Divi WordPressテーマメニューにロゴを追加する
公開: 2022-10-17Divi WordPress テーマを使用していて、メニューにロゴを追加したい場合は、2 つの簡単な方法があります。 最初の方法は、WP Menu Logo のようなプラグインを使用することです。 このプラグインを使用すると、ロゴを簡単にアップロードしてメニューに追加できます。 2 番目の方法は、ロゴをメニューに手動で追加することです。 これを行うには、Divi テーマの CSS ファイルを編集する必要があります。 まず、メニューのコンテナーの CSS セレクターを見つけます。 たとえば、メニューが「main-menu」クラスの div にある場合、セレクター「.main-menu」を使用します。 メニューのコンテナが見つかったら、次の CSS をテーマのスタイルシートに追加します。 「YourLogoURLHere」をロゴ画像の URL に置き換えます。 変更を保存すると、ロゴがメニューに表示されます。
サイトのヘッダーにある印象的なロゴは、プロフェッショナルな印象を与え、会社のアイデンティティを反映します。 きれいなロゴはウェブサイト所有者のビジョンの象徴であるため、ロゴを作成する際には避けるべきです。 DiviページビルダーのWordPressテーマを使用して、わずか5つの簡単な手順でWebサイトのロゴを追加および変更するのは非常に簡単です. Divi ページ ビルダーのヘッダーとナビゲーション オプションを使用すると、ヘッダーにロゴを追加できます。 ロゴが表示されるヘッダーの右側は、デフォルト、フルスクリーン、またはスライドインのいずれかです。 Divi のロゴ変更オプションは、WordPress Web サイトにロゴを配置することの重要性を強調しています。 Divi を使用してヘッダーにロゴを挿入するにはどうすればよいですか?
WordPress 管理ダッシュボードに移動し、Divi、テーマ カスタマイザー、およびナビゲーション セクションに移動します。 ヘッダー形式がある場合は、ドロップダウン メニューから中央揃えの 2 番目のオプションを選択します。 下の画像とウェブサイトの上部にあるロゴが表示されます。 Divi Page Builder テーマのカスタマイザーを使用すると、ヘッダーの CSS を使用して検索することで、ロゴのヘッダーの外観とサイズをカスタマイズできます。 これらの設定を使用して、ロゴ イメージを非表示にすることもできます。 人目を引くロゴの存在は、あなたの製品やサービスを競合他社の製品やサービスと区別し、群を抜いて際立たせます.
Divi メニューにアイコンを追加するにはどうすればよいですか?

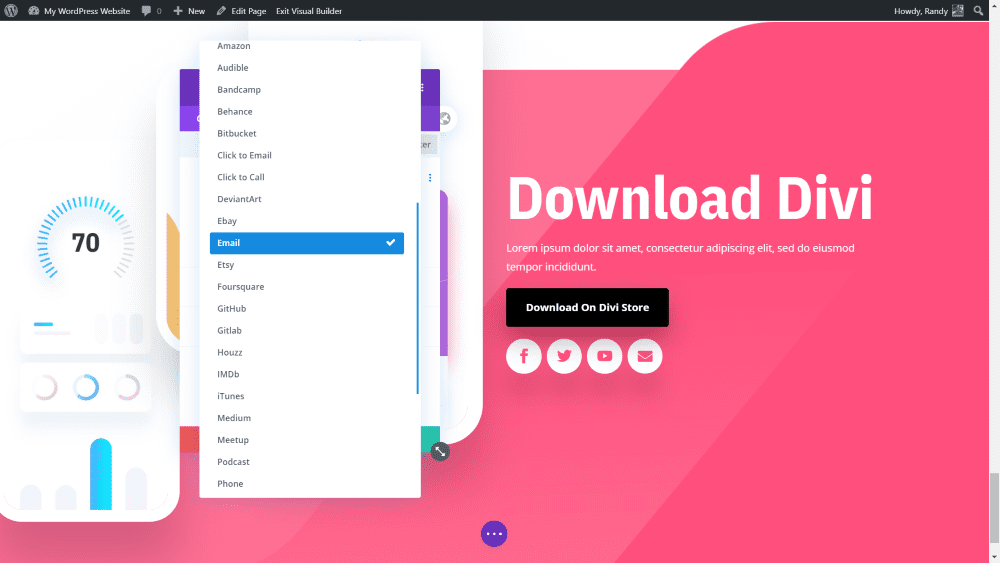
次に、Font Awesome の Web サイトで、使用するアイコンをクリックします。 たとえば、home を検索したところ、気に入ったアイコンのリストが見つかり、そこからコードをコピーしました。 メニュー項目をクリックする前に、必ずコードをコピーしてください。 どのメニュー項目でもこれを行うことができます。
