็บของคุณเมื่อคุณพอใจกับการออกแบบแล้วโดยคลิกปุ่ม "บันทึก"
คุณยังสามารถเพิ่มลิงก์ไปยังข้อความได้อีกด้วย วิธีเพิ่มรูปภาพในโพสต์และเพจ WordPress ของคุณ
เพิ่มรูปภาพในโพสต์และหน้าของคุณเอง เพียงวางรูปภาพในส่วนเนื้อหาของบทความหรือหน้า WordPress ของคุณ เลือกรูปภาพไลบรารีสื่อจากเมนูเพิ่มสื่อหลังจากคลิกปุ่มเพิ่มสื่อในตัวแก้ไขโพสต์ ข้อมูลเมตา เช่น ชื่อ ข้อความแสดงแทน และคำอธิบายภาพ สามารถป้อนข้อมูลได้หลังจากที่อัปโหลดรูปภาพแล้ว เลือก 'แทรกลงในโพสต์' โดยคลิกที่มัน การเพิ่มรูปภาพลงในโพสต์หรือหน้าสามารถทำได้โดยการห่อไว้ใน บล็อกแกลเลอ รี เมื่อคุณเลือกเค้าโครงแบบ 2 คอลัมน์สำหรับบล็อกแกลเลอรี รูปภาพจะแสดงติดกัน นอกจากนี้ยังสามารถครอบตัดภาพขนาดย่อเพื่อให้แน่ใจว่ารูปภาพทั้งสองมีขนาดเท่ากัน ข้อความซ้อนทับจะปรากฏที่ด้านบนของหน้าจอ ในการเพิ่มข้อความซ้อนทับในรูปภาพ คุณต้องใช้แท็บ แทรก หากคุณอยู่ในกลุ่มข้อความ ให้แตะกล่องข้อความ จากนั้นลากกล่องข้อความที่ใดก็ได้ใกล้กับรูปภาพเพื่อวาดกล่อง หากต้องการเปลี่ยนแบบอักษรหรือรูปแบบ เพียงพิมพ์ข้อความแล้วกดปุ่มลัด
วิธีการเปลี่ยนรูปภาพธีมใน WordPress
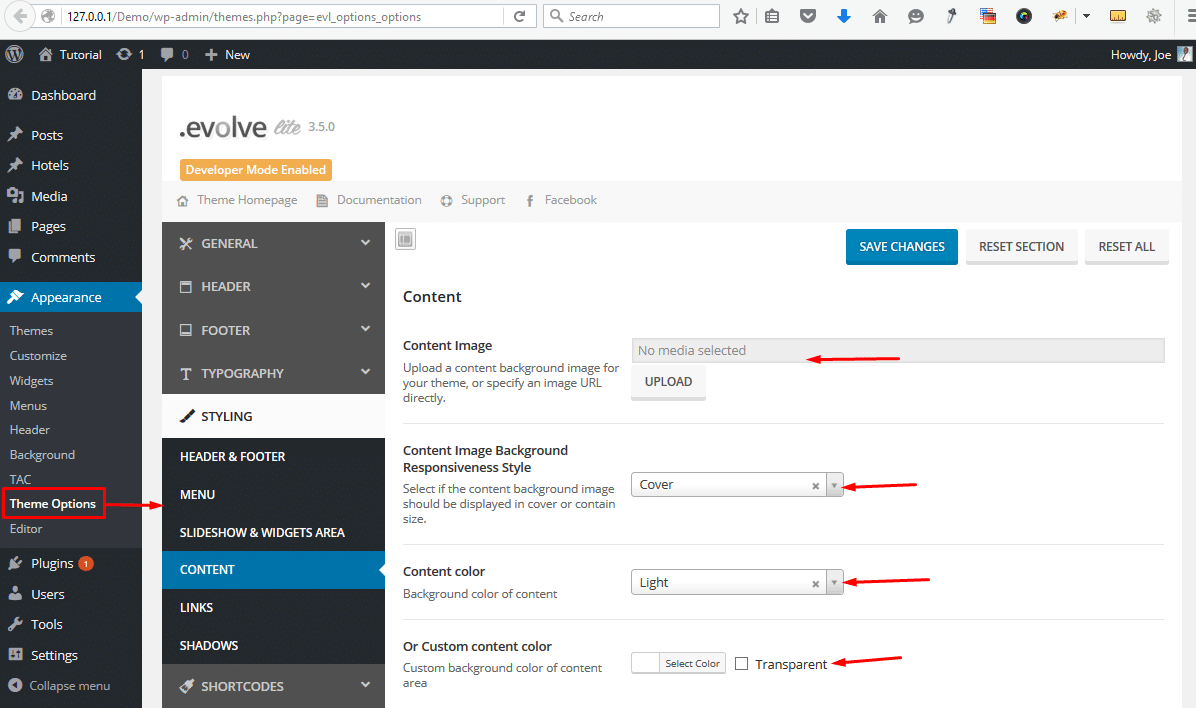
หากต้องการเปลี่ยนรูปภาพธีมใน WordPress ให้ไปที่แท็บลักษณะที่ปรากฏที่แถบด้านข้างทางซ้ายมือ แล้วคลิกตัวเลือกปรับแต่ง ในส่วนรูปภาพธีม คุณสามารถอัปโหลด รูปภาพใหม่ หรือเลือกจากไลบรารีสื่อของ WordPress ได้
เมื่อคุณเปลี่ยนไปใช้ธีม Affinity รูปภาพที่ด้านบนสุดของหน้าหลัก เกี่ยวกับ และหน้าติดต่อ จะเป็นรูปภาพเด่นเริ่มต้นที่เก็บไว้จากธีมก่อนหน้า คุณไม่สามารถแก้ไข เปลี่ยนแปลง หรือลบรายการใดรายการหนึ่งได้หากต้องการลบรายการอื่น ด้วยเหตุนี้ รูปภาพเด่นจะไม่ได้รับผลกระทบจากตัวเลือกที่คุณเลือกที่ปรับแต่ง
ฉันสามารถเปลี่ยนธีม WordPress โดยไม่สูญเสียเนื้อหาได้หรือไม่
