การเพิ่มโลโก้ลงในเมนูธีม Divi WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-17หากคุณกำลังใช้ธีม Divi WordPress และต้องการเพิ่มโลโก้ลงในเมนูของคุณ มีสองวิธีง่ายๆ วิธีแรกคือการใช้ปลั๊กอิน เช่น โลโก้เมนู WP ด้วยปลั๊กอินนี้ คุณสามารถอัปโหลดโลโก้ของคุณและเพิ่มลงในเมนูของคุณได้อย่างง่ายดาย วิธีที่สองคือการเพิ่มโลโก้ของคุณลงในเมนูด้วยตนเอง ในการดำเนินการนี้ คุณจะต้องแก้ไขไฟล์ CSS ของธีม Divi ขั้นแรก ให้ค้นหาตัวเลือก CSS สำหรับคอนเทนเนอร์เมนูของคุณ ตัวอย่างเช่น หากเมนูของคุณอยู่ใน div ที่มีคลาส "main-menu" คุณจะใช้ตัวเลือก ".main-menu" เมื่อคุณพบคอนเทนเนอร์ของเมนูแล้ว ให้เพิ่ม CSS ต่อไปนี้ในสไตล์ชีตของธีมของคุณ: .main-menu { background: url(YourLogoURLHere) no-repeat; } แทนที่ “YourLogoURLHere” ด้วย URL ของ ภาพโลโก้ ของคุณ บันทึกการเปลี่ยนแปลงของคุณและโลโก้ของคุณจะปรากฏในเมนูของคุณ
โลโก้ที่น่าประทับใจในส่วนหัวของไซต์ของคุณทำให้ดูเป็นมืออาชีพและสะท้อนถึงเอกลักษณ์ของบริษัทของคุณ เนื่องจากโลโก้ที่สะอาดตาเป็นสัญลักษณ์ของวิสัยทัศน์ของเจ้าของเว็บไซต์ จึงควรหลีกเลี่ยงเมื่อสร้างโลโก้ การเพิ่มและเปลี่ยนโลโก้เว็บไซต์ด้วยธีม WordPress ของตัวสร้างหน้า Divi นั้นง่ายมากในห้าขั้นตอนง่ายๆ ตัวเลือกส่วนหัวและการนำทางในตัวสร้างหน้า Divi ช่วยให้คุณเพิ่มโลโก้ลงในส่วนหัวได้ ด้านขวาของส่วนหัวซึ่งโลโก้ของเราจะปรากฏ อาจเป็นค่าเริ่มต้นหรือเต็มหน้าจอ หรือเลื่อนเข้าก็ได้ ตัวเลือกการเปลี่ยนโลโก้ของ Divi เน้นถึงความสำคัญของการมีโลโก้บนเว็บไซต์ WordPress ฉันจะแทรกโลโก้ลงในส่วนหัวโดยใช้ Divi ได้อย่างไร
ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress จากนั้นไปที่ส่วน Divi เครื่องมือปรับแต่งธีม และการนำทาง หากคุณมีรูปแบบส่วนหัว ให้เลือกตัวเลือกที่สองที่อยู่ตรงกลางจากเมนูแบบเลื่อนลง คุณจะเห็นโลโก้ตามภาพด้านล่างและด้านบนของเว็บไซต์ เครื่องมือปรับแต่ง ธีม Divi Page Builder ช่วยให้คุณปรับแต่งลักษณะและขนาดของส่วนหัวของโลโก้ได้โดยการค้นหาโดยใช้ CSS ของส่วนหัว คุณยังสามารถซ่อนภาพโลโก้ได้โดยใช้การตั้งค่าเหล่านี้ การมีโลโก้ที่สะดุดตาทำให้ผลิตภัณฑ์หรือบริการของคุณแตกต่างจากของคู่แข่ง ทำให้โดดเด่นกว่าคนอื่นๆ