Divi メニューにアイコンを追加する方法 – Divi Nation Power. このエピソードでは、新しい Divi ビデオ チュートリアル スペシャリストである Augustine Mak が、Divi のメニューにアイコンを追加する方法を教えてくれます。 このシンプルなメニュー ハックを使用して、さまざまな方法でユーザー エクスペリエンスを向上させることができます。 エレガント テーマ チームの別のメンバーは、来週の Divi Nation ポッドキャストでインタビューを受ける予定です。 今回は、Divi 100 の素晴らしいレイアウトをすべて作成したリード デザイナーの Mario Maruffi からレイアウト パックをプレゼントします。さらに、彼は Divi を世界で最も美しい Web サイト ビルダーにするために取り組んでいます。
Divi の宣伝文句を使用して、カスタム ビジュアルをブログ投稿に追加できます。 これを使用すると、投稿がプロフェッショナルな外観になるだけでなく、他の投稿よりも目立ちます。
Divi を使い始めたばかりの場合、ブログ投稿にカスタム アイコンを追加する方法を知りたいかもしれません。 完了するのは信じられないほど簡単なタスクです。 これらの手順に従うことで、次のことを実現できます。
新しいアイコンがある場合は、まずブログにアップロードする必要があります。 [デザイン] で、画像/アイコンの配置を変更できます。 画像/アイコンの設定。
[挿入] を選択すると、アイコンを配置できます。 スクロールすると、探しているアイコンを見つけるのに役立ちます。また、左上隅の近くにある検索ボックスを使用すると、アイコンを検索できます。 アイコンを選択し、右下隅にある [挿入] をクリックします。 [挿入] をクリックする前にそれぞれをクリックすると、複数のアイコンを同時に挿入できます。
アイコンの設定が変更されるまで数分お待ちください。 [デザイン] メニューから [設定] を選択します。
画像/アイコンの配置の下に、アイコンがあります。 選択したアイコンをクリックして挿入します。
最後のステップとして、[デザイン] でアイコンの背景として使用するテキストを選択します。 [背景] の下に追加したアイコンを選択して、アイコンのリストを表示します。
あなたがしなければならないのは、それを見ることだけです。 Divi には、ブログ投稿で使用できるカスタム アイコンが追加されました。
メニュー項目からアイコンを削除する
メニュー項目からアイコンを削除するには、マウスをその上に置いて [メガ メニュー] ボタンをクリックし、[アイコン] タブを選択して [X] ボタンをクリックし、アイコンをクリックします。
Divi のどこにロゴをアップロードしますか?

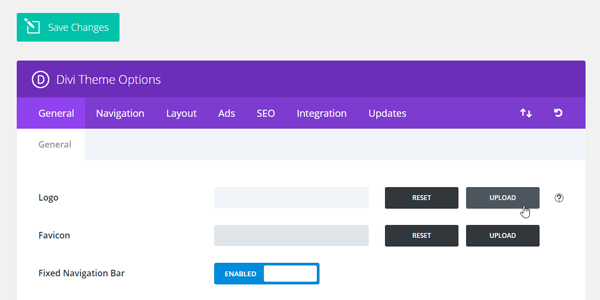
ロゴを Divi にアップロードするには、Divi テーマ オプション パネルに移動し、[ロゴ] タブをクリックします。 ここから、ロゴ画像をアップロードするか、ロゴ テキストを入力できます。
WordPress ダッシュボード (www.yourwebsitelink.com/wp-Admin) に移動し、ページの左側にある [Divi] にカーソルを合わせて、[テーマ オプション] を選択します。 Divi ロゴが最初のオプションです。 リンクをアップロードするか、最初のオプションとして使用することもできます。 アップロード ボタンをクリックすると、WordPress Web サイトのメディア フォルダーに移動します。
Diviにアイコンを追加できますか?

