Adăugarea unui logo la meniul dvs. de temă Divi WordPress
Publicat: 2022-10-17Dacă utilizați tema Divi WordPress și doriți să adăugați un logo în meniul dvs., există două moduri simple de a face acest lucru. Prima modalitate este să utilizați un plugin precum WP Menu Logo. Cu acest plugin, puteți încărca cu ușurință logo-ul și îl puteți adăuga în meniu. A doua modalitate este să adăugați manual logo-ul în meniu. Pentru a face acest lucru, va trebui să editați fișierul CSS al temei Divi. Mai întâi, găsiți selectorul CSS pentru containerul meniului dvs. De exemplu, dacă meniul dvs. este într-un div cu clasa „main-menu”, veți folosi selectorul „.main-menu”. După ce ați găsit containerul meniului, adăugați următorul CSS la foaia de stil a temei dvs.: .main-menu { background: url(YourLogoURLHere) no-repeat; } Înlocuirea „YourLogoURLHere” cu adresa URL a imaginii logo -ului dvs. . Salvați modificările și logo-ul dvs. va apărea în meniu.
Un logo impresionant în antetul site-ului dvs. îl face să pară profesionist și reflectă identitatea companiei dvs. Deoarece un logo curat este simbolul viziunii proprietarului site-ului web, acesta ar trebui evitat la crearea unui logo. Este extrem de simplu să adăugați și să schimbați sigla site-ului web cu tema WordPress pentru generatorul de pagini Divi în doar cinci pași simpli. Opțiunile de antet și de navigare din generatorul de pagini Divi vă permit să adăugați un logo la antet. Partea dreaptă a antetului, unde va apărea sigla noastră, poate fi implicită sau Ecran complet, sau Slide-in. Opțiunile de schimbare a siglei Divi subliniază importanța de a avea un logo pe un site web WordPress. Cum inserez un logo într-un antet folosind Divi?
Navigați la tabloul de bord de administrare WordPress, apoi navigați la secțiunile Divi, Personalizare teme și Navigare. Dacă aveți format antet, selectați a doua opțiune centrată din meniul drop-down. Veți vedea logo-ul așa cum se vede în imaginea de mai jos, precum și partea de sus a site-ului. Personalizatorul temei Divi Page Builder vă permite să personalizați aspectul și dimensiunea antetului logo-ului căutându-l folosind CSS-ul antetului. De asemenea, puteți ascunde imaginea logo-ului utilizând aceste setări. Prezența unui logo atrăgător distinge produsul sau serviciul dvs. de cele ale concurenților dvs., făcându-l să iasă în evidență din mulțime.
Cum adaug o pictogramă la meniul Divi?

Apoi, pe site-ul web Font Awesome, faceți clic pe pictogramele pe care doriți să le utilizați. Am căutat acasă, de exemplu, și am găsit o listă de pictograme, dintre care una mi-a plăcut, și am copiat codul din ea. Înainte de a face clic pe oricare dintre elementele din meniu, asigurați-vă că copiați codul. Este posibil să faceți acest lucru pe oricare dintre elementele de meniu.
Cum să adăugați pictograme în meniul Divi – Divi Nation Power. Augustine Mak, noul nostru specialist în tutoriale video Divi, ne învață cum să adăugăm pictograme la meniurile Divi în acest episod. Acest truc simplu de meniu poate fi folosit pentru a îmbunătăți experiența utilizatorului într-o varietate de moduri. Un alt membru al echipei Elegant Themes va fi intervievat în cadrul podcastului Divi Nation de săptămâna viitoare. De data aceasta, oferim un pachet de machete de la designerul principal Mario Maruffi, care a creat toate machetele uimitoare din Divi 100. În plus, el a lucrat pentru a face din Divi cel mai frumos constructor de site-uri web din lume.
Folosind informația Divi, puteți adăuga elemente vizuale personalizate la postările de pe blog. Când îl folosești, nu numai că dai postărilor tale un aspect profesional, dar te și evidențiezi din mulțime.
Dacă abia începi cu Divi, s-ar putea să te întrebi cum să adaugi pictograme personalizate la postările de blog. Este o sarcină incredibil de simplă de finalizat. Urmând acești pași, puteți realiza următoarele.
