Divi WordPress Tema Menünüze Logo Ekleme
Yayınlanan: 2022-10-17Divi WordPress temasını kullanıyorsanız ve menünüze bir logo eklemek istiyorsanız, bunu yapmanın iki kolay yolu vardır. İlk yol, WP Menü Logosu gibi bir eklenti kullanmaktır. Bu eklenti ile logonuzu kolayca yükleyebilir ve menünüze ekleyebilirsiniz. İkinci yol, logonuzu menünüze manuel olarak eklemektir. Bunu yapmak için Divi temanızın CSS dosyasını düzenlemeniz gerekir. İlk olarak, menünüzün kapsayıcısının CSS seçicisini bulun. Örneğin, menünüz “ana-menü” sınıfına sahip bir divdeyse, “.main-menü” seçicisini kullanırsınız. Menünün kapsayıcısını bulduktan sonra, temanızın stil sayfasına aşağıdaki CSS'yi ekleyin: .main-menu { background: url(YourLogoURLHere) no-repeat; } “YourLogoURLHere” ifadesini logo resminizin URL'si ile değiştirmek . Değişikliklerinizi kaydedin, logonuz menünüzde görünecektir.
Sitenizin başlığında yer alan etkileyici bir logo, sitenizin profesyonel görünmesini sağlar ve şirketinizin kimliğini yansıtır. Temiz bir logo, web sitesi sahibinin vizyonunun sembolü olduğundan, logo oluştururken bundan kaçınılmalıdır. Sadece beş basit adımda Divi sayfa oluşturucu WordPress temasıyla web sitesi logosunu eklemek ve değiştirmek son derece basittir. Divi sayfa oluşturucusundaki başlık ve gezinme seçenekleri, başlığınıza bir logo eklemenize olanak tanır. Logomuzun görüneceği başlığın sağ tarafı, Varsayılan veya Tam Ekran veya Kaydırmalı olabilir. Divi'nin logo değiştirme seçenekleri, bir WordPress web sitesinde bir logoya sahip olmanın önemini vurgular. Divi kullanarak bir başlığa nasıl logo eklerim?
WordPress yönetici panosuna gidin, ardından Divi, Tema Özelleştirici ve Gezinme bölümlerine gidin. Başlık biçiminiz varsa, açılır menüden ortalanmış ikinci seçeneği seçin. Aşağıdaki resimde görüldüğü gibi logoyu ve web sitesinin üst kısmını göreceksiniz. Divi Sayfa Oluşturucu temasının özelleştiricisi, başlığın CSS'sini kullanarak arayarak logonun başlık görünümünü ve boyutunu özelleştirmenize olanak tanır. Bu ayarları kullanarak logo görüntüsünü de gizleyebilirsiniz. Göz alıcı bir logonun varlığı, ürününüzü veya hizmetinizi rakiplerinizinkinden ayırarak kalabalığın arasından sıyrılmasını sağlar.
Divi Menüsüne Nasıl Simge Eklerim?

Ardından, Font Awesome web sitesinde kullanmak istediğiniz simgeye/simgelere tıklayın. Örneğin, evi aradım ve bir tanesini beğendiğim bir simgeler listesi buldum ve kodu ondan kopyaladım. Menü öğelerinizden herhangi birine tıklamadan önce kodu kopyaladığınızdan emin olun. Bunu herhangi bir menü öğesinde yapmak mümkündür.
Divi Menüsüne Simgeler Nasıl Eklenir – Divi Nation Power. Yeni Divi video eğitim uzmanımız Augustine Mak, bu bölümde bize Divi'nin menülerine nasıl simgeler ekleneceğini öğretiyor. Bu basit menü hilesi, kullanıcı deneyimini çeşitli şekillerde geliştirmek için kullanılabilir. Elegant Themes ekibinin bir başka üyesi, önümüzdeki hafta Divi Nation podcast'inde röportaj yapacak. Bu sefer, Divi 100'deki tüm harika mizanpajları yaratan baş tasarımcı Mario Maruffi'den bir mizanpaj paketi veriyoruz. Ayrıca, o Divi'yi dünyanın en güzel web sitesi oluşturucusu yapmak için çalışıyor.
Divi'nin tanıtım yazısını kullanarak blog gönderilerinize özel görseller ekleyebilirsiniz. Kullandığınızda, gönderilerinize yalnızca profesyonel bir görünüm kazandırmakla kalmaz, aynı zamanda kalabalığın arasından sıyrılırsınız.
Divi'ye yeni başlıyorsanız, blog gönderilerine nasıl özel simgeler ekleyeceğinizi merak ediyor olabilirsiniz. Tamamlanması inanılmaz derecede basit bir görevdir. Bu adımları takip ederek aşağıdaki işlemleri gerçekleştirebilirsiniz.