サードパーティのプラグインまたはカスタム コードを使用して、divi にアイコンを追加することができます。 ただし、これを行うことは、この記事の範囲を超えています。
サイトにインストールした後、Divi Icon Party プラグインをコピーして貼り付けるだけです。 宣伝モジュールを開くときは、[画像] メニューから [アイコン] を選択します。 Diviテーマのアイコンセクションに移動すると、おなじみのElegant Themesアイコンフォントセットが表示されます. 幅広いカテゴリ間でのコミュニケーションに使用できるアイコンが追加されました。 Divi の新しいアイコンは、標準の Divi アイコンと同じ方法でカスタム スタイルを設定できます。 Divi Icon Expansion Pack を今すぐダウンロードすることで、新しいアイコンのコレクションを使用して見事な Divi Web デザインの作成を開始できます。 サインアップは無料です。

Divi テーマにソーシャル アイコンを追加するにはどうすればよいですか?
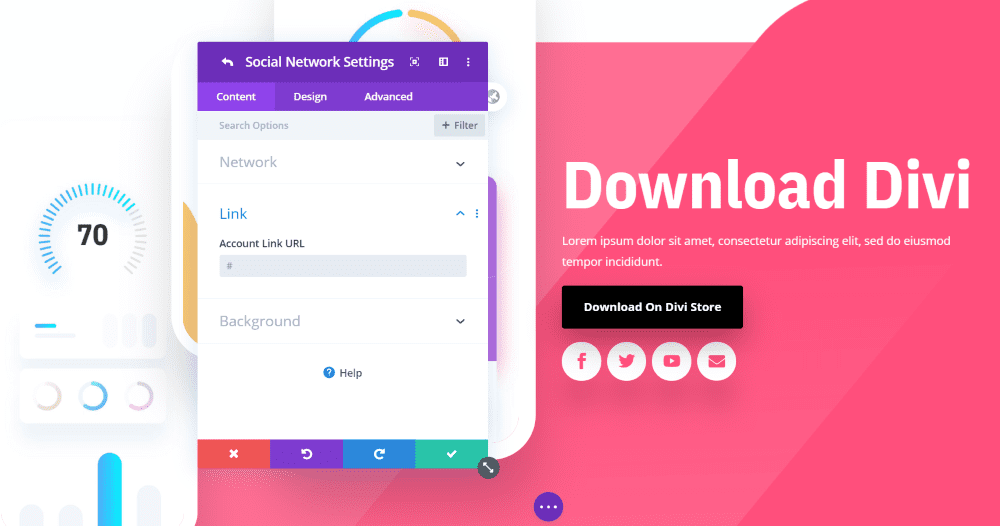
WordPress ダッシュボード メニューの [一般] タブをクリックして、Divi – テーマ オプションにアクセスします。 下にスクロールすると、ネットワーク設定が表示されます。 複数のDiviソーシャルアイコンを有効にする場合、トグルにそれらのURLを入力する必要があります.
Divi Booster: 究極の Divi パフォーマンス プラグイン
これにより、プラグインの読み込みが速くなり、応答性が向上します。 パフォーマンスの向上に加えて、Divi Booster には、サイトをスムーズに実行するためのパフォーマンス強化が含まれています。
Divi Booster は、Divi サイトにとって重要なプラグインです。 サイトの速度、応答性、使いやすさが向上します。 サイトを高速化する必要がある場合、Divi Booster はプラグインです。
ディビのテーマ ロゴ

divi テーマ ロゴは、Divi WordPress テーマで使用できるグラフィック ロゴの一種です。 これは通常、Web サイトの全体的なテーマを表すシンプルで強力な画像です。 ディビ テーマのロゴを使用して、ウェブサイトのまとまりのあるプロフェッショナルな外観を作成できます.
