So fügen Sie Bildplatzhalter zu Ihrem WordPress-Theme hinzu
Veröffentlicht: 2022-10-17Bildplatzhalter sind eine großartige Möglichkeit, das Aussehen Ihres WordPress-Themes zu verbessern. Sie können verwendet werden, um Bilder zu Ihren Beiträgen und Seiten sowie zu Ihren benutzerdefinierten Menüs hinzuzufügen. Wenn Sie erfahren möchten, wie Sie Bildplatzhalter zu Ihrem WordPress-Theme hinzufügen, lesen Sie weiter! Um Ihrem WordPress-Theme Bildplatzhalter hinzuzufügen, müssen Sie zuerst das Bildplatzhalter-Plugin installieren und aktivieren. Sobald Sie das getan haben, können Sie einfach den folgenden Code zur Datei functions.php Ihres Themes hinzufügen: add_filter( 'the_content', 'add_image_placeholders' ); function add_image_placeholders( $content ) { $content = preg_replace( '/]+./', ”, $content ); gib $inhalt zurück; } Dieser Code ersetzt alle Bilder in Ihren Beiträgen und Seiten durch ein Platzhalterbild. Wenn Sie die Größe des Platzhalterbilds anpassen möchten, ändern Sie einfach 350 × 150 in die gewünschten Abmessungen. Und das ist alles, was dazu gehört! Das Hinzufügen von Bildplatzhaltern zu deinem WordPress-Theme ist eine großartige Möglichkeit, sein Erscheinungsbild zu verbessern und es optisch ansprechender zu machen.
Wie ändere ich den Speicherort eines Bildes in WordPress?

Sie können jedes Bild verschieben, indem Sie es ziehen und ablegen, oder Sie können es an die gewünschte Position verschieben, indem Sie darauf klicken.
So finden Sie den Speicherort eines Bildes in WordPress
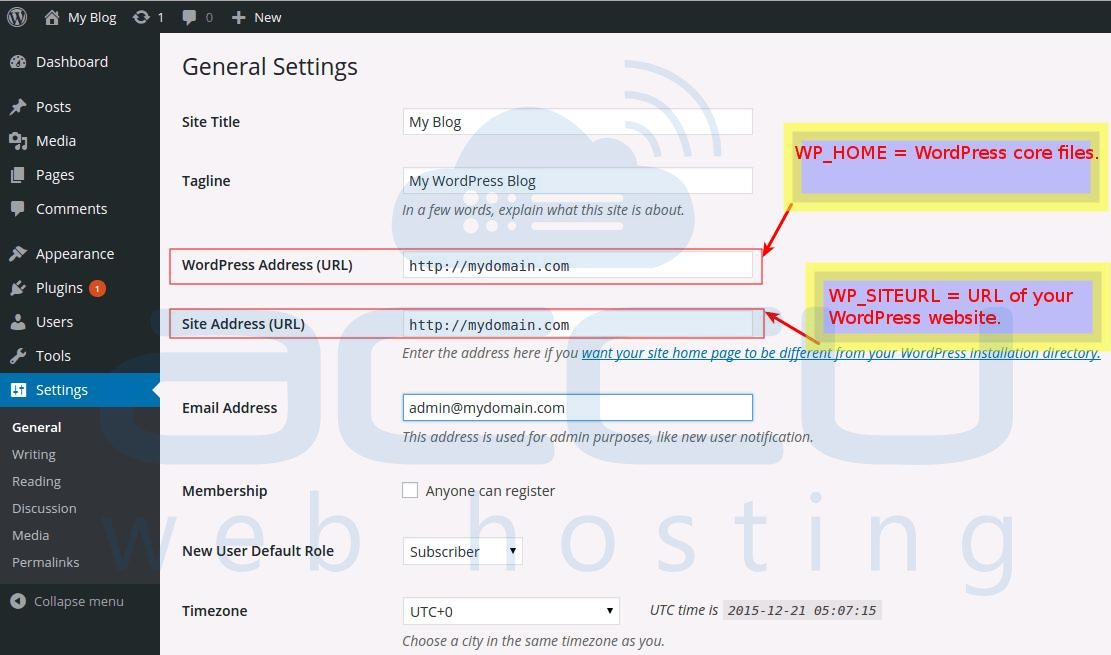
Mit den folgenden Schritten können Sie ein Bild in WordPress finden: **br/**. Der WordPress-Adminbereich ist jetzt geöffnet. Navigieren Sie auf der Registerkarte Beiträge zur Registerkarte Seiten. Auf der Registerkarte Beiträge finden Sie die Schaltfläche Medien. Die Schaltfläche Medien zeigt eine Liste aller Bilder an, die auf Ihre WordPress-Site hochgeladen wurden. Klicken Sie darauf, wenn Sie ein bestimmtes Bild sehen möchten. Auf der Registerkarte Details sehen Sie eine Liste der Speicherorte des Bildes.