Yeni bir simgeniz varsa, önce onu blogunuza yüklemelisiniz. Tasarım altında, görüntü/simge yerleşimini değiştirebilirsiniz; Görüntü/Simge Ayarları.
Simgeler Ekle seçilerek düzenlenebilir. Kaydırma, aradığınız simgeyi bulmanıza yardımcı olurken, sol üst köşedeki Arama kutusu simgeleri aramanıza yardımcı olabilir. Bir simge seçin ve ardından sağ alt köşedeki Ekle'ye tıklayın. Ekle'ye tıklamadan önce her birine tıklayarak, aynı anda birden fazla simge ekleyebilirsiniz.
Lütfen simgenin ayarlarının değiştirilmesi için birkaç dakika bekleyin. Tasarım menüsünden Ayarlar'ı seçin.
Görüntü/Simge Yerleşimi altında Simgeler'i bulacaksınız. Seçtiğiniz simgeyi tıklayarak ekleyin.
Son adım olarak, Tasarım altındaki simge için arka plan olarak kullanılacak metni seçin. Simgelerin listesini getirmek için Arka Plan altında az önce eklediğiniz simgeyi seçin.
Tek yapman gereken izlemek. Divi'nin artık blog yazılarınızda kullanabileceğiniz özel bir simgesi var.
Menü Öğelerinden Simgeleri Kaldırma
Bir menü öğesinden bir simgeyi kaldırmak için farenizi bunun üzerine getirin ve 'Mega Menü' düğmesine tıklayın, ardından 'Simge' sekmesini seçin ve 'X' düğmesine tıklayın, ardından simgeye tıklayın.
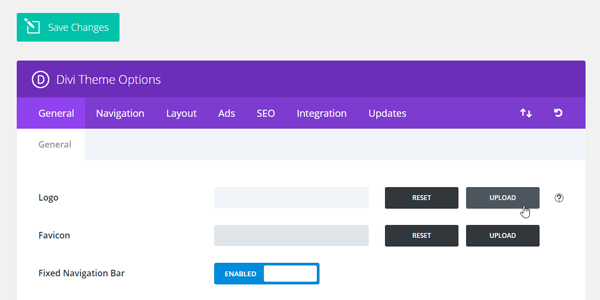
Divi'de Logomu Nereye Yükleyebilirim?

Logonuzu Divi'ye yüklemek için Divi Tema Seçenekleri paneline gidin ve “Logo” sekmesine tıklayın. Buradan logo resminizi yükleyebilir veya logo metninizi girebilirsiniz.
WordPress kontrol panelinize gidin: www.yourwebsitelink.com/wp-Admin, ardından sayfanın sol tarafındaki Divi'nin üzerine gelin ve Tema Seçenekleri'ni seçin. Divi logosu ilk seçenektir; ayrıca bir bağlantı yükleyebilir veya ilk seçenek olarak kullanabilirsiniz. Yükleme düğmesine tıklarsanız, WordPress web sitesindeki medya klasörüne yönlendirilirsiniz.
Divi'ye Simge Ekleyebilir misiniz?

Üçüncü taraf bir eklenti veya özel kod kullanarak divi'ye simgeler eklemek mümkündür. Ancak, bunu yapmak bu makalenin kapsamı dışındadır.
Divi Icon Party eklentisini sitenize yükledikten sonra kopyalayıp yapıştırmanız yeterlidir. Tanımlama modülünü açtığınızda, Görüntü menüsünden Simge'yi seçin. Divi temasının Simge bölümüne gittiğinizde tanıdık Zarif Temalar simge yazı tipini göreceksiniz. Çok çeşitli kategoriler arasında iletişim kurmak için kullanılabilecek simgeler eklendi. Divi'nin yeni simgeleri, standart Divi simgeleriyle aynı şekilde özel olarak tasarlanabilir. Divi Simge Genişletme Paketini bugün indirerek, yeni simgeler koleksiyonuyla çarpıcı Divi web tasarımları oluşturmaya başlayabilirsiniz. Kaydolmak ücretsizdir.

