Добавление логотипа в меню темы Divi WordPress
Опубликовано: 2022-10-17Если вы используете тему Divi WordPress и хотите добавить логотип в свое меню, есть два простых способа сделать это. Первый способ — использовать плагин, такой как WP Menu Logo. С помощью этого плагина вы можете легко загрузить свой логотип и добавить его в свое меню. Второй способ — добавить свой логотип в меню вручную. Для этого вам нужно отредактировать файл CSS вашей темы Divi. Сначала найдите селектор CSS для контейнера вашего меню. Например, если ваше меню находится в div с классом «main-menu», вы должны использовать селектор «.main-menu». Как только вы нашли контейнер меню, добавьте следующий CSS в таблицу стилей вашей темы: .main-menu { background: url(YourLogoURLHere) no-repeat; } Замена «YourLogoURLHere» на URL вашего логотипа . Сохраните изменения, и ваш логотип появится в вашем меню.
Впечатляющий логотип в шапке вашего сайта делает его профессиональным и отражает индивидуальность вашей компании. Поскольку чистый логотип является символом видения владельца веб-сайта, его следует избегать при создании логотипа. Добавить и изменить логотип веб-сайта с помощью темы WordPress конструктора страниц Divi очень просто, выполнив всего пять простых шагов. Параметры заголовка и навигации в конструкторе страниц Divi позволяют добавить логотип в заголовок. Правая часть шапки, где будет отображаться наш логотип, может быть либо «По умолчанию», либо «Во весь экран», либо «Slide-in». Параметры изменения логотипа Divi подчеркивают важность наличия логотипа на веб-сайте WordPress. Как вставить логотип в заголовок с помощью Divi?
Перейдите к панели администратора WordPress, затем перейдите к разделам Divi, Theme Customizer и Navigation. Если у вас есть формат заголовка, выберите второй вариант по центру в раскрывающемся меню. Вы увидите логотип, как показано на изображении ниже, а также верхнюю часть веб-сайта. Настройщик темы Divi Page Builder позволяет настроить внешний вид и размер заголовка логотипа, выполнив поиск с помощью CSS заголовка. Вы также можете скрыть изображение логотипа с помощью этих настроек. Наличие привлекательного логотипа отличает ваш продукт или услугу от товаров или услуг ваших конкурентов, выделяя их из толпы.
Как добавить значок в меню Divi?

Затем на веб-сайте Font Awesome щелкните значок (значки), которые вы хотите использовать. Искал, например, home, нашел список иконок, одна из которых мне понравилась, и скопировал из нее код. Прежде чем нажимать на любой из пунктов меню, обязательно скопируйте код. Сделать это можно в любом из пунктов меню.
Как добавить значки в меню Divi — Divi Nation Power. Августин Мак, наш новый специалист по видеоурокам Divi, учит нас, как добавлять значки в меню Divi в этом выпуске. Этот простой прием меню можно использовать для улучшения взаимодействия с пользователем различными способами. Другой член команды Elegant Themes даст интервью во время подкаста Divi Nation на следующей неделе. На этот раз мы дарим пакет макетов от ведущего дизайнера Марио Маруффи, который создал все удивительные макеты в Divi 100. Кроме того, он работает над тем, чтобы сделать Divi самым красивым конструктором веб-сайтов в мире.
Используя аннотацию Divi, вы можете добавлять собственные визуальные эффекты к своим сообщениям в блоге. Когда вы его используете, вы не только придаете своим постам профессиональный вид, но и выделяетесь из толпы.
Если вы только начинаете работать с Divi, вам может быть интересно, как добавить пользовательские значки в сообщения блога. Это невероятно простая задача. Следуя этим шагам, вы можете добиться следующего.
Если у вас есть новая иконка, вы должны сначала загрузить ее в свой блог. В разделе «Дизайн» вы можете изменить размещение изображения/значка; Настройки изображения/значка.
Значки можно упорядочить, выбрав «Вставить». Прокрутка может помочь вам найти значок, который вы ищете, а поле поиска в верхнем левом углу может помочь вам найти значки. Выберите значок и нажмите «Вставить» в правом нижнем углу. Щелкнув по каждому из них перед нажатием кнопки «Вставить», вы можете вставить несколько значков одновременно.
Подождите несколько минут, пока настройки значка будут изменены. Выберите «Настройки» в меню «Дизайн».
В разделе «Размещение изображения/значка» вы найдете «Значки». Вставьте выбранный значок, щелкнув его.
В качестве последнего шага выберите текст, который будет использоваться в качестве фона для значка в разделе «Дизайн». Выберите значок, который вы только что добавили в разделе «Фон», чтобы открыть список значков.
Все, что вам нужно сделать, это посмотреть его. У Divi теперь есть собственный значок, который вы можете использовать в своих сообщениях в блоге.
Удаление значков из пунктов меню
Чтобы удалить значок из пункта меню, наведите на него указатель мыши и нажмите кнопку «Мегаменю», затем выберите вкладку «Значок» и нажмите кнопку «X», затем щелкните значок.
Где я могу загрузить свой логотип в Divi?