Dacă aveți o pictogramă nouă, trebuie mai întâi să o încărcați pe blogul dvs. Sub Design, puteți modifica plasarea imaginii/pictogramei; Setări imagine/pictogramă.
Pictogramele pot fi aranjate selectând Inserare. Derularea vă poate ajuta să găsiți pictograma pe care o căutați, în timp ce caseta de căutare din colțul din stânga sus vă poate ajuta să căutați pictograme. Selectați o pictogramă și apoi faceți clic pe Inserare în colțul din dreapta jos. Făcând clic pe fiecare dintre ele înainte de a face clic pe Inserare, puteți insera mai multe pictograme în același timp.
Vă rugăm să acordați câteva minute pentru ca setările pictogramei să fie modificate. Selectați Setări din meniul Design.
Sub Plasarea imaginii/pictogramelor, veți găsi pictograme. Introduceți pictograma pe care ați ales-o făcând clic pe ea.
Ca pas final, selectați textul de folosit ca fundal pentru pictograma din Design. Selectați pictograma pe care tocmai ați adăugat-o sub Fundal pentru a afișa lista de pictograme.
Tot ce trebuie să faci este să-l urmărești. Divi are acum o pictogramă personalizată pe care o puteți folosi în postările de pe blog.
Eliminarea pictogramelor din elementele de meniu
Pentru a elimina o pictogramă dintr-un element de meniu, treceți mouse-ul peste ea și faceți clic pe butonul „Mega Meniu”, apoi selectați fila „Pictogramă” și faceți clic pe butonul „X”, apoi faceți clic pe pictogramă.
Unde îmi încarc sigla în Divi?

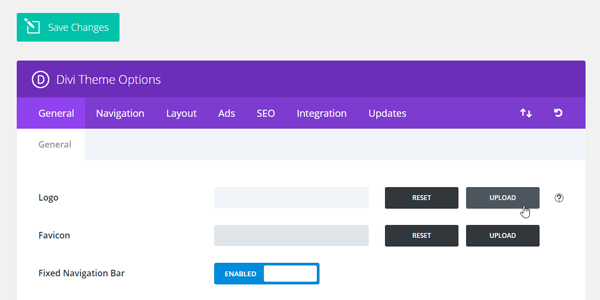
Pentru a vă încărca sigla în Divi, accesați panoul Opțiuni pentru tema Divi și faceți clic pe fila „Logo”. De aici, puteți încărca imaginea logo-ului sau puteți introduce textul siglei.
Accesați tabloul de bord WordPress: www.yourwebsitelink.com/wp-Admin, apoi plasați cursorul peste Divi în partea stângă a paginii și selectați Opțiuni teme. Logo-ul Divi este prima opțiune; de asemenea, puteți încărca un link sau îl puteți utiliza ca primă opțiune. Dacă faceți clic pe butonul de încărcare, veți fi direcționat în folderul media de pe site-ul WordPress.
Puteți adăuga pictograme la Divi?

Este posibil să adăugați pictograme la divi utilizând un plugin terță parte sau un cod personalizat. Cu toate acestea, acest lucru depășește domeniul de aplicare al acestui articol.
Pur și simplu copiați și lipiți pluginul Divi Icon Party după ce acesta a fost instalat pe site-ul dvs. Când deschideți modulul Blurb, selectați Pictogramă din meniul Imagine. Veți vedea setul de fonturi familiare de pictograme Elegant Themes când navigați la secțiunea Pictogramă a temei Divi. Au fost adăugate pictograme care pot fi folosite pentru a comunica într-o gamă largă de categorii. Noile pictograme Divi pot fi personalizate în același mod în care sunt pictogramele standard Divi . Puteți începe să creați design-uri web Divi uimitoare cu o colecție de pictograme noi, descarcând astăzi pachetul de expansiune Divi Icon. Este gratuit să vă înscrieți.

Cum adaug pictograme sociale la tema Divi?
