Как добавить заполнители изображений в вашу тему WordPress
Опубликовано: 2022-10-17Заполнители изображений — отличный способ улучшить внешний вид вашей темы WordPress . Их можно использовать для добавления изображений к вашим сообщениям и страницам, а также к вашим пользовательским меню. Если вы хотите узнать, как добавить заполнители изображений в свою тему WordPress, читайте дальше! Чтобы добавить заполнители изображений в тему WordPress, вам необходимо сначала установить и активировать плагин Image Placeholder. Сделав это, вы можете просто добавить следующий код в файл functions.php вашей темы: add_filter('the_content', 'add_image_placeholders'); function add_image_placeholders($content) {$content = preg_replace('/]+./', ", $content"); вернуть $контент; } Этот код заменит все изображения в ваших сообщениях и на страницах изображением-заполнителем. Если вы хотите настроить размер изображения-заполнителя, просто измените 350 × 150 на любой размер, который вы хотите. И это все, что нужно! Добавление заполнителей изображений в вашу тему WordPress — отличный способ улучшить ее внешний вид и сделать более привлекательной.
Как изменить местоположение изображения в WordPress?

Вы можете переместить каждое изображение, перетащив его, или вы можете переместить его в нужное место, щелкнув его.
Как найти местоположение изображения в WordPress
Следующие шаги позволят вам найти изображение в WordPress: **br/**. Панель администратора WordPress теперь открыта. На вкладке «Сообщения» перейдите на вкладку «Страницы». На вкладке «Сообщения» вы найдете кнопку «Медиа». Кнопка «Медиа» отображает список всех изображений, которые были загружены на ваш сайт WordPress. Нажмите на нее, если хотите увидеть конкретное изображение . На вкладке «Подробности» вы увидите список местоположений изображения.
Как добавить изображения в пользовательскую тему WordPress

Добавление изображений в пользовательскую тему WordPress — отличный способ добавить визуальный интерес и привлекательность вашему сайту. Есть несколько различных способов добавления изображений в вашу тему. Один из способов — просто загрузить файлы изображений в каталог /wp-content/themes/yourtheme/images/. Сделав это, вы можете использовать этот тег в файлах шаблонов вашей темы для отображения изображений на вашем сайте. Еще один способ добавить изображения в пользовательскую тему WordPress — использовать встроенную медиатеку WordPress. Для этого просто перейдите в раздел «Медиа» в админке WordPress и загрузите свои файлы изображений. После того, как они будут загружены, вы можете использовать шорткод [media-library-item] в файлах шаблонов вашей темы для отображения изображений. Еще один способ добавить изображения в пользовательскую тему WordPress — использовать плагин, такой как «Simple Image Widget». Этот плагин позволяет легко добавлять изображения в виджеты боковой панели. Просто установите и активируйте плагин, а затем перейдите в раздел «Виджеты» в админке WordPress. Отсюда вы можете добавить «Простой виджет изображения» на любую боковую панель, а затем загрузить файлы изображений.
Убедитесь, что ваш пост или содержимое страницы визуально привлекательны, используя изображения. Вы также можете добавить изображение, выбрав изображение, которое хотите использовать, и щелкнув по нему. Кроме того, вы можете выбрать выравнивание изображения (по центру, слева или справа). Чтобы добавить изображение в публикацию, нажмите кнопку «Вставить в публикацию». Вы можете добавить целую галерею изображений к сообщению, если у вас есть больше изображений в нашей медиатеке. Вы можете использовать избранное изображение поста в теме WordPress. Выберите это изображение в качестве избранного изображения, затем нажмите на него, чтобы вернуться в редактор сообщений.
Ваша тема WordPress может не использовать блоки
Если вы используете тему, которая не включает блоки, вы можете включить один из встроенных фонов или изображений, которые вы загрузили на панель инструментов WordPress.
Как добавить изображение с текстом в WordPress
Перейдите по URL-адресу сообщения, чтобы открыть его и вставить изображение. Если сообщение новое, введите заголовок в поле заголовка, затем щелкните вкладку «Текст» справа от текстового поля, а затем нажмите «Добавить медиафайл» слева от текстового поля, чтобы добавить медиафайл. В окне «Вставить медиафайл» выберите вкладку «Загрузить файлы», а затем вкладку «Выбрать файлы».
