Adicionando um logotipo ao seu menu de tema Divi WordPress
Publicados: 2022-10-17Se você estiver usando o tema Divi WordPress e quiser adicionar um logotipo ao seu menu, existem duas maneiras fáceis de fazer isso. A primeira maneira é usar um plugin como o WP Menu Logo. Com este plugin, você pode facilmente fazer upload do seu logotipo e adicioná-lo ao seu menu. A segunda maneira é adicionar seu logotipo ao seu menu manualmente. Para fazer isso, você precisará editar o arquivo CSS do seu tema Divi. Primeiro, encontre o seletor CSS para o contêiner do seu menu. Por exemplo, se seu menu estiver em uma div com a classe “main-menu”, você usaria o seletor “.main-menu”. Depois de encontrar o contêiner do menu, adicione o seguinte CSS à folha de estilo do seu tema: .main-menu { background: url(YourLogoURLHere) no-repeat; } Substituindo “YourLogoURLHere” pelo URL da imagem do seu logotipo . Salve suas alterações e seu logotipo aparecerá em seu menu.
Um logotipo impressionante no cabeçalho do seu site faz com que pareça profissional e reflita a identidade da sua empresa. Como um logotipo limpo é o símbolo da visão do proprietário do site, ele deve ser evitado ao criar um logotipo. É extremamente simples adicionar e alterar o logotipo do site com o tema WordPress do construtor de páginas Divi em apenas cinco etapas simples. As opções de cabeçalho e navegação no construtor de páginas Divi permitem que você adicione um logotipo ao seu cabeçalho. O lado direito do cabeçalho, onde nosso logotipo aparecerá, pode ser Default ou Full Screen, ou Slide-in. As opções de alteração de logotipo da Divi destacam a importância de ter um logotipo em um site WordPress. Como insiro um logotipo em um cabeçalho usando o Divi?
Navegue até o painel de administração do WordPress e navegue até as seções Divi, Personalizador de Tema e Navegação. Se você tiver o formato de cabeçalho, selecione a segunda opção centralizada no menu suspenso. Você verá o logotipo como visto na imagem abaixo, bem como o topo do site. O personalizador do tema Divi Page Builder permite que você personalize a aparência e o tamanho do cabeçalho do logotipo pesquisando-o usando o CSS do cabeçalho. Você também pode ocultar a imagem do logotipo usando essas configurações. A presença de um logotipo atraente distingue seu produto ou serviço dos concorrentes, destacando-se da multidão.
Como adiciono um ícone ao menu Divi?

Em seguida, no site Font Awesome, clique no(s) ícone(s) que deseja usar. Procurei por casa, por exemplo, e encontrei uma lista de ícones, um dos quais gostei, e copiei o código dela. Antes de clicar em qualquer um dos itens do menu, certifique-se de copiar o código. É possível fazer isso em qualquer um dos itens do menu.
Como adicionar ícones ao menu Divi – Divi Nation Power. Augustine Mak, nosso novo especialista em tutoriais em vídeo do Divi, nos ensina como adicionar ícones aos menus do Divi neste episódio. Este simples hack de menu pode ser usado para melhorar a experiência do usuário de várias maneiras. Outro membro da equipe Elegant Themes será entrevistado durante o podcast Divi Nation na próxima semana. Desta vez, estamos dando um pacote de layout do designer líder Mario Maruffi, que criou todos os layouts incríveis do Divi 100. Além disso, ele está trabalhando para tornar o Divi o construtor de sites mais bonito do mundo.
Usando a sinopse do Divi, você pode adicionar visuais personalizados às postagens do seu blog. Ao usá-lo, você não apenas dá às suas postagens uma aparência profissional, mas também se destaca da multidão.
Se você está apenas começando com o Divi, pode estar se perguntando como adicionar ícones personalizados às postagens do blog. É uma tarefa incrivelmente simples de ser concluída. Seguindo essas etapas, você pode realizar o seguinte.
Se você tiver um novo ícone, você deve primeiro carregá-lo em seu blog. Em Design, você pode modificar o posicionamento da imagem/ícone; Configurações de imagem/ícone.
Os ícones podem ser organizados selecionando Inserir. A rolagem pode ajudá-lo a encontrar o ícone que está procurando, enquanto a caixa de pesquisa perto do canto superior esquerdo pode ajudá-lo a pesquisar ícones. Selecione um ícone e clique em Inserir no canto inferior direito. Ao clicar em cada um deles antes de clicar em Inserir, você pode inserir vários ícones ao mesmo tempo.