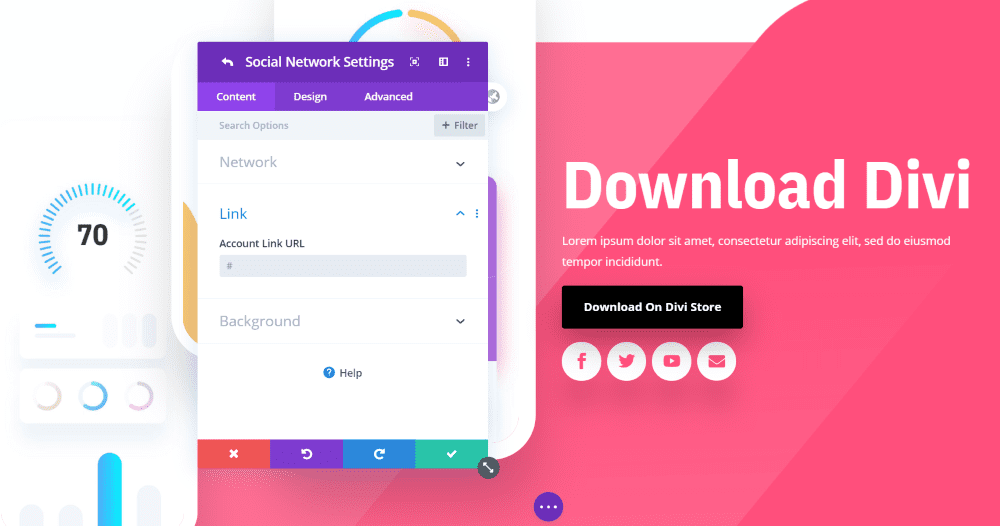
Faceți clic pe fila General din meniul tabloului de bord WordPress pentru a accesa Divi – Opțiuni teme. Derulând în jos, puteți vedea setările de rețea. Când activați mai multe pictograme sociale Divi, trebuie să introduceți adresa URL a acestora în comutatoare.
Divi Booster: Pluginul suprem Divi Performance
Acest lucru, la rândul său, face ca pluginurile dvs. să fie încărcate mai rapid și mai receptive. Pe lângă performanțe mai bune, Divi Booster include îmbunătățiri de performanță care fac site-ul dvs. să funcționeze fără probleme.
Divi Booster este un plugin important pentru orice site Divi. Îmbunătățește viteza, capacitatea de răspuns și ușurința de utilizare a site-ului dvs. Când trebuie să vă accelerați site-ul, Divi Booster este pluginul pentru dvs.
Logo-ul temei Divi

Un logo cu temă divi este un tip de logo grafic care poate fi folosit cu tema Divi WordPress. De obicei, este o imagine simplă, dar puternică, care reprezintă tema generală a unui site web. Un logo cu temă divi poate fi folosit pentru a ajuta la crearea unui aspect coeziv și profesional pentru un site web.
Cum să schimbați dimensiunea siglei în tema Divi
Pentru a schimba dimensiunea logo-ului în Tema Divi, accesați Opțiuni teme -> Antet -> Logo. Aici puteți modifica lățimea și înălțimea logo-ului.
În antetul site-ului dvs., puteți adăuga un logo folosind tema Divi. Pe măsură ce derulați în jos, antetul se micșorează, lăsând mai puțin spațiu pentru logo. Puteți modifica înălțimea logo-ului dvs. utilizând cele două opțiuni ale Personalizatorului de teme. Este o relație complicată, dar despre care merită să înveți. Pentru a utiliza opțiunea antet fix a Divi, trebuie să setați și înălțimea logo-ului pentru antetul fix (micșcat). Când încărcați o imagine, înălțimea imaginii nu trebuie să fie niciodată mai mare decât logo-ul. Dacă doriți ca imaginea să fie afișată în 150, de exemplu, veți avea nevoie de o imagine de cel puțin atât de înaltă.
Există două setări disponibile în Divi 2.4 care pot fi utilizate pentru a regla înălțimea logo-ului. Puteți modifica înălțimea siglei atât în state de dimensiune completă, cât și în stare redusă, adăugând un cod CSS la Divi. Pe măsură ce umplutura paginii este modificată pentru a se adapta la dimensiunea mai mare a antetului, pagina nu va sări.
Cum să vă redimensionați sigla în tema lui Divi Personalizare
Vă puteți personaliza cu ușurință logo-ul în Personalizarea temei Divi. Navigați la Divi din pagina de pornire. Elementul de personalizare a temei poate fi accesat făcând clic pe „Header”. Selectați meniul drop-down „Primary Menu Bar” din lista drop-down. Puteți modifica dimensiunea logo-ului dvs. în această secțiune.