ฉันจะเพิ่มไอคอนลงในเมนู Divi ได้อย่างไร

จากนั้น ในเว็บไซต์ Font Awesome ให้คลิกไอคอนที่คุณต้องการใช้ ตัวอย่างเช่น ฉันค้นหาบ้าน และพบรายการไอคอน ซึ่งหนึ่งในนั้นฉันชอบ และคัดลอกโค้ดจากที่นั่น ก่อนที่คุณจะคลิกรายการเมนูใดๆ ของคุณ ตรวจสอบให้แน่ใจว่าได้คัดลอกโค้ดแล้ว สามารถทำได้กับรายการเมนูใดก็ได้
วิธีเพิ่มไอคอนใน เมนู Divi – Divi Nation Power ออกัสติน มัก ผู้เชี่ยวชาญด้านวิดีโอสอน Divi คนใหม่ของเรา สอนวิธีเพิ่มไอคอนให้กับเมนูของ Divi ในตอนนี้ แฮ็คเมนูง่ายๆ นี้สามารถใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้ได้หลายวิธี สมาชิกอีกคนของทีม Elegant Themes จะถูกสัมภาษณ์ระหว่างพอดคาสต์ Divi Nation ในสัปดาห์หน้า ครั้งนี้ เราจะแจกเลย์เอาต์แพ็กจากหัวหน้าดีไซเนอร์ Mario Maruffi ผู้สร้างเลย์เอาต์ที่น่าทึ่งทั้งหมดใน Divi 100 นอกจากนี้ เขายังพยายามทำให้ Divi เป็นเครื่องมือสร้างเว็บไซต์ที่สวยที่สุดในโลก
การใช้คำประกาศของ Divi คุณสามารถเพิ่มภาพที่กำหนดเองให้กับโพสต์ในบล็อกของคุณได้ เมื่อคุณใช้งาน คุณไม่เพียงแต่ทำให้โพสต์ของคุณดูเป็นมืออาชีพเท่านั้น แต่คุณยังโดดเด่นกว่าคนอื่นๆ
หากคุณเพิ่งเริ่มต้นใช้งาน Divi คุณอาจสงสัยว่าจะเพิ่มไอคอนที่กำหนดเองในบล็อกโพสต์ได้อย่างไร เป็นงานที่ง่ายอย่างเหลือเชื่อที่จะทำให้สำเร็จ โดยทำตามขั้นตอนเหล่านี้ คุณสามารถทำสิ่งต่อไปนี้ได้
หากคุณมีไอคอนใหม่ คุณต้องอัปโหลดไปยังบล็อกของคุณก่อน ภายใต้การออกแบบ คุณสามารถแก้ไขตำแหน่งรูปภาพ/ไอคอนได้ การตั้งค่ารูปภาพ/ไอคอน
สามารถจัดเรียงไอคอนได้โดยเลือกแทรก การเลื่อนสามารถช่วยให้คุณพบไอคอนที่ต้องการ ในขณะที่ช่องค้นหาใกล้กับมุมบนซ้ายสามารถช่วยคุณค้นหาไอคอนได้ เลือกไอคอนแล้วคลิกแทรกที่มุมล่างขวา โดยคลิกที่แต่ละรายการก่อนที่จะคลิกแทรก คุณสามารถแทรกหลายไอคอนได้พร้อมกัน
