WordPress 테마에 이미지 자리 표시자를 추가하는 방법
게시 됨: 2022-10-17이미지 자리 표시자는 WordPress 테마 의 모양을 개선하는 좋은 방법입니다. 사용자 정의 메뉴는 물론 게시물과 페이지에 이미지를 추가하는 데 사용할 수 있습니다. WordPress 테마에 이미지 자리 표시자를 추가하는 방법을 배우고 싶다면 계속 읽어보세요! WordPress 테마에 이미지 자리 표시자를 추가하려면 먼저 이미지 자리 표시자 플러그인을 설치하고 활성화해야 합니다. 그렇게 하면 테마의 functions.php 파일에 다음 코드를 간단히 추가할 수 있습니다. add_filter( 'the_content', 'add_image_placeholders' ); 기능 add_image_placeholders( $content ) { $content = preg_replace( '/]+./', ”, $content ); $content 반환; } 이 코드는 게시물과 페이지의 모든 이미지를 자리 표시자 이미지로 대체합니다. 자리 표시자 이미지의 크기를 사용자 지정하려면 350×150을 원하는 치수로 변경하기만 하면 됩니다. 그리고 그게 전부입니다! WordPress 테마에 이미지 자리 표시자를 추가하면 모양을 개선하고 시각적으로 더 매력적으로 만들 수 있습니다.
WordPress에서 사진의 위치를 어떻게 변경합니까?

각 이미지를 드래그 앤 드롭하여 이동하거나 클릭하여 원하는 위치로 이동할 수 있습니다.
WordPress에서 이미지의 위치를 찾는 방법
다음 단계를 통해 WordPress에서 이미지를 찾을 수 있습니다. **br/**. 이제 WordPress 관리 영역이 열립니다. 게시물 탭에서 페이지 탭으로 이동합니다. 게시물 탭에서 미디어 버튼을 찾을 수 있습니다. 미디어 버튼은 WordPress 사이트에 업로드된 모든 이미지 목록을 표시합니다. 특정 이미지 를 보고 싶다면 클릭하세요. 세부 정보 탭에서 이미지의 위치 목록을 볼 수 있습니다.
WordPress 사용자 정의 테마에 이미지를 추가하는 방법

WordPress 사용자 정의 테마에 이미지를 추가하는 것은 사이트에 시각적인 관심과 호소력을 추가하는 좋은 방법입니다. 테마에 이미지를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 이미지 파일을 /wp-content/themes/yourtheme/images/ 디렉토리에 업로드하는 것입니다. 이 작업을 완료하면 테마 템플릿 파일 의 태그를 사용하여 사이트에 이미지를 표시할 수 있습니다. WordPress 사용자 정의 테마에 이미지를 추가하는 또 다른 방법은 WordPress 내장 미디어 라이브러리를 사용하는 것입니다. 이렇게 하려면 WordPress 관리 영역의 "미디어" 섹션으로 이동하여 이미지 파일을 업로드하기만 하면 됩니다. 업로드가 완료되면 테마 템플릿 파일의 [media-library-item] 단축 코드를 사용하여 이미지를 표시할 수 있습니다. WordPress 사용자 정의 테마에 이미지를 추가하는 또 다른 방법은 "Simple Image Widget"과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 사이드바 위젯에 이미지를 쉽게 추가할 수 있습니다. 플러그인을 설치하고 활성화한 다음 WordPress 관리 영역의 "위젯" 섹션으로 이동하기만 하면 됩니다. 여기에서 "간단한 이미지 위젯"을 사이드바에 추가한 다음 이미지 파일을 업로드할 수 있습니다.
이미지를 사용하여 게시물이나 페이지 콘텐츠가 시각적으로 매력적인지 확인하세요. 사용하려는 이미지를 선택하고 클릭하여 이미지를 추가할 수도 있습니다. 또한 이미지의 정렬(중앙, 왼쪽 또는 오른쪽)을 선택할 수 있습니다. 게시물에 이미지를 추가하려면 게시물에 삽입 버튼을 클릭하세요. 미디어 라이브러리에 더 많은 이미지가 있는 경우 게시물에 전체 이미지 갤러리를 추가할 수 있습니다. WordPress 테마에서 게시물의 추천 이미지를 사용할 수 있습니다. 이 이미지를 추천 이미지로 선택한 다음 클릭하여 게시물 편집기로 돌아갑니다.
WordPress 테마가 블록을 사용하지 않을 수 있습니다.
