Hinzufügen eines Logos zu Ihrem Divi WordPress-Designmenü
Veröffentlicht: 2022-10-17Wenn Sie das Divi WordPress-Theme verwenden und Ihrem Menü ein Logo hinzufügen möchten, gibt es zwei einfache Möglichkeiten, dies zu tun. Der erste Weg ist die Verwendung eines Plugins wie WP Menu Logo. Mit diesem Plugin können Sie ganz einfach Ihr Logo hochladen und zu Ihrem Menü hinzufügen. Die zweite Möglichkeit besteht darin, Ihr Logo manuell zu Ihrem Menü hinzuzufügen. Dazu müssen Sie die CSS-Datei Ihres Divi-Designs bearbeiten. Suchen Sie zuerst den CSS-Selektor für den Container Ihres Menüs. Wenn sich Ihr Menü beispielsweise in einem div mit der Klasse „Hauptmenü“ befindet, würden Sie den Selektor „.Hauptmenü“ verwenden. Wenn Sie den Container des Menüs gefunden haben, fügen Sie das folgende CSS zum Stylesheet Ihres Designs hinzu: .main-menu { background: url(YourLogoURLHere) no-repeat; } Ersetzen Sie „YourLogoURLHere“ durch die URL Ihres Logobildes . Speichern Sie Ihre Änderungen und Ihr Logo erscheint in Ihrem Menü.
Ein eindrucksvolles Logo in der Kopfzeile Ihrer Website lässt diese professionell erscheinen und spiegelt die Identität Ihres Unternehmens wider. Da ein sauberes Logo das Symbol der Vision des Website-Eigentümers ist, sollte es bei der Erstellung eines Logos vermieden werden. Es ist extrem einfach, das Website-Logo mit dem Divi Page Builder WordPress-Thema in nur fünf einfachen Schritten hinzuzufügen und zu ändern. Mit den Kopfzeilen- und Navigationsoptionen im Divi-Seitenersteller können Sie Ihrer Kopfzeile ein Logo hinzufügen. Die rechte Seite der Kopfzeile, wo unser Logo erscheint, kann entweder Standard oder Vollbild oder Slide-in sein. Die Optionen zum Ändern des Logos von Divi unterstreichen die Bedeutung eines Logos auf einer WordPress-Website. Wie füge ich mit Divi ein Logo in eine Kopfzeile ein?
Navigieren Sie zum WordPress-Admin-Dashboard und dann zu den Abschnitten Divi, Theme Customizer und Navigation. Wenn Sie ein Kopfzeilenformat haben, wählen Sie die zweite Option zentriert aus dem Dropdown-Menü aus. Sie sehen das Logo, wie im Bild unten zu sehen, sowie die Oberseite der Website. Mit dem Customizer des Divi Page Builder -Designs können Sie das Erscheinungsbild und die Größe der Kopfzeile des Logos anpassen, indem Sie mit dem CSS der Kopfzeile danach suchen. Sie können das Logobild auch mit diesen Einstellungen ausblenden. Das Vorhandensein eines auffälligen Logos unterscheidet Ihr Produkt oder Ihre Dienstleistung von denen Ihrer Mitbewerber und hebt es von der Masse ab.
Wie füge ich dem Divi-Menü ein Symbol hinzu?

Klicken Sie dann auf der Font Awesome-Website auf die Symbole, die Sie verwenden möchten. Ich habe zum Beispiel nach Zuhause gesucht und eine Liste mit Symbolen gefunden, von denen mir eines gefallen hat, und den Code daraus kopiert. Bevor Sie auf einen Ihrer Menüpunkte klicken, stellen Sie sicher, dass Sie den Code kopieren. Dies ist in jedem Menüpunkt möglich.