โปรดรอสักครู่เพื่อเปลี่ยนการตั้งค่าของไอคอน เลือกการตั้งค่าจากเมนูออกแบบ
ใต้ตำแหน่งรูปภาพ/ไอคอน คุณจะพบไอคอน แทรกไอคอนที่คุณเลือกโดยคลิกที่ไอคอน
เป็นขั้นตอนสุดท้าย เลือกข้อความเพื่อใช้เป็นพื้นหลังสำหรับไอคอนภายใต้การออกแบบ เลือกไอคอนที่คุณเพิ่งเพิ่มไว้ใต้พื้นหลังเพื่อแสดงรายการไอคอน
สิ่งที่คุณต้องทำคือดูมัน ตอนนี้ Divi มีไอคอนที่กำหนดเองซึ่งคุณสามารถใช้ในโพสต์บล็อกของคุณ
การลบไอคอนออกจากรายการเมนู
ในการลบไอคอนออกจากรายการเมนู ให้วางเมาส์เหนือไอคอนนั้นแล้วคลิกปุ่ม 'เมนูขนาดใหญ่' จากนั้นเลือกแท็บ 'ไอคอน' และคลิกปุ่ม 'X' จากนั้นคลิกที่ไอคอน
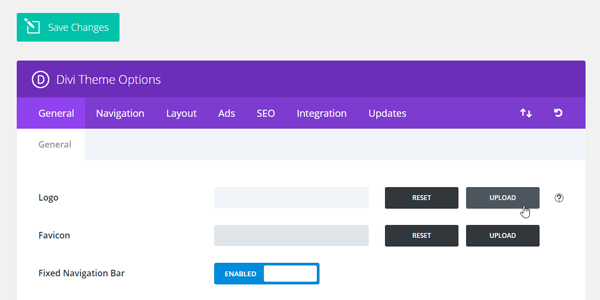
ฉันจะอัปโหลดโลโก้ของฉันใน Divi ได้ที่ไหน

หากต้องการอัปโหลดโลโก้ของคุณใน Divi ให้ไปที่แผงตัวเลือกธีม Divi แล้วคลิกแท็บ "โลโก้" จากที่นี่ คุณสามารถอัปโหลดภาพโลโก้หรือป้อนข้อความโลโก้ได้
ไปที่แดชบอร์ด WordPress ของคุณ: www.yourwebsitelink.com/wp-Admin จากนั้นวางเมาส์เหนือ Divi ที่ด้านซ้ายของหน้าแล้วเลือกตัวเลือกธีม โลโก้ Divi เป็นตัวเลือกแรก คุณยังสามารถอัปโหลดลิงก์หรือใช้เป็นตัวเลือกแรก หากคุณคลิกปุ่มอัปโหลด คุณจะถูกนำไปที่โฟลเดอร์สื่อบนเว็บไซต์ WordPress
คุณสามารถเพิ่มไอคอนให้กับ Divi ได้หรือไม่?

คุณสามารถเพิ่มไอคอนให้กับ divi ได้โดยใช้ปลั๊กอินของบุคคลที่สามหรือโค้ดที่กำหนดเอง อย่างไรก็ตาม การทำเช่นนี้อยู่นอกเหนือขอบเขตของบทความนี้
เพียงคัดลอกและวางปลั๊กอิน Divi Icon Party หลังจากติดตั้งลงในไซต์ของคุณแล้ว เมื่อคุณเปิดโมดูลการนำเสนอ ให้เลือกไอคอนจากเมนูรูปภาพ คุณจะเห็นชุดแบบอักษรไอคอน Elegant Themes ที่คุ้นเคยเมื่อคุณไปที่ส่วนไอคอนของธีม Divi มีการเพิ่มไอคอนที่สามารถใช้ในการสื่อสารข้ามหมวดหมู่ต่างๆ ได้ ไอคอนใหม่ของ Divi สามารถกำหนดสไตล์เองได้เช่นเดียวกับ ไอคอน Divi มาตรฐาน คุณสามารถเริ่มต้นสร้างการออกแบบเว็บ Divi ที่น่าทึ่งด้วยชุดไอคอนใหม่โดยดาวน์โหลด Divi Icon Expansion Pack วันนี้ ลงทะเบียนฟรี