Добавление текстового наложения к изображению предоставляет дополнительную информацию о нем. Кроме того, это простой способ создания баннеров, заголовков и онлайн-рекламы. В этой статье мы рассмотрим три способа размещения текста поверх изображений. По умолчанию текст над изображением в блоке «Заголовок и абзац» блока «Обложка» отсутствует. Вы можете использовать цветное наложение поверх изображения, чтобы оно оставалось на месте, когда пользователь прокручивает страницу, или вы можете расположить его, когда пользователь прокручивает страницу вниз. Если вы используете наложение, вы можете изменить его непрозрачность, выбрав ползунок «Непрозрачность». Добавляйте текст к изображениям с помощью встроенных блоков WordPress за считанные секунды.

Если вы хотите создать полностью индивидуальный дизайн страницы, вам понадобится плагин для конструктора страниц. Вы можете использовать SeedProd Pro, чтобы получить больше возможностей и стать лучшим на рынке. Перейдите на SeedProd, если хотите его использовать. Чтобы добавить целевую страницу, перейдите в раздел «Целевые страницы», а затем «Добавить новую». Далее вы должны выбрать шаблон, который является отправной точкой для вашей страницы. Если вы предпочитаете использовать пустой холст для первоначального дизайна, выберите «Пустой шаблон». Заполните поле «Название страницы» названием страницы.
Это имя используется Seedprod в качестве URL-адреса страницы, но вы можете изменить его. С SeedProd вы можете легко получить тысячи бесплатных стоковых изображений. Просто наведите указатель мыши на один из этих шаблонов разделов и щелкните значок увеличительного стекла, чтобы просмотреть предварительный просмотр. Вам нужно будет добавить собственное изображение в тело шаблона. Допустимо либо стоковое изображение, либо изображение из медиатеки WordPress. Дополнительный контент, например кнопка призыва к действию, доступен в некоторых шаблонах героев SeedProd. Как можно изменить это содержимое?
Затем, щелкнув блок, вы можете внести любые изменения, которые хотите. Блок также можно удалить из шаблона. Вы можете сохранить свой дизайн страницы, как только вы будете удовлетворены его дизайном, нажав кнопку «Сохранить».
Вы также можете добавить ссылку на текст. Как добавить изображения к вашим сообщениям и страницам WordPress
Добавляйте изображения к своим сообщениям и страницам самостоятельно. Просто поместите изображение в текст сообщения или страницы WordPress. Выберите изображение медиатеки в меню «Добавить медиа» после нажатия кнопки «Добавить медиа» в редакторе сообщений. Метаданные, такие как заголовок, замещающий текст и подпись, можно вводить после загрузки изображения. Выберите «Вставить в сообщение», нажав на него. Добавление изображения к сообщению или странице также можно выполнить, поместив его в блок галереи . Когда вы выбираете двухколоночный макет для блока галереи, изображения будут отображаться рядом друг с другом. Миниатюру также можно обрезать, чтобы оба изображения были одинакового размера. Текстовое наложение появится в верхней части экрана. Чтобы добавить наложение текста к изображению, необходимо использовать вкладку «Вставка». Если вы находитесь в текстовой группе, коснитесь «Текстовое поле», затем перетащите текстовое поле в любое место рядом с изображением, чтобы нарисовать его. Чтобы изменить шрифт или стиль, просто введите текст и нажмите клавишу быстрого доступа.