So fügen Sie Symbole zum Divi-Menü hinzu – Divi Nation Power. Augustine Mak, unser neuer Divi-Video-Tutorial-Spezialist, zeigt uns in dieser Folge, wie man Symbole zu Divi-Menüs hinzufügt. Dieser einfache Menü-Hack kann verwendet werden, um die Benutzererfahrung auf verschiedene Weise zu verbessern. Ein weiteres Mitglied des Elegant Themes-Teams wird nächste Woche während des Divi Nation-Podcasts interviewt. Dieses Mal verschenken wir ein Layoutpaket von Lead Designer Mario Maruffi, der all die fantastischen Layouts in Divi 100 erstellt hat. Außerdem hat er daran gearbeitet, Divi zum schönsten Website-Builder der Welt zu machen.
Mit dem Klappentext von Divi können Sie Ihren Blog-Beiträgen benutzerdefinierte visuelle Elemente hinzufügen. Wenn Sie es verwenden, verleihen Sie Ihren Posts nicht nur ein professionelles Aussehen, sondern heben sich auch von der Masse ab.
Wenn Sie gerade erst mit Divi anfangen, fragen Sie sich vielleicht, wie Sie benutzerdefinierte Symbole zu Blog-Beiträgen hinzufügen können. Es ist eine unglaublich einfache Aufgabe. Indem Sie diese Schritte befolgen, können Sie Folgendes erreichen.
Wenn Sie ein neues Symbol haben, müssen Sie es zuerst in Ihren Blog hochladen. Unter Design können Sie die Bild-/Symbolplatzierung ändern; Bild-/Symboleinstellungen.
Symbole können durch Auswahl von Einfügen angeordnet werden. Durch Scrollen können Sie das gesuchte Symbol finden, während das Suchfeld in der oberen linken Ecke Ihnen bei der Suche nach Symbolen helfen kann. Wählen Sie ein Symbol aus und klicken Sie dann unten rechts auf Einfügen. Indem Sie auf jedes von ihnen klicken, bevor Sie auf Einfügen klicken, können Sie mehrere Symbole gleichzeitig einfügen.
Bitte warten Sie einige Minuten, bis die Einstellungen des Symbols geändert werden. Wählen Sie Einstellungen aus dem Design-Menü.
Unter Bild-/Symbolplatzierung finden Sie Symbole. Fügen Sie das ausgewählte Symbol ein, indem Sie darauf klicken.
Als letzten Schritt wählen Sie unter Design den Text aus, der als Hintergrund für das Symbol verwendet werden soll. Wählen Sie das gerade hinzugefügte Symbol unter Hintergrund aus, um die Liste der Symbole anzuzeigen.
Alles, was Sie tun müssen, ist es zu beobachten. Divi hat jetzt ein benutzerdefiniertes Symbol, das Sie in Ihren Blog-Beiträgen verwenden können.
Entfernen von Symbolen aus Menüpunkten
Um ein Symbol von einem Menüpunkt zu entfernen, fahren Sie mit der Maus darüber und klicken Sie auf die Schaltfläche „Megamenü“, wählen Sie dann die Registerkarte „Symbol“ und klicken Sie auf die Schaltfläche „X“ und klicken Sie dann auf das Symbol.
Wo lade ich mein Logo in Divi hoch?

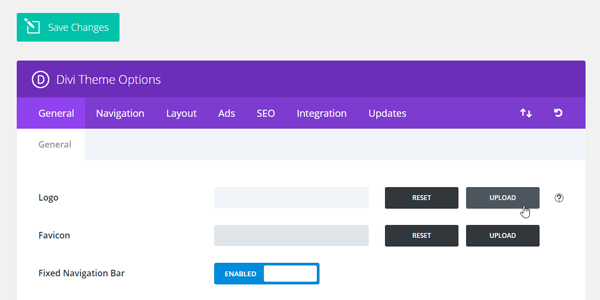
Um Ihr Logo in Divi hochzuladen, gehen Sie zum Divi-Designoptionen-Bedienfeld und klicken Sie auf die Registerkarte „Logo“. Von hier aus können Sie Ihr Logobild hochladen oder Ihren Logotext eingeben.