Aguarde alguns minutos para que as configurações do ícone sejam alteradas. Selecione Configurações no menu Design.
Em Posicionamento de imagem/ícone, você encontrará Ícones. Insira o ícone que você escolheu clicando nele.
Como etapa final, selecione o texto a ser usado como plano de fundo para o ícone em Design. Selecione o ícone que você acabou de adicionar em Plano de fundo para exibir a lista de ícones.
Tudo que você tem a fazer é assisti-lo. O Divi agora tem um ícone personalizado que você pode usar nas postagens do seu blog.
Removendo ícones de itens de menu
Para remover um ícone de um item de menu, passe o mouse sobre ele e clique no botão 'Mega Menu', selecione a guia 'Ícone' e clique no botão 'X', depois clique no ícone.
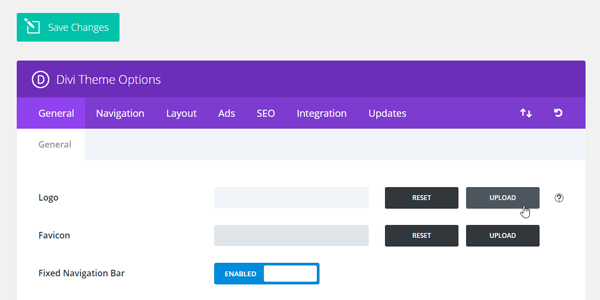
Onde faço o upload do meu logotipo no Divi?

Para carregar seu logotipo no Divi, vá para o painel Divi Theme Options e clique na guia "Logo". A partir daqui, você pode fazer upload da imagem do seu logotipo ou inserir o texto do seu logotipo.
Vá para o painel do WordPress: www.yourwebsitelink.com/wp-Admin, passe o mouse sobre Divi no lado esquerdo da página e selecione Opções de tema. O logotipo Divi é a primeira opção; você também pode fazer upload de um link ou usá-lo como a primeira opção. Se você clicar no botão de upload, você será levado para a pasta de mídia no site do WordPress.
Você pode adicionar ícones ao Divi?

É possível adicionar ícones ao divi usando um plugin de terceiros ou código personalizado. No entanto, fazer isso está além do escopo deste artigo.
Basta copiar e colar o plug-in Divi Icon Party depois de instalado em seu site. Ao abrir o módulo de sinopse, selecione Ícone no menu Imagem. Você verá o conjunto de fontes do ícone Elegant Themes familiar ao navegar para a seção Ícone do tema Divi. Foram adicionados ícones que podem ser usados para se comunicar em uma ampla variedade de categorias. Os novos ícones do Divi podem ser personalizados da mesma forma que os ícones padrão do Divi . Você pode começar a criar designs de web Divi impressionantes com uma coleção de novos ícones baixando o Divi Icon Expansion Pack hoje mesmo. É livre para se inscrever.