So fügen Sie Bilder in einem benutzerdefinierten WordPress-Design hinzu

Das Hinzufügen von Bildern zu Ihrem benutzerdefinierten WordPress-Design ist eine großartige Möglichkeit, Ihrer Website visuelles Interesse und Attraktivität zu verleihen. Es gibt verschiedene Möglichkeiten, wie Sie Bilder zu Ihrem Design hinzufügen können. Eine Möglichkeit besteht darin, Ihre Bilddateien einfach in das Verzeichnis /wp-content/themes/yourtheme/images/ hochzuladen. Sobald Sie dies getan haben, können Sie das Tag in den Vorlagendateien Ihres Designs verwenden , um die Bilder auf Ihrer Website anzuzeigen. Eine weitere Möglichkeit, Bilder zu Ihrem benutzerdefinierten WordPress-Design hinzuzufügen, ist die Verwendung der integrierten WordPress-Medienbibliothek. Gehen Sie dazu einfach in den Bereich „Medien“ im WordPress-Adminbereich und laden Sie Ihre Bilddateien hoch. Sobald sie hochgeladen wurden, können Sie den Shortcode [media-library-item] in den Vorlagendateien Ihres Designs verwenden, um die Bilder anzuzeigen. Eine weitere Möglichkeit, Bilder zu Ihrem benutzerdefinierten WordPress-Design hinzuzufügen, ist die Verwendung eines Plugins wie „Simple Image Widget“. Mit diesem Plugin können Sie ganz einfach Bilder zu Ihren Seitenleisten-Widgets hinzufügen. Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann zum Abschnitt „Widgets“ im WordPress-Adminbereich. Von hier aus können Sie das „Simple Image Widget“ zu jeder Seitenleiste hinzufügen und dann Ihre Bilddateien hochladen.
Stellen Sie sicher, dass Ihr Post- oder Seiteninhalt optisch ansprechend ist, indem Sie Bilder verwenden. Sie können auch ein Bild hinzufügen, indem Sie das gewünschte Bild auswählen und darauf klicken. Außerdem können Sie die Ausrichtung des Bildes auswählen (z. B. mittig, links oder rechts). Um einem Beitrag ein Bild hinzuzufügen, klicken Sie auf die Schaltfläche In Beitrag einfügen. Sie können einem Beitrag eine ganze Bildergalerie hinzufügen, wenn Sie mehr Bilder in unserer Medienbibliothek haben. Sie können das vorgestellte Bild des Beitrags in einem WordPress-Theme verwenden. Wählen Sie dieses Bild als Featured Image aus und klicken Sie darauf, um zum Post-Editor zurückzukehren.
Dein WordPress-Theme verwendet möglicherweise keine Blöcke
Wenn Sie ein Design verwenden, das keine Blöcke enthält, können Sie einen der integrierten Hintergründe oder Bilder einfügen, die Sie in Ihr WordPress-Dashboard hochgeladen haben.