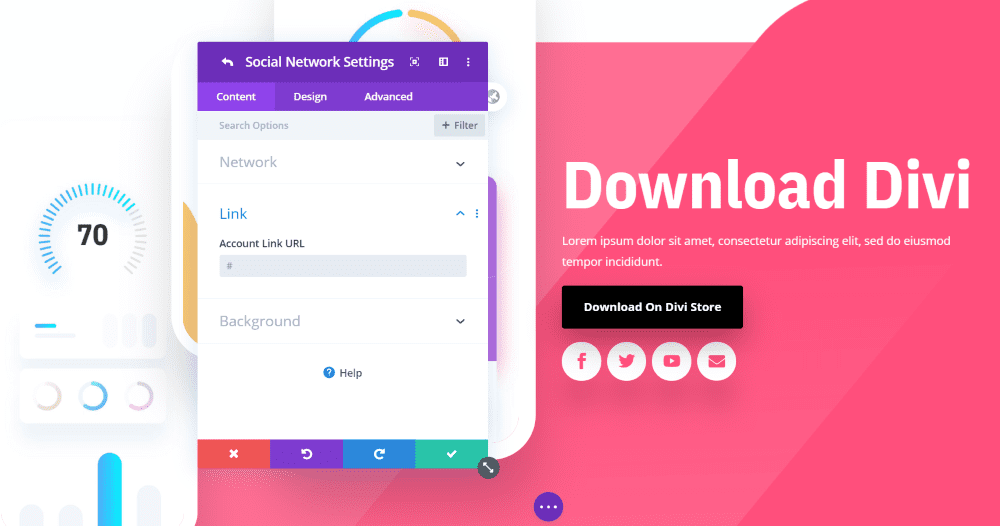
ฉันจะเพิ่มไอคอนโซเชียลในธีม Divi ได้อย่างไร
คลิกที่แท็บทั่วไปในเมนูแดชบอร์ด WordPress เพื่อเข้าถึง Divi - ตัวเลือกธีม เมื่อเลื่อนลงมา คุณจะเห็นการตั้งค่าเครือข่าย เมื่อคุณเปิดใช้งานไอคอนโซเชียล Divi หลายรายการ คุณต้องป้อน URL ของไอคอนเหล่านั้นในการสลับ
Divi Booster: สุดยอดปลั๊กอินประสิทธิภาพ Divi
ซึ่งจะทำให้ปลั๊กอินของคุณโหลดเร็วขึ้นและตอบสนองได้ดียิ่งขึ้น นอกจากประสิทธิภาพที่ดีขึ้นแล้ว Divi Booster ยังมีการปรับปรุงประสิทธิภาพที่ทำให้ไซต์ของคุณทำงานได้อย่างราบรื่น
Divi Booster เป็นปลั๊กอินที่สำคัญสำหรับไซต์ Divi ใดๆ ช่วยเพิ่มความเร็ว การตอบสนอง และความสะดวกในการใช้งานเว็บไซต์ของคุณ เมื่อคุณต้องการเร่งความเร็วไซต์ของคุณ Divi Booster เป็นปลั๊กอินสำหรับคุณ
โลโก้ธีม Divi

โลโก้ธีม Divi เป็น โลโก้กราฟิก ประเภทหนึ่งที่สามารถใช้กับธีม Divi WordPress โดยทั่วไปแล้วจะเป็นรูปภาพที่เรียบง่ายแต่ทรงพลังซึ่งแสดงถึงธีมโดยรวมของเว็บไซต์ โลโก้ธีม Divi สามารถใช้เพื่อช่วยสร้างรูปลักษณ์ที่เหนียวแน่นและเป็นมืออาชีพสำหรับเว็บไซต์
วิธีเปลี่ยนขนาดโลโก้ในธีม Divi
หากต้องการเปลี่ยนขนาดโลโก้ในธีม Divi ให้ไปที่ตัวเลือกธีม -> ส่วนหัว -> โลโก้ คุณสามารถเปลี่ยนความกว้างและความสูงของโลโก้ได้ที่นี่
ในส่วนหัวของไซต์ของคุณ คุณสามารถเพิ่มโลโก้โดยใช้ธีม Divi เมื่อคุณเลื่อนลง ส่วนหัวจะเล็กลง ทำให้มีพื้นที่สำหรับโลโก้น้อยลง คุณสามารถเปลี่ยนความสูงของโลโก้ได้โดยใช้สองตัวเลือกของเครื่องมือปรับแต่งธีม เป็นความสัมพันธ์ที่ซับซ้อน แต่ก็คุ้มค่าที่จะเรียนรู้ หากต้องการใช้ตัวเลือกส่วนหัวคงที่ของ Divi คุณต้องตั้งค่าความสูงของโลโก้สำหรับส่วนหัวคงที่ (ย่อ) เมื่ออัปโหลดรูปภาพ ความสูงของรูปภาพต้องไม่ใหญ่กว่าโลโก้ ตัวอย่างเช่น หากคุณต้องการให้รูปภาพแสดงเป็น 150 คุณจะต้องมีรูปภาพที่มีความสูงอย่างน้อย