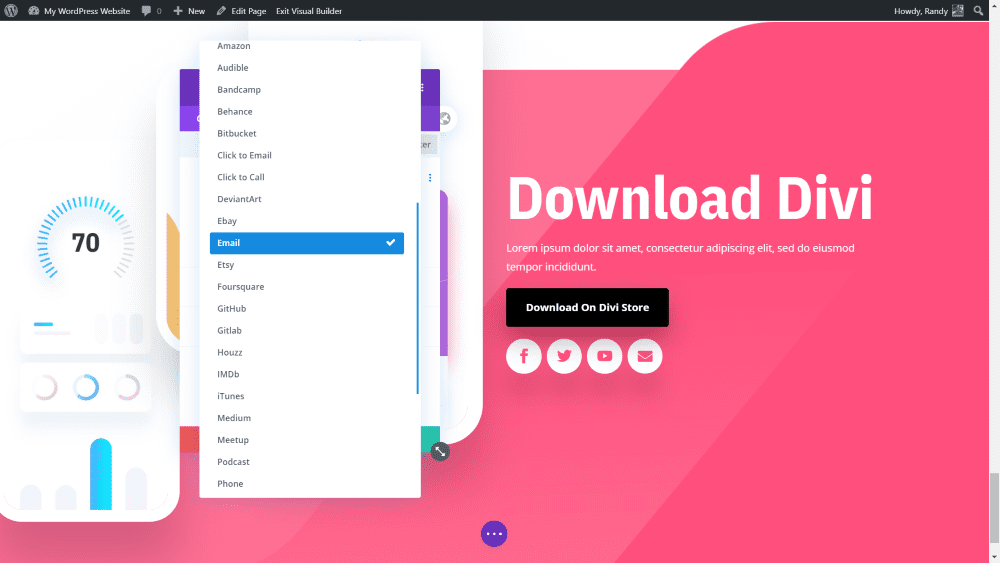
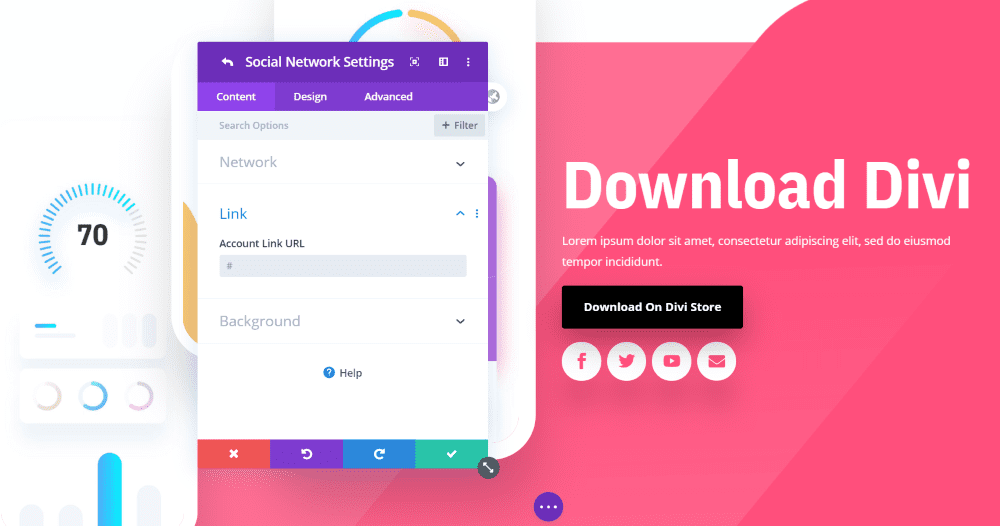
Como adiciono ícones sociais ao tema Divi?
Clique na guia Geral no menu do painel do WordPress para acessar Divi – Opções de tema. Ao rolar para baixo, você pode ver as configurações de rede. Ao ativar vários ícones sociais Divi, você deve inserir o URL deles nas alternâncias.
Divi Booster: o melhor plug-in de desempenho Divi
Isso, por sua vez, torna seus plugins mais rápidos para carregar e mais responsivos. Além de ter um desempenho melhor, o Divi Booster inclui aprimoramentos de desempenho que fazem seu site funcionar sem problemas.
Divi Booster é um plugin importante para qualquer site Divi. Melhora a velocidade, capacidade de resposta e facilidade de uso do seu site. Quando você precisa acelerar seu site, o Divi Booster é o plugin para você.
Logotipo do Tema Divi

Um logotipo de tema divi é um tipo de logotipo gráfico que pode ser usado com o tema Divi WordPress. Normalmente, é uma imagem simples, mas poderosa, que representa o tema geral de um site. Um logotipo de tema divi pode ser usado para ajudar a criar uma aparência coesa e profissional para um site.
Como alterar o tamanho do logotipo no tema Divi
Para alterar o tamanho do logotipo no Divi Theme, vá para Theme Options -> Header -> Logo. Aqui você pode alterar a largura e a altura do logotipo.
No cabeçalho do seu site, você pode adicionar um logotipo usando o tema Divi. Conforme você rola para baixo, o cabeçalho encolhe, deixando menos espaço para o logotipo. Você pode alterar a altura do seu logotipo usando as duas opções do Personalizador de Temas. É uma relação complicada, mas vale a pena aprender. Para usar a opção de cabeçalho fixo do Divi, você também deve definir a altura do logotipo para o cabeçalho fixo (encolhido). Ao carregar uma imagem, a altura da imagem nunca deve ser maior que o logotipo. Se você quiser que a imagem seja exibida em 150, por exemplo, precisará de uma imagem com pelo menos essa altura.