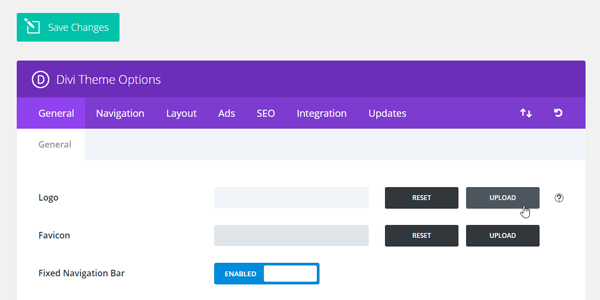
Чтобы загрузить свой логотип в Divi, перейдите на панель параметров темы Divi и щелкните вкладку «Логотип». Отсюда вы можете загрузить изображение логотипа или ввести текст логотипа.
Перейдите на панель инструментов WordPress: www.yourwebsitelink.com/wp-Admin, затем наведите указатель мыши на Divi в левой части страницы и выберите «Параметры темы». Логотип Divi — первый вариант; вы также можете загрузить ссылку или использовать ее в качестве первого варианта. Если вы нажмете кнопку загрузки, вы попадете в папку мультимедиа на веб-сайте WordPress.
Можете ли вы добавить значки в Divi?

Можно добавить значки в раздел с помощью стороннего плагина или пользовательского кода. Однако это выходит за рамки данной статьи.
Просто скопируйте и вставьте плагин Divi Icon Party после его установки на ваш сайт. Когда вы откроете модуль рекламы, выберите «Иконка» в меню «Изображение». Вы увидите знакомый шрифт значков Elegant Themes, когда перейдете в раздел «Значки» темы Divi. Были добавлены значки, которые можно использовать для общения в широком диапазоне категорий. Новые значки Divi можно настроить так же, как и стандартные значки Divi . Вы можете начать создавать потрясающие веб-дизайны Divi с коллекцией новых значков, загрузив пакет расширения значков Divi сегодня. Регистрация бесплатна.

Как добавить социальные иконки в тему Divi?
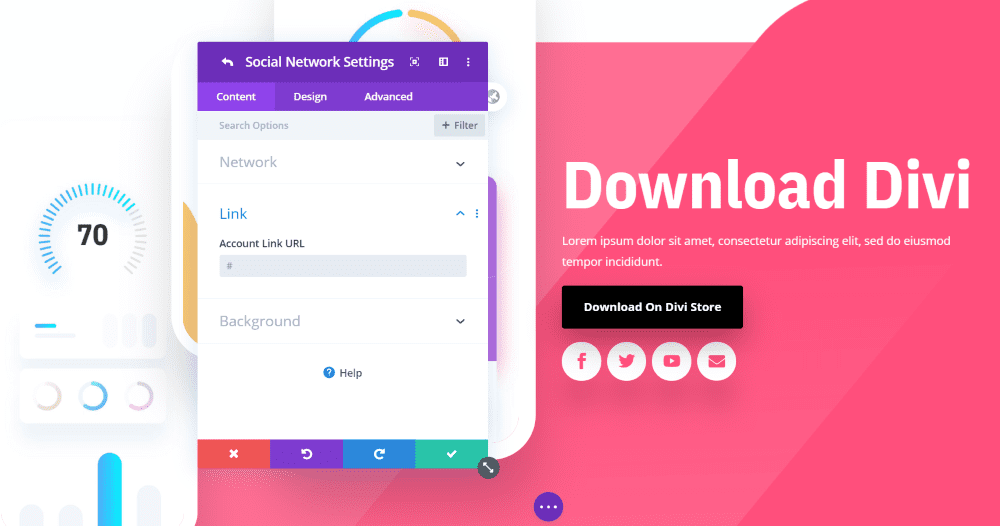
Нажмите на вкладку «Общие» в меню панели управления WordPress, чтобы открыть Divi — «Параметры темы». Прокрутив вниз, вы можете увидеть настройки сети. Когда вы включаете несколько социальных значков Divi, вы должны ввести их URL в переключателях.
Divi Booster: Плагин Ultimate Divi Performance
Это, в свою очередь, ускоряет загрузку ваших плагинов и делает их более отзывчивыми. Помимо повышения производительности, Divi Booster включает улучшения производительности, которые обеспечивают бесперебойную работу вашего сайта.
Divi Booster — важный плагин для любого сайта Divi. Это повышает скорость, отзывчивость и простоту использования вашего сайта. Когда вам нужно ускорить свой сайт, Divi Booster — это плагин для вас.
Логотип Темы Диви