มีการตั้งค่าสองแบบใน Divi 2.4 ที่สามารถใช้ปรับความสูงของโลโก้ได้ คุณสามารถเปลี่ยนความสูงของโลโก้ได้ทั้งแบบขนาดเต็มและแบบย่อโดยเพิ่มโค้ด CSS บางส่วนลงใน Divi เนื่องจากมีการเปลี่ยนแปลงการเติมหน้าเพื่อรองรับขนาดส่วนหัวที่ใหญ่ขึ้น หน้าจะไม่กระโดด
วิธีปรับขนาดโลโก้ของคุณในธีมของ Divi ปรับแต่งได้
คุณสามารถปรับแต่งโลโก้ของคุณได้อย่างง่ายดายในเครื่องมือปรับแต่งธีมของ Divi ไปที่ Divi จากหน้าแรก เข้าถึงเครื่องมือปรับแต่งธีมได้โดยคลิก 'ส่วนหัว' เลือกเมนูแบบเลื่อนลง 'แถบเมนูหลัก' จากรายการแบบเลื่อนลง คุณสามารถเปลี่ยนขนาดของโลโก้ของคุณได้ในส่วนนี้
หากคุณต้องการเปลี่ยนขนาดโลโก้ของคุณ ไปที่ Divi เมนู 'ส่วนหัว' และ 'การนำทาง' สามารถเข้าถึงได้จากเครื่องมือปรับแต่งธีม สิ่งสำคัญคือต้องจำไว้ว่าไม่สามารถปรับขนาดให้ใหญ่กว่าขนาดดั้งเดิมได้
วิธีลบโลโก้ Divi ออกจากส่วนหัว
หากต้องการลบโลโก้ Divi ออกจากส่วนหัว คุณจะต้องเข้าถึงแผงตัวเลือกธีม Divi และไปที่แท็บ "ทั่วไป" จากที่นี่ คุณจะต้องเลื่อนลงไปที่ส่วน "โลโก้" และคลิกปุ่ม " ลบโลโก้ "
ในบทความนี้ เราจะแสดงวิธีลบโลโก้ Divi ออกจากส่วนหัวการนำทางของเว็บไซต์ของคุณ มีเหตุผลหลายประการที่คุณและลูกค้าอาจต้องการลบโลโก้ออกจากเว็บไซต์ของคุณ เป็นไปได้ที่จะลบโลโก้ของคุณทั่วโลกจากเว็บไซต์ Divi ของคุณโดยใช้ตัวเลือกในตัวหรือแก้ไขตัวปรับแต่งธีม หากต้องการซ่อนโลโก้ Divi ในทุกโพสต์ จำเป็นต้องมีขั้นตอนต่อไปนี้: 1 – สร้างบัญชีใหม่ด้วย WordPress โดยเข้าสู่ระบบแล้วไปที่ Divi บนแดชบอร์ดของ WordPress 2. – ในส่วน >head> ของบล็อกของคุณ ให้คัดลอกและวางข้อมูลโค้ดต่อไปนี้ ซึ่งจะลบโลโก้ออกทันที ในตัวอย่างนี้ หมายเลข ID จะเป็น X ซึ่งเป็นข้อมูลโค้ดที่เราจะใช้เพื่อกำหนดเป้าหมายโพสต์เฉพาะ
