كيفية إضافة عناصر نائبة للصور إلى موضوع WordPress الخاص بك
نشرت: 2022-10-17تعد العناصر النائبة للصور طريقة رائعة لتحسين مظهر قالب WordPress الخاص بك. يمكن استخدامها لإضافة الصور إلى منشوراتك وصفحاتك ، وكذلك إلى قوائمك المخصصة. إذا كنت تريد معرفة كيفية إضافة عناصر نائبة للصور إلى قالب WordPress الخاص بك ، فتابع القراءة! لإضافة عناصر نائبة للصور إلى قالب WordPress الخاص بك ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Image Placeholder. بمجرد القيام بذلك ، يمكنك ببساطة إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب الخاص بك: add_filter ('the_content'، 'add_image_placeholders')؛ function add_image_placeholders ($ content) {$ content = preg_replace ('/]+./'، ”، $ content)؛ إرجاع محتوى $؛ } ستحل هذه الشفرة محل جميع الصور في مشاركاتك وصفحاتك بصورة عنصر نائب. إذا كنت ترغب في تخصيص حجم صورة العنصر النائب ، فقم ببساطة بتغيير 350 × 150 إلى أي أبعاد تريدها. وهذا كل ما في الأمر! تعد إضافة عناصر نائبة للصور إلى قالب WordPress الخاص بك طريقة رائعة لتحسين مظهره وجعله أكثر جاذبية من الناحية المرئية.
كيف يمكنني تغيير موقع الصورة في WordPress؟

يمكنك تحريك كل صورة عن طريق سحبها وإسقاطها ، أو يمكنك نقلها إلى المكان المطلوب بالنقر عليها.
كيف تجد موقع الصورة في ووردبريس
ستتيح لك الخطوات التالية تحديد موقع صورة في WordPress: ** br / **. منطقة إدارة WordPress مفتوحة الآن. في علامة التبويب المنشورات ، انتقل إلى علامة التبويب الصفحات. في علامة التبويب المنشورات ، ستجد زر الوسائط. يعرض زر الوسائط قائمة بجميع الصور التي تم تحميلها على موقع WordPress الخاص بك. اضغط عليها إذا كنت تريد أن ترى صورة معينة . في علامة التبويب "التفاصيل" ، سترى قائمة بمواقع الصور.
كيفية إضافة صور في قالب ووردبريس المخصص

تعد إضافة الصور إلى قالب WordPress المخصص الخاص بك طريقة رائعة لإضافة اهتمام بصري وجاذبية إلى موقعك. هناك عدة طرق مختلفة يمكنك اتباعها لإضافة الصور إلى المظهر الخاص بك. إحدى الطرق هي ببساطة تحميل ملفات الصور الخاصة بك إلى الدليل / wp-content / theme / yourtheme / images / directory. بمجرد القيام بذلك ، يمكنك بعد ذلك استخدام العلامة الموجودة في ملفات قالب القالب الخاص بك لعرض الصور على موقعك. هناك طريقة أخرى لإضافة الصور إلى السمة المخصصة لـ WordPress وهي استخدام مكتبة الوسائط المضمنة في WordPress. للقيام بذلك ، ما عليك سوى الانتقال إلى قسم "الوسائط" في منطقة إدارة WordPress وتحميل ملفات الصور الخاصة بك. بمجرد تحميلها ، يمكنك بعد ذلك استخدام الرمز المختصر [media-library-item] في ملفات قالب السمة لعرض الصور. هناك طريقة أخرى لإضافة الصور إلى قالب WordPress المخصص الخاص بك وهي استخدام مكون إضافي مثل "Simple Image Widget". يتيح لك هذا المكون الإضافي إضافة الصور بسهولة إلى أدوات الشريط الجانبي. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم الانتقال إلى قسم "الأدوات" في منطقة إدارة WordPress. من هنا ، يمكنك إضافة "Simple Image Widget" إلى أي شريط جانبي ثم تحميل ملفات الصور الخاصة بك.