So fügen Sie ein Bild mit Text in WordPress hinzu
Gehen Sie zur URL des Beitrags, um ihn zu öffnen und ein Bild einzufügen. Wenn der Beitrag neu ist, geben Sie den Titel in das Titelfeld ein, klicken Sie dann rechts neben dem Textfeld auf die Registerkarte Text und dann links neben dem Textfeld auf Medien hinzufügen, um die Medien hinzuzufügen. Wählen Sie im Fenster Medien einfügen die Registerkarte Dateien hochladen und dann die Registerkarte Dateien auswählen.
Das Hinzufügen einer Textüberlagerung zu einem Bild liefert zusätzliche Informationen darüber. Darüber hinaus ist es eine einfache Möglichkeit, Banner, Header und Online-Werbung zu erstellen. In diesem Artikel gehen wir auf drei Möglichkeiten ein, um Text über Bildern zu platzieren. Standardmäßig befindet sich kein Text über einem Bild im Überschriften- und Absatzblock des Cover-Blocks. Sie können eine Farbüberlagerung über dem Bild verwenden, um es an Ort und Stelle zu halten, während der Benutzer durch die Seite scrollt, oder Sie können es positionieren, während der Benutzer die Seite nach unten scrollt. Wenn Sie ein Overlay verwenden, können Sie dessen Deckkraft ändern, indem Sie den Schieberegler „Deckkraft“ auswählen. Fügen Sie mit den in WordPress integrierten Blöcken in Sekundenschnelle Text zu Bildern hinzu.

Wenn Sie vollständig benutzerdefinierte Seitendesigns erstellen möchten, benötigen Sie ein Seitenerstellungs-Plugin. Sie können SeedProd Pro verwenden, um mehr Funktionen zu erhalten und der Beste auf dem Markt zu werden. Gehen Sie zu SeedProd, wenn Sie es verwenden möchten. Um eine Landingpage hinzuzufügen, gehen Sie zu Landingpages und dann auf Neu hinzufügen. Als nächstes müssen Sie eine Vorlage auswählen, die der Ausgangspunkt für Ihre Seite ist. Wenn Sie für Ihr anfängliches Design lieber eine leere Leinwand verwenden möchten, wählen Sie „Leere Vorlage“. Füllen Sie das Feld „Seitenname“ mit einem Namen für die Seite aus.
Dieser Name wird von Seedprod als URL der Seite verwendet, aber Sie können ihn ändern. Mit SeedProd können Sie ganz einfach Tausende von lizenzfreien Stock-Bildern erhalten. Bewegen Sie einfach den Mauszeiger über eine dieser Abschnittsvorlagen und klicken Sie auf das Lupensymbol, um die Vorschau anzuzeigen. Sie müssen dem Hauptteil der Vorlage Ihr eigenes Bild hinzufügen. Entweder ein Stock-Bild oder ein Bild aus der WordPress-Medienbibliothek ist akzeptabel. In einigen SeedProd-Hero-Vorlagen sind zusätzliche Inhalte, wie z. B. eine Call-to-Action-Schaltfläche, verfügbar. Welche Möglichkeiten gibt es, diesen Inhalt zu ändern?
Durch Klicken auf den Block können Sie dann alle gewünschten Änderungen vornehmen. Ein Block kann auch aus der Vorlage entfernt werden. Wenn Sie mit dem Design zufrieden sind, können Sie Ihr Seitendesign speichern, indem Sie auf die Schaltfläche „Speichern“ klicken.