Existem duas configurações disponíveis no Divi 2.4 que podem ser usadas para ajustar a altura do logotipo. Você pode alterar a altura do logotipo nos estados de tamanho completo e reduzido adicionando algum código CSS ao Divi. Como o preenchimento da página é alterado para acomodar o tamanho do cabeçalho maior, a página não irá pular.
Como redimensionar seu logotipo na personalização do tema do Divi
Você pode personalizar facilmente seu logotipo no personalizador de temas do Divi. Navegue até Divi na página inicial. O personalizador de temas pode ser acessado clicando em 'Cabeçalho'. Selecione o menu suspenso 'Barra de menu principal' na lista suspensa. Você pode alterar o tamanho do seu logotipo nesta seção.
Se você quiser alterar o tamanho do seu logotipo, vá para Divi. Os menus 'Cabeçalho' e 'Navegação' são acessíveis a partir do Personalizador de Temas. É fundamental lembrar que ele não pode ser dimensionado para mais do que seu tamanho nativo.
Como remover o logotipo Divi do cabeçalho
Para remover o logotipo Divi do cabeçalho, você precisará acessar o painel Divi Theme Options e navegar até a guia “General”. A partir daqui, você precisará rolar para baixo até a seção “Logo” e clicar no botão “ Remover logotipo ”.
Neste artigo, mostraremos como remover o logotipo Divi do cabeçalho de navegação do seu site. Há vários motivos pelos quais você e seu cliente podem querer remover o logotipo do seu site. É possível remover seu logotipo globalmente do seu site Divi usando a opção integrada ou modificando o personalizador de temas. Para ocultar o logotipo Divi em todos os posts, são necessários os seguintes passos: 1 – Crie uma nova conta no WordPress fazendo login e navegando até Divi no painel do WordPress. 2. – Na seção >head> do seu blog, copie e cole o seguinte trecho, que removerá o logotipo imediatamente. Neste exemplo, o número de ID será X, que é o snippet de código que usaremos para segmentar uma postagem específica.
As páginas são quase idênticas às postagens em termos de como são tratadas. Para encontrar o ID da página, clique em Páginas e você verá as mesmas etapas que usamos para postagens. Da mesma forma, as páginas de categoria devem retornar ao estado anterior, pois a única alteração é no snippet. Se você for um designer de sites, achará extremamente útil remover o logotipo Divi de qualquer página, especialmente se estiver trabalhando com clientes e pequenas empresas. Existem inúmeras situações em que você precisará lidar com trechos de código personalizados para atingir seu objetivo. Sinta-se à vontade para usar a página de sugestões de temas para responder a quaisquer perguntas restantes.
Construtor de Páginas Logo Divi
O Logo Divi Page Builder é uma ferramenta poderosa que permite criar logotipos personalizados para o seu site. Com esta ferramenta, você pode adicionar facilmente seu próprio texto, imagens e cores para criar um logotipo exclusivo para seu site. O Logo Divi Page Builder é uma ótima maneira de criar um logotipo com aparência profissional para o seu site sem precisar contratar um designer.
Você aprenderá como alterar o cabeçalho do Divi Theme Builder assistindo a este tutorial. Você pode ter uma imagem de logotipo diferente colocada por cima do original. Esse recurso foi adicionado ao Divi graças à adição de configurações de posição fixas. Para fazer o Sticky Position ficar na parte superior da tela, vá para as configurações da seção na guia Avançado. Este trecho deve ser colocado no arquivo style.html se você estiver usando nosso tema filho Divi. Consulte nosso guia Onde adicionar código personalizado no Divi para obter mais informações. Todos os meses, enviamos um boletim informativo destacando os tutoriais mais recentes, atualizações de produtos e outros recursos úteis.
Como redimensionar seu logotipo no Divi
Se você quiser redimensionar seu logotipo maior do que as dimensões padrão de 93×43 pixels, você precisará usar um editor gráfico vetorial como Adobe Photoshop ou Illustrator para gerar um novo arquivo que mede 600 pixels de largura e 300 pixels de altura. Quando você criar seu novo logotipo, copie-o nas áreas de cabeçalho Divi e cabeçalho de navegação como o texto a seguir. Depois de redimensionar seu logotipo, publique as alterações em seu site e mantenha seu novo logotipo visível para os visitantes.