تأكد من أن منشورك أو محتوى صفحتك جذاب بصريًا باستخدام الصور. يمكنك أيضًا إضافة صورة عن طريق تحديد الصورة التي تريد استخدامها والنقر عليها. بالإضافة إلى ذلك ، يمكنك تحديد محاذاة الصورة (كما في المركز أو اليسار أو اليمين). لإضافة صورة إلى منشور ، انقر فوق الزر "إدراج في المنشور". يمكنك إضافة معرض كامل للصور إلى منشور إذا كان لديك المزيد من الصور في مكتبة الوسائط الخاصة بنا. يمكنك استخدام الصورة المميزة للمنشور في قالب WordPress. اختر هذه الصورة كصورتنا المميزة ، ثم انقر عليها للعودة إلى محرر المنشورات.
قد لا يستخدم موضوع WordPress الخاص بك الكتل
إذا كنت تستخدم سمة لا تتضمن كتل ، فيمكنك تضمين إحدى الخلفيات أو الصور المضمنة التي قمت بتحميلها إلى لوحة معلومات WordPress الخاصة بك.
كيفية إضافة صورة مع نص في WordPress
انتقل إلى عنوان URL المنشور لفتحه وإدراج صورة. إذا كان المنشور جديدًا ، فأدخل العنوان في حقل العنوان ، ثم انقر فوق علامة التبويب نص على يمين مربع النص ، ثم انقر فوق إضافة وسائط إلى يسار مربع النص لإضافة الوسائط. في نافذة إدراج الوسائط ، حدد علامة التبويب تحميل الملفات ثم علامة التبويب تحديد الملفات.
توفر إضافة تراكب نص إلى صورة معلومات إضافية عنها. علاوة على ذلك ، إنها طريقة بسيطة لإنشاء لافتات ورؤوس وإعلانات عبر الإنترنت. سننتقل إلى ثلاث طرق لوضع النص أعلى الصور في هذه المقالة. لا يوجد نص أعلى صورة في كتلة العنوان والفقرات من كتلة الغلاف بشكل افتراضي. يمكنك استخدام تراكب لوني أعلى الصورة لإبقائها في مكانها أثناء قيام المستخدم بالتمرير عبر الصفحة ، أو يمكنك وضعها أثناء قيام المستخدم بالتمرير لأسفل الصفحة. إذا كنت تستخدم تراكبًا ، فيمكنك تغيير تعتيمه عن طريق تحديد شريط التمرير "التعتيم". أضف نصًا إلى الصور باستخدام الكتل المضمنة في WordPress في غضون ثوانٍ.

إذا كنت ترغب في عمل تصميمات صفحات مخصصة بالكامل ، فستحتاج إلى مكون إضافي منشئ الصفحات. يمكنك استخدام SeedProd Pro لاكتساب المزيد من الميزات لتصبح الأفضل في السوق. انتقل إلى SeedProd إذا كنت تريد استخدامه. لإضافة صفحة مقصودة ، انتقل إلى Landing Pages ثم Add New. بعد ذلك ، يجب عليك اختيار قالب ، والذي يمثل نقطة البداية لصفحتك. إذا كنت تفضل استخدام لوحة قماشية فارغة لتصميمك الأولي ، فحدد قالب فارغ. املأ حقل "اسم الصفحة" باسم الصفحة.
يستخدم Seedprod هذا الاسم كعنوان URL للصفحة ، ولكن يمكنك تغييره. باستخدام SeedProd ، يمكنك بسهولة الحصول على آلاف الصور المخزنة الخالية من حقوق الملكية. ما عليك سوى التمرير فوق أحد قوالب الأقسام والنقر فوق رمز العدسة المكبرة لمشاهدة المعاينة. ستحتاج إلى إضافة صورتك الخاصة إلى جسم النموذج. إما صورة مخزنة أو صورة من مكتبة وسائط WordPress مقبولة. يتوفر محتوى إضافي ، مثل زر الحث على اتخاذ إجراء ، في بعض قوالب SeedProd البطل. ما هي بعض الطرق لتغيير هذا المحتوى؟
بعد ذلك ، من خلال النقر فوق الحظر ، يمكنك إجراء أي تغييرات تريدها. يمكن أيضًا إزالة الحظر من القالب. يمكنك حفظ تصميم صفحتك بمجرد أن تشعر بالرضا عن تصميمها بالنقر فوق الزر "حفظ".