Sie können dem Text auch einen Link hinzufügen. So fügen Sie Bilder zu Ihren WordPress-Beiträgen und -Seiten hinzu
Fügen Sie selbst Bilder zu Ihren Beiträgen und Seiten hinzu. Platzieren Sie einfach ein Bild im Hauptteil Ihres WordPress-Beitrags oder Ihrer Seite. Wählen Sie ein Medienbibliotheksbild aus dem Menü „Medien hinzufügen“ aus, nachdem Sie im Post-Editor auf die Schaltfläche „Medien hinzufügen“ geklickt haben. Metadaten wie Titel, Alt-Text und eine Bildunterschrift können nach dem Hochladen des Bildes eingegeben werden. Wählen Sie „In Beitrag einfügen“ aus, indem Sie darauf klicken. Das Hinzufügen eines Bildes zu einem Beitrag oder einer Seite kann auch dadurch erreicht werden, dass es in einen Galerie-Block eingeschlossen wird . Wenn Sie für den Galerieblock ein 2-Spalten-Layout auswählen, werden die Bilder nebeneinander angezeigt. Das Miniaturbild kann auch zugeschnitten werden, um sicherzustellen, dass beide Bilder die gleiche Größe haben. Am oberen Rand Ihres Bildschirms wird eine Textüberlagerung angezeigt. Um einem Bild eine Textüberlagerung hinzuzufügen, müssen Sie die Registerkarte Einfügen verwenden. Wenn Sie sich in der Gruppe „Text“ befinden, tippen Sie auf „Textfeld“ und ziehen Sie dann ein Textfeld an eine beliebige Stelle in der Nähe des Bilds, um ein Feld zu zeichnen. Um die Schriftart oder den Stil zu ändern, geben Sie einfach Ihren Text ein und drücken Sie die Tastenkombination.
So ändern Sie das Theme-Bild in WordPress
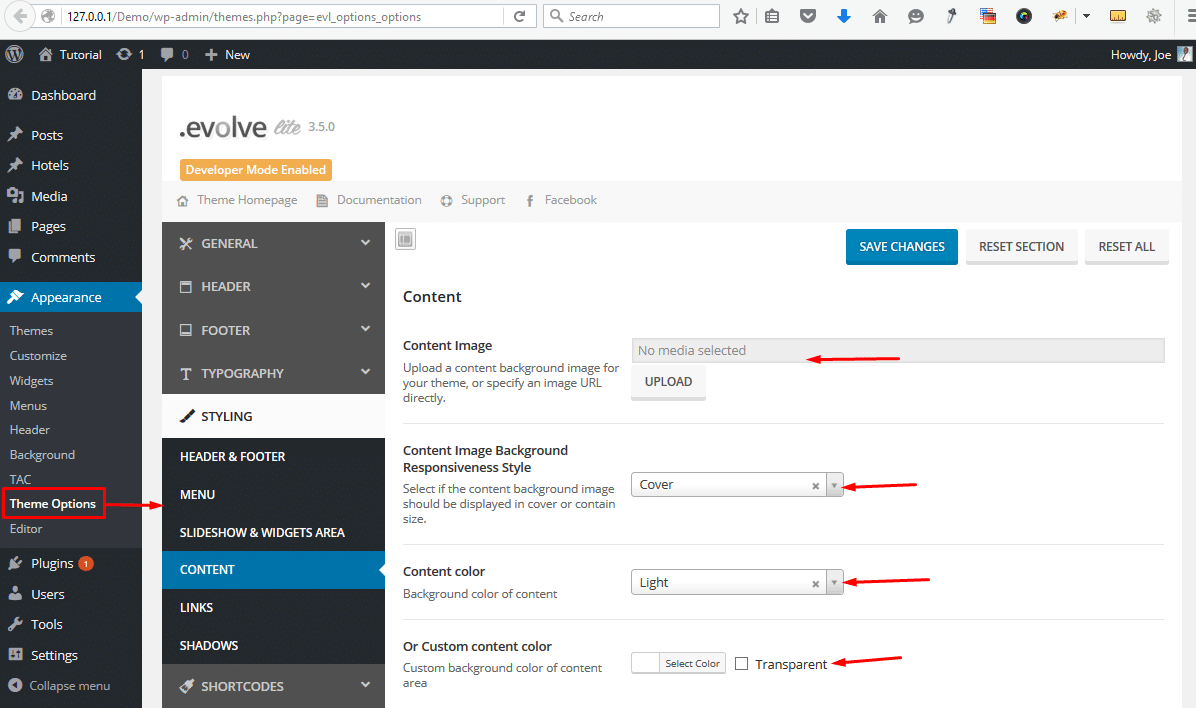
Um das Designbild in WordPress zu ändern, gehen Sie zur Registerkarte Aussehen in der linken Seitenleiste und klicken Sie auf die Option Anpassen. Im Abschnitt Themenbilder können Sie ein neues Bild hochladen oder eines aus der WordPress-Medienbibliothek auswählen.