Как изменить изображение темы в WordPress
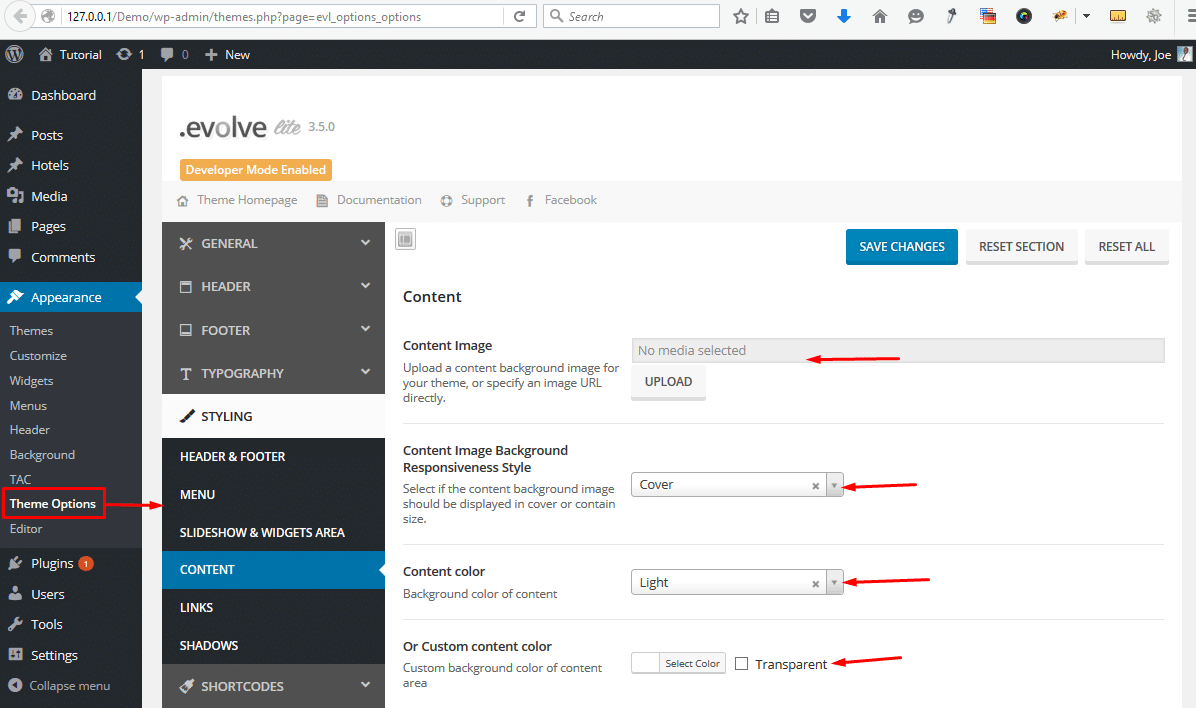
Чтобы изменить изображение темы в WordPress, перейдите на вкладку «Внешний вид» на левой боковой панели и нажмите «Настроить». В разделе «Изображения темы» вы можете загрузить новое изображение или выбрать его из медиатеки WordPress.
Когда вы переключаетесь на тему Affinity, изображения в верхней части страниц «Главная», «О нас» и «Контакты» будут избранными изображениями по умолчанию, сохраненными из предыдущей темы. Вы не можете редактировать, изменять или удалять одно, если хотите удалить другое. В результате избранные изображения не будут затронуты параметрами, выбранными вами в разделе «Настроить».
Могу ли я изменить темы WordPress без потери контента?
С помощью темы WordPress ваш контент, включая посты, страницы и комментарии, будет в безопасности на протяжении всего процесса. Вам не нужно перемещать эту информацию, потому что она останется на панели инструментов.
Почему темы WordPress необходимы для SEO
Создание оптимизированного и хорошо продуманного веб-сайта является обязательным условием при выборе правильной темы WordPress. Помимо влияния на дизайн, скорость, форматирование контента и структурированные данные, подходящая тема облегчит SEO. Выбор темы должен осуществляться с учетом этих факторов и с целью выбора той, которая подходит для вашего веб-сайта и потребностей.
В любом случае, после того, как вы поменяли темы, есть еще несколько способов улучшить или сохранить свой рейтинг. Хорошая идея — выбрать тему, оптимизированную для вашего конкретного веб-сайта и контента. Кроме того, следите за тем, чтобы дизайн и макет вашего сайта были одинаковыми для всего контента и страниц. Кроме того, очень важно форматировать ваш контент согласованным образом, чтобы он выглядел как можно более оптимизированным для SEO.
Выбор правильной темы WordPress имеет решающее значение для успешного веб-сайта. Тем не менее, вы все еще можете сохранить или даже улучшить свой рейтинг после переключения тем. Не бойтесь пробовать что-то новое — возможно, вы даже найдете идеальную тему для своего сайта.
Как настроить изображение в WordPress?
В WordPress вы должны нажать на изображение, которое хотите отредактировать. Когда вы нажмете на изображение, вы попадете в окно, где появится кнопка «Редактировать изображение». Когда вы нажмете «Редактировать изображение», появится другое окно, в котором вы можете выбрать простые параметры редактирования фотографии, такие как обрезка, поворот и отражение.
Как изменить свою учетную запись Facebook
После выбора нового цвета обложки нажмите «Сохранить изменения». Вы можете полностью удалить крышку, нажав кнопку «Удалить крышку».