Dacă doriți să schimbați dimensiunea logo-ului dvs., accesați Divi. Meniurile „Header” și „Navigation” sunt accesibile din Personalizarea temei. Este esențial să ne amintim că nu poate fi mărit mai mare decât dimensiunea sa nativă.
Cum să eliminați sigla Divi din antet
Pentru a elimina sigla Divi din antet, va trebui să accesați panoul Opțiuni pentru tema Divi și să navigați la fila „General”. De aici, va trebui să derulați în jos la secțiunea „Logo” și să faceți clic pe butonul „ Eliminați sigla ”.
În acest articol, vă vom arăta cum să eliminați sigla Divi din antetul de navigare al site-ului dvs. Există o varietate de motive pentru care dvs. și clientul dvs. doriți să eliminați sigla de pe site-ul dvs. web. Este posibil să vă eliminați sigla la nivel global de pe site-ul dvs. Divi, utilizând opțiunea încorporată sau modificând personalizarea temei. Pentru a ascunde sigla Divi pe toate postările, sunt necesari următorii pași: 1 – Creați un cont nou cu WordPress conectându-vă și apoi navigând la Divi pe tabloul de bord WordPress. 2. – În secțiunea >head> a blogului dvs., copiați și lipiți următorul fragment, care va elimina imediat logo-ul. În acest exemplu, numărul de identificare va fi X, care este fragmentul de cod pe care îl vom folosi pentru a viza o anumită postare.
Paginile sunt aproape identice cu postările în ceea ce privește modul în care sunt gestionate. Pentru a găsi ID-ul paginii, faceți clic pe Pagini și veți vedea aceiași pași pe care i-am folosit pentru postări. În același mod, paginile de categorie trebuie să fie readuse la starea anterioară deoarece singura modificare este în fragment. Dacă sunteți un designer de site-uri web, veți găsi extrem de utilă eliminarea logo-ului Divi din orice pagină, mai ales dacă lucrați cu clienți și afaceri mici. Există numeroase situații în care va trebui să vă ocupați de fragmente de cod personalizate pentru a vă atinge obiectivul. Simțiți-vă liber să utilizați pagina Sugestii de teme pentru a răspunde întrebărilor rămase.
Logo Divi Page Builder
Creatorul de pagini Logo Divi este un instrument puternic care vă permite să creați logo-uri personalizate pentru site-ul dvs. Cu acest instrument, puteți adăuga cu ușurință propriul text, imagini și culori pentru a crea un logo unic pentru site-ul dvs. Creatorul de pagini Logo Divi este o modalitate excelentă de a crea un logo cu aspect profesional pentru site-ul dvs., fără a fi nevoie să angajați un designer.
Veți învăța cum să schimbați antetul Divi Theme Builder urmărind acest tutorial. Puteți avea o imagine de logo diferită plasată deasupra originalului. Această caracteristică a fost adăugată la Divi datorită adăugării setărilor de poziție lipicioasă. Pentru ca Sticky Position să rămână în partea de sus a ecranului, accesați secțiunea Setări din fila Avansat. Acest fragment ar trebui să fie plasat în fișierul style.html dacă utilizați tema noastră copil Divi. Vă rugăm să consultați ghidul Unde să adăugați cod personalizat în Divi pentru mai multe informații. În fiecare lună, trimitem un buletin informativ care evidențiază cele mai recente tutoriale, actualizări de produse și alte resurse utile.
Cum să vă redimensionați sigla în Divi
Dacă doriți să vă redimensionați logo-ul mai mare decât dimensiunile implicite de 93×43 pixeli, va trebui să utilizați un editor de grafică vectorială precum Adobe Photoshop sau Illustrator pentru a genera un fișier nou care măsoară 600 pixeli lățime și 300 pixeli înălțime. După ce ați creat noul logo, copiați-l în antetul Divi și în zonele antetului de navigare ca următorul text. După ce v-ați redimensionat sigla, asigurați-vă că publicați modificările site-ului dvs. și păstrați noul logo vizibil pentru vizitatori.