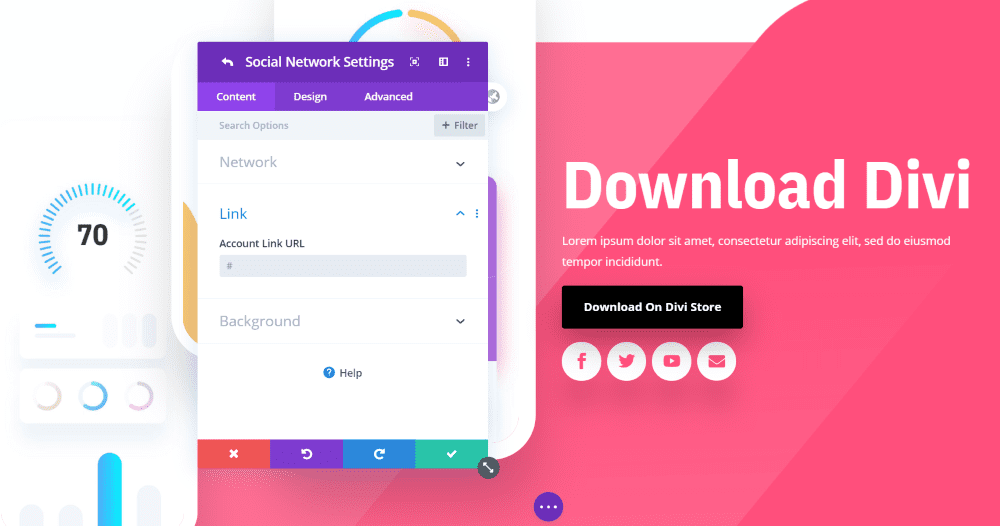
Divi Temasına Nasıl Sosyal Simgeler Eklerim?
Divi – Tema Seçeneklerine erişmek için WordPress kontrol paneli menünüzdeki Genel sekmesine tıklayın. Aşağı kaydırarak ağ ayarlarını görebilirsiniz. Birden çok Divi sosyal simgesini etkinleştirdiğinizde, geçiş düğmelerine URL'lerini girmeniz gerekir.
Divi Booster: Ultimate Divi Performans Eklentisi
Bu da, eklentilerinizin daha hızlı yüklenmesini ve daha duyarlı olmasını sağlar. Divi Booster, daha iyi performans göstermenin yanı sıra sitenizin sorunsuz çalışmasını sağlayan performans geliştirmeleri içerir.
Divi Booster, herhangi bir Divi sitesi için önemli bir eklentidir. Sitenizin hızını, yanıt verme hızını ve kullanım kolaylığını artırır. Sitenizi hızlandırmanız gerektiğinde, Divi Booster tam size göre bir eklentidir.
Divi Tema Logosu

Divi tema logosu, Divi WordPress temasıyla kullanılabilecek bir grafik logo türüdür. Genellikle bir web sitesinin genel temasını temsil eden basit ama güçlü bir resimdir. Bir web sitesi için uyumlu ve profesyonel bir görünüm oluşturmaya yardımcı olmak için bir divi tema logosu kullanılabilir.
Divi Temasında Logo Boyutu Nasıl Değiştirilir
Divi Theme'de logo boyutunu değiştirmek için Tema Seçenekleri -> Başlık -> Logo'ya gidin. Burada logo genişliğini ve yüksekliğini değiştirebilirsiniz.
Sitenizin başlığına Divi temasını kullanarak bir logo ekleyebilirsiniz. Aşağı kaydırdıkça başlık küçülür ve logo için daha az alan bırakır. Tema Özelleştirici'nin iki seçeneğini kullanarak logonuzun yüksekliğini değiştirebilirsiniz. Bu karmaşık bir ilişki, ama öğrenmeye değer. Divi'nin sabit başlık seçeneğini kullanmak için, sabit (daraltılmış) başlık için logo yüksekliğini de ayarlamalısınız. Bir resim yüklerken, resmin yüksekliği asla logodan büyük olmamalıdır. Örneğin, görüntünün 150'de görüntülenmesini istiyorsanız, en az o kadar uzun bir görüntüye ihtiyacınız olacaktır.
Divi 2.4'te logo yüksekliğini ayarlamak için kullanılabilen iki ayar vardır. Divi'ye biraz CSS kodu ekleyerek logonun yüksekliğini hem tam boyutlu hem de küçülmüş durumda değiştirebilirsiniz. Sayfa dolgusu daha büyük başlık boyutuna uyacak şekilde değiştirildiğinden, sayfa atlamayacaktır.
Divi'nin Temasında Logonuzu Nasıl Yeniden Boyutlandırırsınız?
Logonuzu Divi's Theme Customizer'da kolayca özelleştirebilirsiniz. Ana sayfadan Divi'ye gidin. Tema özelleştiriciye 'Başlık' tıklanarak erişilebilir. Açılır listeden 'Birincil Menü Çubuğu' açılır menüsünü seçin. Bu bölümde logonuzun boyutunu değiştirebilirsiniz.