Diviテーマでロゴサイズを変更する方法
Divi テーマでロゴのサイズを変更するには、[テーマ オプション] -> [ヘッダー] -> [ロゴ] に移動します。 ここで、ロゴの幅と高さを変更できます。
サイトのヘッダーに、Divi テーマを使用してロゴを追加できます。 下にスクロールすると、ヘッダーが縮小し、ロゴのスペースが少なくなります。 テーマ カスタマイザーの 2 つのオプションを使用して、ロゴの高さを変更できます。 複雑な関係ですが、学ぶ価値はあります。 Divi の固定ヘッダー オプションを使用するには、固定 (縮小) ヘッダーのロゴの高さも設定する必要があります。 画像をアップロードする場合、画像の高さはロゴよりも大きくしないでください。 たとえば、画像を 150 で表示する場合は、少なくともその高さの画像が必要です。
Divi 2.4 では、ロゴの高さを調整するために使用できる 2 つの設定があります。 いくつかの CSS コードを Divi に追加することで、フルサイズと縮小の両方の状態でロゴの高さを変更できます。 より大きなヘッダー サイズに対応するためにページ パディングが変更されるため、ページはジャンプしません。
Diviのテーマカスタマイズでロゴのサイズを変更する方法
Divi の Theme Customizer でロゴを簡単にカスタマイズできます。 ホームページから Divi に移動します。 「ヘッダー」をクリックすると、テーマ カスタマイザにアクセスできます。 ドロップダウン リストから [プライマリ メニュー バー] ドロップダウン メニューを選択します。 このセクションでロゴのサイズを変更できます。
ロゴのサイズを変更したい場合は、Divi にアクセスしてください。 「ヘッダー」および「ナビゲーション」メニューは、テーマ カスタマイザーからアクセスできます。 本来のサイズよりも大きくすることはできないことに注意してください。
ヘッダーからDiviロゴを削除する方法
ヘッダーから Divi ロゴを削除するには、Divi テーマ オプション パネルにアクセスし、[全般] タブに移動する必要があります。 ここから、「ロゴ」セクションまで下にスクロールし、「ロゴの削除」ボタンをクリックする必要があります。
この記事では、ウェブサイトのナビゲーション ヘッダーから Divi ロゴを削除する方法を紹介します。 あなたとあなたのクライアントがあなたのウェブサイトからロゴを削除したい理由はさまざまです。 組み込みオプションを使用するか、テーマ カスタマイザーを変更することで、Divi Web サイトからロゴをグローバルに削除することができます。 すべての投稿で Divi ロゴを非表示にするには、次の手順が必要です。 1 – ログインして WordPress ダッシュボードの Divi に移動し、WordPress で新しいアカウントを作成します。 2. – ブログの >head> セクションで、次のスニペットをコピーして貼り付けます。これにより、ロゴがすぐに削除されます。 この例では、ID 番号は X になります。これは、特定の投稿をターゲットにするために使用するコード スニペットです。
ページの処理方法は、投稿とほぼ同じです。 ページ ID を見つけるには、[ページ] をクリックします。投稿に使用したのと同じ手順が表示されます。 同様に、変更はスニペットのみであるため、カテゴリ ページを以前の状態に戻す必要があります。 あなたがウェブサイトのデザイナーなら、どのページからでもDiviのロゴを削除できると、特にクライアントや中小企業と仕事をしている場合に非常に便利です. 目標を達成するためにカスタム コード スニペットを処理する必要がある状況は数多くあります。 テーマの提案ページを使用して、残りの質問に対処してください。
ロゴ ディビ ページ ビルダー
Logo Divi Page Builder は、Web サイト用のカスタム ロゴを作成できる強力なツールです。 このツールを使用すると、独自のテキスト、画像、および色を簡単に追加して、サイトに固有のロゴを作成できます. Logo Divi Page Builder は、デザイナーを雇わなくても、Web サイト用にプロ並みのロゴを作成できる優れた方法です。
このチュートリアルを見て、Divi Theme Builder のヘッダーを変更する方法を学びます。 オリジナルの上に別のロゴ画像を配置することができます。 この機能は、スティッキー ポジション設定の追加により、Divi に追加されました。 スティッキー ポジションを画面の上部に固定するには、[詳細設定] タブのセクション設定に移動します。 Divi 子テーマを使用している場合は、このスニペットを style.html ファイルに配置する必要があります。 詳細については、「Divi でカスタム コードを追加する場所」ガイドを参照してください。 毎月、最新のチュートリアル、製品の更新、その他の役立つリソースを紹介するニュースレターをお送りします。
Diviでロゴのサイズを変更する方法
ロゴのサイズをデフォルトの 93×43 ピクセルのサイズよりも大きくしたい場合は、Adobe Photoshop や Illustrator などのベクター グラフィック エディタを使用して、幅 600 ピクセル、高さ 300 ピクセルの新しいファイルを生成する必要があります。 新しいロゴを作成したら、次のテキストとしてDivi ヘッダーとナビゲーション ヘッダー領域にコピーします。 ロゴのサイズを変更したら、変更を Web サイトに公開し、新しいロゴが訪問者に表示されるようにしてください。