يمكنك أيضًا إضافة ارتباط إلى النص. كيفية إضافة الصور إلى منشورات وصفحات WordPress الخاصة بك
أضف الصور إلى مشاركاتك وصفحاتك بنفسك. ما عليك سوى وضع صورة في نص منشور أو صفحة WordPress الخاصة بك. حدد صورة مكتبة وسائط من قائمة "إضافة وسائط" بعد النقر فوق الزر "إضافة وسائط" في محرر النشر. يمكن إدخال البيانات الوصفية ، مثل العنوان والنص البديل والتعليق بعد تحميل الصورة. حدد "إدراج في المنشور" بالنقر فوقه. يمكن أيضًا إضافة صورة إلى منشور أو صفحة عن طريق لفها في قالب معرض . عند تحديد تخطيط من عمودين لكتلة المعرض ، سيتم عرض الصور بجانب بعضها البعض. يمكن أيضًا اقتصاص الصورة المصغرة للتأكد من أن كلتا الصورتين من نفس الحجم. سيظهر تراكب نص في الجزء العلوي من شاشتك. لإضافة تراكب نص إلى صورة ، يجب عليك استخدام علامة التبويب إدراج. إذا كنت في Text Group ، فانقر فوق Text Box ، ثم اسحب مربع نص في أي مكان بالقرب من الصورة لرسم مربع. لتغيير الخط أو النمط ، ما عليك سوى كتابة النص والضغط على مفتاح الاختصار.
كيفية تغيير موضوع الصورة في ووردبريس
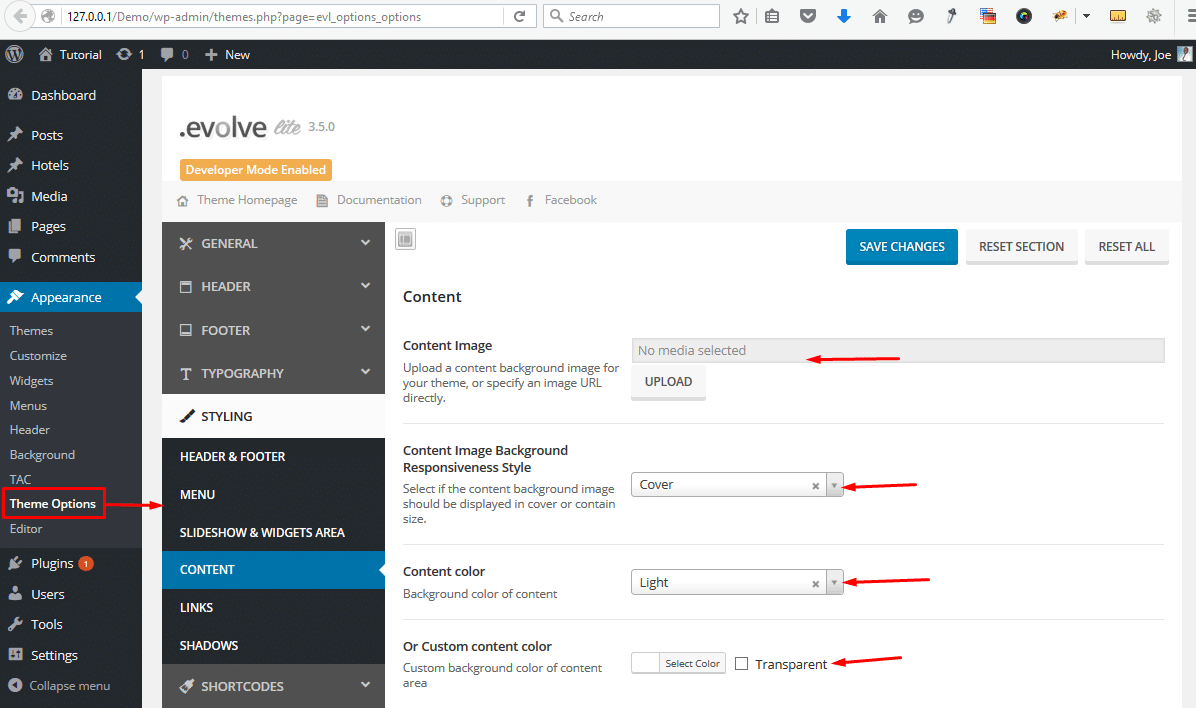
لتغيير صورة المظهر في WordPress ، انتقل إلى علامة التبويب المظهر في الشريط الجانبي الأيسر وانقر على خيار التخصيص. في قسم Theme Images ، يمكنك تحميل صورة جديدة أو تحديد صورة من مكتبة وسائط WordPress.