블록이 포함되지 않은 테마를 사용하는 경우 WordPress 대시보드에 업로드한 기본 제공 배경 또는 이미지 중 하나를 포함할 수 있습니다.
WordPress에서 텍스트로 이미지를 추가하는 방법
게시물의 URL로 이동하여 게시물을 열고 이미지를 삽입합니다. 새 게시물인 경우 제목 필드에 제목을 입력하고 텍스트 상자 오른쪽에 있는 텍스트 탭을 클릭한 다음 텍스트 상자 왼쪽에 있는 미디어 추가를 클릭하여 미디어를 추가합니다. 미디어 삽입 창에서 파일 업로드 탭을 선택한 다음 파일 선택 탭을 선택합니다.
이미지에 텍스트 오버레이를 추가하면 이미지에 대한 추가 정보가 제공됩니다. 또한 배너, 헤더 및 온라인 광고를 만드는 간단한 방법입니다. 이 기사에서는 이미지 위에 텍스트를 배치하는 세 가지 방법을 살펴보겠습니다. 기본적으로 Cover 블록의 Heading and Paragraph 블록에는 이미지 위에 텍스트가 없습니다. 이미지 상단에 색상 오버레이를 사용하여 사용자가 페이지를 스크롤할 때 위치를 유지하거나 사용자가 페이지를 아래로 스크롤할 때 위치를 지정할 수 있습니다. 오버레이를 사용하는 경우 '불투명도' 슬라이더를 선택하여 오버레이의 불투명도를 변경할 수 있습니다. 몇 초 만에 WordPress 내장 블록을 사용하여 이미지에 텍스트를 추가합니다.

완전히 맞춤형 페이지 디자인을 만들고 싶다면 페이지 빌더 플러그인이 필요합니다. SeedProd Pro를 사용하여 더 많은 기능을 얻고 시장에서 최고가 될 수 있습니다. 사용하려면 SeedProd로 이동하십시오. 랜딩 페이지를 추가하려면 랜딩 페이지로 이동한 다음 새로 추가로 이동합니다. 다음으로 페이지의 시작점이 되는 템플릿을 선택해야 합니다. 초기 디자인에 빈 캔버스를 사용하려면 빈 템플릿을 선택하십시오. 페이지 이름으로 '페이지 이름' 필드를 채우십시오.
이 이름은 Seedprod에서 페이지의 URL로 사용되지만 변경할 수 있습니다. SeedProd를 사용하면 수천 개의 로열티 프리 스톡 이미지를 쉽게 얻을 수 있습니다. 이 섹션 템플릿 중 하나 위에 마우스를 놓고 돋보기 아이콘을 클릭하면 미리보기가 표시됩니다. 템플릿 본문에 자신의 이미지를 추가해야 합니다. 스톡 이미지 또는 WordPress 미디어 라이브러리의 이미지가 허용됩니다. 클릭 유도문안 버튼과 같은 추가 콘텐츠는 일부 SeedProd 영웅 템플릿에서 사용할 수 있습니다. 이 콘텐츠를 변경하는 방법에는 어떤 것이 있습니까?
그런 다음 블록을 클릭하여 원하는 대로 변경할 수 있습니다. 템플릿에서 블록을 제거할 수도 있습니다. 디자인이 마음에 들면 "저장" 버튼을 클릭하여 페이지 디자인을 저장할 수 있습니다.
텍스트에 링크를 추가할 수도 있습니다. WordPress 게시물 및 페이지에 이미지를 추가하는 방법
게시물과 페이지에 이미지를 직접 추가하십시오. WordPress 게시물 또는 페이지의 본문에 이미지를 배치하기만 하면 됩니다. 포스트 편집기에서 미디어 추가 버튼을 클릭한 후 미디어 추가 메뉴에서 미디어 라이브러리 이미지를 선택합니다. 제목, 대체 텍스트, 캡션과 같은 메타 데이터는 이미지가 업로드된 후에 입력할 수 있습니다. 클릭하여 '게시물에 삽입'을 선택합니다. 게시물이나 페이지에 사진을 추가하는 것도 갤러리 블록 에 래핑하여 수행할 수 있습니다. 갤러리 블록에 대해 2열 레이아웃을 선택하면 이미지가 나란히 표시됩니다. 두 이미지의 크기가 같도록 축소판을 자를 수도 있습니다. 화면 상단에 텍스트 오버레이가 나타납니다. 이미지에 텍스트 오버레이를 추가하려면 삽입 탭을 사용해야 합니다. 텍스트 그룹에 있는 경우 텍스트 상자를 탭한 다음 그림 근처의 아무 곳이나 텍스트 상자를 끌어 상자를 그립니다. 글꼴이나 스타일을 변경하려면 텍스트를 입력하고 바로 가기 키를 누르기만 하면 됩니다.