Gehen Sie zu Ihrem WordPress-Dashboard: www.yourwebsitelink.com/wp-Admin, bewegen Sie dann den Mauszeiger über Divi auf der linken Seite der Seite und wählen Sie Designoptionen. Das Divi-Logo ist die erste Option; Sie können auch einen Link hochladen oder ihn als erste Option verwenden. Wenn Sie auf die Schaltfläche zum Hochladen klicken, werden Sie zum Medienordner auf der WordPress-Website weitergeleitet.
Können Sie Symbole zu Divi hinzufügen?

Es ist möglich, Symbole zu divi hinzuzufügen, indem Sie ein Plugin eines Drittanbieters oder einen benutzerdefinierten Code verwenden. Dies würde jedoch den Rahmen dieses Artikels sprengen.
Kopieren Sie einfach das Divi Icon Party-Plugin und fügen Sie es ein, nachdem es auf Ihrer Website installiert wurde. Wenn Sie das Klappentext-Modul öffnen, wählen Sie „Symbol“ aus dem Menü „Bild“. Sie sehen die bekannte Icon-Schriftart von Elegant Themes, wenn Sie zum Icon-Abschnitt des Divi-Themes navigieren. Es wurden Symbole hinzugefügt, die zur Kommunikation über eine Vielzahl von Kategorien hinweg verwendet werden können. Die neuen Symbole von Divi können auf die gleiche Weise wie die Standard-Symbole von Divi individuell gestaltet werden. Sie können damit beginnen, atemberaubende Divi-Webdesigns mit einer Sammlung neuer Symbole zu erstellen, indem Sie noch heute das Divi-Symbol-Erweiterungspaket herunterladen. Die Anmeldung ist kostenlos.

Wie füge ich soziale Symbole zum Divi-Design hinzu?
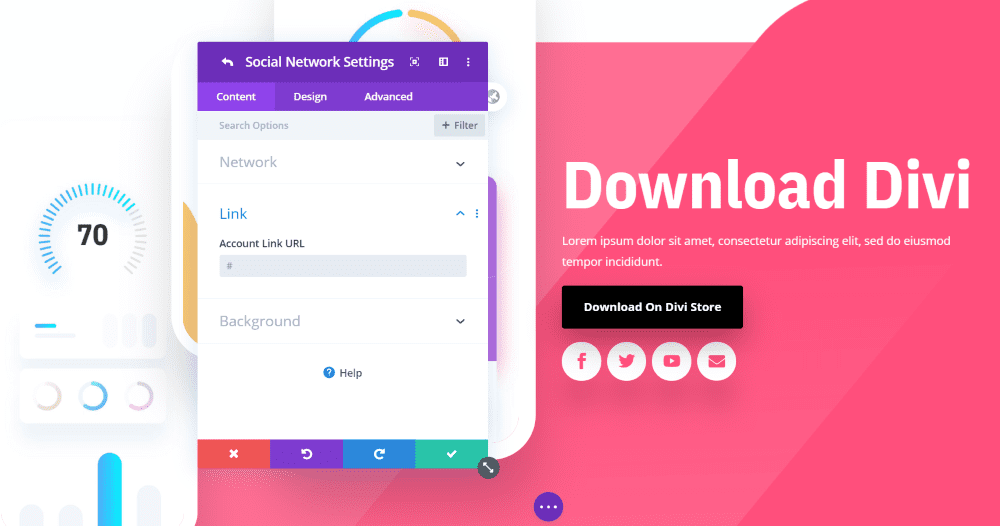
Klicken Sie in Ihrem WordPress-Dashboard-Menü auf die Registerkarte Allgemein, um auf Divi – Themenoptionen zuzugreifen. Wenn Sie nach unten scrollen, können Sie die Netzwerkeinstellungen sehen. Wenn Sie mehrere soziale Divi-Symbole aktivieren, müssen Sie deren URL in die Schalter eingeben.