عند التبديل إلى سمة التقارب ، ستكون الصور الموجودة أعلى الصفحة الرئيسية وصفحات "حول" وصفحات جهة الاتصال صورًا مميزة افتراضية يتم الاحتفاظ بها من النسق السابق. لا يمكنك تعديل أو تغيير أو إزالة أحدهما إذا كنت تريد حذف الآخر. نتيجة لذلك ، لن تتأثر الصور المميزة بالخيارات التي تحددها في التخصيص.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟
بمساعدة سمة WordPress ، سيكون المحتوى الخاص بك ، بما في ذلك المنشورات والصفحات والتعليقات ، آمنًا طوال العملية. ليس من الضروري بالنسبة لك نقل هذه المعلومات لأنها ستبقى على لوحة القيادة الخاصة بك.
لماذا تعتبر ثيمات WordPress ضرورية للسيو
يعد إنشاء موقع ويب محسّن ومصمم جيدًا أمرًا ضروريًا عند اختيار سمة WordPress المناسبة. بالإضافة إلى التأثير على التصميم والسرعة وتنسيق المحتوى والبيانات المنظمة ، فإن المظهر المناسب سيجعل تحسين محركات البحث أسهل. يجب أن يتم اختيار موضوع بالتشاور مع هذه العوامل وبهدف اختيار موضوع مناسب لموقعك واحتياجاتك.
على أي حال ، بعد تبديل السمات ، لا تزال هناك بعض الطرق لتحسين تصنيفاتك أو الحفاظ عليها. يعد اختيار سمة محسّنة لموقع الويب والمحتوى الخاصين بك فكرة جيدة. علاوة على ذلك ، حافظ على اتساق تصميم موقعك وتخطيطه في جميع محتوياتك وصفحاتك. علاوة على ذلك ، من الأهمية بمكان تنسيق المحتوى الخاص بك بطريقة متسقة بحيث يظهر على أنه مناسب لكبار المسئولين الاقتصاديين قدر الإمكان.
يعد اختيار سمة WordPress الصحيحة أمرًا بالغ الأهمية لموقع ويب ناجح. ومع ذلك ، لا يزال بإمكانك الحفاظ على تصنيفاتك أو حتى تحسينها بعد تبديل السمات. إنها لفكرة جيدة ألا تخاف من تجربة أشياء جديدة - قد تجد حتى المظهر المثالي لموقعك.
كيف يمكنني تخصيص صورة في WordPress؟
في WordPress ، يجب النقر فوق الصورة التي تريد تحريرها. عند النقر فوق الصورة ، سيتم نقلك إلى نافذة حيث سيظهر زر تحرير الصورة. أثناء النقر فوق تحرير الصورة ، ستظهر نافذة أخرى حيث يمكنك تحديد خيارات تحرير الصور البسيطة مثل الاقتصاص والتدوير والوجه.
كيفية تغيير Facebook Cove الخاص بك
بعد تحديد لون جديد للغلاف الخاص بك ، انقر فوق حفظ التغييرات. يمكنك إزالة الغطاء تمامًا بالنقر فوق الزر "إزالة الغطاء".