WordPress에서 테마 이미지를 변경하는 방법
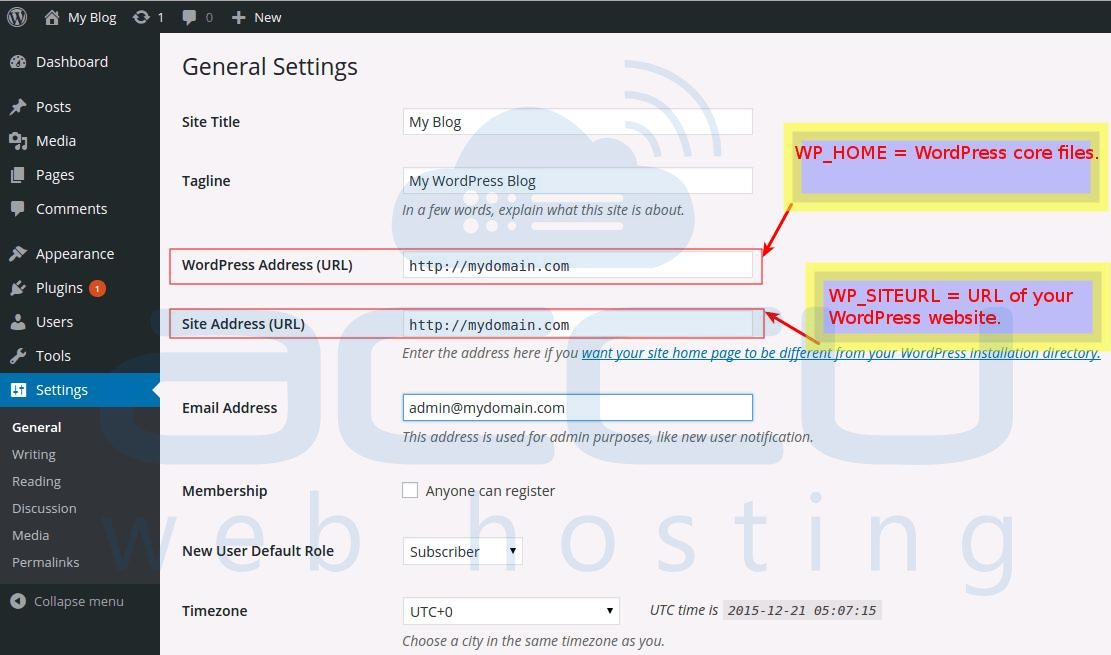
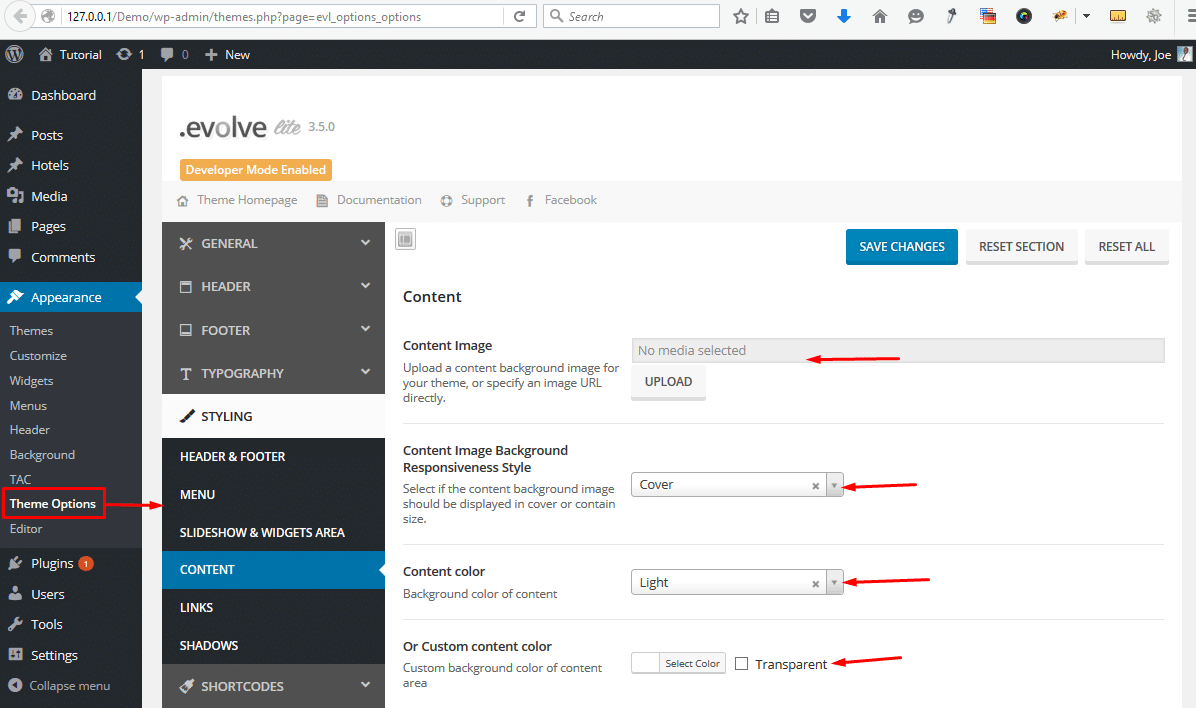
WordPress에서 테마 이미지를 변경하려면 왼쪽 사이드바의 모양 탭으로 이동하여 사용자 지정 옵션을 클릭합니다. 테마 이미지 섹션에서 새 이미지 를 업로드하거나 WordPress 미디어 라이브러리에서 하나를 선택할 수 있습니다.
선호도 테마로 전환하면 홈, 정보 및 연락처 페이지 상단의 이미지가 이전 테마에서 유지되는 기본 추천 이미지가 됩니다. 다른 하나를 삭제하려는 경우 하나를 편집, 변경 또는 제거할 수 없습니다. 결과적으로 추천 이미지는 사용자 지정에서 선택한 옵션의 영향을 받지 않습니다.
콘텐츠 손실 없이 WordPress 테마를 변경할 수 있습니까?
WordPress 테마의 도움으로 게시물, 페이지 및 댓글을 포함한 콘텐츠는 프로세스 전반에 걸쳐 안전합니다. 해당 정보는 대시보드에 남아 있으므로 이동할 필요가 없습니다.
WordPress 테마가 Seo에 필수적인 이유
최적화되고 잘 디자인된 웹사이트를 만드는 것은 올바른 WordPress 테마를 선택할 때 필수입니다. 디자인, 속도, 콘텐츠 형식 및 구조화된 데이터에 영향을 미치는 것 외에도 적절한 테마를 사용하면 SEO가 더 쉬워집니다. 테마 선택은 이러한 요소와 귀하의 웹사이트 및 필요에 적합한 테마를 선택하는 것을 목표로 협의하여 이루어져야 합니다.