Divi Booster: Das ultimative Divi-Leistungs-Plugin
Dies wiederum macht das Laden Ihrer Plugins schneller und reaktionsschneller. Divi Booster bietet nicht nur eine bessere Leistung, sondern auch Leistungsverbesserungen, die dafür sorgen, dass Ihre Website reibungslos läuft.
Divi Booster ist ein wichtiges Plugin für jede Divi-Site. Es verbessert die Geschwindigkeit, Reaktionsfähigkeit und Benutzerfreundlichkeit Ihrer Website. Wenn Sie Ihre Website beschleunigen müssen, ist Divi Booster das Plugin für Sie.
Divi-Design-Logo

Ein Divi-Theme-Logo ist eine Art grafisches Logo , das mit dem Divi WordPress-Theme verwendet werden kann. Es ist normalerweise ein einfaches, aber leistungsstarkes Bild, das das Gesamtthema einer Website darstellt. Ein Divi-Theme-Logo kann verwendet werden, um ein zusammenhängendes und professionelles Erscheinungsbild für eine Website zu schaffen.
So ändern Sie die Logogröße im Divi-Design
Um die Logogröße in Divi Theme zu ändern, gehen Sie zu Theme Options -> Header -> Logo. Hier können Sie die Breite und Höhe des Logos ändern.
In der Kopfzeile Ihrer Website können Sie ein Logo mit dem Divi-Design hinzufügen. Wenn Sie nach unten scrollen, verkleinert sich die Kopfzeile und lässt weniger Platz für das Logo. Sie können die Höhe Ihres Logos mit den beiden Optionen des Theme Customizer ändern. Es ist eine komplizierte Beziehung, aber es lohnt sich, darüber zu lernen. Um die feste Kopfzeilenoption von Divi zu verwenden, müssen Sie auch die Logohöhe für die feste (geschrumpfte) Kopfzeile festlegen. Beim Hochladen eines Bildes darf die Höhe des Bildes nie größer als das Logo sein. Wenn das Bild beispielsweise in 150 angezeigt werden soll, benötigen Sie ein Bild, das mindestens so groß ist.
In Divi 2.4 sind zwei Einstellungen verfügbar, mit denen die Logohöhe angepasst werden kann. Sie können die Höhe des Logos sowohl in voller Größe als auch im verkleinerten Zustand ändern, indem Sie Divi etwas CSS-Code hinzufügen. Da die Seitenauffüllung geändert wird, um die größere Kopfzeilengröße aufzunehmen, springt die Seite nicht.
So ändern Sie die Größe Ihres Logos in Divis Theme Customize
Sie können Ihr Logo ganz einfach im Theme Customizer von Divi anpassen. Navigieren Sie von der Startseite zu Divi. Sie können auf den Design-Anpasser zugreifen, indem Sie auf „Kopfzeile“ klicken. Wählen Sie das Dropdown-Menü „Primäre Menüleiste“ aus der Dropdown-Liste aus. In diesem Abschnitt können Sie die Größe Ihres Logos ändern.
Wenn Sie die Größe Ihres Logos ändern möchten, gehen Sie zu Divi. Die Menüs „Header“ und „Navigation“ sind über den Theme Customizer zugänglich. Es ist wichtig, sich daran zu erinnern, dass es nicht größer als seine native Größe skaliert werden kann.
So entfernen Sie das Divi-Logo aus der Kopfzeile
Um das Divi-Logo aus der Kopfzeile zu entfernen, müssen Sie auf das Divi-Designoptionen-Bedienfeld zugreifen und zur Registerkarte „Allgemein“ navigieren. Von hier aus müssen Sie nach unten zum Abschnitt „Logo“ scrollen und auf die Schaltfläche „ Logo entfernen “ klicken.