เพจเกือบจะเหมือนกับโพสต์ในแง่ของวิธีจัดการ หากต้องการค้นหา ID ของเพจ ให้คลิกที่เพจ แล้วคุณจะเห็นขั้นตอนเดียวกันกับที่เราใช้สำหรับโพสต์ ในทำนองเดียวกัน หน้าหมวดหมู่จะต้องกลับสู่สถานะก่อนหน้า เนื่องจากการเปลี่ยนแปลงเพียงอย่างเดียวอยู่ในส่วนย่อย หากคุณเป็นนักออกแบบเว็บไซต์ คุณจะพบว่าการลบโลโก้ Divi ออกจากหน้าใดๆ มีประโยชน์อย่างยิ่ง โดยเฉพาะอย่างยิ่งหากคุณทำงานกับลูกค้าและธุรกิจขนาดเล็ก มีหลายสถานการณ์ที่คุณจะต้องจัดการกับตัวอย่างโค้ดที่กำหนดเองเพื่อให้บรรลุเป้าหมายของคุณ อย่าลังเลที่จะใช้หน้าคำแนะนำธีมเพื่อตอบคำถามที่เหลืออยู่
ตัวสร้างหน้าโลโก้ Divi
Logo Divi Page Builder เป็นเครื่องมือที่ทรงพลังที่ช่วยให้คุณสร้างโลโก้ที่กำหนดเองสำหรับเว็บไซต์ของคุณ ด้วยเครื่องมือนี้ คุณสามารถเพิ่มข้อความ รูปภาพ และสีของคุณเองเพื่อสร้างโลโก้ที่ไม่ซ้ำใครสำหรับไซต์ของคุณได้ ตัวสร้างหน้าโลโก้ Divi เป็นวิธีที่ยอดเยี่ยมในการสร้างโลโก้ที่ดูเป็นมืออาชีพสำหรับเว็บไซต์ของคุณโดยไม่ต้องจ้างนักออกแบบ
คุณจะได้เรียนรู้วิธีเปลี่ยนส่วนหัวของ Divi Theme Builder โดยดูบทช่วยสอนนี้ คุณสามารถวางรูปภาพโลโก้อื่นไว้ด้านบนของต้นฉบับได้ ฟีเจอร์นี้ถูกเพิ่มใน Divi ด้วยการเพิ่มการตั้งค่าตำแหน่งที่ติดหนึบ หากต้องการให้ Sticky Position ติดอยู่ที่ด้านบนของหน้าจอ ให้ไปที่การตั้งค่าส่วนไปที่แท็บขั้นสูง ข้อมูลโค้ดนี้ควรอยู่ในไฟล์ style.html หากคุณใช้ธีมลูก Divi ของเรา โปรดดูที่ที่จะเพิ่มรหัสที่กำหนดเองในคู่มือ Divi สำหรับข้อมูลเพิ่มเติม ทุกเดือน เราจะส่งจดหมายข่าวที่เน้นถึงบทแนะนำล่าสุด การอัปเดตผลิตภัณฑ์ และแหล่งข้อมูลที่มีประโยชน์อื่นๆ
วิธีปรับขนาดโลโก้ของคุณใน Divi
หากคุณต้องการปรับขนาดโลโก้ให้ใหญ่กว่าขนาดเริ่มต้น 93×43 พิกเซล คุณจะต้องใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Photoshop หรือ Illustrator เพื่อสร้างไฟล์ใหม่ที่วัดได้กว้าง 600 พิกเซลและสูง 300 พิกเซล เมื่อคุณสร้างโลโก้ใหม่แล้ว ให้คัดลอกลงใน ส่วนหัว Divi และส่วนหัวการนำทางตามข้อความต่อไปนี้ หลังจากที่คุณปรับขนาดโลโก้แล้ว อย่าลืมเผยแพร่การเปลี่ยนแปลงในเว็บไซต์และทำให้ผู้เยี่ยมชมมองเห็นโลโก้ใหม่