어쨌든 테마를 바꾼 후에도 순위를 높이거나 유지할 수 있는 몇 가지 방법이 있습니다. 특정 웹사이트와 콘텐츠에 최적화된 테마를 선택하는 것이 좋습니다. 또한 모든 콘텐츠와 페이지에서 사이트의 디자인과 레이아웃을 일관되게 유지하십시오. 또한 콘텐츠가 가능한 한 SEO 친화적으로 보이도록 일관된 방식으로 콘텐츠 형식을 지정하는 것이 중요합니다.
성공적인 웹사이트를 위해서는 올바른 WordPress 테마를 선택하는 것이 중요합니다. 그러나 테마를 전환한 후에도 순위를 유지하거나 향상시킬 수 있습니다. 새로운 것을 시도하는 것을 두려워하지 않는 것이 좋습니다. 사이트에 대한 완벽한 테마를 찾을 수도 있습니다.
WordPress에서 이미지를 어떻게 사용자 정의합니까?
WordPress에서 편집하려는 이미지를 클릭해야 합니다. 이미지를 클릭하면 이미지 편집 버튼이 표시되는 창으로 이동합니다. 이미지 편집을 클릭하면 자르기, 회전 및 뒤집기와 같은 간단한 사진 편집 옵션 을 선택할 수 있는 다른 창이 나타납니다.
Facebook Cove를 변경하는 방법
표지의 새 색상을 선택한 후 변경 사항 저장을 클릭합니다. 커버 제거 버튼을 클릭하면 커버를 완전히 제거할 수 있습니다.