Логотип темы Divi — это тип графического логотипа , который можно использовать с темой Divi WordPress. Обычно это простое, но мощное изображение, представляющее общую тему веб-сайта. Логотип темы divi можно использовать для создания целостного и профессионального вида веб-сайта.
Как изменить размер логотипа в теме Divi
Чтобы изменить размер логотипа в теме Divi, перейдите в «Параметры темы» -> «Заголовок» -> «Логотип». Здесь вы можете изменить ширину и высоту логотипа.
В шапку вашего сайта вы можете добавить логотип с помощью темы Divi. При прокрутке вниз заголовок сжимается, оставляя меньше места для логотипа. Вы можете изменить высоту своего логотипа, используя два параметра Theme Customizer. Это сложные отношения, но о них стоит узнать. Чтобы использовать параметр фиксированного заголовка Divi, вы также должны установить высоту логотипа для фиксированного (уменьшенного) заголовка. При загрузке изображения его высота никогда не должна превышать размер логотипа. Например, если вы хотите, чтобы изображение отображалось в размере 150, вам понадобится изображение как минимум такой высоты.
В Divi 2.4 доступны две настройки, которые можно использовать для регулировки высоты логотипа. Вы можете изменить высоту логотипа как в полноразмерном, так и в уменьшенном виде, добавив код CSS в Divi. Поскольку заполнение страницы изменено, чтобы приспособиться к большему размеру заголовка, страница не будет прыгать.
Как изменить размер логотипа в теме Divi
Вы можете легко настроить свой логотип в настройщике тем Divi. Перейдите к Divi с домашней страницы. Доступ к настройщику темы можно получить, нажав «Заголовок». В раскрывающемся списке выберите раскрывающееся меню «Основная панель меню». В этом разделе вы можете изменить размер вашего логотипа.
Если вы хотите изменить размер своего логотипа, перейдите на Divi. Меню «Заголовок» и «Навигация» доступны из настройщика тем. Важно помнить, что его нельзя масштабировать больше, чем его исходный размер.
Как удалить логотип Divi из заголовка
Чтобы удалить логотип Divi из заголовка, вам нужно получить доступ к панели параметров темы Divi и перейти на вкладку «Общие». Отсюда вам нужно будет прокрутить вниз до раздела «Логотип» и нажать кнопку « Удалить логотип ».
В этой статье мы покажем вам, как удалить логотип Divi из заголовка навигации вашего сайта. Существует множество причин, по которым вы и ваш клиент можете захотеть удалить логотип с вашего веб-сайта. Вы можете удалить свой логотип глобально с вашего веб-сайта Divi, используя встроенную опцию или изменив настройщик темы. Чтобы скрыть логотип Divi во всех сообщениях, необходимо выполнить следующие шаги: 1. Создайте новую учетную запись в WordPress, войдя в систему, а затем перейдя к Divi на панели управления WordPress. 2. – В разделе >head> своего блога скопируйте и вставьте следующий фрагмент, который немедленно удалит логотип. В этом примере идентификационным номером будет X, который является фрагментом кода, который мы будем использовать для таргетинга на конкретную публикацию.
Страницы почти идентичны сообщениям с точки зрения того, как они обрабатываются. Чтобы найти идентификатор страницы, нажмите «Страницы», и вы увидите те же шаги, которые мы использовали для сообщений. Точно так же страницы категорий должны быть возвращены в их прежнее состояние, потому что единственное изменение — это сниппет. Если вы дизайнер веб-сайтов, вы обнаружите, что удаление логотипа Divi с любой страницы чрезвычайно полезно, особенно если вы работаете с клиентами и малым бизнесом. Есть множество ситуаций, когда вам нужно будет иметь дело с пользовательскими фрагментами кода, чтобы достичь своей цели. Не стесняйтесь использовать страницу «Предложения тем», чтобы ответить на любые оставшиеся вопросы.
Конструктор страниц логотипа Divi
Конструктор страниц Logo Divi — это мощный инструмент, который позволяет создавать собственные логотипы для вашего веб-сайта. С помощью этого инструмента вы можете легко добавить свой собственный текст, изображения и цвета, чтобы создать уникальный логотип для своего сайта. Logo Divi Page Builder — отличный способ создать профессионально выглядящий логотип для вашего веб-сайта без необходимости нанимать дизайнера.
Вы узнаете, как изменить заголовок конструктора тем Divi, просмотрев этот урок. Вы можете разместить другое изображение логотипа поверх оригинала. Эта функция была добавлена в Divi благодаря добавлению настроек фиксированного положения. Чтобы Sticky Position прилипала к верхней части экрана, перейдите в настройки раздела на вкладку «Дополнительно». Этот фрагмент следует поместить в файл style.html, если вы используете нашу дочернюю тему Divi. Пожалуйста, ознакомьтесь с нашим руководством «Где добавить пользовательский код в Divi» для получения дополнительной информации. Каждый месяц мы рассылаем информационный бюллетень с самыми последними учебными пособиями, обновлениями продуктов и другими полезными ресурсами.
Как изменить размер логотипа в Divi
Если вы хотите изменить размер своего логотипа больше, чем размеры по умолчанию 93 × 43 пикселя, вам нужно будет использовать векторный графический редактор, такой как Adobe Photoshop или Illustrator, для создания нового файла размером 600 пикселей в ширину и 300 пикселей в высоту. Когда вы создали новый логотип, скопируйте его в область заголовка Divi и навигации в виде следующего текста. После изменения размера логотипа не забудьте опубликовать изменения на своем веб-сайте и сохранить новый логотип видимым для посетителей.