Logonuzun boyutunu değiştirmek istiyorsanız Divi'ye gidin. 'Başlık' ve 'Gezinme' menülerine Tema Özelleştirici'den erişilebilir. Yerel boyutundan daha büyük ölçeklendirilemeyeceğini hatırlamak çok önemlidir.
Başlıktan Divi Logosu Nasıl Kaldırılır
Divi logosunu başlıktan kaldırmak için Divi Tema Seçenekleri paneline erişmeniz ve "Genel" sekmesine gitmeniz gerekir. Buradan “Logo” bölümüne gitmeniz ve “Logoyu Kaldır ” butonuna tıklamanız gerekecektir.
Bu makalede, Divi logosunu web sitenizin gezinme başlığından nasıl kaldıracağınızı göstereceğiz. Sizin ve müşterinizin logoyu web sitenizden kaldırmak istemesinin çeşitli nedenleri olabilir. Yerleşik seçeneği kullanarak veya tema özelleştiriciyi değiştirerek logonuzu genel olarak Divi web sitenizden kaldırmak mümkündür. Tüm gönderilerde Divi logosunu gizlemek için aşağıdaki adımlar gereklidir: 1 – Giriş yaparak ve ardından WordPress panosunda Divi'ye giderek WordPress ile yeni bir hesap oluşturun. 2. – Blogunuzun >head> bölümünde, logoyu hemen kaldıracak olan aşağıdaki snippet'i kopyalayıp yapıştırın. Bu örnekte, kimlik numarası, belirli bir gönderiyi hedeflemek için kullanacağımız kod parçacığı olan X olacaktır.
Sayfalar, nasıl işlendikleri açısından gönderilerle neredeyse aynıdır. Sayfa kimliğini bulmak için Sayfalar'a tıklayın ve gönderiler için kullandığımız adımların aynısını göreceksiniz. Aynı şekilde, tek değişiklik snippet'te olduğu için kategori sayfaları önceki durumuna döndürülmelidir. Bir web sitesi tasarımcısıysanız, özellikle müşteriler ve küçük işletmelerle çalışıyorsanız, Divi logosunu herhangi bir sayfadan kaldırmayı son derece yararlı bulacaksınız. Hedefinize ulaşmak için özel kod parçacıklarıyla uğraşmanız gereken çok sayıda durum vardır. Kalan soruları ele almak için Tema Önerileri sayfasını kullanmaktan çekinmeyin.
Logo Divi Sayfa Oluşturucu
Logo Divi Sayfa Oluşturucu, web siteniz için özel logolar oluşturmanıza olanak tanıyan güçlü bir araçtır. Bu araçla, siteniz için benzersiz bir logo oluşturmak için kendi metninizi, resimlerinizi ve renklerinizi kolayca ekleyebilirsiniz. Logo Divi Sayfa Oluşturucu, bir tasarımcı kiralamak zorunda kalmadan web siteniz için profesyonel görünümlü bir logo oluşturmanın harika bir yoludur.
Bu öğreticiyi izleyerek Divi Theme Builder'ın başlığını nasıl değiştireceğinizi öğreneceksiniz. Orijinalin üstüne farklı bir logo resmi yerleştirebilirsiniz. Bu özellik Divi'ye yapışkan konum ayarlarının eklenmesi sayesinde eklendi. Yapışkan Konumun ekranınızın üst kısmına yapışmasını sağlamak için, Gelişmiş sekmesine giden bölüm ayarlarına gidin. Divi alt temamızı kullanıyorsanız bu snippet style.html dosyasına yerleştirilmelidir. Daha fazla bilgi için lütfen Divi'de Özel Kod Nereye Eklenir kılavuzumuza bakın. Her ay en yeni eğitimleri, ürün güncellemelerini ve diğer faydalı kaynakları vurgulayan bir bülten gönderiyoruz.
Divi'de Logonuzu Nasıl Yeniden Boyutlandırırsınız
Logonuzu varsayılan 93×43 piksel boyutlarından daha büyük olarak yeniden boyutlandırmak istiyorsanız, 600 piksel genişliğinde ve 300 piksel yüksekliğinde yeni bir dosya oluşturmak için Adobe Photoshop veya Illustrator gibi bir vektör grafik düzenleyicisi kullanmanız gerekir. Yeni logonuzu oluşturduğunuzda, onu aşağıdaki metin olarak Divi başlığına ve gezinme başlığı alanlarına kopyalayın. Logonuzu yeniden boyutlandırdıktan sonra, değişiklikleri web sitenizde yayınladığınızdan ve yeni logonuzu ziyaretçilere görünür tuttuğunuzdan emin olun.