In diesem Artikel zeigen wir Ihnen, wie Sie das Divi-Logo aus der Navigationskopfzeile Ihrer Website entfernen. Es gibt eine Vielzahl von Gründen, warum Sie und Ihr Kunde das Logo von Ihrer Website entfernen möchten. Es ist möglich, Ihr Logo global von Ihrer Divi-Website zu entfernen, indem Sie die integrierte Option verwenden oder den Design-Anpasser ändern. Um das Divi-Logo auf allen Beiträgen auszublenden, sind die folgenden Schritte erforderlich: 1 – Erstellen Sie ein neues Konto bei WordPress, indem Sie sich anmelden und dann im WordPress-Dashboard zu Divi navigieren. 2. – Kopieren Sie im Abschnitt >head> Ihres Blogs das folgende Snippet und fügen Sie es ein, wodurch das Logo sofort entfernt wird. In diesem Beispiel ist die ID-Nummer X, das ist das Code-Snippet, das wir verwenden, um auf einen bestimmten Beitrag abzuzielen.
Seiten sind fast identisch mit Beiträgen in Bezug auf die Art und Weise, wie sie gehandhabt werden. Um die Seiten-ID zu finden, klicken Sie auf Seiten, und Sie sehen die gleichen Schritte, die wir für Beiträge verwendet haben. Auf die gleiche Weise müssen die Kategorieseiten wieder in ihren vorherigen Zustand versetzt werden, da sich die einzige Änderung im Snippet befindet. Wenn Sie ein Website-Designer sind, finden Sie das Entfernen des Divi-Logos von jeder Seite äußerst nützlich, insbesondere wenn Sie mit Kunden und kleinen Unternehmen arbeiten. Es gibt zahlreiche Situationen, in denen Sie mit benutzerdefinierten Codeschnipseln umgehen müssen, um Ihr Ziel zu erreichen. Zögern Sie nicht, die Seite mit Themenvorschlägen zu verwenden, um alle verbleibenden Fragen zu beantworten.
Logo Divi Page Builder
Der Logo Divi Page Builder ist ein leistungsstarkes Tool, mit dem Sie benutzerdefinierte Logos für Ihre Website erstellen können. Mit diesem Tool können Sie ganz einfach Ihren eigenen Text, Bilder und Farben hinzufügen, um ein einzigartiges Logo für Ihre Website zu erstellen. Der Logo Divi Page Builder ist eine großartige Möglichkeit, ein professionell aussehendes Logo für Ihre Website zu erstellen, ohne einen Designer einstellen zu müssen.
In diesem Tutorial erfahren Sie, wie Sie die Kopfzeile des Divi Theme Builder ändern. Sie können ein anderes Logobild über dem Original platzieren. Diese Funktion wurde Divi dank der Hinzufügung von Sticky-Positionseinstellungen hinzugefügt. Um Sticky Position am oberen Rand Ihres Bildschirms festzuhalten, gehen Sie zu den Abschnittseinstellungen auf die Registerkarte Erweitert. Dieses Snippet sollte in der Datei style.html platziert werden, wenn Sie unser untergeordnetes Divi-Design verwenden. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von benutzerdefiniertem Code in Divi. Jeden Monat versenden wir einen Newsletter mit den neuesten Tutorials, Produktaktualisierungen und anderen nützlichen Ressourcen.
So ändern Sie die Größe Ihres Logos in Divi
Wenn Sie die Größe Ihres Logos über die Standardabmessungen von 93 x 43 Pixel hinaus ändern möchten, müssen Sie einen Vektorgrafik-Editor wie Adobe Photoshop oder Illustrator verwenden, um eine neue Datei zu erstellen, die 600 Pixel breit und 300 Pixel hoch ist. Wenn Sie Ihr neues Logo erstellt haben, kopieren Sie es als folgenden Text in die Kopfzeilen- und Navigationskopfbereiche von Divi . Nachdem Sie die Größe Ihres Logos geändert haben, stellen Sie sicher, dass Sie Änderungen auf Ihrer Website veröffentlichen und Ihr neues Logo für Besucher sichtbar halten.