Wenn Sie zum Thema „Affinität“ wechseln, werden die Bilder oben auf den Seiten „Home“, „Info“ und „Kontakt“ standardmäßig vorgestellte Bilder sein, die vom vorherigen Thema beibehalten wurden. Sie können einen nicht bearbeiten, ändern oder entfernen, wenn Sie den anderen löschen möchten. Daher werden die vorgestellten Bilder nicht von den Optionen beeinflusst, die Sie unter „Anpassen“ auswählen.
Kann ich WordPress-Designs ändern, ohne Inhalte zu verlieren?
Mit Hilfe eines WordPress-Themes sind Ihre Inhalte, einschließlich Beiträge, Seiten und Kommentare, während des gesamten Prozesses sicher. Sie müssen diese Informationen nicht verschieben, da sie auf Ihrem Dashboard verbleiben.
Warum WordPress-Themes für SEO unerlässlich sind
Das Erstellen einer optimierten und gut gestalteten Website ist ein Muss bei der Auswahl des richtigen WordPress-Themes. Neben der Beeinflussung des Designs, der Geschwindigkeit, der Inhaltsformatierung und der strukturierten Daten erleichtert ein geeignetes Thema die Suchmaschinenoptimierung. Die Auswahl eines Themas sollte in Absprache mit diesen Faktoren und mit dem Ziel erfolgen, eines auszuwählen, das für Ihre Website und Ihre Bedürfnisse geeignet ist.
In jedem Fall gibt es nach einem Themenwechsel noch einige Möglichkeiten, Ihre Platzierungen zu verbessern oder zu halten. Es ist eine gute Idee, ein Thema zu wählen, das für Ihre spezifische Website und Ihren Inhalt optimiert ist. Halten Sie außerdem das Design und Layout Ihrer Website für alle Ihre Inhalte und Seiten konsistent. Darüber hinaus ist es wichtig, Ihre Inhalte einheitlich zu formatieren, damit sie so SEO-freundlich wie möglich erscheinen.
Die Auswahl des richtigen WordPress-Themes ist entscheidend für eine erfolgreiche Website. Sie können Ihre Rankings jedoch auch nach einem Themenwechsel beibehalten oder sogar verbessern. Es ist eine gute Idee, keine Angst davor zu haben, neue Dinge auszuprobieren – vielleicht finden Sie sogar das perfekte Thema für Ihre Website.
Wie passe ich ein Bild in WordPress an?
In WordPress müssen Sie auf das Bild klicken, das Sie bearbeiten möchten. Wenn Sie auf das Bild klicken, gelangen Sie zu einem Fenster, in dem die Schaltfläche Bild bearbeiten erscheint. Wenn Sie auf Bild bearbeiten klicken, wird ein weiteres Fenster angezeigt, in dem Sie einfache Fotobearbeitungsoptionen wie Zuschneiden, Drehen und Spiegeln auswählen können.
So ändern Sie Ihre Facebook-Bucht
Nachdem Sie eine neue Farbe für Ihr Cover ausgewählt haben, klicken Sie auf Änderungen speichern. Sie können die Abdeckung vollständig entfernen, indem Sie auf die Schaltfläche Abdeckung entfernen klicken.