ด้วยความช่วยเหลือของธีม WordPress เนื้อหาของคุณ รวมถึงโพสต์ หน้า และความคิดเห็น จะปลอดภัยตลอดกระบวนการ คุณไม่จำเป็นต้องย้ายข้อมูลนั้นเพราะข้อมูลนั้นจะยังคงอยู่บนแดชบอร์ดของคุณ
ทำไม WordPress Themes จึงจำเป็นสำหรับ Seo
การสร้างเว็บไซต์ที่ได้รับการปรับแต่งและออกแบบมาอย่างดีเป็นสิ่งจำเป็นเมื่อเลือกธีม WordPress ที่เหมาะสม นอกจากส่งผลต่อการออกแบบ ความเร็ว การจัดรูปแบบเนื้อหา และข้อมูลที่มีโครงสร้างแล้ว ธีมที่เหมาะสมจะทำให้ SEO ง่ายขึ้น การเลือกธีมควรทำโดยปรึกษากับปัจจัยเหล่านี้และโดยมีเป้าหมายในการเลือกธีมที่เหมาะสมกับเว็บไซต์และความต้องการของคุณ
อย่างไรก็ตาม หลังจากที่คุณเปลี่ยนธีมแล้ว ยังมีวิธีปรับปรุงหรือรักษาอันดับของคุณอยู่สองสามวิธี การเลือกธีมที่เหมาะกับเว็บไซต์และเนื้อหาเฉพาะของคุณถือเป็นความคิดที่ดี นอกจากนี้ รักษาการออกแบบและเลย์เอาต์ของไซต์ของคุณให้สอดคล้องกันในเนื้อหาและหน้าทั้งหมดของคุณ นอกจากนี้ การจัดรูปแบบเนื้อหาของคุณให้สอดคล้องกันเป็นสิ่งสำคัญเพื่อให้ดูเหมือนเป็นมิตรกับ SEO มากที่สุด
การเลือกธีม WordPress ที่เหมาะสมเป็นสิ่งสำคัญสำหรับเว็บไซต์ที่ประสบความสำเร็จ อย่างไรก็ตาม คุณยังคงสามารถรักษาหรือปรับปรุงอันดับของคุณหลังจากเปลี่ยนธีม ไม่ควรกลัวที่จะลองสิ่งใหม่ๆ เป็นความคิดที่ดี คุณอาจพบธีมที่สมบูรณ์แบบสำหรับไซต์ของคุณ
ฉันจะปรับแต่งรูปภาพใน WordPress ได้อย่างไร
ใน WordPress คุณต้องคลิกที่ภาพที่คุณต้องการแก้ไข เมื่อคุณคลิกที่รูปภาพ คุณจะเข้าสู่หน้าต่างที่ปุ่มแก้ไขรูปภาพจะปรากฏขึ้น เมื่อคุณคลิกที่ แก้ไขรูปภาพ หน้าต่างอื่นจะปรากฏขึ้น ซึ่งคุณสามารถเลือก ตัวเลือกการแก้ไขรูปภาพอย่างง่าย เช่น ครอบตัด หมุน และพลิก
วิธีเปลี่ยน Facebook Cove ของคุณ
หลังจากเลือกสีใหม่สำหรับปกแล้ว ให้คลิกบันทึกการเปลี่ยนแปลง คุณสามารถถอดฝาครอบออกได้อย่างสมบูรณ์โดยคลิกที่ปุ่ม Remove Cover
